
For a long time, JavaScript has been the dominant language in frontend development due to its ability to run natively in the browser and interact with HTML and CSS through the DOM API. With the advent of WebAssembly, things have started to change slowly. Languages such as Go, Rust, C, C++, and many others can now run in the browser at near-native speeds, and Python hasn’t been left behind.

With the introduction of PyScript, frontend developers can now build rich frontends with Python. Furthermore, they can also tap into the Python ecosystem, which has useful scientific modules such as NumPy, Matplotlib, and many more.
In this tutorial, we’ll cover the following:
localStorageThe Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
To get the most out of this tutorial, you’ll need:
PyScript is an open source web framework that allows you to create frontend web applications using Python. With PyScript, you can either embed Python code in HTML, or link to a Python file and the code will execute in the browser — without running Python in the backend.
PyScript was created by Anaconda and was publicly announced on April 30 at PyCon US 2022. At the time of writing, PyScript is in an alpha state and is actively being developed, so breaking changes and newer features are to be expected since it hasn’t been stably released yet.
PyScript builds upon Pyodide, which ports CPython to WebAssembly. WebAssembly is a low-level binary format that allows you to write programs in other languages, which are then executed in the browser. With CPython in WebAssembly, we can install and run Python packages in the browser, while PyScript abstracts most of the Pyodide operations, allowing you to focus on building frontend apps with Python in the browser.
Before we start using PyScript, let’s create the directory where our code will reside.
To do that, open your terminal and create the project directory using the mkdir command in the location of your choosing:
mkdir pyscript_demo
Next, move into the directory you just created using the cd command:
cd pyscript_demo
Often, frontend developers use auto-formatting tools like Prettier in their text editors to format code on save. While this works well for HTML, CSS, and JavaScript, this can cause issues in Python code because Python is strict about indentation.
Currently, auto-formatting tools like Prettier don’t recognize PyScript syntax, which is just about two months old as of this writing. These tools auto-format Python code like JavaScript, which breaks the code indentation. To remedy this, we’ll disable auto-formatting for this directory for now.
Assuming you’re using VS Code, we can disable auto-formatting as follows.
In your project directory, create a .vscode directory and navigate into the directory with the following command:
mkdir .vscode && cd .vscode
Next, create a settings.json file and add the following:
{
"editor.formatOnSave": false
}
This snippet disables the auto-format “on save” feature for this directory in VS Code.
Now we’re ready to start using PyScript!
Now that our directory is set up for PyScript, we will first add links to the PyScript assets comprising of a CSS file and JavaScript file in the <head> section of an HTML page.
Once the assets have been added, you can use PyScript in an HTML file in either of two ways:
<py-script> tag in an HTML file; the <py-script> tag can be added in the <head> or <body> tag depending on your task at hand.py extension, which you can then reference in the <py-script> tag using the src attributeThe easiest and fastest way to start using PyScript is to embed Python code in the HTML file. Let’s do that!
Open your preferred text editor, create the hello-world.html file, and add the following content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Hello World!</title>
<!-- linking to PyScript assets -->
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<!-- Put Python code inside the the <py-script> tag -->
<py-script>display("Hello World!")</py-script>
</body>
</html>
In the <head> section, we link to the pyscript.css file, which contains styles for PyScript visual components, REPL, the PyScript loader, etc. Next, we link to the pyscript.js file, which sets up the necessary features for using PyScript, such as creating tags like <py-script> where you can write your Python code.
Notice that we are linking to the PyScript static assets in release 2022.12.1, which is the recent version of PyScript at the time of writing. This is because PyScript is still under heavy development and is continually adding and deprecating features.
To avoid new releases breaking our code, we use a pinned release instead of /latest/pyscript.js. Be sure to check out the PyScript GitHub page to keep track of new releases.
Next, in the <body> tag, let’s embed Python code in the <py-script> tag. We’re keeping things simple for now, so we just print Hello World to the user using PyScript’s display() method, which embeds the given value into the page.
Make sure to save your file in the root of your project directory and open the hello-world.html file in Chrome. It will take a couple of seconds to load, and once the page has been loaded, it will look similar to this:

While putting Python code in the <py-script> tag works, a much better and more scalable approach is to add the code in an external file and reference it in the HTML file as you create more HTML pages or your scripts get larger.
The following are some of the reasons why you should consider using PyScript code in an external file:
To use PyScript externally, we will create an index.html file, a Python file ending with .py extension containing our Python code, and finally reference the Python file in the index.html file.
index.html fileCreate an index.html file and link to the PyScript assets:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Greetings!</title>
<!-- linking to PyScript assets -->
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
</body>
</html>
The file isn’t doing much; we are just linking to the PyScript resources. To make it more useful, we will create a main.py file where our Python code will reside.
main.py fileLet’s create a Python function that prints a greeting message.
In your text editor, create the main.py file and add the code below:
def greetings(name):
print(f'Hi, {name}')
greetings('John Doe')
The greetings() function takes a name parameter. In the function, we use the print() method to print a greeting message in the <py-terminal> terminal. When we call the greetings() function with John Doe as an argument, it prints hi, John Doe.
main.py file in the HTML fileNow that you’ve created the Python code, you’ll reference the main.py file in the index.html file.
Open the index.html and add the line inside the <body> tag:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Greetings!</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
add the following line
<py-script src="./main.py"></py-script>
</body>
</html>
The <py-script> tag has a src tag, which accepts file path of the Python file.
index.html file in the browserNow that everything is in place, we will open the index.html in the browser.
However, browsers will refuse to load and execute the external Python file due to the Cross-Origin Resource Sharing (CORS) policy error. To solve this, we will need to use a server. Good thing Python ships with a web server that we can use! The server doesn’t need to be created by Python, you can use live-server or any server of your choosing.
To create a server, open the terminal in the root directory of your project and run the following command:
python -m http.server
Next, open Chrome and visit [http://0.0.0.0:8000/](http://0.0.0.0:8000/). The server will automatically load the index.html file and you will see the following:

As you can see, the text Hi, John Doe has been printed in the <py-terminal>, which is the black area on the page. The <py-terminal> produces a terminal-like output for your code.
For the rest of this tutorial, we will be referencing an external Python file, which will require us to use a server to avoid CORS errors, and sometimes we will embed Python code in HTML for brevity’s sake.
PyScript comes with a Read-Eval-Print Loop (REPL), which you can use to experiment and try out Python code.
To use the REPL, add the <py-repl> tag in the <body> tag in your index.html file:
<!DOCTYPE html> ... <body> <!-- comment out the following line --> <!-- <py-script src="./main.py"></py-script> --> <!-- add the following line --> <py-repl> </py-repl> </body> </html>
We comment out the reference to the main.js file to only show the REPL on the page.
With the server still running, visit [http://0.0.0.0:8000/](http://0.0.0.0:8000/). You will see a new section where you can enter Python code.
You can import modules, evaluate expressions, create functions, and do many more things. To see what an expression evaluates to, you need to click the green Play icon.
The following picture shows some of the operations you can do:

Now that you know how to use a REPL, let’s take a look at how to create and use modules in PyScript.
In this section, we will create a custom Python module and use it in our code. We’ll also use modules from the Python standard library, as well as third-party modules.
To use modules, we will introduce a new tag, <py-config>, which allows us to reference modules or module file paths.
Let’s create a local module containing two functions.
First, create a mathslib.py file in your project directory and add the code below:
def add(num1, num2):
return num1 + num2
def subtract(num1, num2):
return num1 - num2
Here we created two functions that do addition and subtraction operations.
Next, create a modules.html file and add the following content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>local modules</title>
<!-- linking to PyScript assets -->
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<py-config>
[[fetch]]
files = ["./mathslib.py"]
</py-config>
<py-script>
from mathslib import subtract
print(subtract(8, 4))
</py-script>
</body>
</html>
In the <body> tag, we use <py-config> [[fetch]], which can fetch one or more files remotely or locally. To import the mathslib.py file, we set files to an array that contains the file path of the custom module relative to the modules.html file. Once the path to the custom module is specified, PyScript will import the module in the file.
Next, in the <py-script> tag, we import the subtract() function from mathslib.py and invoke the function with the arguments 8 and 4.
With the server running, visit [http://0.0.0.0:8000/modules.html](http://0.0.0.0:8000/modules.html) and you will see a page similar to this:

Here, you can see that output from the code has been logged in the <py-terminal>.
PyScript, with the help of Pyodide, provides access to a lot of modules available in the Python standard library that are ready for you to use, with the exception of the following:
tkintervenvdbmVisit the Pyodide documentation to see a comprehensive list. Also, take note of the modules that are included but not functional, such as the multiprocessing, threading, and sockets modules.
The modules in the standard library are available in the PyScript namespace by default; you only need to import them to use them in the file.
Still in the modules.html file, modify the Python code in the <py-script> tag to generate a random number using the random module:
from mathslib import subtract
import random
print(subtract(8, 4))
print("random number generated: ")
print(random.randint(1, 12))
Now visit the [http://0.0.0.0:8000/modules.html](http://0.0.0.0:8000/modules.html) page and you will see a random number generated each time you refresh the page:

Apart from using inbuilt Python modules, you can also use third-party libraries shipped in Pyodide, such as:
For a full list of supported third-party packages, visit the Pyodide documentation or keep a close eye on the Pyodide GitHub repo.
To add a third-party package, create a new HTML file, third-party.html, and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Third Party</title>
<!-- linking to PyScript assets -->
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<div id="graph"></div>
<!-- Add third-party dependencies here -->
<py-config>
packages = ["numpy", "matplotlib"]
</py-config>
<py-script>
import numpy as np
import matplotlib.pyplot as plt
arr = np.array([1, 2, 3, 4, 5])
plt.plot(arr)
plt
display(plt, target="graph")
</py-script>
</body>
</html>
In the <py-config> tag, we set packages to a list of third-party packages we want to use in our project, which are the NumPy and Matplotlib packages. Next, in the <py-script> tag, we import NumPy as np and Matplotlib as plt.
Following this, we call NumPy’s array method, which creates an array that is then stored in the arr variable. Next, we call the Matplotlib’s plot() method with the array arr as an argument to plot a graph.
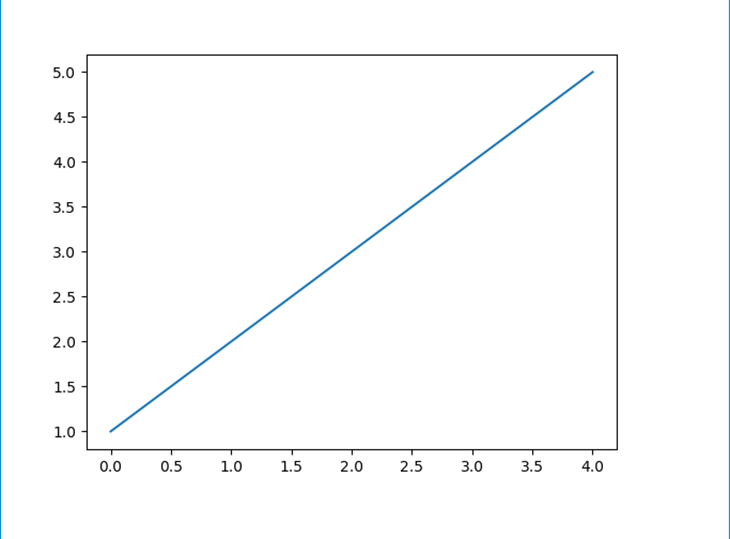
Make sure your file is saved and visit the [http://0.0.0.0:8000/third-party.html](http://0.0.0.0:8000/third-party.html) page. You should see a graph similar to the following:

Now that you understand how to use custom, inbuilt modules, and third-party packages, we will learn how to access and manipulate HTML elements in the next section.
In this section, we will learn how to select an HTML element using an ID or a CSS class, modify an element, attach events to an element, and create new elements using PyScript.
Element classPyScript ships with the Element class, which allows you to select an HTML element using its ID.
To see how it works, create an elements.html file and insert the following content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Element class</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<ul id="navigation">
<li class="home">home</li>
<li class="about">about</li>
<li class="services">services</li>
<li class="contact">contact</li></ul>
</div>
<div id="output"></div>
<py-script src="./access-elements.py"></py-script>
</body>
</html>
In the <body> tag, we have a <ul> element with an ID of navigation. We will use the ID to select this element using the Element class. The selected instance will give us methods that we can use to select the descendants and manipulate them.
Another tag we will use is the <div> with an ID of output. We will modify its innerHTML to write a new value. Finally, after the <div>tag, we link to the access-elements.py file that will contain our Python code. It doesn’t exist yet, so let’s go ahead and create it.
Once you create the access-elements.py file, add the following code to it:
ul_element = Element("navigation")
first_element = ul_element.select('.home').add_class('first')
second_element = ul_element.select('.about').remove_class('about')
div_element = Element("output")
div_element.write("Value set from PyScript")
In the preceding code, we use the Element class to access the <ul>element using the navigation ID.
When an element is selected using the Element class, you can take advantage of some of the following methods:
write(): Sets the innerHTML value select(): Uses a CSS selector to find descendant elements add_class(): Adds one or more classes to an element remove_class(): Removes one or more classes from an element
In the second line, we use the select() method to select the first child element of the <ul> element using its class name, home. After selecting the child, we call the add_class() method to add a new class first to the <li> element.
In the third line, we access the second child element by its class name, about, and then remove its class about using the remove_class() method.
Next, we call the Element class with the ID output, which provides a reference to the <div> element that resides after the ul element in the elements.html file. Finally, we call the write() method with the string Value set from PyScript. The method will set <div>element innerHTML value to the string argument.
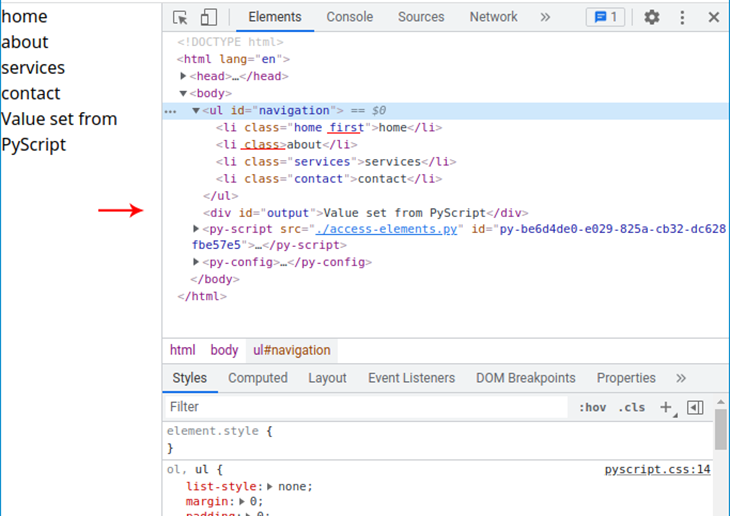
With the server still up, visit [http://0.0.0.0:8000/elements.html](http://0.0.0.0:8000/elements.html) and inspect the <ul> element. You will see the first <li> element now has an extra class (first), the second element has no class, and the div element now has the text we set in Python:

We can now select HTML elements and do some basic manipulations. In this section, we will attach a click event to an element and have Python code execute when the element has been clicked.
Create an events.html file and write the code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Adding Events</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<button id="click-btn" py-click="handle_click()">Click</button>
<div id="output"></div>
<py-script src="./event-handlers.py"></py-script>
</body>
</html>
In the <body> tag, we define a <button> with a py-click attribute, which attaches a click event to the button. The py-click attribute accepts the function name handle_click, which will be the function that runs when the button is clicked. Note that we are invoking the handle_click() function.
Next, we define the div element with an ID of output. We will modify the element innerHTML with the handle_click function which we will define soon.
Finally, we link to the event-handlers.py file, which will contain the event handler function.
Let’s define the event-handlers.py and add the following snippet:
def handle_click():
display("you clicked the button", target="output")
We define handle_click() function that will run on click. Inside the function, we invoke PyScript’s display() method, which takes two arguments: the value we want to write, you clicked the button, and the ID output of the element we want to write our value.
Make sure your server is running:
python -m http.server
Then visit the URL [http://0.0.0.0:8000/events.html](http://0.0.0.0:8000/events.html) in Chrome. When the page loads, click the button, and a message “you clicked the button” should appear:

PyScript ships with a js module that gives you access to JavaScript methods, like querySelector(), createElement(), and appendChild() to access and manipulate HTML elements.
With these, you’ll be able to mix JavaScript and Python to do some cool DOM manipulation. Here’s an example:
import js
print(js.window.innerHeight)
nav = js.document.createElement("div")
js.document.body.prepend(nav)
js.console.log("nav element created")
As you can see, we’re mixing Python code methods like print() together with JavaScript window or document properties.
In this section, we will mostly focus on document methods.
Create a dom.html file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Mixing JavaScript and Python</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<ul id="navigation">
</ul>
<py-script src="./js-dom.py"></py-script>
</body>
</html>
In the <body> tag, we only have an empty <ul> element with an ID of navigation. Next, we reference the js-dom.py that will contain our Python code.
Create the js-dom.py file and add the following contents:
from js import document
nav_parent = document.querySelector('#navigation')
nav_texts = ["home", "about", "services", "contact"]
for text in nav_texts:
nav_item = document.createElement("li")
nav_item.textContent = text
nav_item.className = "nav_element"
nav_parent.appendChild(nav_item)
In the first line, we import document from the PyScript’s js module. In the second line, we call the querySelector() method of the document module with #navigation as its argument. The method will find and return an element with an ID of navigation, which is the <ul> element in the dom.html file.
In the third line, we create a list of navigation texts and store it in the nav_texts variable. After that, we iterate over the nav_textslist. On each iteration, we invoke the createElement() method with a string li to create an <li> element.
Next, we add text to the <li> element using the textContent property and add a class name nav_element to the <li> element using the className property. Finally, we append the <li> element to the <ul> element by calling the appendChild()with the nav_item element as the argument.
Make sure your file is saved and the server is still running. Visit [http://0.0.0.0:8000/dom.html](http://0.0.0.0:8000/dom.html), and you will see a page that looks like this:

If you dig in further and inspect the elements, you will see that the <li> elements have been created with the class name nav_element, which we set in Python:

We can now access and manipulate the DOM using the Element class, attach events to elements, and use JavaScript to query and modify the DOM. Next, we will fetch data from an API using PyScript.
In this section, we will use PyScript to send a GET request to an API to retrieve data. The API we will use is the Random Data API. We will create a button with a click event that runs a function that calls the API every time the button is clicked.
Create a fetch_data.html file in your directory and add the following contents:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Fetch data from API</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<button id="get-name" py-click="get_random_name()">Generate Random Name</button>
<div id="output"></div>
<py-script src="./fetch.py"></py-script>
</body>
</html>
The code should be familiar at this point. The most important part is the <button> tag, which has the py-click attribute that accepts the get_random_name() function. The function will reside in the fetch.py file linked at the bottom. Let’s go ahead and create the file.
In your text editor, create a new file named fetch.py with the following content:
from pyodide.http import pyfetch
import asyncio
async def get_random_name():
response = await pyfetch(url="https://random-data-api.com/api/name/random_name", method="GET")
data = await response.json()
first_name = data.get('first_name')
middle_name = data.get('middle_name')
last_name = data.get('last_name')
output = f"Random name: {first_name} {middle_name} {last_name}"
pyscript.write('output', output)
In the first line, we import the pyfetch method from the pyodide.http module, which allows us to make asynchronous network requests. In the second line, we import the asynciomodule, which is part of the Python standard library and provides the async and await keywords that are useful for creating asynchronous functions.
Next, we define an asynchronous function get_random_name() by prefixing it with the async keyword from the asyncio module. Within the function, we invoke the pyfetch() method that accepts two arguments:
URL: The API endpointmethod: Species the HTTP method you want to use, which is the GET method hereWhen pyfetch() runs, it returns an object, which is then stored in the response variable. In the line that follows, we call the json()on the response object to parse the JSON and return a Python dictionary, which is then stored in the data variable.
In the next few lines, you extract the first name, middle name, and last name from the data dict and store them in their respective variables. Finally, we concatenate the names using Python’s f-strings and invoke the pyscript.write() method to write the data in the <div> element with an ID of output.
Make sure your server is running and visit the [http://0.0.0.0:8000/fetch_data.html](http://0.0.0.0:8000/fetch_data.html) page. Once the page loads, click the Generate Random Name button. You will see that a new name is generated each time the button is clicked:

localStorageIn this section, we will use local storage to save and retrieve data. Local storage is an object in the web browser that can store data without an expiration date. Python can use local storage by importing it from the js module.
To use local storage, we will create a text area that allows users to type in comments. If they want to save the comment, they will click a save button that will run a function that saves the data in local storage. Every time the page is visited, the data will be retrieved from local storage and the text area will be set to the data.
Create a storage.html file and add the following contents:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Store data in local storage</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<textarea id="comment" class="block border"></textarea>
<button id="save" py-click="save_comment()">Save</button>
<py-script src="./local-storage.py"></py-script>
</body>
</html>
In the <body> tag, we create a <textarea> tag with an ID comment. We will use this ID to get a reference of the text area element in Python. Next, we define a button that has save as its ID and a click event that will invoke the save_comment(), which we haven’t defined yet. Finally, we reference the local-storage.py, which will contain our Python code. Let’s create the file now.
Create local-storage.py and add the following:
from js import localStorage
def save_comment():
text = Element("comment").value
localStorage.setItem("comment", text)
if localStorage.getItem("comment"):
text_area = Element("comment")
text_area.write(localStorage.getItem("comment"))
First, we import the localStorage object from the js module. Next, we define the save_comment() function; Inside the function, we invoke the Element class with the ID comment to get a reference of text area. Once the method finds the text area, we use the value property to get the text area contents and store the value in the text variable. In the next line, we invoke the setItem() method of the localStorage object to save the comment text in the localStorage object under the comment key.
Now, the save_comment() function will only run when the savebutton is clicked. However, proceeding outside the save_comment()function, the lines that follow the function will execute only during the page load.
When the page is first loaded, we use the if statement to check if the localStorage object has data under the comment key. If true, we reference the text area using the Element class and store its instance in the text_area variable. Next, we invoke the write()method of the text_area instance to update the text area contents with the data from local storage.
Make sure your server is running and visit [http://0.0.0.0:8000/storage.html](http://0.0.0.0:8000/storage.html). Enter any text you like and click the Save button:

Next, refresh the URL, and you will see that the text area contains the text you saved on the initial visit:

With that, you now know how to leverage localStorage using PyScript. Next, we’ll read a file in the file system using PyScript.
In this section, we will use PyScript to read data from a plaintext file in the local file system and append its contents into the DOM.
First, let’s create a file containing the data we want to read. In your main project directory, run the following command to create and move into a new directory:
mkdir data && cd data
Next, create a names.txt file and add the following contents, which are names of Python web frameworks:
Django Flask FastAPI web2p
Save the file and go back to the root of your project directory:
cd ..
With the file created, create a file-system.html file in your text editor with the following:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Read data from file system</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2022.12.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2022.12.1/pyscript.js"></script>
</head>
<body>
<py-config>
[[fetch]]
files = ["/data/names.txt"]
</py-config>
<ul id="frameworks">
</ul>
<py-script src="./read-file.py"></py-script>
</body>
</html>
In the <py-env> tag, we specify the path to the names.txt, which is relative to the file-system.html path. Next, we create an empty <ul> tag with a frameworks ID. Finally, we reference the read-file.py, which we will define soon.
Create a read-file.py with the following contents:
from js import document
ul_element = document.querySelector("#frameworks")
with open("data/names.txt") as f:
for line in f:
li_element = document.createElement("li")
li_element.innerText = line
ul_element.appendChild(li_element)
In the first line, we invoke the querySelector() method with an ID selector #frameworks, which gets a reference of the <ul> element. In the second line, we call the open() method with the filename names.txt and store the file object as f. Within the with statement, we iterate over each line stored in the file object f.
During each iteration, we create an <li> element using the document object’s createElement() method. Next, we set the <li> text content to the value in the line variable using the innerText property of the li_element instance. Finally, we append the <li> element to the <ul> element by calling the appendChild() with the li_element as the argument.
Start the server again (if you stopped it before):
python -m http.server
Visit http://0.0.0.0:8000/file-system.html to see the contents from the plaintext file displayed on the page:

If you inspect the elements, you’ll see that there are four <li>elements that were appended to the <ul> element.

With that, you can now read files in the file system. You can use the same approach to read CSV files and many other file formats.
In this tutorial, we learned how to use the PyScript REPL, create custom modules, use modules from the Python standard library, and import third-party modules. We also learned how to access and manipulate elements using PyScript, make API requests, use localStorage, and read a plaintext file from the file system.
To explore PyScript further, visit the PyScript homepage. In addition, see the Pyodide documentation page to learn more about the possibilities it enables in the browser.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.

Build context-aware, agentic frontend applications by connecting React state and actions to LLMs with CopilotKit.

A hands-on comparison of Dokploy and Coolify, explaining why self-hosted, Docker-based PaaS tools offer more control, predictable costs, and production clarity.

Explore Shadcn UI, a reusable component collection. See its features, pros, cons, and more to determine if you should use it in your project.

Cache components change how rendering decisions are made in Next.js, allowing static and dynamic UI to coexist on the same page without blocking the initial render.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
One Reply to "Intro to PyScript: Run Python in the browser"
My script executes on page load. How can I avoid that:
#—HTML code—-
My Status :
Submit
#——on the same HTML page, py script code below ———
import asyncio
import json
from request import request # import our request function.
from pyodide.http import pyfetch, FetchResponse
async def submit(*ags, **kws):
#{ …..some code….}