
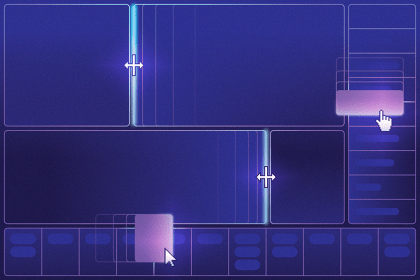
Explore some of the best tools in the React ecosystem for creating dynamic panel layouts, including react-resizable-layout and react-resizable-panels.

Use the Django REST framework to create powerful APIs for your web application, handling user login and authentication.

Control flow syntax provides a new, more intuitive way of doing things in Angular. Explore how to use control flow syntax in your projects.

routeChangeStart and router eventsExplore Next.js’ routeChangeStart and other router events to enhance your navigation tracking and analytics integration.

The react-native-sectioned-multi-select package is easy to use, but we can also implement multi-select dropdowns from scratch if needed.

Learn to streamline your Vue.js applications with Axios for simplified HTTP requests and efficient data handling.

In this article, you’ll learn how to prioritize productivity, work-life balance, collaboration, and staying healthy, while working from home.

Explore Nextron, a package that combines the powerful features of Next.js and Electron to easily create multi-platform desktop applications.

Understanding how to use lesser-known React Hooks like useSyncExternalStore can help you elevate your React projects.

Learn how using `localStorage` with React Hooks can persist user information in browser storage and share logic between multiple components.

Explore the latest routing mechanisms in Next.js’s App Router, parallel and intercepting routes, and the advanced features they offers.

Explore modern React data-fetching methods and how to handle a real-world application’s state while fetching data.