Editor’s note: This post has been updated on 23 August 2022 with the most recent information about cross-platform development, Flutter, and Xamarin, as well as to add a Xamarin vs. Flutter comparison table. Additional updates were made on 25 October 2022 to reflect Xamarin removing their commercial usage fee and other pertinent information.

Cross-platform development is among the hottest topics in tech right now. More and more companies are choosing hybrid frameworks over native frameworks.
Due to increasing demand, the cross-platform domain has seen a massive surge in the number of frameworks on the market. The more choices become available, the harder it is to determine which option is most appropriate for a given cross-platform development project.
Flutter and Xamarin are two of the most popular cross-platform development frameworks at the moment. Xamarin has been around for some time and has an air of maturity, while Flutter is a relatively newer platform backed by Google.
In this guide, we’ll take a deep dive into each of the two frameworks and then draw comparisons between them to help you choose the best one for your use case.
Here’s what we’ll cover:
Cross-platform development refers to building applications that can run on various platforms, such as Android, iOS, and web, using a common codebase and tech stack. Instead of creating multiple platform-specific versions of your app, you only have to write code once and deploy it on all platforms.
Among the greatest advantages of cross-platform development is the ability to write once and deploy anywhere. This helps you maintain uniformity across all versions of your application deployed across a wide range of platforms.
Deploying on multiple platforms with a single codebase saves you time and resources. It also enhances the audience reach of your product since you can easily target customers on multiple platforms.
Most of the disadvantages associated with cross-platform app development revolve around performance and compatibility.
The one-size-fits-all nature of cross-platform development limits your ability to take advantage of platform-specific opportunities to boost performance. It also prevents your app from accessing native features, which forces you to employ workarounds.
Xamarin is an open source cross-platform development framework that was first founded in 2011. It allows you to create applications using .NET languages that can run on multiple platforms without the need to port or rewrite code.
Xamarin is useful in situations where code and business logic need to be shared across multiple platforms. Xamarin facilitates cross-platform application development using C# with Visual Studio.
In common language, Xamarin is a technology built upon the .NET legacy. Building applications in Xamarin is super easy if you have a basic understanding of how things in .NET and Visual Studio work.
Unlike other cross-platform alternatives such as Flutter, you don’t need to learn an entirely new programming language. This makes the process of creating prototypes and small cross-platform applications quick and simple.
Popular applications built with Xamarin include:
How does Xamarin stack up against its cross-platform counterparts? The reasons to use Xamarin, as discussed above, are manifold, but let’s highlight a few distinct competitive advantages.
Applications built using Xamarin are known to exhibit great performance metrics. This is due to the excellent optimization in Xamarin’s API and the Xamarin team’s concerted effort to imitate native-like performance numbers.
If you look at how Xamarin’s Android architecture is designed, you’ll see that its Mono kernel runs alongside the Android Runtime virtual machines. This eliminates the need for a bridge on top of the Android runtime (like React Native requires), thereby improving performance.
Although it is not a part of its initial release, Xamarin recently introduced hot reload to help you observe changes to your source code in real time.
The addition of hot reload improves and accelerates the developer experience, enabling you to spend more time perfecting the nuts and bolts of your Xamarin applications.
Xamarin also supports hot restart to help you quickly test major changes like multi-file code edits, resource changes, and more without having to go through the complete build and deploy cycle. While you wouldn’t make these changes very often, it’s nice to know that when you do, it will still be faster than usual.
Xamarin offers an unmatched ecosystem of development frameworks to build applications of all sorts. With C#, .NET, and Xamarin on Microsoft Visual Studio, you are set to design stellar cross-platform products.
The Xamarin.Forms API allows you to take advantage of Xamarin’s standard interface elements to help reuse your code across various platforms. If you need finer customization, you can use Xamarin.iOS and Xamarin.Android for more tailored, platform-specific designs.
Xamarin is now a completely open source, free-to-use framework, including for commercial users.
This means you can easily set up your new project in Xamarin without having to worry about any costs related to the framework, coding environment, or building apps that you might want to scale later.
As much as there is to love about Xamarin, you should be aware of a few limitations associated with using the framework.
When the Xamarin team introduces new platform features, it usually takes time for the updates to reflect in the Xamarin tools. This can create hurdles in the development process and diminish the developer experience.
Due to their cross-platform nature, Xamarin apps can take up to around 5–10 MBs of extra size on release versions of applications. This can lead to increased storage load for your end users.
Building applications with complex user interfaces can get tricky with Xamarin because customizing UIs to platforms introduces a lot of platform-specific customization. Sometimes, this largely defeats the purpose of building cross-platform codebases.
To fit platform-specific standards, you may encounter situations where you’re forced to customize your codebase for each platform. This can add unnecessary work for you to understand and get the most out of the platform-specific APIs offered by Xamarin.
For example, you would have to gain at least basic knowledge of managing platform-specific languages, such as Kotlin and Java for Android and Swift and Objective-C for iOS.
Flutter is an open source cross-platform application development framework created by Google in 2018. It is designed to give developers an easy-to-use cross-platform development interface as well as optimize performance for users.
Flutter has been known to achieve true native-like performance on modern devices. It can also be adapted to publish performant applications on the web.
Flutter enables developers to build mobile applications that run on iOS and Android at the same time. It it known for its excellent performance and the great developer experience it provides.
The programming language used in Flutter is Dart. Using Dart with Flutter offers great portability with the source code.
Popular applications built with Flutter include:
Flutter’s popularity is rising in the cross-platform industry. Let’s highlight a handful of the myriad reasons to choose Flutter for your next big project.
Flutter is much easier to learn than many other cross-platform frameworks because it focuses on keeping the codebase as simple as possible. In the process, it gets rid of a lot of boilerplate.
One of the biggest reasons why Flutter has drawn a lot of attention is that it’s super fast.
The hot reload feature in Flutter enables you to make changes to your source code and observe the changes in near-real time on your test device. This makes the development process much better aligned than on other frameworks.
Similar to Xamarin, Flutter also supports hot restart, which helps you quickly reload and test the app after making a change that usually requires you to rebuild and install the app — like adding or removing a resource.
With ahead-of-time (AOT) compilation, Flutter can fairly claim to match true native-like performance metrics. Its unmatched code reusability and performance make Flutter a perfect cross-platform framework for large projects.
As with other open source frameworks, Flutter is free to use.
While Flutter offers excellent benefits, especially in terms of performance, it also introduces some drawbacks, including bloated code and lack of support for certain libraries and platforms. Let’s zoom in on some of the disadvantages associated with Flutter app development.
As with all other cross-platform frameworks, Flutter comes with a lot of baggage. The ability to run on multiple platforms comes at the cost of increased application file size.
Another important drawback of writing applications in Flutter is that there are relatively fewer community-generated libraries designed for use with the framework. This is due in large part to the fact that Flutter is a relatively newer technology on the market.
Since Flutter is a Google product, it is naturally inclined toward the Android side of things. Support for iOS is secondary and, therefore, often filled with issues.
Now that you have a good idea of how Xamarin and Flutter stack up individually, it’s finally time to compare Xamarin vs. Flutter directly.
We’ll evaluate Xamarin vs. Flutter according to the following criteria:
Cross-platform frameworks tend to take a major hit in application performance when compared to their native counterparts. That’s why it’s important to evaluate the performance difference so that you’re not compromising the user experience for cross-platform portability.
As we have been emphasizing throughout the article, Flutter is known to perform extremely well compared to almost all contemporary cross-platform frameworks due to its intelligent ahead-of-time compilation strategy. However, using Xamarin.Forms on SkiaSharp instead of the platform APIs has also turned out great in some cases.
Flutter is known to generate nearly native-like performance numbers, so if you are looking to create an efficient app, Flutter should be your way to go.
Since Xamarin is a few years older than Flutter, it is used across a wider range of projects.
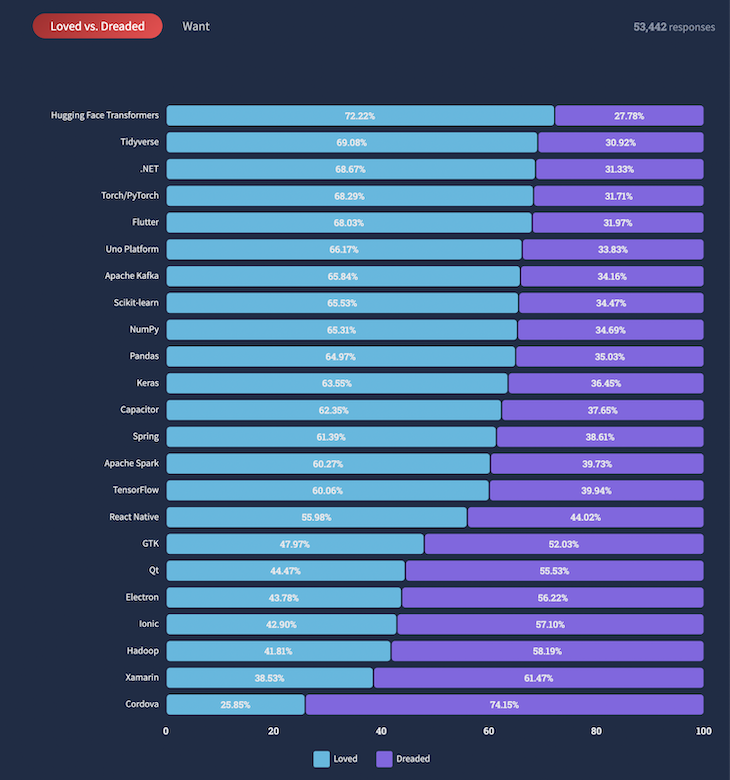
However, according to StackOverflow’s 2022 Developer Survey, Flutter is much more loved than Xamarin. Additionally, when developers were asked to vote for a technology they are not currently using, but are interested in developing applications with, Flutter came in second overall.
Xamarin, however, has seen a decline in popularity since 2020, as the number of respondents that loved Xamarin has fallen from 45.4 percent to 38.53 percent. This means that you will have a tougher time finding the right Xamarin developer compared to finding the right Flutter developer.

Anytime you need to learn a new development language to start using a new framework, it adds to the learning curve. If a framework requires you to learn a radically new language that has little to no use outside of the framework, you might want to think twice before investing your time into it.
Xamarin uses .NET languages, such as C# and F#. These are popular languages that have several use cases outside of Xamarin. This makes it worth your while to invest time and resources into learning these languages. Upskilling in C#, in particular, will open a lot of doors for you as a developer.
On the other hand, Dart is a relatively new language that was introduced originally to run alongside JavaScript in Chrome. It later shifted its focus to compiling JavaScript to create client applications, which is where Dart intersects with Flutter.
Since then, Dart has become popularly known as Flutter’s programming language. Today, it is rarely used as a standalone technology.
If you are new to both Dart and .NET languages, the difference in their learning curves doesn’t matter much.
However, .NET languages have more widespread use-cases compared to Dart, and along with adding a learning curve for developers, Dart also poses lock-in situations. Learning Dart will only benefit you in the context of Flutter development.
In the ever-changing industrial market, it’s worth considering whether you want to sink the time into learning Dart at all.
Flutter comes packed with some great collections of UI components, both in Material and Cupertino. This makes the developer experience a breeze and eliminates the need to worry about styling your application.
On the other hand, Xamarin.Forms offers a detailed cross-platform UI toolkit consisting of UI components that look and feel like native components but can be used in a cross-platform setup.
Once you’re set to use them in your app, these components are compiled down to their in-platform variants. If you’re looking to gain more control over how your app looks, you can try out Xamarin.iOS or Xamarin.Android.
Both frameworks are neck-and-neck when it comes to component support. You can’t go wrong with either Flutter or Xamarin.
Code reuse is a fundamental feature of cross-platform application development. As such, it’s a crucial factor to consider when deciding on a cross-platform development framework.
Flutter allows you to write common code for both platforms, but it also has a lot of room for platform-specific differences. This means you have to write a lot of platform-specific code for your Flutter application to work well on all platforms.
On the other hand, Xamarin prides itself on allowing developers to reuse up to 90 percent of their application code. With packages like Xamarin.Form, Xamarin makes code sharing a breeze.
Both technologies are free to use, and their source code is available openly. This is great for developers using either technology, especially if scalability is important to you.
When deciding between two frameworks, it is important to consider community support. This includes learning resources for beginners, a common place for developers to discuss issues and ideas, and more.
Flutter has one of the strongest communities out of all frameworks and languages built around it. The Google docs are extremely beginner-friendly, and there is a huge amount of content available on public sites and forums such as StackOverflow to look for help on demand.
Community support for Xamarin is more limited. While Microsoft does provide some free Xamarin courses and learning paths to help you get started, the level of content is not up to Flutter’s standards.
Before we end our discussion, here is a quick summary of the differences between the two cross-platform development platforms:
|
Flutter
|
Xamarin
|
|
|
Owner
|
Google
|
Microsoft
|
|
First Introduced In
|
2017
|
2011
|
|
Performance
|
Native-like
|
Not as great as Flutter’s
|
|
Heavy Load (for eg., graphics and animation, compared to native apps)
|
Moderate
|
Poor
|
|
Cross-platform features
|
Simple and common codebase for multiple platforms
|
Custom controls and renderers need to implement same advanced UI components on multiple platforms
|
|
Popularity
|
Quite High
|
Considerably lower than Flutter’s
|
|
Development Language
|
Dart
|
.NET Languages like C#, F#, etc.
|
|
Learning Curve
|
Easy to learn
|
Easy to learn
|
|
Component Support
|
Wide range of components, plugins available. Integration is easy.
|
Good number of components are available but integration is not super smooth.
|
|
Community
|
Huge and growing
|
Good-sized but slowly reducing
|
|
Pricing
|
Free, open source
|
Free, open source
|
Cross-platform frameworks are a delight to work with. The ability to ship code that can run on more than one platform easily is more powerful than you can imagine until you experience it.
For businesses, cross-platform tools can help you establish a foothold in multiple domains without going through much hassle.
When it comes to choosing the right framework for you, it’s important to understand your requirements and goals.
Xamarin is one of the oldest horses in the cross-platform race, while Flutter is relatively new to the game. Xamarin brings a lot of benefits associated with a mature framework, but Flutter manages to keep up with its strong community-focused approach.
The best cross-platform framework for your development project will always depend on your use case and the goals and requirements of your project. But if pressed to choose one over the other, I would give Flutter a slight edge over Xamarin.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.

Learn how to properly handle rejected promises in TypeScript using Angular, with tips for retry logic, typed results, and avoiding unhandled exceptions.

AI’s not just following orders anymore. If you’re building the frontend, here’s how to design interfaces that actually understand your agent’s smarts.
11 Replies to "Flutter vs. Xamarin"
Xamarin also supports hot reload now https://docs.microsoft.com/en-us/xamarin/xamarin-forms/xaml/hot-reload
Where’s Quasar? Qt?
These aren’t within the scope of this article, but you might be interested in this one.
Some small things:
With Xamarin (or Xamarin.Forms), you don’t need to write any java/koltin or Obj-C/Swift. You just use the Android and iOS UIKit frameworks in C#. (Among other platform specific frameworks and libraries.)
Also, Dart isn’t a language just created and designed for Flutter. It was just a language that google had on the shelf. Nowadays, its only use is mostly for Flutter.
Great write up. But one thing about Xamarin is there is no fee for it any more. That was removed by Microsoft when they bought Xamarin a few years back.
Dart released on 2011, while flutter released on 2017 as alpha, which mean Dart wasn’t introduced specifically for Flutter.
i am very curious about MUAI , as of now flutter is best , Xamarin team should bring back Blend Studio for creating complex animations and UI.
Hey, just wanted to let you know that some consulting firm (“arrow hi tech”) copied this blog post and changed the wording slightly. I’m not linking to it (in case linking raises its search ranking) but it’s first in a search for “flutter vs xamarin” in DDG.
Thanks for the heads-up, we’ll look into it
Number of issues with this article that are misleading and just wow.
To name a few problems with ui’s ok maybe with pure vanilla sure. But if you are doing it the right way with skia then oh look no more issues.
A fee on Xamarin not for many many many years.
Xamarin has hotreload and hot restart.
And should be very carefull when saying more popular good search trend / starts don’t always equate to real world useage aka actual popularity. Look at companies using flutter. According to them BMW Toyota eBay google alibaba. Well minus eBay they are using native / Xamarin killed flutter app. Most of the google apps have been killed and replaced with Xamarin apps… vs Xamarin just go look at laundry list of actual companies that use it.
Or look at job postings little to no flutter mostly Xamarin, react, or full native.
All of this to say. Very misleading article. Should probably revisit this.
What are the server-side constraints? I assume Xamarin requires .Net, which necessarily involves MS services? How about Flutter? Is it open to anything on the server side?