As someone who has written hundreds of progress reports, I know that writing a good progress report can keep people in the loop about how your project or product is moving. Additionally, it helps build trust by actively letting everyone know how things are going, what may have changed, and where you may need support. It can be a very helpful tool.

Getting started with writing progress updates can be a little tricky. There are some key steps you’ll want to navigate to ensure that your progress reports are effective, helpful, and meeting the needs of your team and stakeholders.
In this article, we’ll talk about what a progress report is, why they’re important, the elements of a progress report, and more.
A progress report is a document, usually in the form of a weekly email, that lets key stakeholders and team members who are involved in your project stay up-to-date on how things are going.
These updates can include the progress from this week, whether or not the project is on track, and if any additional leadership support is necessary to keep the project going smoothly and eliminate blockers or challenges.
Progress reports are important because they help build trust in the project team by keeping stakeholders in the loop with clear communication. A good progress report ensures that stakeholders don’t sit and wonder how a project is going.
Another benefit? They can help you spot issues and elevate them before problems stack up and take your project off course. You can also use a progress report to escalate blockers, or potential blockers, to the stakeholders who may be able to assist you in clearing them. Need approval before you move forward with a key part of the project? You can outline that in your update and let everyone know to expect this before it happens.
Progress reports also help keep a pulse on the pace of the project. If you know that you have important dates coming up, knowing that you have a regular time you’ll need to check in on the progress of the project can help you know if you’re on schedule.
If things start to get off track, you’ll be able to course-correct easier. And, since a progress report keeps your stakeholders in the loop, there are no big surprises to anyone if something doesn’t go according to plan.
The first important thing is to really understand what your stakeholders want to see in an update. Are there particular parts of the project they might be concerned about and want more detailed insights into how that part of the project is going? If so, you may want to come up with a list and build your outline from there.
A comprehensive progress report typically includes:

In the activity summary, you can be as detailed as is helpful to communicate to stakeholders. Ask if your stakeholders want either an in-depth or high-level summary of the work that was completed by the team.
For example, some stakeholders want to be able to see each individual item the team completed. Some stakeholders think that a high-level summary of features is enough information. You can customize the level of detail in your activity summary for your stakeholders and team.
Your activity summary and progress updates might sound similar, but activities are usually more task-oriented while progress is usually either an outcome or progress toward a specific outcome.
For example, let’s say that your progress update outlines that your engineering team spent time writing code for a new feature this week. Your progress report may include details about customer feedback about the new feature that your UX designer gathered.
While it may not be easy to talk about challenges or difficulties during a project, your stakeholders will want to know what challenges came up, how they were handled, if they’ve changed the timeline of the project, and if the team needs any help.
A great way to talk through the challenges section of your progress report is to follow a simple format:
For example, here’s how this might sound in an actual progress report:
Dealing with API challenges with VendorX
This week, we had an outage in production due to a breaking API change that was made by VendorX. The customer impact was that our app was unavailable for 30 minutes. Customers saw an error message. To resolve the issue, we reached out to VendorX tech support and let them know the issue was impacting our app. They were able to resolve it, and our customers no longer have this issue.
At the end of the progress report, you’ll want to give a brief description of what the team plans to do next on the project to keep momentum. This can include the upcoming tasks or activities the team intends to tackle and how this keeps the project moving forward.
If you are dealing with a challenge, this section may also include the challenge’s impact on progress and how you may need to plan accordingly.
If you’re thinking that sounds like a lot to keep up with, there’s a great way to make it easier — use a template.
Progress report templates are easy to create and iterate over time as the needs of the project change. Templates can make writing your progress report faster and easier. Another key benefit of using a template? It’s easier to ask for help from your teammates to help fill in the key details because you can ask them to fill out key sections.
Templates also help your stakeholders know what to expect each week. By sending the same format each week, it can make it easy to know where the relevant information they need will be located in the progress report.
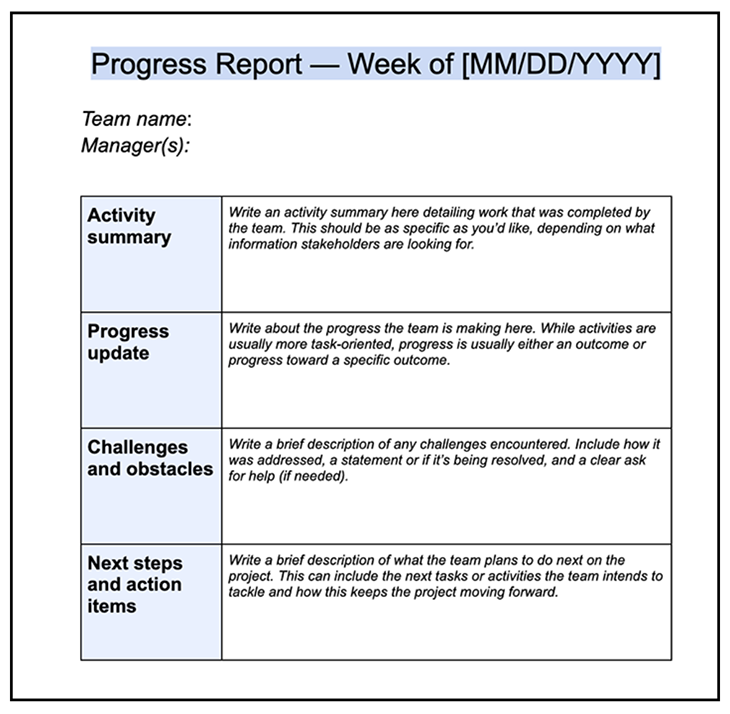
Here is a very simple template on Google Docs that you can use as a weekly progress report. Go to File > Make a copy to download it and, as we’ll go over next, you can customize it how you like to fit the needs of your project:

Progress reports aren’t one-size-fits-all. In fact, they should be customized to fit the needs of your project! Here are some tips to help customize a generic template:
Control + Command + Space to pull up the emoji keyboard. On a Windows machine, you can use the Windows Key + Period . Add emojis to your sections to add a little fun, and make each section’s purpose stand out visually. Adding an emoji can help visually call out sections. You can also use emojis for whether or not something is on track by using colors and color coding.Once you’ve got the template, where do you store it? Ideally, put the template where you can quickly and easily access it and send it. Do you use a document repository like Sharepoint or Confluence? You can create a page that you can duplicate and edit. If you use something like Notion, you can save the page as a template that you can quickly and easily apply to any page within Notion.
Another thing to consider is how you plan to send the update each week. One option is to link to a document repository that has all of the updates linked and just schedule an automated email to send to key stakeholders with a link to the homepage. Another option? Copy and paste the text from your update into an email and link to older updates that live elsewhere.
If you feel trapped using a template, know that you can customize them and change them over time. As the project changed and evolved, so did our progress updates. It’s okay to change them! In fact, sometimes it’s necessary. So how do you know when it’s time to change your template?
All of these are signs that it’s time to update the template to include more or different information. This can be a great time to pause and ask your stakeholders what new information would be helpful for them to read about in the progress report.
Your stakeholders may have follow-up questions or comments about your progress report. This is great news because it means that your stakeholders are involved and staying up to date! Of course, they may have positive feedback or negative feedback. How do you handle either situation?
You’ve sent out the progress report, and you’re excited to hear all of the positive comments on how much progress the team is making. Then the comments start rolling in, and they are disappointingly not positive. How do you address negative comments from stakeholders?
Sometimes, stakeholders may have negative feedback about how the progress report looks instead of commenting on the contents of the report itself. This can be a good thing — they have an interest in the process!
Take their feedback into consideration and potentially make updates to the template to make incorporating their feedback easier from week to week. If there’s a way to make the report easier to read, make those adjustments. If data is missing that would help make decisions — and if the data is available — consider adding it to subsequent progress reports.
Sometimes, stakeholders will have questions or comments related to how quickly the project is moving or the challenges the team is encountering. Here are some steps on how to handle this when it comes up.
When you get positive feedback about the progress you’re making, this is a great time to share that feedback with the entire team and celebrate. There are ways to incorporate this kind of feedback into your team’s rhythms.
One way is to surface positive feedback at a daily standup or weekly team meeting, letting them know that the leadership team or external stakeholders are happy with the progress are cheering you on. If appropriate, inviting a stakeholder to a team meeting and letting them know they’re excited about the progress can be a fun addition.
Progress reports can help keep your stakeholders in the loop, build trust, and keep them up to date about what’s happening within your project. Remember that good progress reports adapt and change as you get feedback from your stakeholders and as the project needs change. Templating your progress reports can help you save time and allow others to contribute as you assign segments to other members of the team.
Remember that you can also keep it fun by adding your touch to it. If negative feedback arises, incorporate what you can. And when positive feedback comes up, remember to pass it on.
Featured image source: IconScout

LogRocket identifies friction points in the user experience so you can make informed decisions about product and design changes that must happen to hit your goals.
With LogRocket, you can understand the scope of the issues affecting your product and prioritize the changes that need to be made. LogRocket simplifies workflows by allowing Engineering, Product, UX, and Design teams to work from the same data as you, eliminating any confusion about what needs to be done.
Get your teams on the same page — try LogRocket today.

Deepika Manglani, VP of Product at the LA Times, talks about how she’s bringing the 140-year-old institution into the future.

Burnout often starts with good intentions. How product managers can stop being the bottleneck and lead with focus.

Should PMs iterate or reinvent? Learn when small updates work, when bold change is needed, and how Slack and Adobe chose the right path.

AI accuracy problems are often chunking problems. Learn how chunk size and structure impact cost, retrieval quality, and UX.