Editor’s note: This article was updated on 23 March 2022 to include information about the most recent release of Flutter (v2.10) and Kotlin Multiplatform.

Today, there has been a major explosion in the tech ecosystem — the global mobile application market share, according to Allied Market Research, is projected to hit $407.7 billion in 2026. This leaves a major battleground for dominance in the tools and frameworks used for creating mobile applications.
In this article, we’ll explore two of the most popular frameworks and programming languages for creating mobile applications, while comparing and contrasting what makes them a good choice for developing your next mobile application.
According to the official Flutter docs, Flutter is Google’s portable UI toolkit for crafting stylish, natively compiled, mobile, web, and desktop apps from a single codebase.
Flutter operates with existing code and is freely and openly used by developers and organizations worldwide.
Flutter was first acquired by Google in 2013 and had already started to work with technology giants. Flutter is fundamentally a free, open-source platform for the development of applications with a native feel for Android and iOS, all from one codebase.
Kotlin is a programming language that is free, static, open source, and primarily created for use on Android and JVM with features of both OOP and functional programming languages.
Kotlin is also bundled with multi-platform capabilities, which allows developers to share their code, business logic, and data layer with platforms such as Android, iOS, and others.
At the time of writing, Kotlin Multiplatform is currently in alpha.
Some of Kotlin’s top features are:
Since the inception of Android, the official programming languages were the famous Java and C++. But at Google IO 2017, Google announced their support for Kotlin as the official Android programming language, and integrated Kotlin support directly into Android Studio. This enabled developers to convert previous Java code into Kotlin, and also run Kotlin and Java code side-by-side in their projects.
This is tricky question, and one that has generated lots of debate between developers and tech enthusiasts. However, choosing between Kotlin or Flutter is more of a personal preference than a one-size-fits-all best choice.
If you are choosing between each of these, you should carefully the unique needs of the project you are working on. For instance, performance-reliant applications should choose to go with Kotlin, as it has a higher performance capabilities.
Furthermore, If your application is going to have access to lots of native components like Bluetooth or NFC, then Kotlin would still be a great choice, seeing it has been around much longer and has more resources for these.
But, if you’re working in a fairly small startup team and would love to build out your minimum viable product (MVP) faster with great UI appeal, going with Flutter would be less expensive and provides some perks to work with.
Although the statistics don’t show a huge distinction, GitHub ranked Kotlin as number 14 when it comes to programming languages, with the highest number of PRs in the last quarter of 2021.
Dart, the programming language used by the Flutter SDK, ranks 16 on both popularity and number of PR’s in the last quarter of 2021. There have since been a significant amount of feature improvements in the framework performance, as well as many collaborative efforts in the Flutter community.
Based on GitHub stars and forks, Kotlin has 40k stars and 5k forks, while Flutter leads with 138k stars and 21k forks.
In addition, Flutter’s latest version 2.10 was released on 3 February 2022, and up to 50,000 Flutter apps have been uploaded to the play store with an apex rate of 10,000 new apps per month. Roughly three months after that, there were more than 90,000 Flutter apps, indicating nearly an 80 percent spike in growth.
Even if Kotlin has more applications on the Google Play Store, the momentum and adoption of Flutter are really much higher when compared to its Kotlin counterpart for mobile application development.
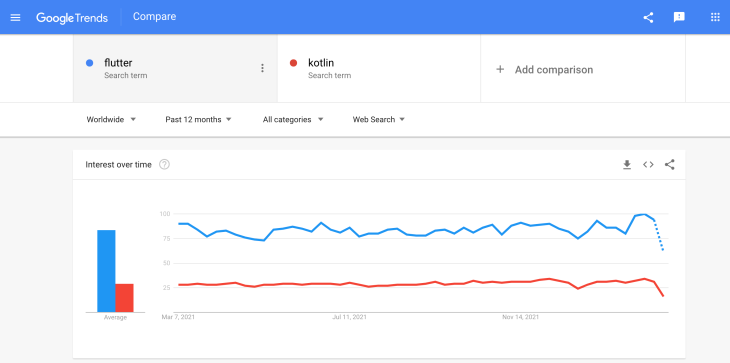
This Google trend diagram shows the number of searches for both Flutter and Kotlin in the last 12 months. This trend data is an indicator of the attention and interest between these two over time.

And, according to the Flutter showcase website, several major companies have ported their codebase from Kotlin to Flutter. Some of these companies include Realtor, Tencent, The New York Times, Google Assistant, and Square.
Here’s a brief comparison between Flutter and Kotlin for mobile app development.
Both Kotlin and Flutter have their performance pros and cons. One of the most remarkable features of Flutter is the hot reload and hot restart feature, which gives developers the ability to make changes to their code and see the user interface changes instantly, speeding up development time frames and makes it easier to build applications.
Kotlin, on the other hand, provides more access to native features and components like camera and Bluetooth, whereas in Flutter, these are achieved using libraries that are written in the native languages like Kotlin, Java, Swift, or objective C.
When it comes to the language syntax, Kotlin and Dart are more similar in many ways.
Although Kotlin does not make use of semicolons and Dart does, both languages work the same way when it comes to writing comments and handling white spaces. Also, both Dart and Kotlin are object-oriented programming languages.
Both Kotlin and Flutter have great community participation. But judging by the relative newness of Flutter in contrast to Kotlin, it has more active membership participation with growing popularity.
The Flutter documentation is also extremely detailed and up-to-date. It’s a great place for anyone without prior knowledge of the framework to start with, as it provides information based on experience.
Pricing here refers to the cost of development with either Kotlin for native application development or Flutter frameworks for cross-platform. When it comes to pricing, Flutter is open source and free to use, and it offers the fastest way to build out your MVP.
The time factor and cost for creating a mobile application with Flutter is significantly less, because both Android and iOS apps can be built and managed from a single codebase at the same time.
Kotlin is also free and open source, although it is largely employed for building Android applications. However, building out a fully fledged mobile application with this framework would require the extra cost of hiring someone to build the same version of the application for iOS and, thus, increase the complexity and cost by running two separate codebases.
When it comes to speed, Flutter performs well but lags in comparison to Kotlin, which is typically faster because it compiles to the format of the target platform.
If speed is important to you, Kotlin is the better candidate.
Kotlin uses the JetBrains IDE, which includes the popular Android Studio.
Flutter, on the other hand, can be set up on more development environments than Kotlin, such as Visual Studio Code and Android Studio itself. The timeframe for setting up Flutter and getting started with a project is relatively shorter than that of Kotlin.
Advantages:
Disadvantages:
Advantages:
Disadvantages:
Let’s take a look at a Flutter code snippet in a simple counter application. This application simply displays a zero value at launch, and has an increment and reset button for the value displayed on the screen:
Flutter Demo
No Description
The code for the CodePen above is given below:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: const MyHomePage(title: 'Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, this.title}) : super(key: key);
final String? title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
//increase the value of the counter
void _incrementCounter() {
setState(() {
_counter++;
});
}
//reset the counter value to 0-
void _reset() {
setState(() {
_counter = 0;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title!),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
ElevatedButton(
child: const Text("Increase"),
onPressed: () => _incrementCounter(),
),
const SizedBox(height: 10),
ElevatedButton(child: const Text("Reset"), onPressed: () => _reset())
],
),
),
);
}
}
MainActivity.kt
package com.example.kotlin_demo
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.TextView
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.activity_main.view.*
class MainActivity : AppCompatActivity() {
var count = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView.text = count.toString()
}
fun reset(view : View){
count = 0
increment.text = count.toString()
}
fun increment(view : View){
count++
increment.text = count.toString()
}
}
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/increment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:onClick="increment"
android:text="Increase"
app:layout_constraintEnd_toEndOf="@+id/textView"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/reset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:onClick="reset"
android:text="Reset"
app:layout_constraintEnd_toEndOf="@+id/increment"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/increment"
app:layout_constraintTop_toBottomOf="@+id/increment" />
</androidx.constraintlayout.widget.ConstraintLayout>
Setting up the project above for Flutter took less than 10 minutes on an unsophisticated machine with a RAM of 8GB and a Core i3 processor. Setting up the Kotlin project and completing it took more than 30 minutes on the same machine. From this, you can see it’s easier to create an application using Flutter.
This is why Flutter is the best for MVP and startups. Besides reducing development time and cost, it runs on both the Android and iOS platforms. And, also, Flutter support for Windows, Linux and macOS has been in beta for some time, but with the latest release, Windows is the first to reach stable status.
The implication of this is that it will soon be ready for production usage. Flutter would be able to run on Android, iOS, web and desktop, simplifying the engineering process and structure for firms and tech companies in the future.
When it comes down to making a choice between either Flutter or Kotlin for mobile application development, all frameworks and programming languages have their ups and downs. But for startups or companies looking to keep the cost relatively low in building out their MVP, Flutter is a great choice.
LogRocket is an Android monitoring solution that helps you reproduce issues instantly, prioritize bugs, and understand performance in your Android apps.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.

Start proactively monitoring your Android apps — try LogRocket for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.
12 Replies to "Kotlin vs. Flutter for Android development"
I am guessing you don’t know about Kotlin multi platform. Kotlin as backend? Your view is one sided.
This popped up in my Google Now feed and caught my attention. Disclaimer: as a Sr Android (Kotlin) dev I’m indeed biased, but I’ll try to stick to the facts. In general, I think this is kinda strange to compare a framework and a language, but I guess this is just unfortunate wording.
A couple of things to note: isn’t Instant Run the “hot reload” feature you talk about? It works fine with both Java and Kotlin.
Also, I can’t agree with “Fewer third-party libraries” because basically every Java library will work with Kotlin, so you have access to the whole Java universe.
As for the rest I can agree that Flutter might be a cheaper alternative due to it’s cross-platform nature, BUT: Kotlin is also still new to the market and it’s really hard to find experienced devs, at least in our market which is Germany (I interviewed many candidates for my team recently and must say most are still “thinking in Java”). Flutter is even newer, and what happens when demand is much higher than supply? Right, the salaries go through the roof. So the theory goes at least 😉
#justmy2cents
“Kotlin is also free and open-source to use — although it only works for Android”
Kotlin Mutiplatform: am I joke to you?
And if talking seriously, after reading your title I laughed so hard I nearly pissed myself. Why the hell you compare framework and language? Let’s compare C++ and React then?
I have played with Flutter/Dart and use Kotlin for new projects but still use Java for older apps. I am nervous about using Flutter for complex apps that have heavy dependency on hardware. I like Kotlin as it is a modern language like Swift. I am not as confident that the Dart/Flutter/Fuschia is the future if Android. I also still enjoy the syntax of mature languages like Java and C#. Considering the dependency that Kotlin and Flutter still have on Java, as well as Java’s popularity in other fields, I don’t believe Java is going anywhere any time soon. I tried converting one Java app to Kotlin and it significantly increased my .apk size as well. I believe Kotlin is the future of Android and if your looking for a framework that you can use cross platform there are many options Flutter is just one. Other options for app development like React Native or Unity for game development are just as apealling. Maybe I am just old school but these are my thoughts.
kotlin is very confusing to me. I am used to PHP, so object oriented is not familiar and there are many classes, functions, and syntax that I don’t understand. But flutter is easier, i tried and fall in love in first try
Hey, congrats on the article being featured in Google now! I’ve been coding for Android for 10 years and I think the main issue is the concept of comparing a language to a framework, and going back and forward between comparing superficial language features of Kotlin and Dart languages, and similarly superficial aspects about the Android native SDK and the Flutter SDK, which shows a lack of deeper understanding a bit. You could separate the two, think about what Kotlin and Dart offer you in terms of language features and flexibility to code any (SDK agnostic) piece of logic – how clean, easy to read, succinct they are, etc. And then think about what app features you could deliver using Android SDK and Flutter SDK respectively, and what’s easier in one and harder in the other, and go deeper and more specific into the use cases.
That way you have not one, but two great articles that would bring a bit more meaningful knowledge to the reader.
I’m really happy and grateful you’re writing these articles and I hope you keep going! I wish to share a bit of my knowledge for your consideration and not discourage your own voice.
>>Flutter Desktop support has just been rolled out to Beta.
As of the time of this writing, flutter.dev/desktop page claims this technology is still alpha.
Flutter isn’t a framework, it is an sdk like jdk and many other. probably He ment Kotlin sdk compared to Flutter sdk. Language wise comparison could have been DART compared to KOTLIN, which both are widely used from Client service development, Backend and embedded systems as well.
I also think Flutter is a great choice to go with because of it’s cost relatively low in building out their MVP and Faster application development timeframe. Thank you for this useful explanation.
Great article except I don’t know how I feel about this part:
“Setting up the project above for Flutter took less than ten minutes on an unsophisticated machine with a ram of 8GB and a core i3 processor. Setting up the Kotlin project and completing it took more than 30 minutes on the same machine. From this, you can see it’s easier to create an application using Flutter.”
I guess I’m not sure what you meant by “setting up and completing it” but if you meant setting it up code-wise, that should not have taken no more than 10 minutes to do, and running the build shouldn’t have taken 20+ minutes even on a machine with i3 and 8GB ram. But this is all relative to your experience with it so I don’t think it’s a fair comparison.
If what you stated is true about Flutter being easier to use, you can use Jetpack Compose which seems to be heavily inspired by Flutter so they have a lot of similarities.
I’m not an expert
but in my opinion the problem is not Kotlin or Flutter
it’s Android API!!
Choosing Flutter is just NOT to use the AndroidAPI mechanism
and not because you don’t want to use Kotlin!
But I seem to be the only one who thinks so
That might be the case when you take few things into consideration, but on a broad view of things, it actually is much more than the Android API alone. Especially if you factor in the IOS, Web, and MacOs side of things. But fair point though