
Buttons are probably the most critical component of a user interface. Even the simplest of interfaces must have different types of buttons to execute any and every task.
Over the years, the button component of UI has evolved, but its basic shape and functionality remain unchanged. Plus, because buttons are such a dominant element of the UI and guide the user to an action, there is a hierarchy of buttons too.
In this article, I’ll discuss all about the types of buttons, how to use them, and how to design them.
There are two types of buttons in the user interface — principal buttons and additional buttons:
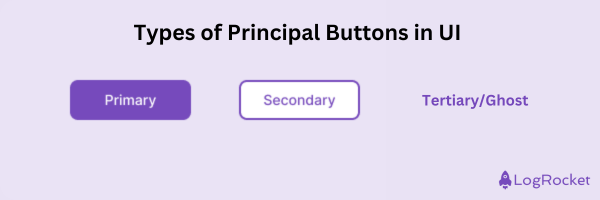
A UI has three types of principal buttons:

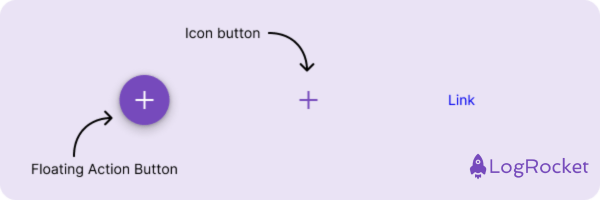
In addition to the principle buttons, it is possible to add, well, additional buttons to an interface. But they’re not found on every interface, and these buttons serve very specific purposes:

You can create buttons with different design tools like Figma, Sketch, Framer, etc.
You can also download a ready-made button from the Figma community if you do not want to create it from zero.
Another option is to use ready-made design systems. You can select a button from Google Material Design, Apple UI Interface, or Figma’s general design system.
But if you’re a DIYer, follow these steps:
Buttons are a historic component of UI design; they’ve been around forever, so designing one isn’t difficult. But by keeping in mind the aspects of button design that I discuss below, you can design a great button that communicates perfectly with the user:
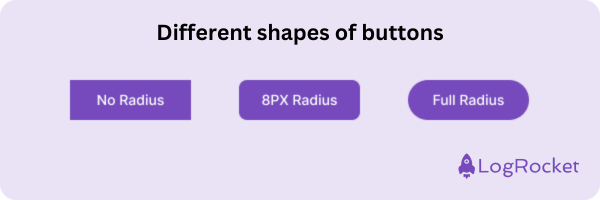
Most buttons are rectangular. Depending on the interface’s visual design, the corners of the button can have different types of radius. Generally, buttons without corners will have a strict interface, while buttons with a large radius will give the interface a more soft and joyful approach.
When the button has fully rounded corners, it will be very noticeable on the screen. This button type is usually used to mark an important and specific action. The sign-up button on a website’s main page can have this type of button to grab the user’s attention:

It is also possible for buttons to have a full circle shape like a FAB, or a button might appear with text only, like a ghost button.
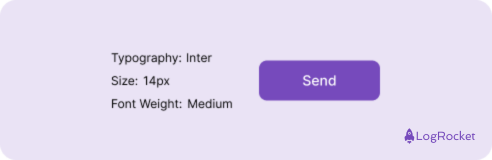
The label on the primary, secondary, and tertiary types of buttons explains the action the button will perform when a user clicks it. So, the label must be action-oriented and explain the action well to the user, such as send, buy, or import.
Choose an easy-to-read font, like Roboto or Lato, and select the right size — ideally between 14 and 18 pixels. To make the text more noticeable on the button, use a font-weight heavier than regular, such as Medium.
Moreover, the button label should be consistent so that the entire product communicates in the same language. For example, if you want a user to send information in different forms, always use the label Send on your button:

Choosing a color that stands out in the interface will help the user identify the right button. So don’t use gray for the background; use something more noticeable, like blue or pink.
Additionally, many companies define their button colors according to their brand color, which helps align the interface with the brand.
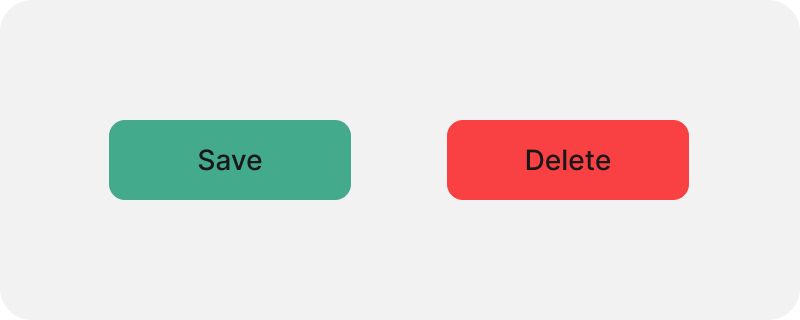
And, of course, for some actions, color plays an important role. A red button on an interface element can indicate the action is important and requires attention, such as a Delete button. Alternatively, if the action is to be approved, you can use green, say, for a Save button:

The primary buttons usually have a full background to emphasize that they are the main action on the screen. For a secondary button, on the contrary, you can use a stroke with a white background or a less prominent color. The tertiary button is commonly used without a background to create a clear hierarchy.
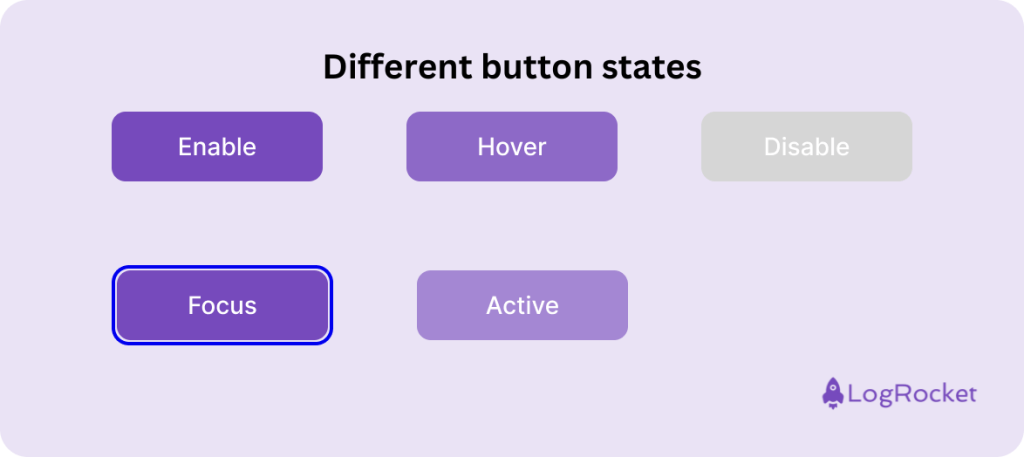
Buttons are not static; five states of the different types of buttons provide feedback and enable communication:

For most interfaces, such as desktops, tablets, and mobiles, a button size generally ranges between 32px and 56px in height.
As a designer, you can create interface hierarchy by setting around 1-3 different sizes. Small apps can use only one size, while complex apps may have small, medium, and large sizes per the types of buttons.
And, of course, the button height must be taller than the text label. This allows the text to breathe inside the button shape. Depending on the button size, this spacing, or padding, should generally be between 8 and 16 pixels.
Additionally, take into account the space available for mobile phones if that’s what you’re designing for. Although mobile phones are small and one size of button will suffice, it is important to consider the button’s size. Because we touch mobile phones with our fingers, the minimum size of a button must be 44px. If the button is smaller, it will be difficult for the user to interact with it.
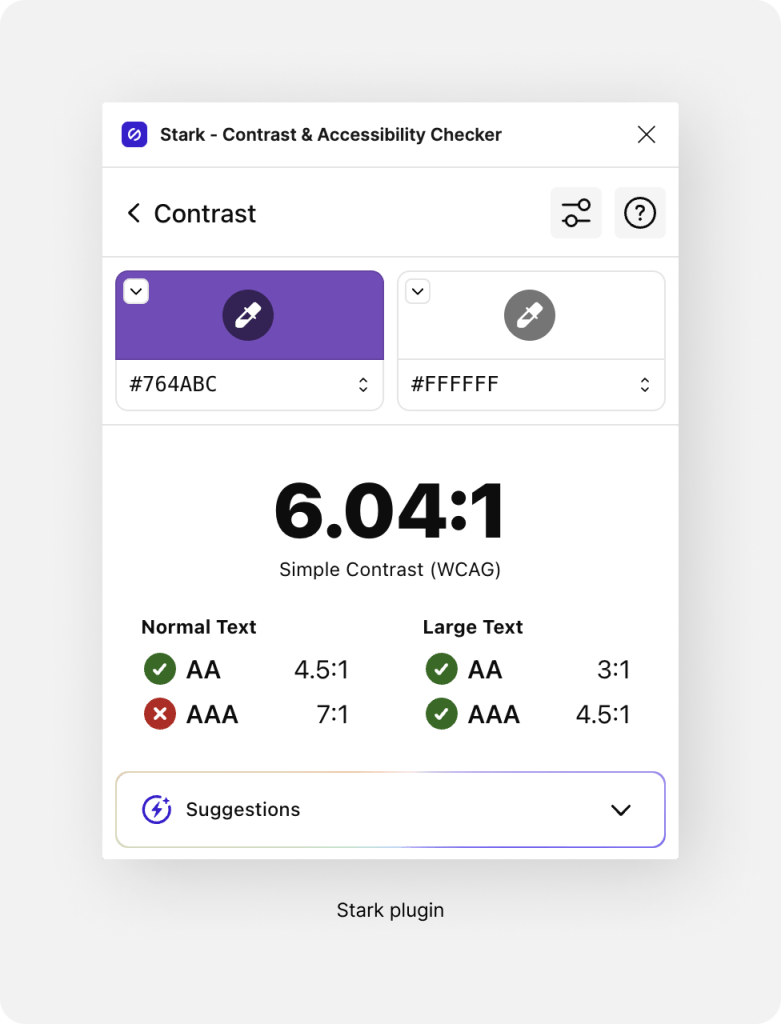
A crucial aspect of designing a button for a good UI is ensuring that all users can easily interact with all types of buttons. There are two factors to consider when talking about button accessibility:

If you add icons to buttons, avoid complex shapes. Make sure your icons are simple so that users can quickly understand them:
![]()
Make sure you use an icon known for the action. For example, if the action is to search, a magnifying glass icon is the correct option. Do not invent the wheel.
Don’t add too many button styles to the interface. Build a clear hierarchy inside the interface and use the fewest types of buttons to make it easy for users to navigate. If you need to add four buttons with only two styles, go ahead.
Provide the developers with all the button states you designed in a simple way so they can implement them. Ensure developers implement all states to get everything right and work as designed.
Placing buttons together creates a connection between them so the user can understand they can choose between two actions. If you place them far apart, it can be confusing for your users.
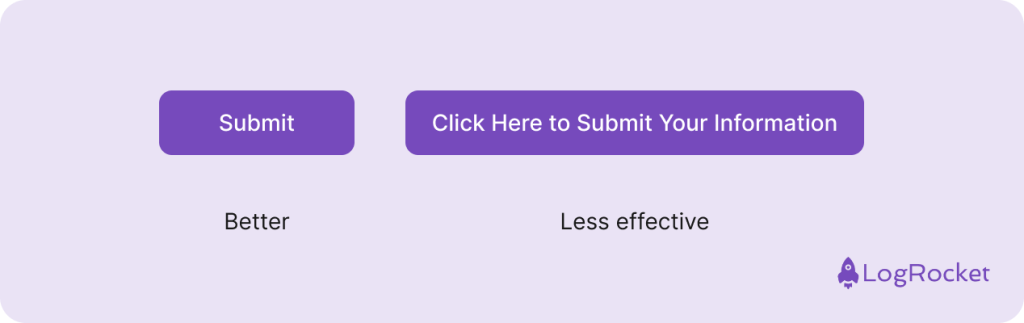
Make sure the button label is short and logical. Explain the action in as few words as possible so that the user understands it immediately. Here’s an example:

You can set a minimum width size for the buttons. This ensures that the screen hierarchy won’t be affected if a secondary button is wider than a primary button and the user has enough space to click it.
If there is no room on the screen, use an icon button. But always try to use labels for your buttons because they better explain the button’s function to the user. If you use an icon button, define the icon’s function with a tooltip. When the user hovers over it, a tooltip with an explanation appears. For mobile devices, the common interaction is a long click to show the tooltip with the explanation.
Buttons are the components of UI that allow us to do any and all actions. In this article, we discussed the buttons in an interface, their uses, how to design them, and best practices for using them.
Remember the guidelines I shared for designing buttons to improve how you communicate with your users via buttons. Use simple rectangular shapes that users are familiar with, and choose a background color that makes the button stand out.
Plus, try to integrate all button states (normal, hover, active, disabled) into the interface for better interaction. For better accessibility, ensure high contrast between the button label and background and make buttons large enough for easy interaction, especially on mobile devices (at least 44px).
gd2md-html: xyzzy Thu Jul 25 2024
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Figma Make is here to automate your design-to-code workflow. I tested it. Let’s talk about the good, the bad, and the straight-up weird.

After designing AI search systems, I’ve seen what builds trust — and what kills it. Here’s my take on what really works.

I used to think ‘clean’ design meant hiding things. Turns out, less isn’t always better. This blog walks through lessons from my own overdesign moments.

This blog outlines how poor feedback, unclear roles, and low UX maturity quietly burn out even great designers — and what to do instead.