When building a React Native app, choosing the right UI components can dramatically speed up development and ensure a polished, platform‐consistent design. This is where React Native UI libraries come in — they provide pre-built, ready-to-use UI elements like buttons, input fields, and modals, helping developers create beautiful and functional interfaces without starting from scratch.

Unlike general component libraries, which may include utilities for animations, forms, or other functionalities, UI libraries focus specifically on visual components that align with platform design guidelines. Popular options like glustack (formerly NativeBase) and React Native UI Kitten offer customizable, production-ready UI kits that streamline the development process.
In this article, we’ll explore the 10 best React Native UI libraries — comparing features, theming support, and use cases — to help you choose the right tools for your next project.
Update history:
React Native UI libraries offer predeveloped components that help accelerate project delivery. For example, developers can create icon buttons with react-native-vector-icons. Using a UI library with a complete UI kit eliminates the need to write custom styles for built-in UI elements or install multiple third-party components. UI libraries typically provide a collection of customizable UI elements for building modern apps.
With so many great options available, choosing the right React Native UI library can be challenging. However, understanding each library’s components, features, limitations, and developer support makes it easier to select one based on your design goals.
The following open source React Native UI libraries can enhance your development process by improving efficiency and ensuring a consistent user experience across platforms like iOS and Android.
Below is a quick comparison table of the libraries covered in this article:
| Library | Best for | Theming support | web support | Live example | Unique features |
|---|---|---|---|---|---|
| gluestack UI | Highly customizable UI with Tailwind-like styling | Uses Tailwind CSS utilities for styling | Yes | Yes | Highly flexible UI components using Tailwind-like styling |
| Tamagui | Performance-focused custom UI components | Cross-platform, scalable theming | Yes | Yes | Performance-optimized UI, supports complex designs |
| React Native Paper | Material Design-based UI components | Light & Dark themes | Yes (React Native Web) | Yes | Babel plugin to reduce bundle size, Material Design components |
| React Native Elements | General-purpose UI components with customization | Custom themes with ThemeProvider | Yes (React Native Web) | Yes | Flexible customization, reduces boilerplate code |
| React Native UI Kitten | Eva Design System-based UI components | Light & Dark themes | Yes (React Native Web) | Yes | Supports right-to-left writing system, Eva Design System-based UI |
| RNUIlib | Modern, animated UI components | Supports theming | Yes | Yes | Animated components, modern UI elements |
| Shoutem UI | Composable UI components with predefined styles | Supports theming with Shoutem Themes | Yes | Yes | CSS-like styling, animation components for complex UI |
| Lottie for React Native | Smooth animations with Lottie | N/A | N/A | Yes | Airbnb’s Lottie animations, JSON-based animated graphics |
| React Native Maps | Customizable map components | N/A | N/A | Yes | MapView, Polygons, Polylines, Animated map elements |
| React Native Gifted Chat | Pre-built chat component | Customizable UI | N/A | Yes | Pre-built chat component with customizable UI, quick replies |
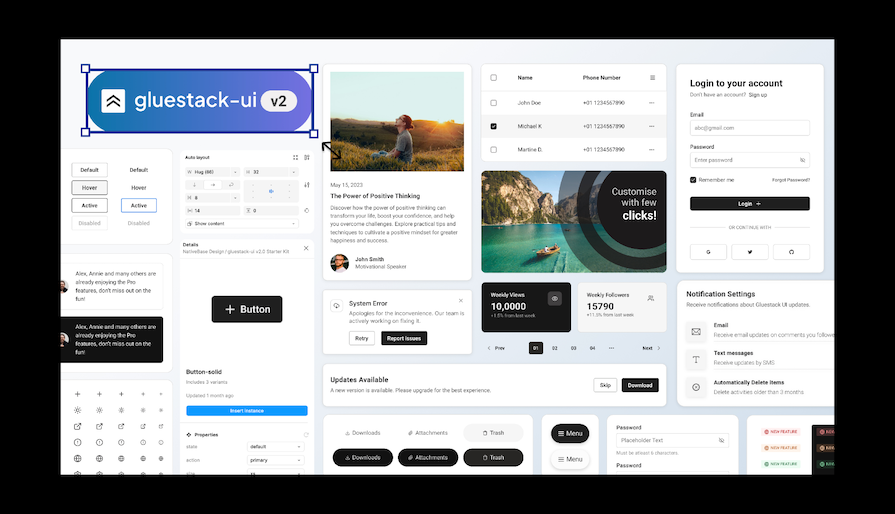
gluestack UI, previously known as NativeBase, is a performance-focused library designed for speed and efficiency across web and mobile apps using React and React Native:

It offers a collection of 30+ pre-built, customizable components along with styling utilities that accelerate development while ensuring design consistency.
gluestack UI is easy to use—simply copy and paste entire components into your app—yet still allows full control to tailor each UI element to your specifications.
Version 2 of gluestack UI uses Tailwind CSS utility classes in conjunction with NativeWind’s styling engine for unparalleled flexibility.
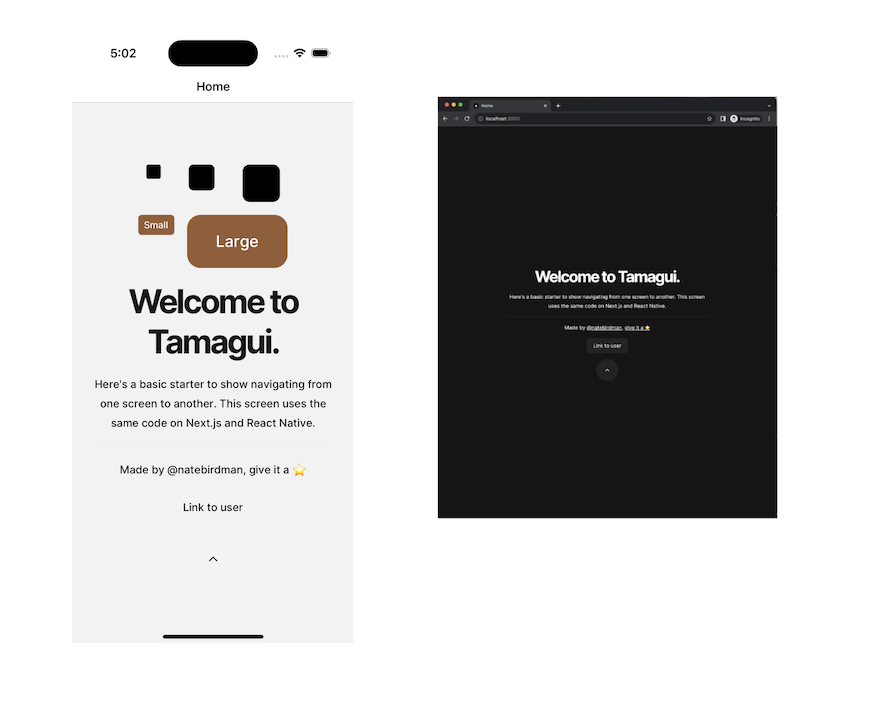
Tamagui is a performance-focused, customizable React Native component library and styling solution that offers a unique approach to building performant and scalable React Native applications.

Unlike traditional component libraries, Tamagui focuses on providing a foundation for building custom components rather than offering a pre-built set of UI components. This gives developers greater control over the look and feel of their applications. Tamagui is also easy to get started with; you can learn more in the article Tamagui for React Native: Create faster design systems.
Key features of Tamagui include its platform-agnostic nature, allowing developers to write code once and deploy seamlessly across web and mobile platforms.
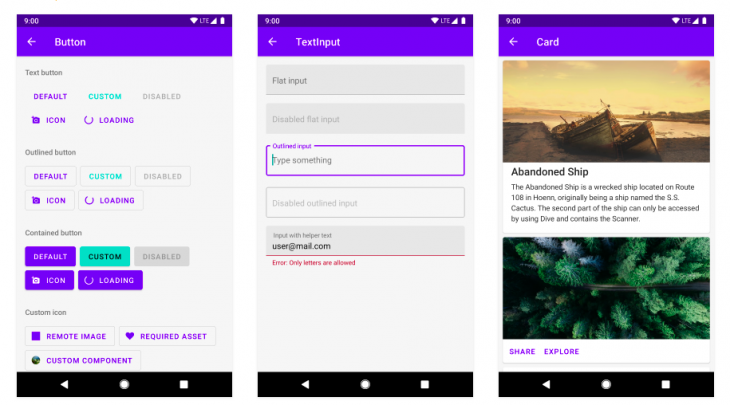
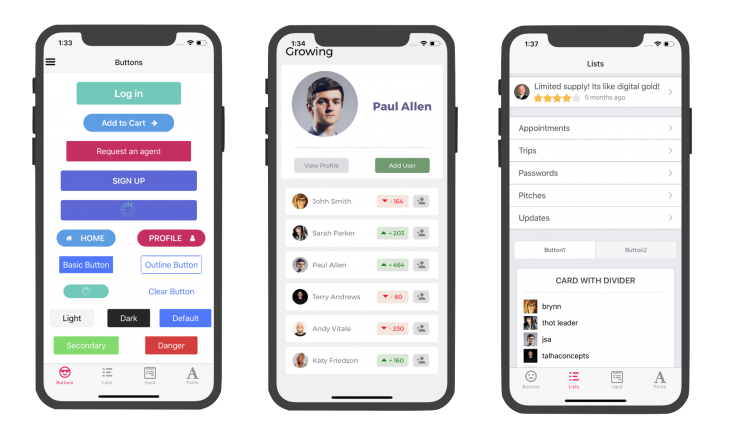
React Native Paper is a cross-platform React Native UI library that is based on Google’s Material Design. Developed by the official React Native development partner Callstack, React Native Paper has theming support and offers customizable and production-ready components.

When using this React Native UI library, you can reduce its bundle size by using a Babel plugin that allows you to optionally require modules. This will exclude all the modules that your app doesn’t use and rewrite the import statements to include only those that are imported in the app’s component files. React Native Paper also supports web using React Native Web.
How do you use React Native Paper themes? Applying themes to a particular component is easy; React Native Paper comes with two default themes, namely light and dark, which you can extend. It uses the react-native-vector-icons library to support and use icons correctly in buttons, floating action buttons, lists, and more.
Applying themes to a particular component is easy; React Native Paper comes with two default themes, namely light and dark, which you can extend. It uses the react-native-vector-icons library to support and use icons correctly in buttons, floating action buttons, lists, and more.
One of the oldest and easiest libraries to start with, React Native Elements is a cross-platform UI library that implements Material Design. Instead of following an opinionated design system, this toolkit offers a more basic structure through its generalized inbuilt components, meaning you’ll have more control over how you want to customize components. Customization of any component in this library will include a mixture of some custom props, as well as props from the React Native core API.

That being said, when using this React Native UI library, I’ve found that I can write much less boilerplate code than I do when using some of the other libraries covered in this post. The applications built using this UI toolkit also look and feel universal across both iOS and Android platforms.
ThemeProvider offers support for theming. Unlike some of the other libraries, which give you both light and dark themes, you’ll have to define your themes to make them work with React Native Elements. You can also use React Native Elements in web projects by using React Native Web.
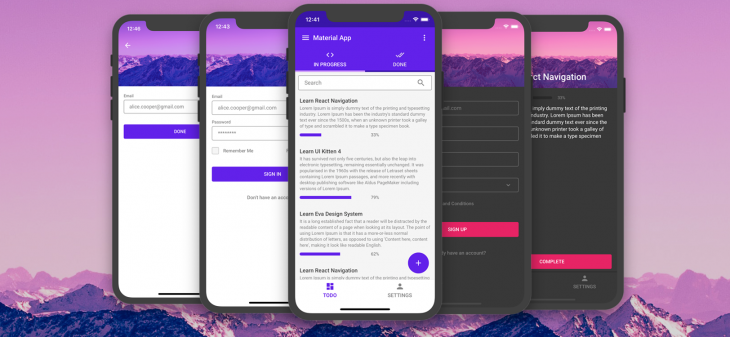
There are more than 20 essential UI components that you can use with UI Kitten, and it is also one of the few UI libraries that offers support for the right-to-left writing system for all of its components, a fact to be noted for global apps. It also has support for the web.

If you set up the UI Kitten library for an existing project, you’ll have to go through some configuration steps. For new projects, you can easily use a pre-developed app template. Make sure to give its design system a read to understand the design principles first.
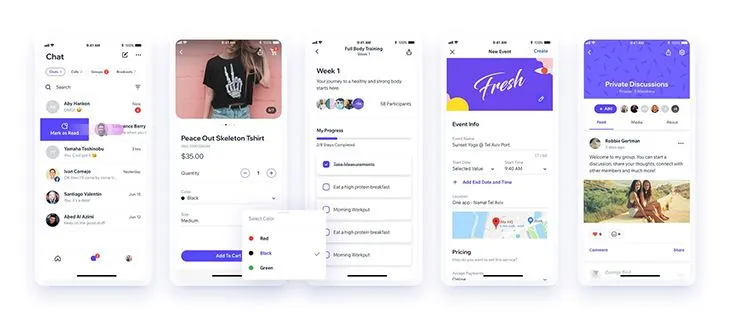
Well-maintained and used by Wix, RNUIlib is a library for building amazing React Native apps:

It supports both older and the latest React Native versions, and it provides more than 20 customized components, some of which, like Drawer, can be easily integrated for building modern swipeable lists, like the Gmail app’s inbox. It also has custom animated components, like an animated scanner, which is useful for indicating progress for a card, such as an uploading status, as well as an animated image.
RNUIlib is another UI library that supports the right-to-left writing system, and it includes full accessibility support.
If you’re in the market for a professional-looking React Native UI library for your iOS or Android apps, then the Shoutem UI kit is a great choice:

Shoutem UI is an open source library that is a part of the Shoutem UI toolkit.
Shoutem UI consists of more than 25 composable and customizable UI components that come with pre-defined styles that support other components. You can build complex UIs by combining them. You can also apply custom CSS-like styling using the Shoutem themes library and animations using the animation components library like ZoomIn, FadeIn, etc.
Lottie React Native is an excellent open source animated graphic library developed by Airbnb for creating beautiful animations:

The Lottie community provides featured animations that you can use freely for React Native iOS or Android applications. You can also create custom animations using Adobe After Effects. Lottie then uses the Bodymovin extension to export the custom animations to JSON format and render them in the native mobile app. Because of the JSON export format, your app will have great performance.
The lottie-react-native package includes the Lottie component, which you can use to add Lottie animations in React Native apps. Internally, it uses lottie-android and lottie-ios to render Lottie-formatted files natively on Android and iOS, respectively.
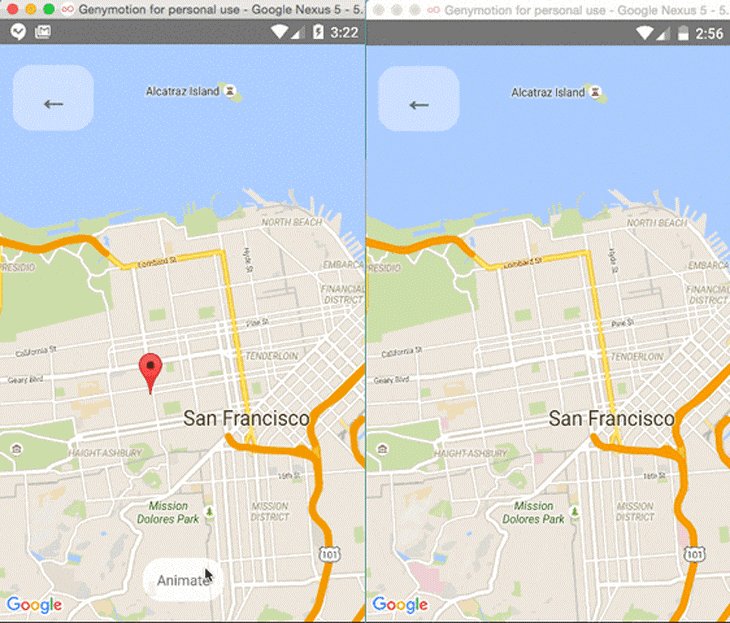
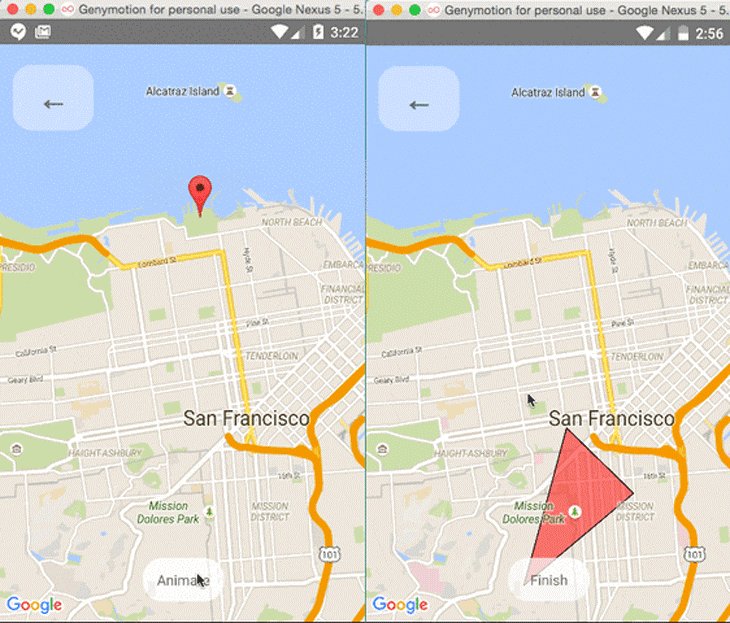
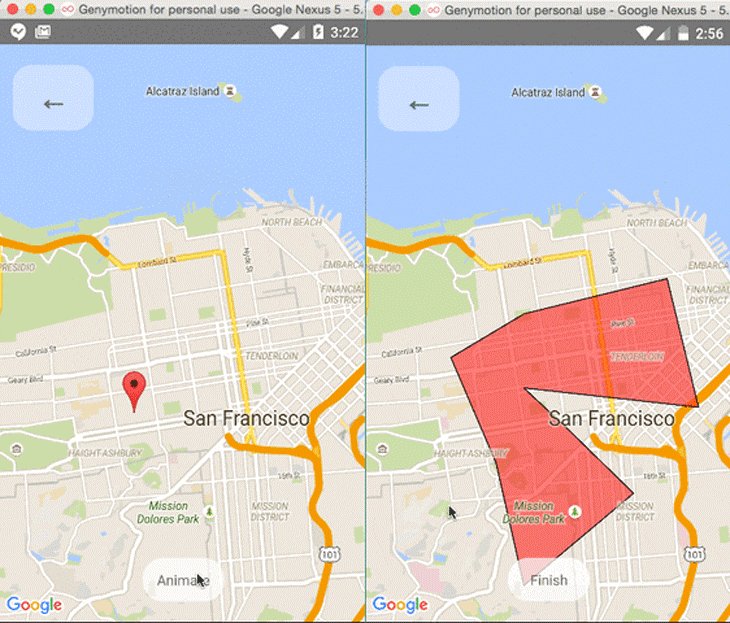
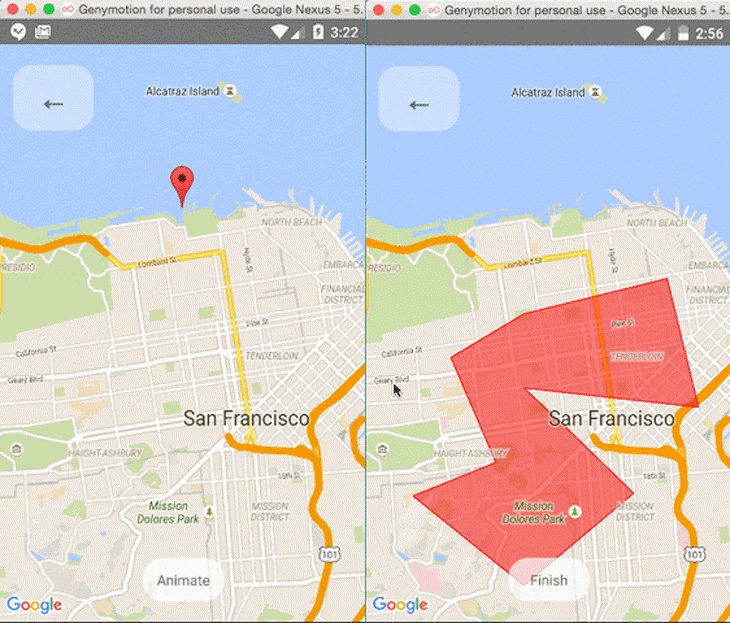
React Native Maps is another useful library that provides customizable map components for your iOS and Android apps:
 Its components include:
Its components include:
MapViewMarkerPolygonPolylineCalloutCircleHeatMapGeojsonOverlayWith these components, you can offer your users many different experiences on the map. Additionally, you can combine the components with the Animated API to give an animated effect for the components. For example, you can animate the zoom, marker views, and marker coordinates, and also render polygons and polylines on the map.
Keep in mind that React Native Maps v1.14.0 and above require React Native ≥v0.74, while versions below 1.14.0 are compatible only with React Native ≥v0.64.3. Be sure to update your React Native version if you plan to use React Native Maps with an older project.
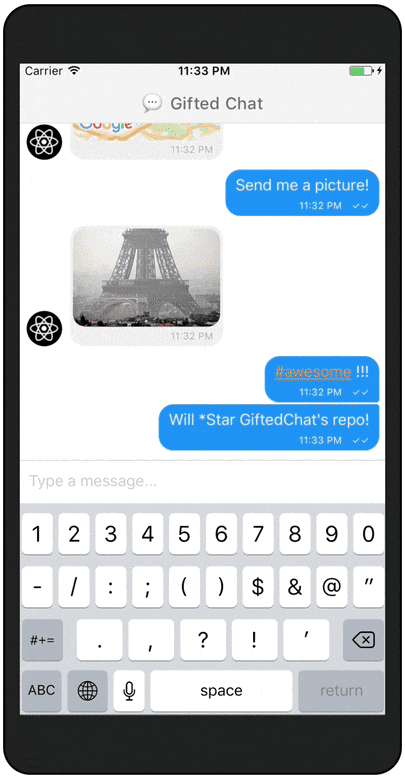
In some development scenarios, React Native developers add chat screens to their mobile apps. For example, integrating a chatbot or implementing an inter-user chat system requires a chat component that includes incoming and outgoing messages with avatars, a text input for typing, and a send button.
The React Native Gifted Chat library offers a pre-developed customizable chat component that you can use without having to build one from scratch:

This chat component library comes with features like a highly customizable UI, useful event handlers such as onPressAvatar and onInputTextChanged, a typing indicator, quick reply options, and composer actions for attaching photos.
When discussing UI development in React Native, it’s important to differentiate between a UI library and a component library, as these terms are often used interchangeably.
A UI library in React Native provides a set of prebuilt, ready-to-use components that help developers build apps faster. Instead of creating UI elements like buttons, input fields, or modals from scratch, developers get fully designed and functional components that follow platform-specific styles. This saves time and ensures a consistent app design.
A component library, on the other hand, is a broader category. It includes UI libraries but also encompasses UI kits, form builders, and specialized tools for handling animations, charts, or drag-and-drop interfaces. Examples include libraries for animations, charts, or drag-and-drop interfaces.
Some great examples of React Native UI libraries are NativeBase and UI Kitten, while libraries like Lottie and Tamagui better fit the component library description.
The best React Native component library depends on your specific project needs. When multiple component libraries meet your design or development requirements, selecting one with strong developer support, an active development timeline, and comprehensive documentation is key.
All the component libraries in this list are actively maintained and are designed to speed up development by providing efficient, ready-to-use components. As long as you have a clear vision for your UI design, any of these libraries should work well.
You can find more third-party, open source UI component libraries in the awesome-react-native GitHub repository. For additional guidance, check out the official React Native docs or this guide on using React Native components.
Do you have a favorite React Native component library? Let us know in the comments!

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.
4 Replies to "The 10 best React Native UI libraries of 2025"
You plug react-native yet logrocket doesn’t work with react-native! What gives?
The LogRocket blog covers a lot of technologies that we don’t (currently) support or integrate with. But that doesn’t mean the info isn’t valuable to our readers 🙂
React Native component library
Hi Aman thank you so much for the article it is really helpfull
one question i have do the react native components are not much supported in iOS is this true in latest iOS OS