
Style your next SolidJS project with the power of Tailwind CSS to create reactive, fast, and creative applications.

Create realistic outdoor scenes by generating animated clouds with only SVG and CSS in this React tutorial.

It can be tricky to find out why your CSS isn’t working as expected. Learn ways of finding and preventing weird behavior in this tutorial.

To make an informed decision about which framework to use in your next project, check out this comparison of Pollen and Tailwind CSS.

Halfmoon is a frontend framework for building website UIs. Learn how to customize styles for both light and dark modes using Halfmoon.

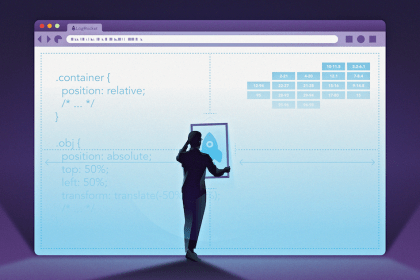
Learn modern bidirectional CSS centering techniques with best practices to center objects that scale across devices and screens.

when/else chains: A first lookTake a first look at the new @when/@else conditional rules, including some practical uses within style sheets.

Learn the techniques and best practices for stacking elements in CSS to achieve 3D animations — without using the z-index property.

Tailwind CSS is a powerful tool for building and prototyping components. Learn how to build a responsive pricing component with Tailwind CSS.

Learn about Boostrap v5.1.0 and its introduction to CSS Grid, a placeholder component, horizontal collapse, and more.

Meet Assembler CSS, a UI framework built to rival Tailwind CSS and Boostrap with its curated list of virtual properties.

Websites should be easy to read for all users. Learn how to create a text resizing widget that will improve general web accessibility.