
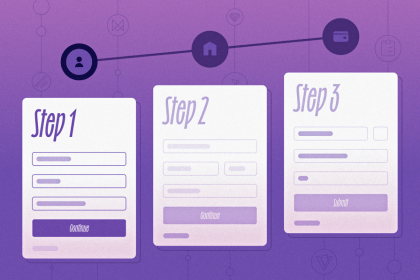
Use React Hook Form and Zod to build a multi-step form component in React that handles input validation, tracks form progress, and more.

Manage state in React using URL parameters for better performance, SEO, and accessibility while enabling shareable and server-rendered application states.

UI libraries like React Native Paper and React Native Elements offer pre-developed components that help us deliver our React Native projects faster.

Learn the fundamentals of React’s high-order components and play with some code samples to help you understand how it works.

Learn everything you need to know about how to use React Context — a great feature that enables you to manage and share state across the React application.

Implement infinite scroll in React using libraries or from scratch for a seamless, endless content-loading experience.

Motion — the tool formerly known as Framer Motion — can help JavaScript developers quickly and effectively write animations.

Let’s review React Context API. When should you use it to avoid prop drilling, and how does it compare to Redux?

Get a high-level comparison of five of the most popular and well-used CI/CD tools for React Native apps, including the features they support.

Implement a countdown timer in your React app using popular third-party libraries or build your own custom timer using the useRef Hook.

React Islands integrates React into legacy codebases, enabling modernization without requiring a complete rewrite.

Onlook bridges design and development, integrating design tools into IDEs for seamless collaboration and faster workflows.