
Capturing attention is one thing; keeping it is another. Beyond the binary of ‘engaged’ or ‘not’ lies a richer understanding of user motivation — I talk more about that in this blog.

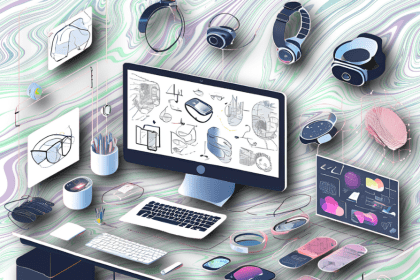
Smart rings, watches, eyewear — web design for wearables demands a whole new playbook. Today, I explore how sleek UX and futuristic tech blend and transform the way we experience wearables every day.

Chaotic designs confuse users — which is why you need to know about the Gestalt laws of grouping. They provide structure, streamline interactions and enhance overall UX.

Every color choice you make for your designs is more powerful than you think. I talk all about color symbolism in this blog.

Web brutalism shuns convention for raw, bold style. Today, I discuss how it’s impacting modern web design.

Think UX mentorship is just for newbies? Think again. In this blog, I talk all about why the ADPList is a must for all UX designers to level up and share design know-how!

Canva or Figma? In this blog, I research which tool fits your design needs for what — be it advanced interfaces or quick marketing assets.

Companies use dark patterns to boost conversions. But ethical UX design fosters trust through transparency and consent — benefiting users and brands alike. Learn how.

Love it or loathe it, Comic Sans has one more trick up its sleeve — it will teach you the dos and don’ts of type choices.

Great design needs great content. In this blog, we talk about how UX designers and writers collaborate to create user experiences that truly work.

The future of UX design isn’t all doom and gloom. In this blog, I reflect on how AI and layoffs can lead to new opportunities for UX designers.

Rebranding isn’t just for the business — it’s an important playfield for UX designers too. In this blog, I share how you can drive a rebranding project effectively.