As a designer, the Slice tool in Figma can be your best friend when it comes to creating intricate designs. Whether you’re looking to simplify your workflow or just starting with Figma, understanding the ins and outs of slicing can bring your design skills to the next level.

Let’s cover everything you need to know about the Slice tool in Figma, from basic usage to advanced techniques and best practices. Let’s get started!
If you’re new to Figma, the Slice tool may seem intimidating at first. But fear not: with a few simple steps, you can be on your way to mastering this powerful feature.
I’ll walk you through a basic Figma slice tool tutorial to get you up and running. Let’s dive in!
Before we plunge into the world of slicing, let’s clarify a common misconception: slicing is not the same as exporting.
Exporting involves saving an element or group of elements as image files or code, while slicing is the process of defining areas within your design that you want to export.
To put it simply, think of your design as a whole pizza, and slicing is like using a pizza cutter to decide how big a slice you want. Exporting, on the other hand, is choosing to take that slice home or share it with others.
Let’s focus on the slicing part now!
The first step to using the Slice tool in Figma is creating slices. Slices are areas of your design that you want to export or save as a separate file:

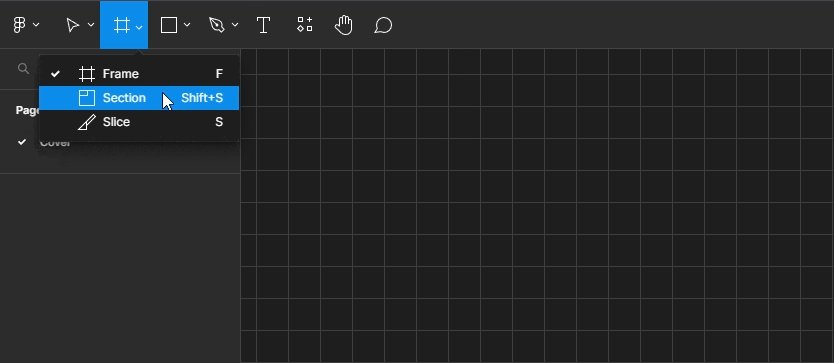
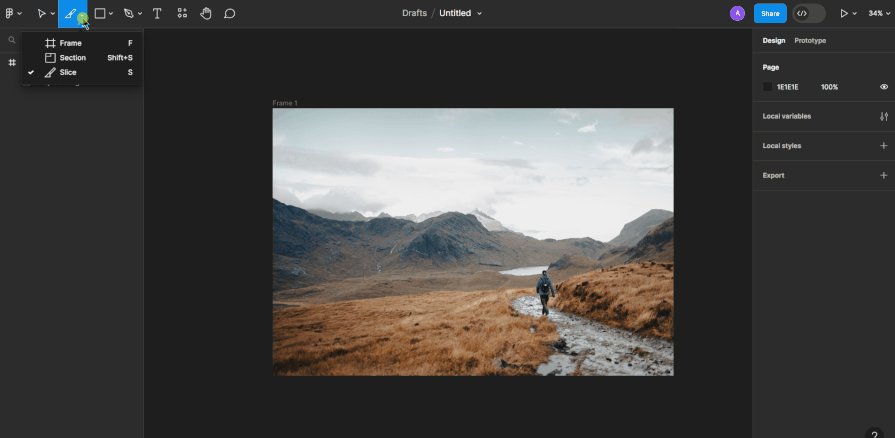
To create a slice, select the layer or group you want to slice and click the Slice button in the toolbar. You can also use the keyboard shortcut S to activate the slice tool.
Once you’ve created a slice, you can adjust its size and position. Click and drag the handles surrounding the slice to resize it, or use the arrow keys to move it around. You can also use the Align and Distribute options in the toolbar to precisely position your slices.
Now that you know how to create and adjust slices, let’s explore some different slicing techniques. Figma offers three types of slices: Slice, Export, and Background:

The Slice type is the default and is used for most slicing scenarios. The Export type is used for elements that need to be exported as assets, such as icons or logos.
The Background type is used for slices that have a fill color or gradient and don’t need to be exported as separate assets.
Now that you have a basic understanding of the Figma slice tool, let’s dive into some tips to help you use it more effectively. Here are a few Slice tool tips to get you started:
| Shortcut | Description |
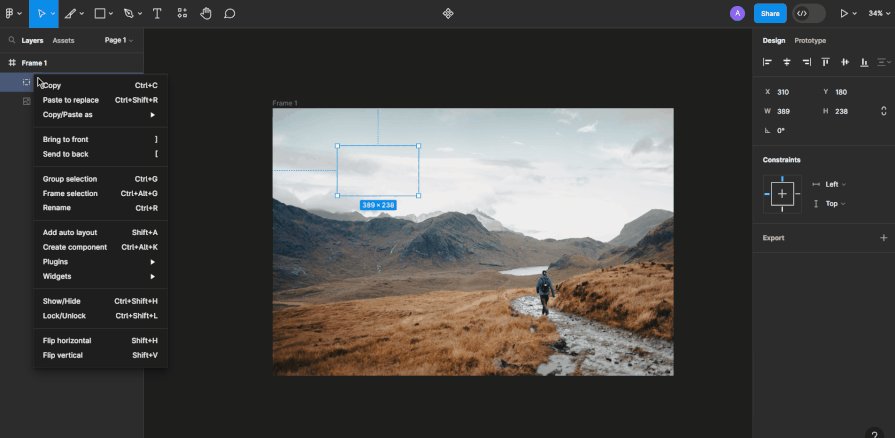
| Alt+D | Duplicates the selected slice |
| Shift | Constrains the proportions of your slice |
| Ctrl+Shift+K | Exports all slices in your design |
The Slice tool in Figma is used to define specific areas of your design that you want to export or save as separate image files. This is particularly useful when you want to export individual elements of your design for web or app development. Here’s how you can use the Slice tool in Figma:
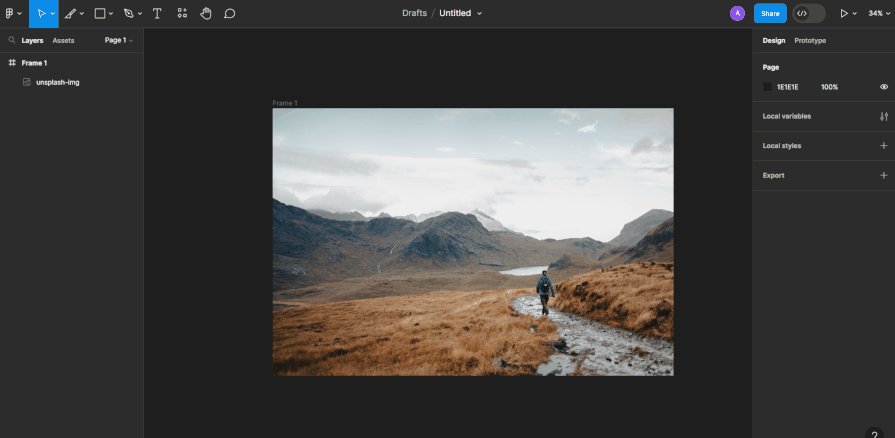
Start by opening your Figma file or creating a new one:

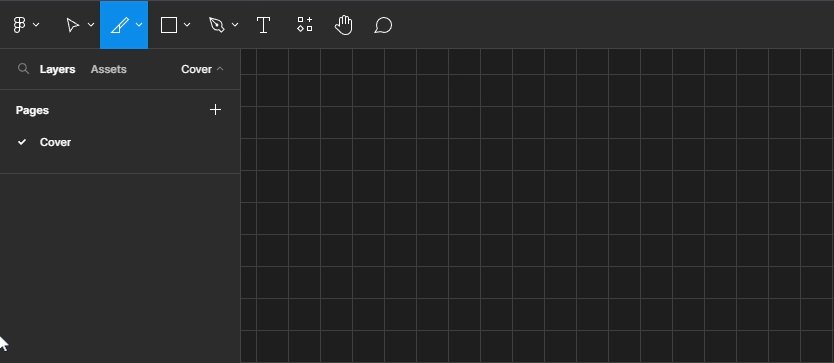
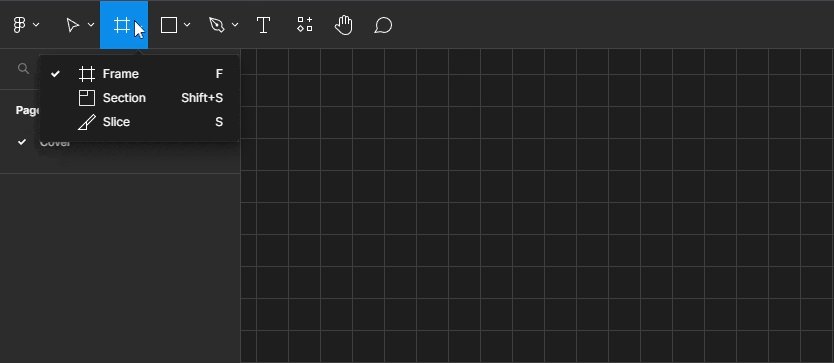
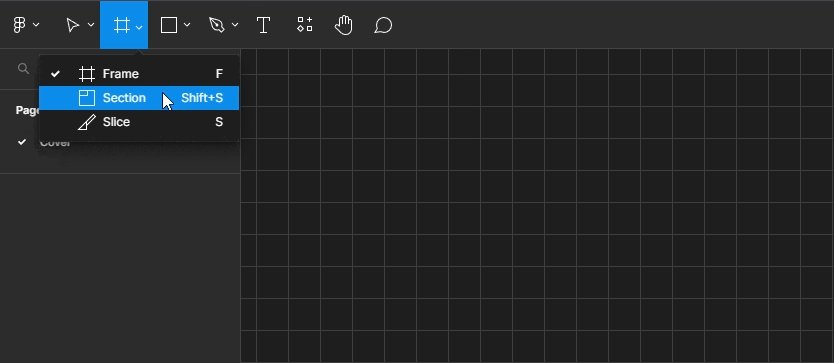
The Slice tool is located on the left-hand side of the toolbar. It looks like a small knife icon. Click on this tool to activate it:

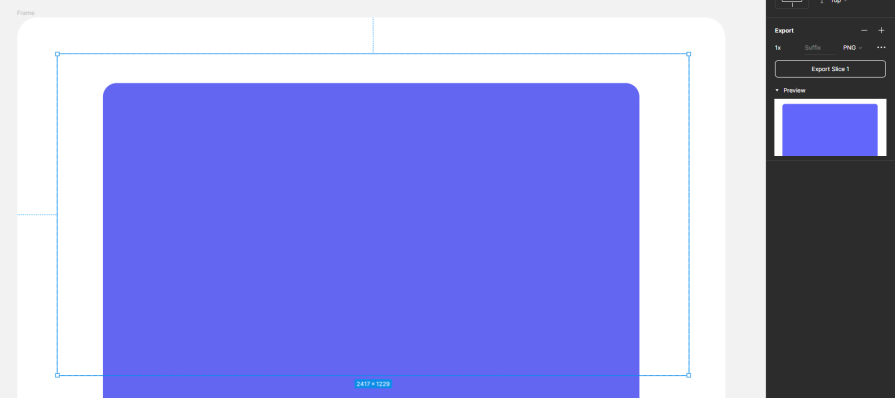
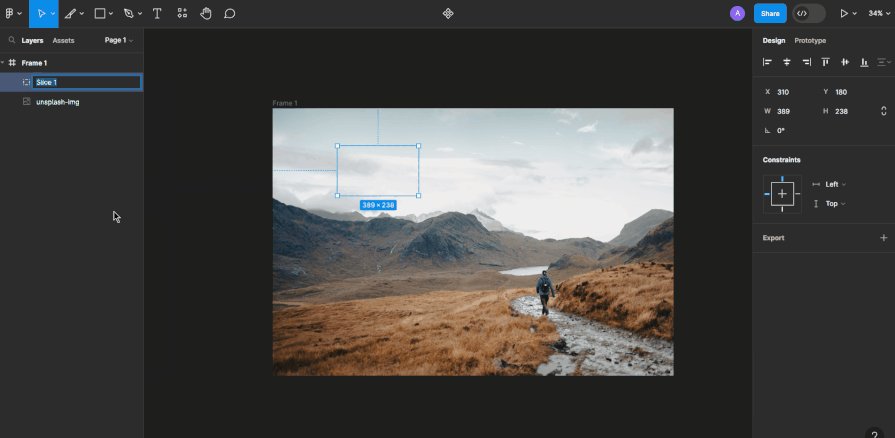
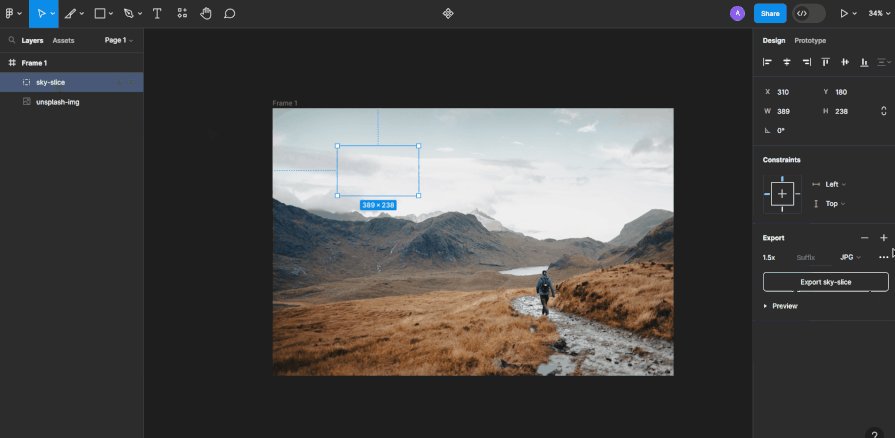
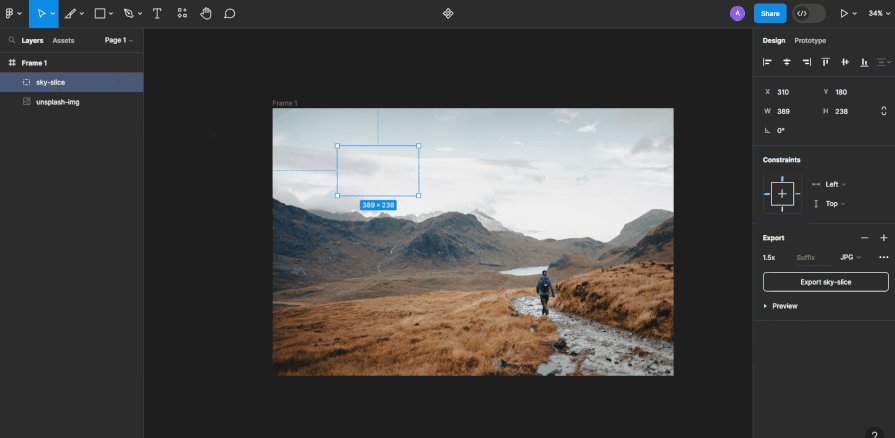
With the Slice tool selected, click and drag your mouse over the area of your design that you want to create a slice for. This will create a rectangular or square slice around the selected area. You can adjust the size and position of the slice as needed:

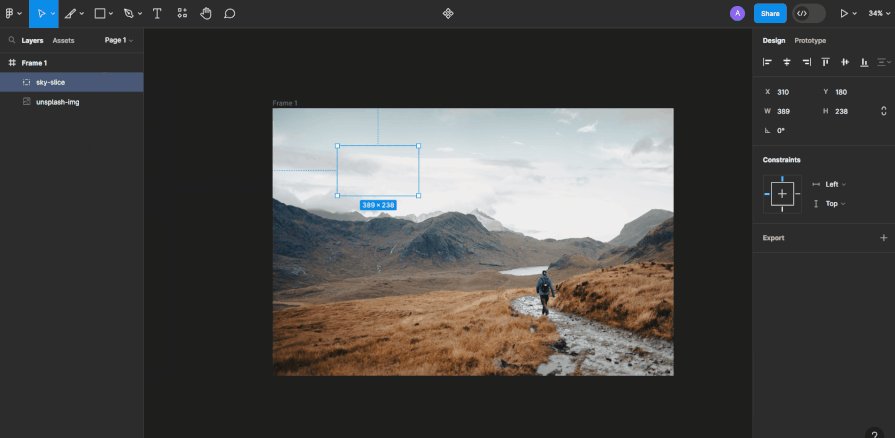
You can give your slice a name by double-clicking on it and entering a custom name in the Name field in the left-hand panel. This can be helpful for organization, especially if you have multiple slices:

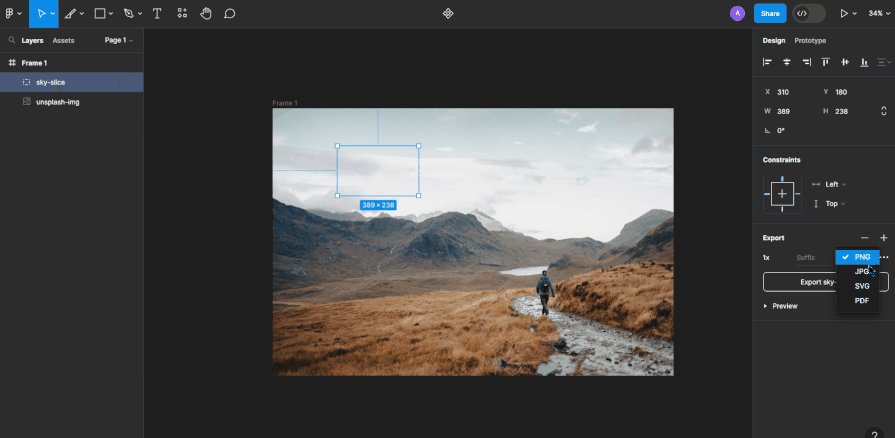
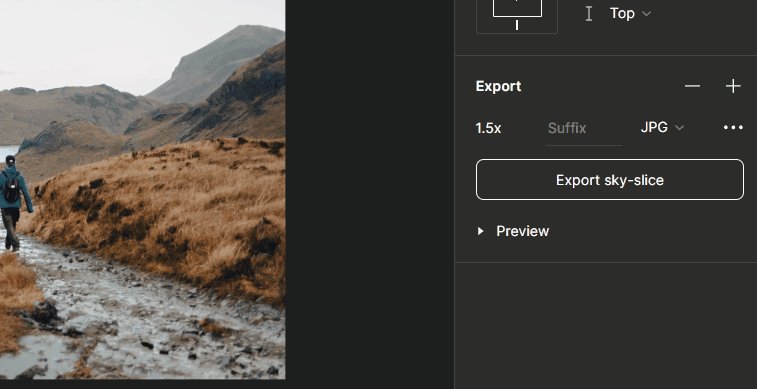
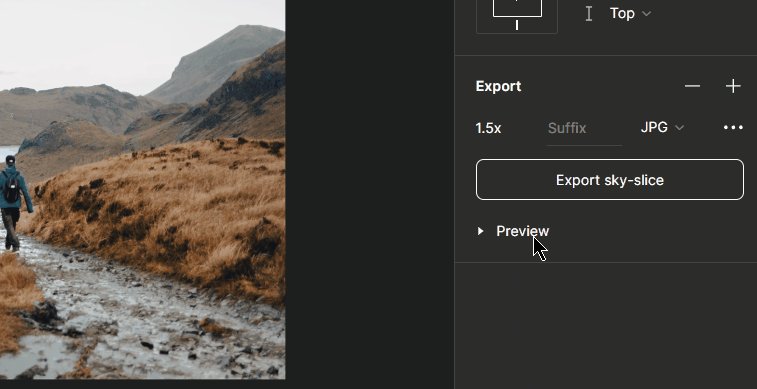
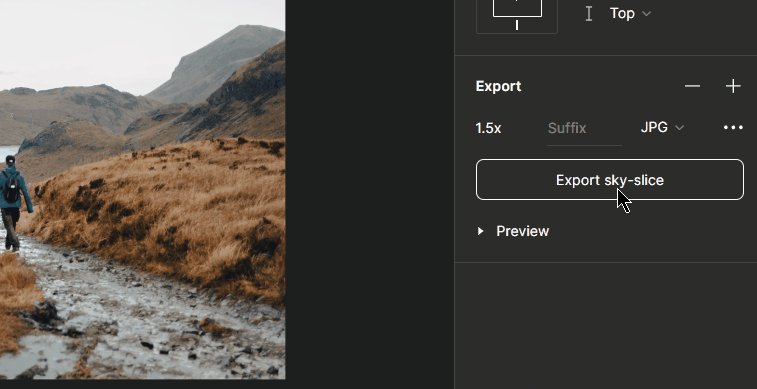
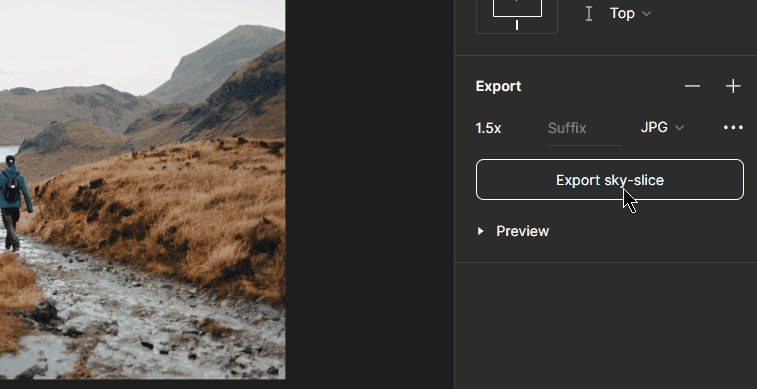
In the right-hand panel under export, you can further customize the properties of your slice. Here are some of the settings you can adjust:

Once you’ve defined all the slices you need, you can export them by selecting the slices you want to export and clicking the Export button in the right-hand panel.
This will prompt you to choose an export location on your computer and specify the format and options for each slice:

By following these steps, you can effectively use the Slice tool in Figma to create and export specific areas of your design as separate image files. This is useful for web and app developers who need assets from your design to build the final product.

Want a plugin to make slicing quicker? One such plugin is Slicer 2. This Figma plugin makes it easier to slice multiple objects.
It’s pretty straightforward:
Now that you’re familiar with the basics of slicing in Figma, let’s delve into some tips and best practices to enhance your slicing skills:
Proper organization is key. Give your slices meaningful names that reflect their content, making it easy to identify them later. For example, if you have multiple button variations, name them “Primary Button,” “Secondary Button,” and so on.
If your design has multiple components that work together, consider grouping related slices. This ensures that when you export them, they stay together, making it easier for developers to work with.
Maintain consistency in your export settings, especially for similar types of assets. This reduces the chance of errors and streamlines your workflow.
Experiment with different file formats to find the best balance between image quality and file size. PNG is great for transparency, while JPEG works well for photographs.
Match the resolution of your slices to the intended use. For web design, 72 DPI is standard, but if you’re designing for print, you’ll want to use 300 DPI.
Figma is all about collaboration. Share your designs with your team members and communicate about your slices to ensure everyone is on the same page.
While the Figma Slice tool is undeniably a helpful asset in your design toolkit, it’s essential to be aware of its limitations:
Despite these drawbacks, the Slice tool in Figma remains a valuable asset. To mitigate these limitations, it’s essential to develop efficient workflows and organizational strategies to maintain control and clarity in your projects.
Now that you’ve acquired a solid understanding of the art of slicing within Figma, you’re well prepared to take your design projects to the next level. Whether you’re working on a personal project or collaborating with a team, the Slice Tool in Figma will be your go-to instrument for precision and efficiency.
So go ahead, slice it up, and serve your design on a silver platter!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.

While Apple’s Liquid Glass can’t yet be perfectly recreated with CSS or Figma, we can still think about how to adopt the effect thoughtfully in our designs.

Figma Make is here to automate your design-to-code workflow. I tested it. Let’s talk about the good, the bad, and the straight-up weird.

After designing AI search systems, I’ve seen what builds trust — and what kills it. Here’s my take on what really works.