Editor’s note: This article was last updated on 15 June, 2022 to include more up-to-date stats and information about Xamarin and React Native.

In this guide, we’ll zoom in on two popular cross-platform development frameworks: Xamarin and React Native. We’ll evaluate each according to criteria such as performance, popularity, and community support and describe the pros and cons associated with using both Xamarin and React Native.
Cross-platform mobile app development is the process of building mobile applications for multiple platforms, such as iOS and Android, with a single technology stack.
This means that instead of creating multiple versions of your app, each written using the dedicated native language for each platform, you can write your code one time and deploy it on several platforms at once.
Cross-platform development and native development each have their advantages and drawbacks. In this section, we’ll review the pros and cons associated with cross-platform mobile development frameworks such as Xamarin and React Native.
First is the ability to write once, deploy everywhere. The most significant advantage of cross-platform development is having a single codebase that you can export to multiple operating systems.
Next is uniformity across apps. Having a single shared codebase allows you to maintain the same look, feel, and experience across all platforms. All updates and fixes are also automatically reflected everywhere.
Third is saving resources. Instead of having separate teams with different skill sets working on multiple native versions of your app, you only need one team working on a shared codebase. This allows you to leverage smaller teams and quicker development time to save time and money.
Last is the ability to have a wider audience. Having your app published on multiple platforms allows you to increase your market reach without any added effort, consequently increasing your chances of getting more downloads and users.
Below are some of the cons associated with cross-platform development.
Number one is performance issues. While cross-platform frameworks work on providing apps that are as close to native apps as possible, they still don’t integrate seamlessly with the respective platforms and have inconsistent communication between the native and non-native components, reducing the app’s speed and degrading performance.
Next are issues with inconsistencies across platforms. Cross-platform development tools don’t have all the features offered by each different platform, so you might need to employ some workarounds. It may also take these frameworks some time to get up-to-date with the newest features and updates released by the platforms.
Finally, cross-platform development usually provides limited features. There are many native-only features and integrations available in each platform that are not available in cross-platform apps, which limits the user experience you can provide.
Xamarin is an open-source, cross-platform mobile app development framework that was founded in 2011.
Xamarin is particularly useful for sharing code and business logic across platforms as well as writing cross-platform applications in C# with Visual Studio. According to the official docs, Xamarin lets you share an average of 90 percent of your app code across platforms. That means you can achieve a native look and feel — not to mention native performance — on each platform without writing in multiple languages.
You can write Xamarin apps on a PC or Mac and compile them into native packages, suck as .apk files and .ipa files for Android and iOS devices, respectively.
Xamarin is used to write apps that serve a wide variety of industries, including energy, media, healthcare, transportation, and more.
Apps built using Xamarin include:
Below are some benefits associated with Xamarin cross-platform mobile app development.
First is performance; Xamarin apps are known for having almost native-like performance levels.
Second is Xamarin’s complete development ecosystem: C#, .Net, and Microsoft Visual Studio are all you need to build mobile apps with Xamarin, making it one of the most complete cross-platform mobile app development frameworks out there.
Next is the seamless user experience. Xamarin.Forms allows you to take advantage of standard interface elements by providing a library of templates so that you can reuse your code across different platforms. You can also use Xamarin.iOS and Xamarin.Android for manual customization, if needed.
Finally, Xamarin is free for small teams.
Now let’s zoom in on some of the drawbacks associated with writing cross-platform mobile apps in Xamarin.
First is the update delay. Whenever new platform features or updates roll out, there is usually a delay until these changes are reflected in the Xamarin tools, which may cause issues with your app.
Second is the larger app size. Xamarin apps can add around five megabytes for releases and 20 megabytes for debug builds, making them larger than native apps. This is primarily due to the libraries used to translate C# calls into native calls.
Xamarin is great for apps with a simple UI. However, building complex applications or mobile games with Xamarin might not be the best thing to do, as you will have to spend a lot of time writing platform-specific code, which defeats the purpose of using it.
Finally, you might need to rewrite some parts of the UI in your app in native code. That means that you will need some knowledge in native programming languages such as Kotlin or Java for Android, and Swift or Objective-C for iOS
The following is a partial list of tools and libraries designed to improve the Xamarin developer experience.
React Native is an open-source, cross-platform mobile app development framework created by Facebook in 2015. It is designed to enable developers to use JavaScript and React along with native platform capabilities to build mobile apps.
Below are some of the benefits of using React Native to build cross-platform mobile apps.
React Native implements native UI components, allowing apps to look like native apps, and therefore providing a high-quality user interface.
Second, React Native offers a vast library of UI components, allowing for faster development time. It also has access to native functionalities, like cameras and accelerometers.
With platform-specific code, React Native allows you to further optimize your separate native apps by using native code.
Next, React Native supports hot reload, which allows developers to apply changes to the apps right away without having to recompile them.
Finally, React Native is reliable and free; it was developed and supported by Facebook, and it remains an open source platform.
High-profile apps built with React Native include:
For all its advantages, there is a small handful of drawbacks you should consider before deciding to write your next mobile app in React Native.
First is navigation. Navigation built in React Native is not seamless and not comparable to native navigation. Second is a complex UI; React Native struggles with building complex animation and transitions.
Below is a partial list of tools and libraries designed to improve the React Native developer experience:
Now that you have a good idea of what Xamarin and React Native are used for, pros and cons associated with using each, and what high-profile companies use these frameworks to build mobile apps for their customers, it’s finally time to compare Xamarin vs. React Native.
We’ll evaluate Xamarin vs. React Native according to the following criteria:
One of the most important factors you should consider when choosing a cross-platform development framework is app performance.
While React Native and Xamarin provide near-native app performances, some argue that Flutter’s performance is better because Dart code is compiled to a C-library, which means it’s close to the native code. This improves communication speed and provides better performance.
However, it’s hard to benchmark performance as it depends on many factors and variables including device, code, app, and features being used.
With over 1.6 million developers across 120 countries, Xamarin has developed quite the user base over the years. However, this is largely due to the fact that it is one of the oldest frameworks out there.
Since its release, React Native has slowly but surely gained popularity, surpassing Xamarin in 2017.


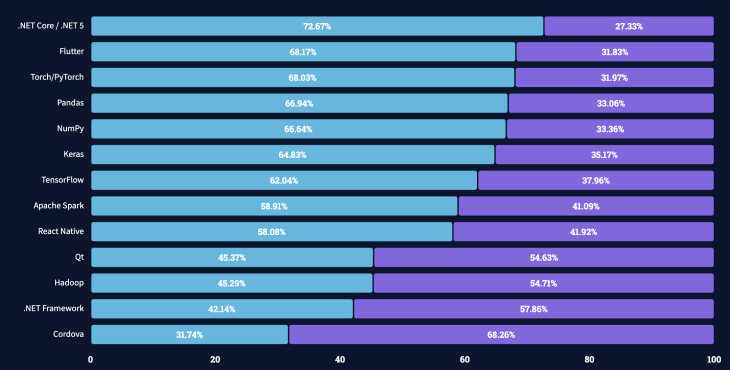
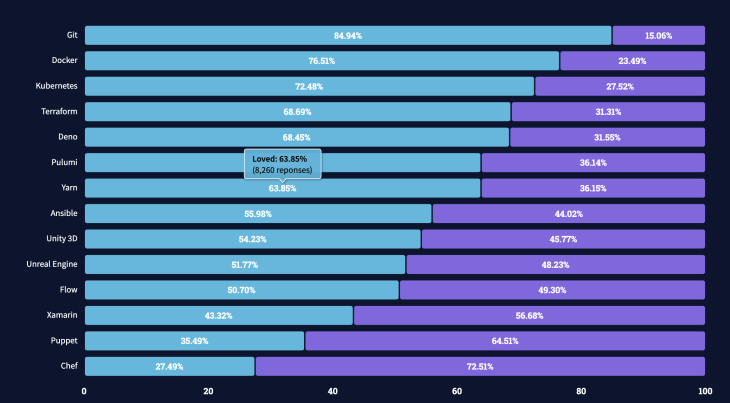
According to Stack Overflow’s “2021 Developer Survey,” React Native is more “loved” than Xamarin, with 58.08 percent of developers expressing interest in continuing to develop with React Native, as opposed to 43.32 percent for Xamarin.
The cross-platform tool development language is another crucial factor to consider when making your decision.
Xamarin uses .Net languages, such as C# and F#, which are common languages and can be used to write native platform code. React Native uses JavaScript, which was not invented for it, but it still does a great job with React Native apps.
You might encounter a few issues or come across some required workarounds as JavaScript was originally developed for the web. As a result, some APIs might not work, while others may have to be proxied by React Native.
According to the TIOBE Programming Community Index, C# is the fifth-most popular programming language worldwide as of June 2022, followed by JavaScript in seventh place. This makes both Xamarin and React Native solid choices when it comes to development languages; both work with a familiar language that can help boost your productivity and save you from enduring a steep learning curve.
React Native offers some prebuilt and partly adaptive components, such as buttons and text inputs. However, most of these components aren’t really adaptive. If you need something a bit more advanced, you would have to build it yourself by recomposing these built-in components.
Xamarin.Forms offers a complete cross-platform UI toolkit consisting of native UI components for both platforms, which are compiled into platform-specific UI components. You can also use Xamarin.iOS or Xamarin.Android for custom app UI and better performance.
Code reuse is what brings developers to cross-platform frameworks, so how much of the code written with each framework is actually reusable?
React Native allows you to write the code once and ship anywhere, but it also embraces platform differences. This means that from time to time, you have to find out on which platform you’re running and load a different component or set of components depending on the platform you’re running. Still, a considerable part of the codebase can still be reused.
Xamarin prides itself on allowing developers to reuse up to 96 percent of their C# code by leveraging the language. Xamarin also offers forms components, making it better for code reuse than React Native and Flutter which share an average of 60–90 percent of codes.
While both Xamarin and React Native are free, open-source platforms, Xamarin is only free for individuals and small companies. For large enterprises, single-user licenses start at $499 and go anywhere up to $2,999 for a Visual Studio Enterprise annual subscription.
While this might not be a problem for large enterprises, the costs can still add up, which could cause bigger companies to go with React Native.
When choosing a framework, you should also consider its community support, especially if you’re new to it. This includes forums, documentation, tutorials, etc.
React Native has a pretty good amount of support out there. You can easily find a lot of learning material as well or developers on forums or QA sites like Stack Overflow to ask for support whenever you need any help.
For Xamarin, support is quite limited. However, Microsoft provides a solid documentation and some free Xamarin courses and learning paths to help you get started.
When choosing a cross-platform development tool, there is no one-size-fits-all option. Both Xamarin and React Native have proven successful in building great mobile apps. Your specific needs and preferences determine which framework is best for you.
For example, if you already have some prior knowledge of JavaScript, then it might be wise to go with React Native. At the end of the day, it all depends on what you’re building and what you hope to achieve. Any framework will have its pitfalls, but the one where the advantages heavily outweigh those setbacks would probably be the right choice for you.

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.
17 Replies to "Xamarin vs. React Native"
“The language offers widgets for both iOS and Android, but you have to switch between both manually as it doesn’t have components that automatically adjust their styles depending on the platform you’re running.”
Actually some of the widgets have a method that is called “adaptive()”. This will provide a platform specific UI for that widget. For instance:
SwitchButton.adaptive();
“Continuous integration support: Lacks compatibility with CI tools such as Travis and Jenkins.”
That’s not true because there’s definitely flutter support in all of the well known CI.
Flutter provide a rich CLI, where you can do pretty much everything.
There’s just not enough tutorials on it.
You’re right. Article updated. And we’ll get to work on those tutorials.
1 – Search term frequency is a poor metric for popularity; when I am struggling with an environment, my searches go up – when development is comfortable, searches go down.
2 – “Updates delay” and ” Platform-specific code (maybe)” is going to be an issue with ALL of these platforms.
3 – Xamarin forms (XAML) applications are 100% code reuse and suitable for most business needs
4 – Flutter’s “Complete development ecosystem” will not be as complete as the more mature environments.
5 – Flutter’s “Reliability” because it is a Google product is a questionable statement, as Google has killed off many products shortly after introduction. Flutter could be gone tomorrow.
6 – Xamarin also has hot-reload, but this is not listed as an advantage.
7 – Why is React’s may need “Platform-specific code” an advantage, but a disadvantage for Xamarin. Most needs for “Platform-specific code” in Xamarin are handled by Nuget extensions due to the maturity of the product. Meaning they are invisible to the developer.
8 – Flutter’s use of Dart over Java script and C# is a major disadvantage. Many working programmers are using Java script and C#. Apple’s implementation of Swift was a major blunder — they had to define and redefine it, breaking compatibility, devs had to learn a new (less sucky) language; but at the end of the day C# spec is ECMA open-source -Apple could have saved everybody a ton of headaches by using an established available language.
9 – Xamarin’s support is extensive through the forum and stack-overflow; MSDN members can actually get dedicated incident support. I wish they would route everything to Stack-overflow as it is a better platform than a forum.
It’s true that recently Flutter has added adaptive constructors to Switch and SwitchListTile. Which is definitely a step towards helping further progress platform-aware widgets within a single codebase. It’s still only just the beginning though but more is expected in the future!
1st off, thanks for writing this article. Very timely for me. I’m an old timer here (35 years of coding, so far) and want to express my utter dismay with the state of Android programming. I wrote my 1st app in 2012 using Eclipse and Java. It was a bit of learning curve, but not too bad. I didn’t get back into Android until earlier this year. The tools are better (Android Studio)… but Wow, what a mess in terms of languages: Java, Kotlin, Dart (Flutter), Javascript (React), C# (Xamarin), C/C++ (Java NDK), Corona/LUA (?). I agree with jlo 62c’s analysis, especially items 4 & 8. Google is now pushing Kotlin (getting sued by Oracle for Java use?)… but they built Flutter for use with Dart – a whole NEW language!!
So now, we have to decide: Do I really ‘need’ cross platform (i.e. make the investment to learn DART or strengthen my C#), or do we go with Kotlin, which we believe Google is more likely to support in the future? Maddening. The fact that Google has splintered this Kotlin & Dart (“more options!” if you listen to their marketing dept), gives a bit more strength to the idea of using Xamarin instead.
Hello. A few of the points you made about Xamarin are not true.
1) “Platform-specific code: You might need to re-write some parts of the UI in your app in native code. That means that you will need some knowledge in native programming languages such as Kotlin or Java for Android, and Swift or Objective-C for iOS.”
Not true at all. Xamarin has 100% access to Native APIs for iOS and Android and if there’s a library that’s needed in another language, you just create a C# Wrapper/Binding Library to use that feature you want. Absolutely no need for writing native code.
2) “While all three tools are free, open-source platforms, Xamarin is only free for individuals and small companies.”
Xamarin is free and open source. You’re confusing Visual Studio licenses and Xamarin which are separate things. I’ve developed Xamarin apps for enterprise clients without paying Xamarin anything.
Dart has been around just as long as Kotlin. They were both introduced in 2011. Frankly, if you develop in C#, you would be effective with Dart in a day. You wouldn’t be learning many new concepts so much as just looking up the syntax for the concepts you already understand. Dart is easier than C# because it doesn’t have as many features. When I develop in either, I increase my skill with the other.
Dart was selected for Flutter because it has compilation modes and targets that enable its functionality. This was not a mistake, and the benefits are significant. The reason I’m excited about Flutter is precisely the technology mess you mention. I do most of my work in the web space, and the list of technologies there is pretty ridiculous. Dart has made that better for my personal projects, providing a single solution for the gauntlet of technologies and tools surrounding JavaScript development. Now with Flutter, we’re looking at a single framework with a single, easy to learn OO language that can target desktop, mobile and web. I completely sympathize with your exasperation over this mess, but instead of seeing Dart and Flutter as just another piece of that, I see it as a potential solution.
Xamarin hot-reload sucks compared to React native’s and flutter’s reload.
Only xaml have hot reload any change in the VM or any c# code and you must compile and deploy again.
Also the unwired deployment is way better in react native with expo:
As a Xamarin dev for years it hurts but it’s true…
Xamarin (.Forms) dead a long time ago (Even if it’s maintained so hard until now).
It’s inappropriate that it’s even mentioned here. It shows how not professional this article is.
Unless it has a serious downside, the important factor is how many third party companies provide SDK for that framework. If you’re not building a toy project, you will have to add many third-party libraries.
React Native is a clear winner in this factor. It’s very far from others, especially Xamarin.
What world are you living in? Xamarin.Forms is the most widely used product for commercial apps. You ever hear of Guess?
React Native isn’t anywhere close to Xamarin. Period.
Try TDD and HotReload isn’t a problem. If you’re wiring Xaml and you keep changing code in the ViewModel, you’re doing it wrong
After reading this informative post, I am now sure that I should pick React Native for my next mobile application idea. Thanks for this useful post. However, will it affect the performance of my app or should I opt for native app development? Any suggestions would be of great help.
Hi There:
I abandoned Xamarin years ago (when it was a paid application) because it was buggy.
Now, it is buggy but lots less.
But my main reason to switch back is the use of third party components. The hard part to create a mobile application, its to create the UI. In the case of Xamarin, it’s as easy as to buy a suite, put in the code, duct take with a back code and call it the day. Easy, pretty and functional.
Instead, if you are programmed native, then you find that there is only a few components around here, and we should do the style by ourselves. And if we do something bad, then it will affect the performance.
And for React and Flutter, there is nothing. Google gives Material theme but it just tossed it away and the support is quite limited.
I can spends month building my own components or I can simple buy one.
Can you compare Flutter, React Native and Xamarin? — three of the most popular mobile app cross platform frameworks. We want to consider their structure, tooling, and the kind of applications we can develop with them.
Thanks. Everything is clear and understandable.
Thanks for sharing amazing content….