You might not have heard of the International Typographic Style, but you have probably seen it used in design somewhere before. With a focus on grid-based designs and classic sans serif typefaces, it’s a design philosophy that was founded in Switzerland, hence its alternative name, Swiss Style.

Swiss Style revolutionized the graphic design world by heavily emphasizing its design principles and unique elements. In this article, we’ll explore the history of how Swiss Style rose to prominence, the key principles and elements of the design movement, and its relevance in today’s modern design landscape. Swiss Style’s influence is alive and well, though it lives on in a new, modern form.
Swiss Style emerged in the 1940s and later gained widespread international recognition in the 1950s and 1960s. Switzerland has been historically known for its military neutrality since 1815. In graphic design, the same mentality has a heavy influence on Swiss Style, which is all about maintaining balance and objectivity.
Swiss Style drew inspiration from various well-known art and design movements in Europe in the early 20th century. These are some notable ones that inspired Swiss style, and through the timeline you can see how these styles evolved into a new movement:
In 1913, Kazimir Malevich founded suprematism, which focused on creating a new way to visually represent things that went beyond what we see in the real world.
Around the same time, constructivism was founded to use art to make useful things for everyday life, emphasizing function and form. Some figures that we consider to be the founders of constructivism include artist Alexander Rodchenko and painter Vladimir Tatlin.


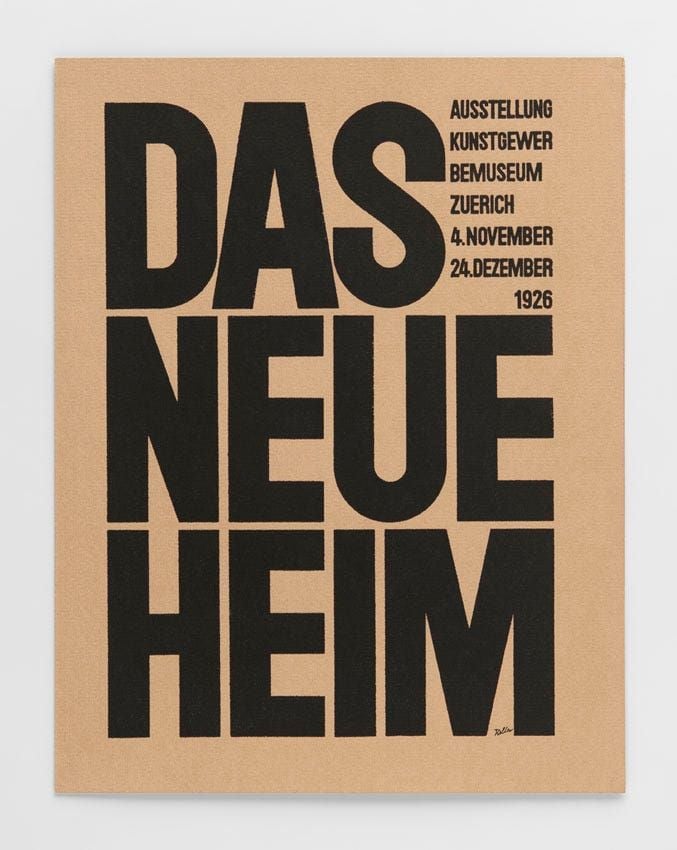
The Bauhaus school was founded in 1919 by German architect Walter Gropius. It promoted modern design and art by emphasizing simplicity, functionality, and various artistic disciplines, such as architecture, fine arts, and industrial design. This broke down the traditional boundaries between art and design.

De Stijl was an art and design movement characterized by the use of simple geometric shapes, primary colors, and a focus on abstraction. It aimed to achieve visual harmony and universality through minimalist design principles. The founders of the De Stijl movement were painters Piet Mondrian and Theo van Doesburg.

As Swiss Style emerged in the 1940s, it slowly gained more popularity in the 1950s and 1960s due to its adoption by graphic designers, including Josef Müller-Brockmann, known as the father of Swiss graphic design. He wrote several influential design books, including Grid Systems in Graphic Design, which many designers today consider to be foundational to graphic design education.
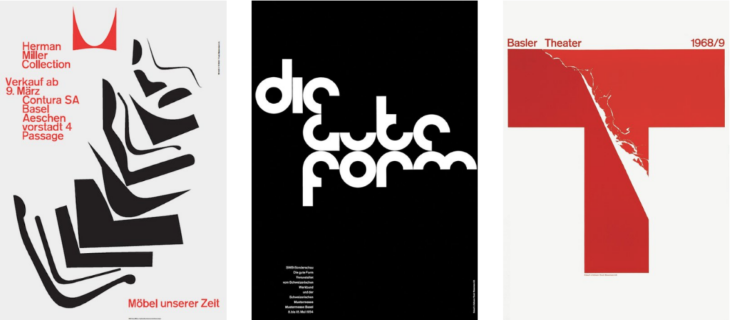
Another notable graphic designer who is credited for Swiss Style’s widespread adoption is Armin Hofmann. He is most famous for his posters, which leverage a unique style, emphasizing color and fonts. His work has been displayed in major galleries around the world, including the New York Museum of Modern Art.
As we carry on to outline the defining elements of Swiss Style, you’ll see why these two figures are prominent in the design world; you’ve probably noticed these design elements in your own work.
There are a few fundamental elements that collectively define Swiss Style and set it apart. Let’s dive in to understand how these elements made Swiss Style unique.
Arguably the most defining characteristic of Swiss Style is its reliance on grid systems. Grids help organize content on a page and ensure consistent layouts. They also help establish an information hierarchy by keeping content structured and aligned. Grid systems have transcended Swiss Style and play a big role in modern digital design and user experience.

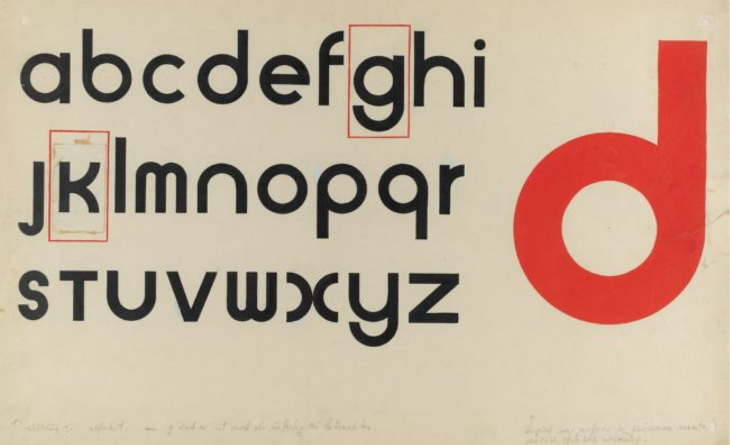
Simplicity and clarity are key principles of Swiss Style, which led to the use of sans serif typefaces. Unlike traditional serif typefaces like Times New Roman with decorative strokes at the ends of letters, Swiss designers opted for sans serif fonts like Helvetica. These sans serif fonts were chosen for their clean and modern look, adding to the principles of simplicity and clarity.

Designers of Swiss Style moved away from traditional symmetry and introduced asymmetric layouts. This approach created more visually interesting designs while establishing information hierarchy by using different variations of font sizes, weights, and positioning, all held together nicely with grid systems. This resulted in a very distinct, memorable style.

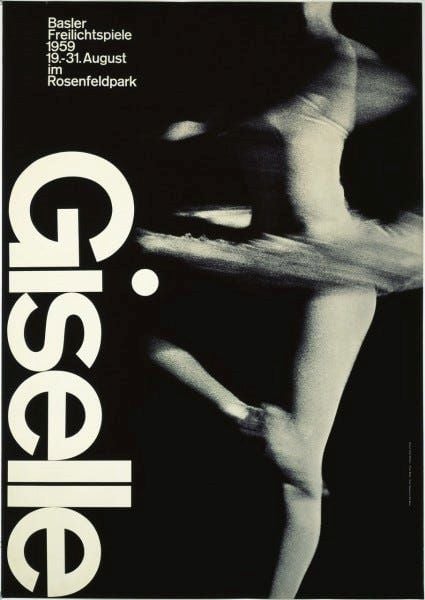
Swiss Style’s objectivity principle led to another key element: photography. The use of photography allowed designers to capture the world around them without external influence. Black and white photographs were used to convey information, create emphasis, or add depth to their designs when used in combination with distinct typography and grid-based layouts.

More than half a century later, Swiss Style remains relevant in contemporary digital design and its principles still guide the way we design today. Applying Swiss Style principles and elements leads to user friendly designs that are both visually aesthetic and functional.
Here’s how those principles continue to shine through in modern design.
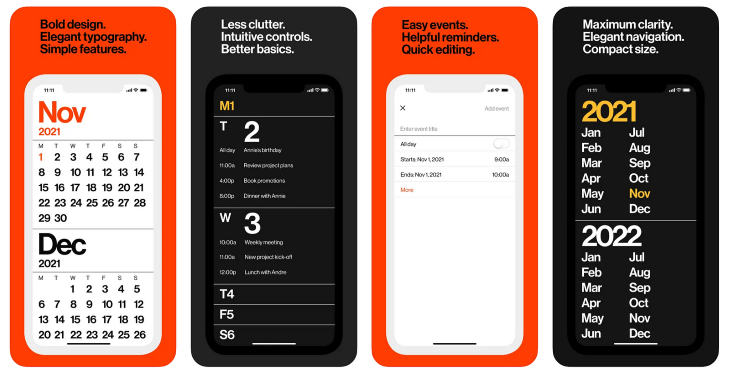
Minimalism is the central theme of Swiss Style. Swiss designers focused on essential elements in their designs, avoiding anything unnecessary. This approach reduces visual clutter and presents a clean aesthetic.
In today’s design world, minimalism remains a big focus especially with the shift to digital design. Avoiding distracting elements leads to a better user experience, as users can focus on the task at hand, such as completing relevant actions or consuming content.

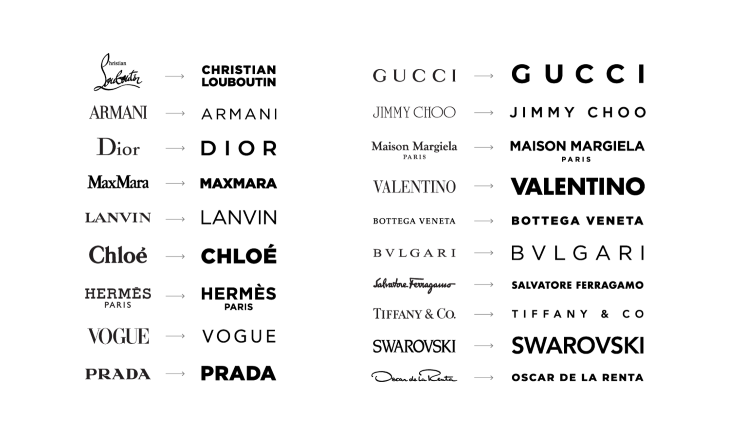
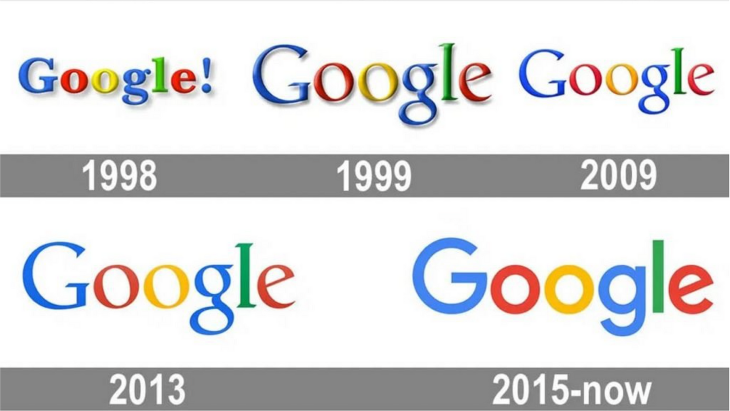
Clear and readable text is still a universal principle of good design. It allows the audience to easily consume and understand information. Many famous brands have updated their logos from sans-serif to serif typefaces, as the shift to digital interfaces demands readable logos both on print and on screens.

As I mentioned earlier, Swiss Style emphasized objectivity and neutrality in its designs. In today’s digital landscape, many companies measure their designs based on objective performance metrics, opting for unbiased data to improve their user experiences. Designers prioritize user needs over their personal preferences.
Contemporary design continues to focus on functional utility and visual aesthetics. Functionality focuses on how well a product or design meets the needs of its users, which is emphasized through user research and iteration. Things like ease of navigation and intuitive design contribute to functional products, while visual elements, such as grid systems, asymmetry, and typefaces support the aesthetics of a product.
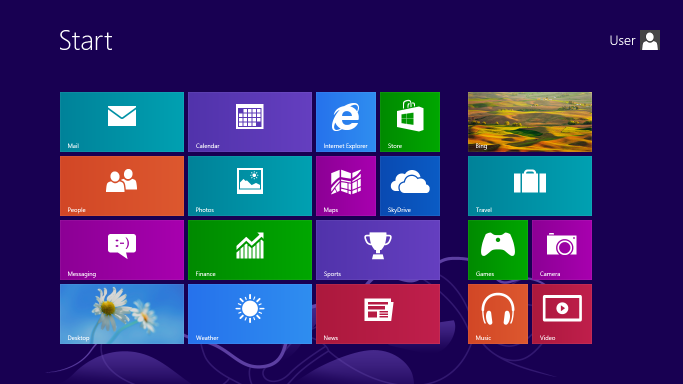
Similar to the way Swiss Style revolutionized the design industry, in the 20th century, flat design gained widespread popularity in the early 2000s as a contemporary design movement.

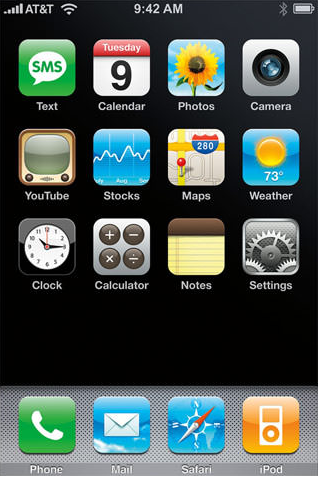
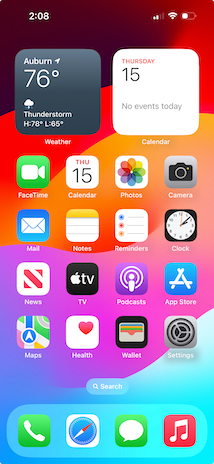
Following the adoption of the personal computer, mobile devices became increasingly more common, which led to the demand for simpler digital interfaces. At the time, design heavily relied on skeuomorphism, which used design elements like drop shadows and gradients to represent realistic 3D objects. Both Steve Jobs and Don Norman were advocates for skeuomorphism due to the idea that mimicking real life in digital interfaces would lead to more intuitive user experiences.
This iconic style of design easily cluttered up digital interfaces and called for a shift in 2012. That’s when the design industry started to adopt flat design, removing unnecessary elements and focusing on simplicity and clear communication. The influence of Swiss Style is clearly present in the foundational principles of flat design.


Much like Swiss Style, flat design leverages 2D elements and grid systems to create minimalist, geometric designs. Flat design also incorporates sans serif fonts that embrace Swiss Style’s principles of clarity and readability. By reducing clutter and focusing on simplicity, both flat design and Swiss Style aim to present information objectively. This leads to interfaces that put the user’s needs first.

Flat design has evolved into a contemporary design movement in the digital world. It’s still currently used in user interfaces, mobile apps, and websites all over the world due to its effects of simplicity and ease of use. It’s a design language that evolved from the core design principles of Swiss Style, and it might become the predecessor to another design movement in the future.
Swiss Style’s influence lives on in the design world. Its timeless principles — simplicity, clarity, functionality, and objectivity — continue to guide modern designers today. These principles provide a solid foundation for creating designs that are both user friendly and visually striking, as seen in contemporary flat design.
As design languages evolve over time to meet the needs of society, the influence of Swiss Style remains present. Design languages that are rooted in well-established design principles will continue to shine through. The main takeaway is that clear and purposeful design is timeless and has a lasting impact on the design world.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.

We’re told to reduce friction, but sometimes friction builds value. This blog explores how scarcity, when designed well, sharpens focus and strengthens user trust.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.