Editor’s note: This article was last reviewed and updated on 7 October 2024.

React, Angular, and Vue.js are open source frontend JavaScript frameworks for building web applications.
What is Angular:
What is React:
What is Vue:
Angular and Batman’s toolbelt have one thing in common: they come with all the tools needed to get the job done. The toolbelt gives Batman all he needs to fight crime, and Angular provides several built-in tools that cover various use cases, like testing and routing.
Angular is a very opinionated framework that works with technologies like Observables, RxJS, piping, TypeScript (though optional), and asynchronous programming. Its standardized approach to web development is one reason why organizations use it for large-scale applications.
However, it also gives Angular a steep learning curve. With most frameworks, all we need to learn is HTML, CSS, and JavaScript, and sometimes the basic knowledge is enough. However, with Angular, we have to learn the major three and other technologies to properly utilize it.
React’s flexibility, performance, and ease of use have made it a go-to choice for developers worldwide. Also, while some developers have mixed feelings about JSX, those who love it enjoy being able to mix their HTML, CSS, and JavaScript logic into a single file or component.
Another benefit of React is its Context API, which is its built-in state management solution. While other state management solutions are a better fit for large-scale applications, the Context API is still a great tool for managing state in React applications.
React provides a DevTools browser extension that further simplifies the development experience. React DevTools provides useful insight into component hierarchies, state changes, and performance metrics, helping developers identify and fix issues more efficiently.
While some frameworks require us to build an application from scratch, Vue does not. Instead, we can progressively add Vue to specific parts of our application as required.
Besides that, Vue also has a low learning curve, which makes the development experience seamless. Beginner and expert developers can get started with Vue in minutes because it is built on top of basic HTML, CSS, and JavaScript. This makes it easier to learn than other JavaScript frameworks that require the knowledge of additional markup syntax and languages, like JSX and TypeScript.
Angular executes applications in the browser and renders pages in the DOM by default. This default method of rendering in the client comes with disadvantages like poor performance and lack of visibility for search engine crawlers. Luckily, Angular allows us to opt-in for server-side rendering (SSR) through Angular Universal, its official SSR solution.
Angular Universal allows us to render applications on the server (i.e., Node.js) and return static HTML contents to the browser. It helps applications render faster and allows web visitors to see the application layout before it is fully interactive instead of seeing a blank page.
Rendering on the server improves SEO performance, social media previews, and user experience. It also boosts security and the overall performance of applications.
Similar to Angular, React also supports client-side rendering. The server sends a bare-bones HTML file to the client that includes a reference to a JavaScript bundle containing the React.js code. The client then fetches this bundle, which includes the necessary components and logic to render the page.
React’s client-side rendering suffers the same pitfalls as Angular. However, we can address them by working with server-side rendering. We can also opt in for SSR by using frameworks like Next.js and Gatsby, which provide out-of-the-box SSR capabilities.
While it is not technically SSR, we can also take advantage of servers by working with React Server Components. They allow us to write server-side code like database queries directly in React components. This approach reduces the amount of data that must be transferred between the client and server, resulting in improved performance and faster loading times.
Like Angular and React, Vue also supports client-side rendering and server-side rendering. With client-side rendering, the entire rendering process is done on the client, which requires more processing power and memory compared to server-side rendering. This can lead to slower initial page load times and affect performance, especially for larger applications.
We can enable SSR in Vue applications by manually adding custom SSR functionality with Express or by working with Nuxt.js, which provides out-of-the-box SSR support.
One of the key factors contributing to Angular’s success is the strong community and ecosystem support it offers. Its ecosystem provides troubleshooting assistance and support in the form of blog posts, videos, sample projects, templates, and other learning materials.
Angular’s community also boasts a wide range of third-party libraries and tools that enhance the development experience. These libraries provide additional functionalities, components, and utilities that we can integrate into our applications.
Some great third-party libraries that the community has produced include Angular Material for UI components, NgRx for state management, and ngx-translate for internationalization.
One thing that stands out from React’s history and creation is the power of open source projects and an active community. React’s ecosystem provides a vast array of third-party libraries and tools that extend its functionality and make it easier to create performant applications.
This ecosystem includes Redux and MobX for state management, React Router for routing, Formik for form validation, and styled-components and CSS Modules for styling.
An interesting thing about React’s ecosystem is the number of libraries and frameworks that are built on top of it. React is not just a great tool itself, but it is also the foundation of performant frameworks like Next.js, Gatsby, Preact, React Native, and Remix, all of which are highly performant. In fact, the React team officially recommends React-powered frameworks as the starting point for building applications.
Vue has a thriving ecosystem with a wide range of third-party libraries and plugins available for extending its functionality. These libraries cover everything from state management to routing, making it easy for developers to find solutions to common problems and enhance their development workflow.
Vue’s community provides several custom solutions and packages for Vue 2 and Vue 3. Some great third-party libraries from the Vue ecosystem include Pinia for state management and vee-validate for form validation.
The tech ecosystem offers a myriad of tools to enhance frontend framework performance and streamline development. Let’s explore some of these tools for Angular, React, and Vue.
Architecture patterns play a crucial role when it comes to performance. Let’s explore the impact popular architecture patterns have on the Vue, React, and Angular frameworks and how the patterns help enhance performance and efficiency.
Flux is an architecture pattern that focuses on unidirectional data flow. It separates the application into four main components: actions, stores, views, and the dispatcher. This pattern ensures that data flows in a single direction, making it easier to understand and manage an application’s state. When implemented correctly, Flux can provide enhanced performance.
One of the major advantages of Flux is its ability to efficiently handle complex data flows. By using a central dispatcher, data changes are propagated throughout the application predictably. This eliminates the need for complex data synchronization and reduces the chances of data inconsistencies. As a result, the application becomes more responsive and performs better.
Flux’s unidirectional data flow also simplifies debugging and testing. Because data changes occur predictably, it becomes easier to identify and fix any issues or bugs that may occur.
The MVC pattern separates the application into three components: the model (data and business logic), the view (presentation layer or user interface), and the controller (manages the interaction between Model and View).
MVC can also enhance the performance of frontend frameworks by providing a clear separation of concerns. Each component has its own responsibility, making the codebase more modular and maintainable. This allows us to easily update or modify specific components without affecting the entire application, making our applications more scalable and efficient.
MVC also promotes code reusability. By separating the application into different components, we can reuse existing models, views, and controllers across different parts of the application. This reduces the amount of redundant code and improves performance.
MVVM is a pattern that separates the application’s data (Model) from the UI logic (View) using an intermediary component called ViewModel. The ViewModel acts as a bridge between the View and the Model, allowing for seamless data binding and synchronization. This pattern helps in decoupling the UI from the underlying data, making it easier to manage and test the code.
One of the key advantages of the MVVM architecture pattern is its two-way data binding feature. It ensures that any changes made in the View will automatically update the underlying data in the Model, and any changes in the Model will be reflected in the View. This eliminates the need for manual data synchronization, reduces the chances of bugs, and improves performance by reducing the amount of code needed for data manipulation.
Let’s use PageSpeed Insights to analyze the Core Web Vitals (CWVs) of landing pages built with Vue, React, and Angular to understand their performance differences. Grab the source code for the landing pages from their respective GitHub repositories; Angular, React, and Vue. We will work with Angular v13, React v18, and Vue 3.
Here are the links to the live versions of the landing pages:
Here’s an image of the landing page:

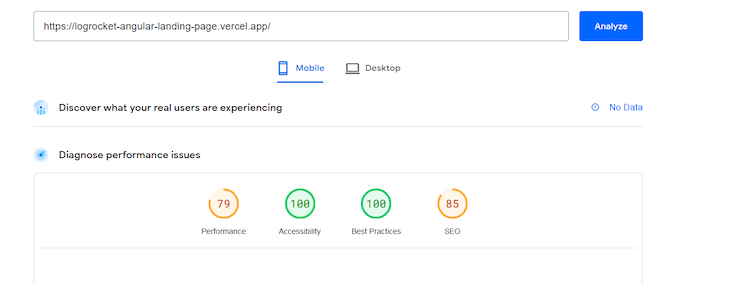
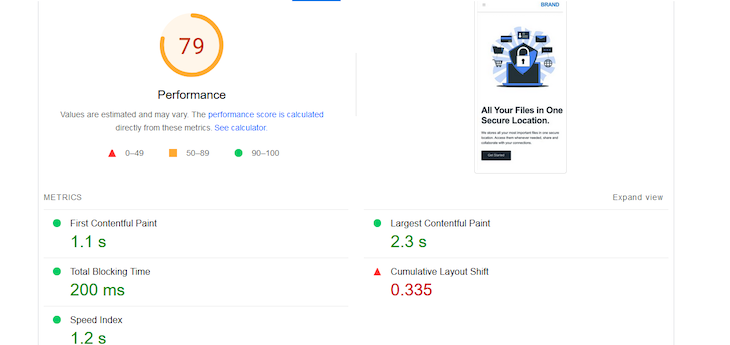
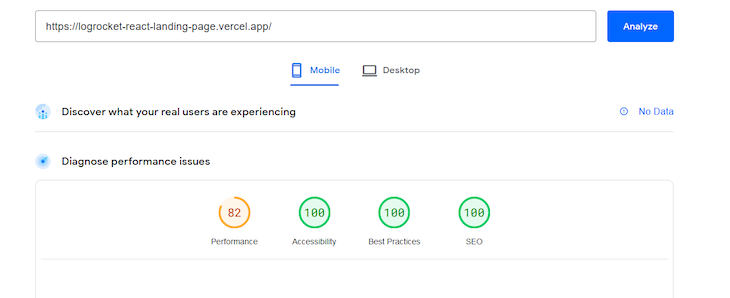
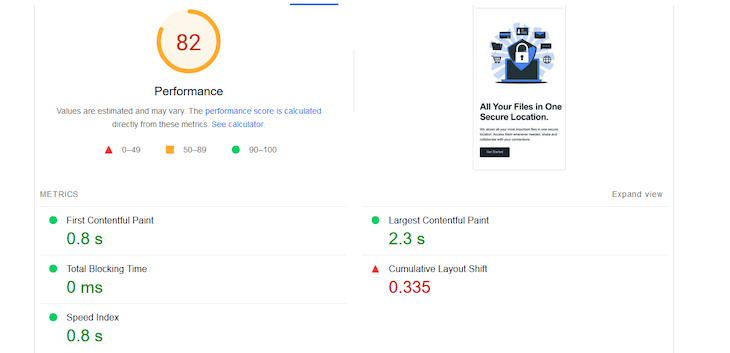
And here is an audit of Angular’s landing page performance:


Here’s an audit of React’s landing page performance:


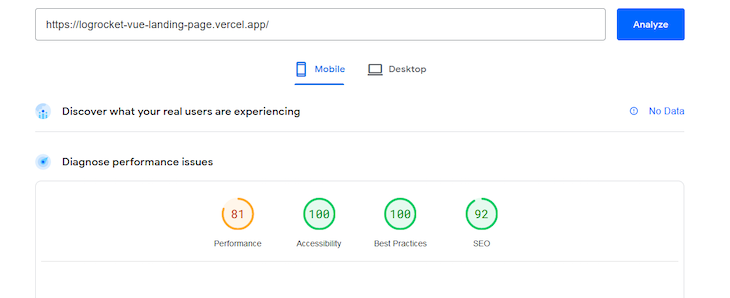
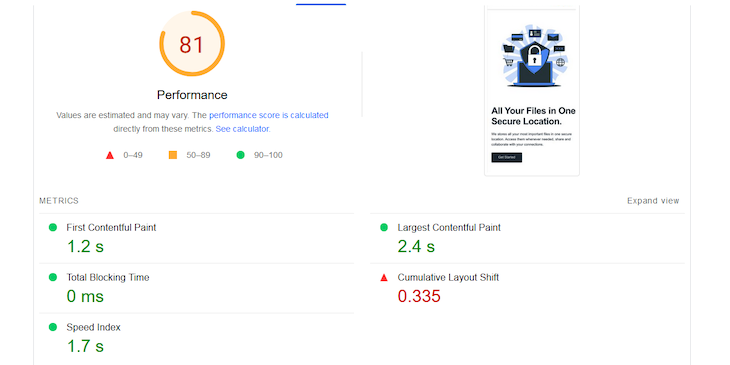
Finally, here is an audit of Vue’s landing page performance:


Even though the code for the landing pages is exactly the same, the results from their performance audits are different. Let’s explore the performance data in detail:
Let’s explore some optimization techniques we can utilize when developing applications with these frameworks.
useMemo Hook to cache the results of expensive function calls. This avoids unnecessary re-renders and ensures that the cached result will be returned except if the function’s dependencies changedefineAsyncComponent methodwindow.scroll and @mouseover to avoid performance lags. We can perform the optimization by using the debounce function, which limits the number of times events are processedWhile these three frameworks are great, there are different scenarios and reasons why development teams may want to migrate from one to another. Let’s briefly explore some steps to work with when migrating.
Some major changes and performance improvements that have come to Angular include the introduction of Signals — a new state management solution inspired by Solid.js, making inputs required, and automatic route params mapping.
Likewise, React 18 has many new features and performance improvements, like concurrent mode, server components, automatic batching, and a new start transition API that make our applications more responsive. All of these new features provide improved performance and scalability.
The Vue team also made some major updates with the release of Vue 3, making it faster, smaller, and more maintainable. The updates include reducing the size of the Vue core from 20kb to 10kb, improving rendering performance, adding the composition API, and introducing simpler state management with Pinia, which is now the official state management solution.
What can we expect from these frameworks going forward? While there is no public roadmap of what’s to come, we can expect to see more improvements targeted at providing a richer developer experience and greater performance.
| Feature | Vue.js | Angular | React |
| Primary use case | Small to medium applications | Large-scale enterprise applications | Wide range from websites to enterprise |
| Language support | JavaScript | TypeScript (but supports JavaScript) | JavaScript |
| Learning curve | Low, easy to learn | Steep due to reliance on other technologies (RxJS, etc.) | Moderate, especially with JSX |
| Built-in tools | Fewer built-in tools, more reliance on third-party libraries | Comprehensive set (e.g., routing, forms, HTTP requests) | Fewer built-in tools, but flexible through libraries |
| Rendering | Supports SSR through Nuxt.js | Supports SSR via Angular Universal | Supports SSR with Next.js, Gatsby, React Server Components |
| State management | Pinia, Vuex | NgRx | Context API, Redux, MobX |
| Performance optimization | Lazy loading, event handling optimization | AOT compilation, OnPush change detection | Memoization with `useMemo`, immutable state management |
| Community and ecosystem | Thriving, but smaller than React | Strong community, broad ecosystem with third-party tools | Vast ecosystem with numerous libraries and frameworks |
| Mobile development | Vue Native (deprecated) | Possible but not native-focused | React Native for native mobile app development |
| Bundle size (gzipped) | 34.7 KB | 62.3 KB | 44.5 KB |
Two things are certain about the web development industry. First, change is constant. Once upon a time, JQuery was one of the most in-demand tools for developing websites and applications. However, the industry has changed since then. This shows that frameworks and libraries will come and go.
There is no one-size-fits-all answer to the question, “Should I use Angular, React, or Vue?” The right answer will always be, “It depends.” It depends on factors like the type of application we are building, the developers in our team, and their preferred tech stack. Ultimately, make sure you choose a framework that provides the best performance based on your specific needs and requirements.
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.
32 Replies to "Angular vs. React vs. Vue.js: Comparing performance"
What about KnockoutJS? It’s a library that allpws you to use the MVC pattern along with data binding. Would it be used alongside React?
Angular 2 and greater no more MVC
Good comparison.
I like Vue. React is good but I don’t like to write html on javascript.
I prefer angular and Vue over react as react itself has many disadvantages such as React uses JSX which is a barrier. You can say it is the syntax extension that mixes both HTML and JAVA. Moreover pace of development in React is very fast so for the developers like me it’s very difficult to adapt easily the change.
I have used both Angular 2+ and Vuejs to develop my 2 websites.
My first website was developed with Angular2, had great deep learning curve with it, especially with NGRX involved.
My second website icyprice.com was developed with Vuejs, with much faster development cycle and better performance.
I definitely recommend vuejs over Angular. And I’m going to move away from Angular by porting my first website to vuejs.
You can feel the speed of my website icyprice.com which is developed by vuejs.
Can you please update this post with latest version of these frameworks, especially Angular 9 with IVY?
I personally like React more than any other web programming language. Simply because it provides more flexibility and ease than Angular or Vue.
As an Angular developer for a long time, I am aware of Angular advantages over React and Vue. I prefer Angular. Thanks for the detailed comparison Piero, I got some great information from your post. Thanks again.
Thanks for sharing such information
Thanks for sharing solutions
Hey man great article, very well written and executed.
Thank you so much for sharing this excellent information. I am glad to discover your post.
Also do comparsion with vue-next
Thank you for this comprehensive guide. I, myself, personally think that Angular has more benefits than React or Vue.
I have discovered if you use Angular’s manual change detection strategy, which isn’t that hard to get use to, the performance gain is exponential for screens with a lot of data like dashboards. It would be interesting to see that row swap benchmark using manual change detection.
Much appreciated, worth the effort and it really answers most questions about comparing these 3 major front end frameworks
Thanks for sharing such an excellent information with us.
very useful information.
keep sharing.
i like this blog this is very help full for me and everyone
We have written a scaffolding tool the implements a full stack angular front end/c# api backend. Originally it implemented this as Vue. On an enterprise business application with 50 to 70 tables and admin table maintenance screens, the angular 10 compiled to 1 meg or less on the front end. The Vue doesn’t compile and is more like the old angular js. The Angular compiler even checks the html views for type safe code. Vue has no code checking.
There is no contest between Vue and Angular in performance. The Vue pages, of the same enterprise application, scaffolded implementing with Vue is so sluggish, loading just basic test data, that it’s unacceptable and the Vue had to be scrapped and replaced with Angular. The angular 10 performance is superior, and that is with using their out of the box, automatic change detection, not manual change detection.
Hey Randall, we’d be keen to learn more about this. It definitely tracks with some of trends we’ve seen developing in frontend over the last few months. Any chance you’d be interested in writing a post on this for the LogRocket blog? Or even just sharing the tool? Let me know — mangelosanto[at]logrocket[dot]com
Thanks, I wanted some info about Vue.js for a product review based on this technology and your article helped me. I don’t know complex terms but was able to deduce the info.
Vue is more customizable than Angular or React, making it easier to understand. Furthermore, Vue’s features, such as the use of modules, overlaps with that of Angular and React. As a result, switching from one of the two to Vue is easy.
Thank you so much for this awsome article.It helps me a lot
Thanks for sharing such a great article. it will be much better to also cover the updated frameworks.
Thank you for this blog. Very good insights.
Best Post Thanks For Sharing
Thanks From India.
I don’t know how React is good for SEO. It’s a single page app, also Vue is faster and smaller in bundle size.
Unless you mean to use Next.js, then we are talking about another framework (or meta framework), and don’t forget that Next.js ships a whopping 80KB of data to browser on initial load.
Thank you for this comprehensive guide. I personally think that Angular has more benefits than React or Vue.
Well its so invalid to compare Angular v13 with React v18 at Aug 31, 2023 when Angular v16 already was released back then.
is a Good Working Rummy Modern Beautiful Apk