
word-wrap, overflow-wrap, and word-breakThis article is an in-depth tutorial on the word-wrap, overflow-wrap, and word-break CSS properties and how to use them.

In this article, we’ll look at how missing.css compares to Tailwind CSS and explore examples of both libraries.

will-changeCSS will-change can hurt the performance of your website or application if used incorrectly. Here we review best practices for optimization.

Highlights draw attention to important information and add color to your websites. Read on to learn how to create a skewed highlight with CSS.

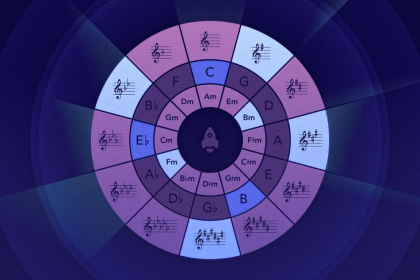
Learn how to create and style a circle of fifths image into an interactive SVG using CSS functions.

@property for loosely typed CSS custom propertiesExplore setting CSS variable configuration using the CSS @property feature; we demo building a simple page loader animation and a themes switcher.

The View Transitions API opens up a new frontier of possibilities regarding the unique and pleasing experiences we can bring to the web.

A typewriter CSS animation is easier to achieve than you may think. Let’s explore how and why to create a typewriter animation with only CSS.

Scroll snapping is an interaction enhancement and is now a native CSS feature that helps users snap to certain scroll points.

With CSS grid, we can create amazing layouts and create responsive web pages seamlessly. Learn more about CSS grid in this complete guide.

:where() and :is() functionsIn this tutorial, we’ll look at the CSS :where() and :is() functions and show how they can be used in production and their differences.

Learn about neumorphism in CSS, a design style that allows you to create and edit user interface elements with a 3D appearance.