Technology adoption in businesses and households has been on a rapid rise since the 1980s when home computers first became accessible. Over time, computers have changed dramatically in shape, size, and capabilities to meet market demands. In fact, according to W3schools, screen resolution in the 2000s was typically 1024×768, while in 2024, the standard has risen to 1920×1080 — that’s an impressive 163.7 percent increase.

The same evolution applies to mobile devices. The first iPhone, launched in 2007, had a screen size of 3.5 inches, while the iPhone 15 boasts a 6.1-inch screen, a 74.29 percent increase.
This constant evolution in screen sizes highlights the importance of having a scalable design for the success of any digital product.
In the specific context of UX design, scaling refers to adjusting the size of components within a frame or viewport to ensure a balanced and functional user experience across devices.
Scalable UI is more than just resizing from mobile to desktop; it’s about crafting dynamic styles and components that flexibly respond to different screen viewports while preserving the same UX.
There are three listable components of a scalable design:
Responsive UI design is documented in a design system — a collection of principles that ensure consistent, usable, and accessible design across devices. And design systems are typically made for multiple platforms, ranging from smartwatches to smart TVs. These systems usually feature two basic scales:
Some design teams go further, creating four scales: mobile, tablet, small desktop, and large desktop. But the differences between mobile/tablet and small/large desktop scales are often minimal.

A responsive design changes the layout at every breakpoint to ensure elements fit within new setups. Designers use grids and columns to distribute elements evenly across the canvas, ensuring consistency and visual appeal.
A scalable design, on the other hand, adjusts the size of visual elements proportionally to maintain aesthetics and functionality across devices. Instead of rearranging components, scalable design creates rules that allow elements to grow or shrink depending on the viewport.
To help you better understand how a responsive design works, I’ll discuss its fundamentals. There are two baseline elements:
Any UX design layout consists of columns, gutters, and margins.
The number of columns can scale depending on the breakpoint — but the standard numbers are:
Popular CSS frameworks, like Bootstrap and Tailwind, can help designers and developers standardize responsive and scalable designs.
You should start designing with a mobile-first approach to ensure consistency across platforms. And, of course, you can create layouts in Figma based on your product’s needs.
An 8px grid remains the standard practice for mobile and desktop devices — it offers a consistent structure to organize content on a canvas. Plus, the grid system allows the creation of horizontal and vertical rhythms between components.
The term “padding” describes the space between two elements. It’s important to set it in increments of 8px for consistency. For small spaces, though, you can use 4px.
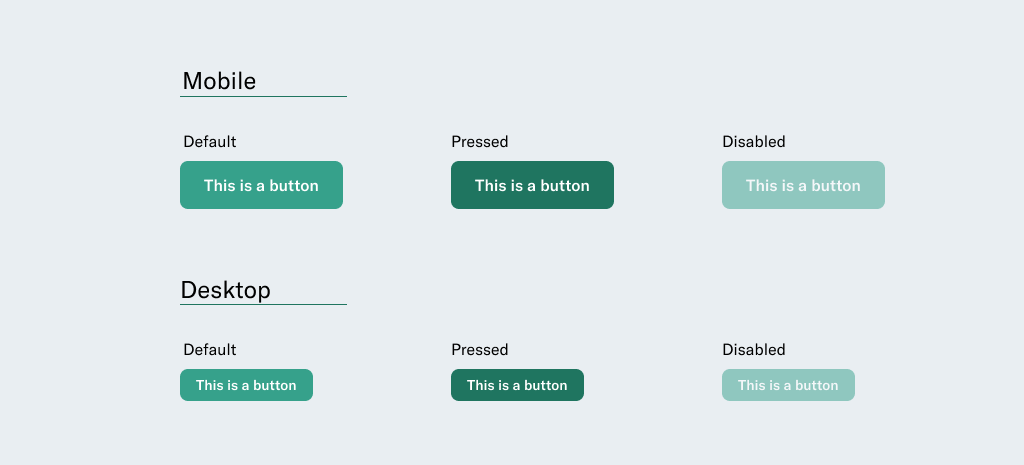
The dimensions of components may change depending on user interaction.
Desktop components tend to be smaller because they are used with a cursor, while mobile components are larger to accommodate finger taps.
A common scale ratio is 1:1.20 or 1:1.25, meaning a mobile button might be 20 percent or 25 percent larger than its desktop counterpart.
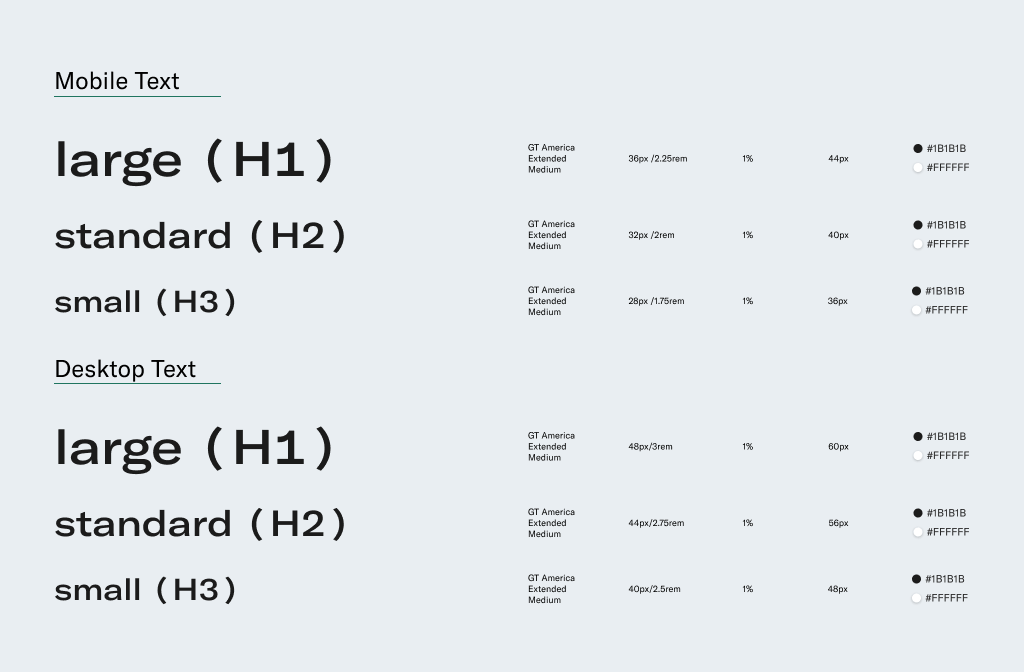
Like components, the typography can scale depending on breakpoints, too. Popular scales include the Minor Third (1:1.20) and Major Third (1:1.25). With these, every time the font grows, it increases by 20 or 25 percent from the original size.
Pro tip — To maintain consistency when developing the styles, I recommend always rounding font sizes to whole numbers.
Also, keep line heights to a multiple of 4px or 8px for alignment with the grids.
For example, 24*1.20 = 28.8; round it to 28px.
Try using tools like Typescale to create a perfect typography scale for an app or website.

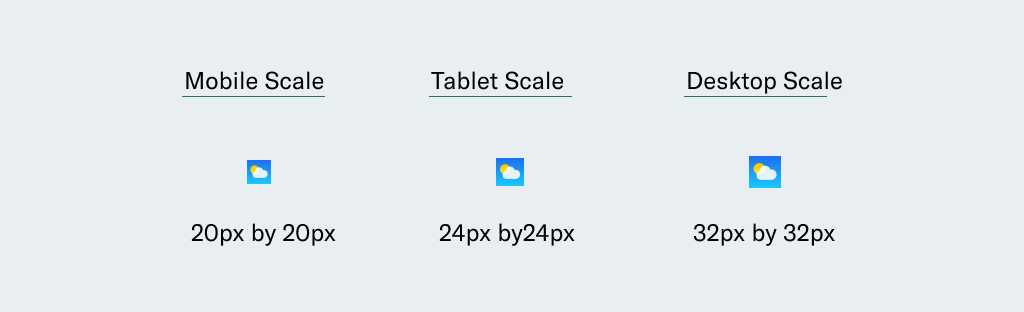
Icon designs are typically created with non-scalable pixels or scalable vectors. I recommend using SVG formats that scale easily, don’t lose quality, and adapt nicely to all screens.
A good practice is to design different sets of icons for each usage, which generally will be enough to create separate sets for small screens and bigger displays.
And you can use the same rule for raster images — visuals made with pixels. Use images with high pixel density for large screens or create sets of images with different densities for various devices.

The borders for all the components can be fixed across breakpoints or scaled to improve the aesthetics while enhancing UI.
For example, an input field border might be 1px on mobile, 2px on tablets, and 4px on desktops.
Radius refers to the rounding of UI elements like buttons or cards. It goes from 2px for a sharp edge style to 99px for a rounded and smooth style.
As components scale, so can their corner radius, ensuring visual consistency. A small card radius on mobile might be 16px, while on desktop, it could increase to 20px.
A well-structured design system is typically documented in a tool like Figma, where designers can create a standardized library of styles and components. Developers can build a corresponding storybook to ensure everything is documented and reusable.
Not every team or project requires a scalable design system from the start.
Scaling a product too early can slow delivery, and scaling too late can stall growth. So, scale designs should be done only when the product is ready to transition to larger screens, and alignment should be ensured with stakeholders and developers before proceeding.
Here’s my last piece of advice — spend time reading about this subject. Learn more about scalable design best practices with major players — Adobe’s Platform Scale, learn how Material Design scales typographies with a precise builder, and deepen your knowledge about scalable accessibility with Wise.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

I’ve spent enough time designing with WCAG 2.2 to know it’s not enough. Here’s why I’m skeptical and cautiously hopeful about WCAG 3.0.

I learned this lesson the hard way. Good UX doesn’t survive endless approval loops. Here’s what went wrong — and how to protect your vision.

I’ve reviewed “final” designs more times than I can count — and the copy almost always gives users a reason to hesitate.

The checkbox is one of the most common elements in UX design. Learn all about the feature, its states, and the types of selection.