Some teams are set up to thrive and others are bound to fail. To thrive, teams need to be intentional and well thought out. Many teams fail because they lack a quality topology.

However, a topology can only be as effective as its organization. Teams that organize around areas of expertise prevent opportunities for cross-functionality. As a PM, this is important to consider because of the need for reducing dependencies.
In this article, you will learn what team topology is, the common topologies for product teams, and the challenges that accompany its implementation.
Team topology is the way of organizing teams, responsibilities, flows, and communication by defining who’s a part of each team and which accountabilities the team has. A team topology also establishes guidelines for how each team collaborates.
When the topology is well-defined, teams benefit from a fluid working method that accelerates value creation. When the topology complicates collaboration, teams get distracted and have to prioritize dependencies over value creation.
When it comes to product teams, there are multiple different topologies to consider. Two aspects are crucial to defining the topology: skillset and responsibility.
The skillset can be defined as follows:
The responsibilities are represented by:
The best topologies I’ve seen focus on reducing dependencies. Teams have all the skills necessary and focus on a domain.
Now, let’s look at the two most common forms:
When teams depend on other teams to transform ideas into meaningful results, they become dependent teams. The more dependent teams are, the slower they become and the more problems they will face.
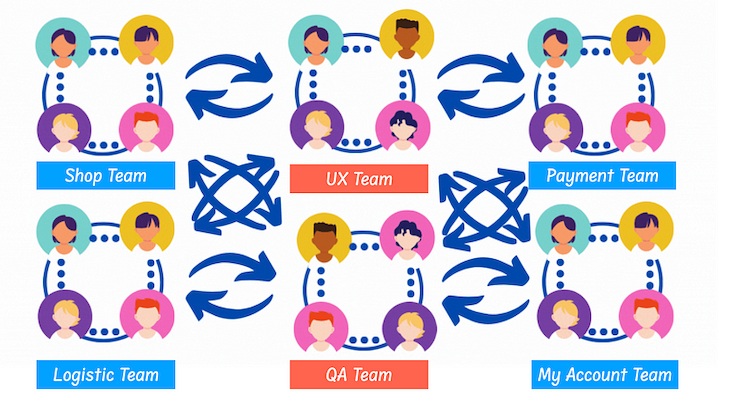
To demonstrate the disadvantages of dependent teams, let’s consider e-commerce with six teams, four focused on specific domains of the product and two focused on disciplines: UX and QA. Each team has a clear domain accountability and set of skills. The following image represents how teams are structured:

As you can see, all product teams depend on UX and QA teams. This situation creates the following problems:
The more dependent teams are, the slower the business can grow.
When teams can create value independently, the results are often remarkable. Yet, it’s hard to remove all dependencies and transform teams into cross-functional ones.
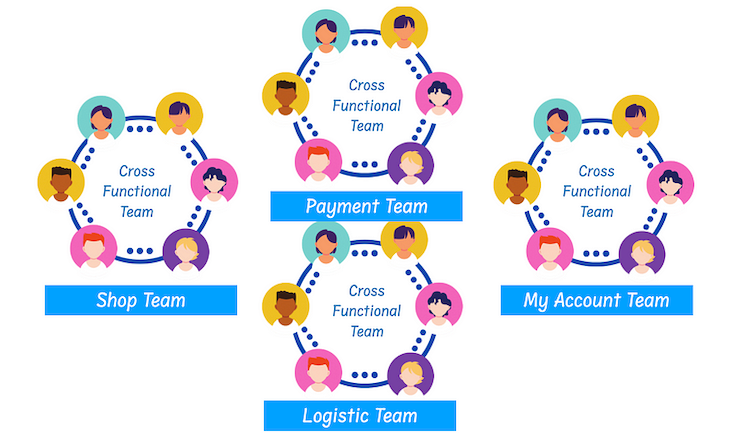
Adapting the previous example to cross-functional teams, we have four teams without dependencies:

A cross-functional team has all the required skills to transform ideas into results. They’re independent and don’t need to sync with other teams or hand over tasks to others to complete.
Cross-functional teams can create value at a steady pace when they are empowered to solve meaningful problems.
The core advantages are:
Cross-functional teams help businesses succeed.
Cross-functional teams seem obvious, but many companies still have dependent teams. Why does that happen?
One of the biggest obstacles is becoming a self-managing team. Most dependent teams receive requests to fulfill, while cross-functional teams receive goals to pursue. The difference between the two scenarios is gigantic.
Requests mainly require execution, while goals require a different strategy for the team to discover what works and what doesn’t.
Another problem teams discover on their journey to becoming cross-functional is how to handle different activities at the same time. For example, a UX designer might look at something far from what the team is implementing.
How can that be combined with the other activities? When UX designers define everything alone, software engineers create resistance because they feel ignored and execute tasks instead of creating solutions.
As a PM, you might find yourself in a situation where the topology doesn’t contribute to creating value faster. Most of the time, that’s unintentional, but it remains unchangeable.
When product managers perceive the current topology as unchangeable, complaints will take over. However, when you help leaders see the advantages and disadvantages of the current situation, then leaders can consider changing it.
Once, I landed in a company where teams were responsible for components and divided per expertise. As I explored before, the situation caused more friction than necessary. I shared what happened with the leaders and made it clear that I spent most of my time dealing with dependencies, and opportunities for creating value slipped away.
Then, I asked, “Is this how you want me to continue working?” The leader got curious and decided to listen to me.
I shared a different way of working and presented a cross-functional team. That was enough to convince my manager to give it a try. We then set up a small cross-functional team.
After two months, it was clear that was a better way of working and all the other teams were restructured.
It takes courage to challenge the status quo, but that’s the difference between good and great product managers.
Team topology plays a significant role in determining the results that a team can create. The more dependent a team is, the slower they can create value. Because of this, encourage your product leadership to implement cross-functional teams that focus on value creation.
As a PM, you need to help senior leadership understand why a change in topology might be beneficial for your product. Help to foster change that pushes you towards your desired outcomes.
Featured image source: IconScout

LogRocket identifies friction points in the user experience so you can make informed decisions about product and design changes that must happen to hit your goals.
With LogRocket, you can understand the scope of the issues affecting your product and prioritize the changes that need to be made. LogRocket simplifies workflows by allowing Engineering, Product, UX, and Design teams to work from the same data as you, eliminating any confusion about what needs to be done.
Get your teams on the same page — try LogRocket today.

Should PMs iterate or reinvent? Learn when small updates work, when bold change is needed, and how Slack and Adobe chose the right path.

AI accuracy problems are often chunking problems. Learn how chunk size and structure impact cost, retrieval quality, and UX.

April Dunford, bestselling author of Obviously Awesome and one of the most trusted voices in product positioning, explains how to expose weak AI claims and anchor differentiation that wins deals.

See how PMs replace dashboards with AI powered Slack workflows to surface real time insights, automate execution, and reduce cognitive load.