
Let’s touch upon how you, as a UX designer, can help solve the subscription churn problem based on an actual story.

How big should buttons be? To make your designs as accessible as possible, follow these guidelines to the best touch target sizes.

Penpot is an open source design and prototyping tool that aims to bridge the gap between designers and developers in the product workflow.

OpenAI has introduced GPTs, a way for anyone to customize ChatGPT without having to code. Here are 34 you can use in your design workflow.

Dialogs, bottom sheets, and toast notifications all provide user feedback. These seemingly simple elements play crucial roles in UI design.

While traditionally serving designers, there’s a growing anticipation that Figma will soon broaden its horizons. Learn more here.

Check out ten Figma accessibility plugins that make creating accessible designs easy — and learn why accessibility matters so much.

Working on user experience can be difficult, even in a team — this is doubly true when you have to work through UX challenges alone.

Let’s journey back to Adobe Spectrum’s pioneering days and delve into the enhancements that Spectrum 2 brings to the table.

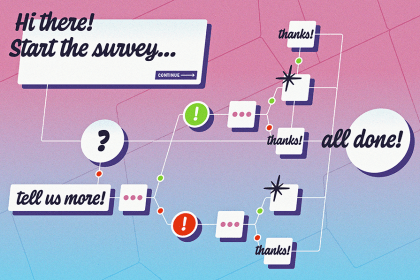
Conditional logic empowers you, the surveyor, with the ability to create dynamic surveys that respond intelligently to respondents’ answers.

Let’s talk about why user onboarding matters and some best practices to follow when designing a mobile app onboarding flow.

The best way to address design cohesiveness and consistency is to create, maintain, and share ongoing UX documentation.