
Biome combines linters and formatters into one tools, helping developers write better code faster and with less setup and configuration.

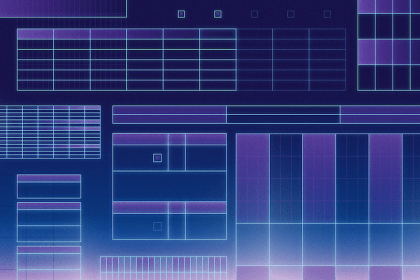
Explore options for creating responsive data tables using CSS and techniques for making them accessible and easy to use on mobile devices.

Explore how Bulma CSS simplifies frontend development with its ease of use and customizable, responsive, pre-designed UI elements.

Analyze your Next.js app bundles with the @next/bundle-analyzer package to identify areas for optimization, reduce your codebase, and improve performance.

Tailwind’s Catalyst UI kit offers many features and customization options for React user interface development.

We investigate how the modulo operator works in JavaScript and explore several real-life applications, like cyclic patterns and animations.

We examine strategies to optimize the build performance of your Next.js app for a faster and more responsive user experience.

We review several approaches for using CSS to further optimize responsive data table UX to enable users to better access, analyze, and interpret data.

Learn how to leverage CSS logical properties to enhance the flexibility and responsiveness of your web design.

See how to build beautiful, customized data tables with PrimeReact. Add custom components and features like sorting and pagination.

Let’s explore how to use the Animate CSS Grid package to animate and create smoother transitions for our grid.

will-changeCSS will-change can hurt the performance of your website or application if used incorrectly. Here we review best practices for optimization.