Continuous integration and continuous delivery/deployment (CI/CD) is the practice of automating a software development life cycle. It helps make the process of developing and releasing frontend applications faster and more efficient.

In this article, we’ll discuss the best practices for developing a CI/CD pipeline for frontend apps. Let’s get started.
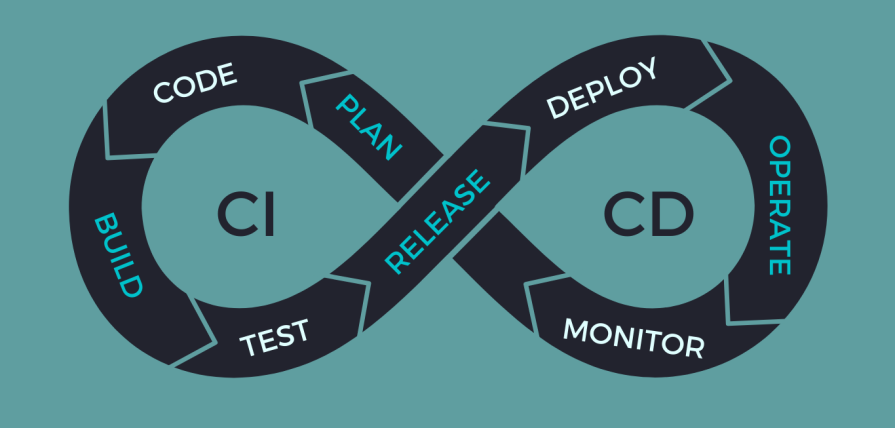
The stages in a CI/CD pipeline are code, build, test, release, deploy, monitor, and plan. It’s an infinite loop:

The process starts when you write code and make the initial commit in a shared repository. Every commit triggers the workflow on a CI server that starts running a series of tasks.
Next, the source code and any dependencies are compiled and the system builds the application. A series of automated tests are run to ensure everything works as intended.
After addressing any issues you might find during testing, the next step is to release the code to production. Then the app is delivered to the end users, after which you must monitor and collect feedback.
Finally, you make plans around that feedback for new features or bug fixes, which will bring you back to the coding stage.
The primary purpose of CI/CD is to improve the overall efficiency of the software development process by automating building, testing, and deployment. It enables you to deliver value to your users continuously.
Setting up a CI/CD pipeline for your frontend has several benefits, including:
All these benefits result in a smoother, faster, and more reliable delivery process, making CI/CD a crucial tool in today’s fast-paced frontend landscape. Next, let’s see an example of how to set this pipeline up for a Node.js project using GitHub Actions.
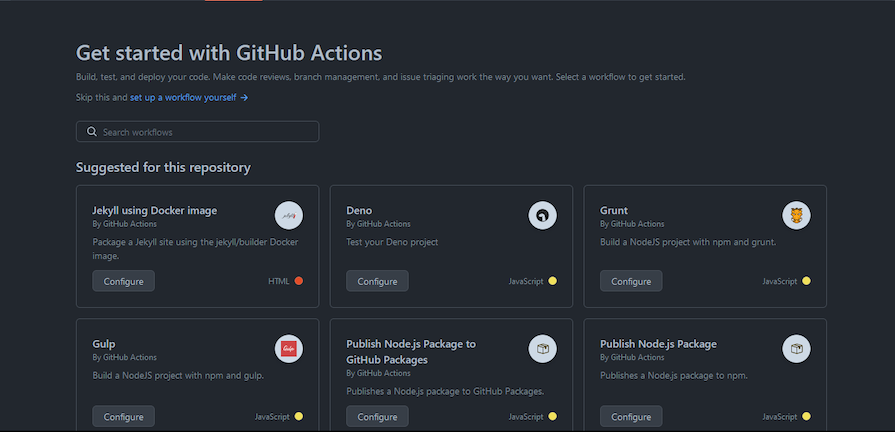
GitHub Actions is an example of a CI/CD platform for frontend development. Here are the steps to create a CI/CD pipeline using GitHub actions:
.github/workflows command. Keep in mind that you can have multiple workflowsfilename.yml workflows directory:
# This workflow will do a clean installation of node dependencies, cache/restore them, build the source code and run tests across different versions of node
# For more information see: https://docs.github.com/en/actions/automating-builds-and-tests/building-and-testing-nodejs
name: Node.js CI
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x, 16.x, 18.x]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- run: npm test
Making push and pull requests on the main branch will trigger this workflow. It has one job: to build. The workflow is run on an Ubuntu server to build and test the source code across different versions of Node.js.
This is just one example using Node.js. For a React project, you can set up the workflow to build the code and deploy it to production with GitHub Pages or Netlify. You can also use it to generate test reports.
To get the most out of your CI/CD pipeline, here are some best practices to consider.
For both commits and deployments, small code changes are easier to maintain. It’s a lot easier to find bugs or resolve merge conflicts when dealing with a hundred lines of code than a thousand, which means you’ll spend less time fixing problems and, in turn, boost your productivity.
Feature flags allow you to isolate, or disable, features in your app without having to release a new version. This will allow you to experiment with new features.
Another way to experiment with new features is by creating a branch from the main repository. However, this method requires cloning the entire project. Feature flags are more flexible. It’s like how changing one light bulb in a chandelier doesn’t require cutting the power to every other bulb.
Sometimes, a code change may not have the desired result in production. In such a case, a rollback reverts your deployment to its previous stable state.
It’s important to clearly define the conditions or criteria for triggering a rollback, whether you’re using software or business metrics. For instance, you could roll back a deployment if a defined failure rate goes past an acceptable threshold.
To ensure that you’re only delivering high-quality code, it’s good practice to not deploy directly to production. There are two common strategies you can implement in the pipeline: canary deployment and blue/green deployment.
In canary deployment, you deploy to a small subset of users, observe the reception, and improve as needed before deploying more widely.
In blue/green deployment, you first divert traffic to a staging (blue) environment that has received the new code changes. There, you can run tests and fix any issues without affecting the production (green) environment. Once you’re ready, you can then switch the traffic back to production.
It’s important to integrate security tests into your pipeline to check for and fix any vulnerabilities in your software application. Examples of security tests include static application security testing (SAST) and software composition analysis (SCA).
SAST checks for security vulnerabilities such as SQL injection and cross-scripting. SCA checks for vulnerabilities in your app’s dependencies — any third-party library or framework.
Software and business metrics can provide useful insights into your app’s health and performance.
You can set up tools to monitor software metrics like failure rate, test coverage, or deployment frequency, as well as business metrics like conversion rate, active users, churn rate, and more. Likewise, you can acquire feedback from those tools or directly from users.
It’s then up to your team to investigate and act on any problems or opportunities you identify.
CI/CD automation is meant to eliminate much of the manual or human intervention needed in the development process. However, you’ll still need teams involved across the pipeline to initiate, execute, or monitor certain steps. This makes smooth cross-team collaboration critical to a successful CI/CD pipeline.
Teams involved in a CI/CD pipeline can include developers, QA, security, and operations. It’s important that every team is involved at all stages of the pipeline. If possible, maintain the same team from start to finish, as they’ll be better equipped to fix any issues.
Some ways you can encourage cross-team collaboration include having a shared and open communication channel to encourage feedback and collaboration, setting goals together, and marking wins.
Keep in mind that implementing too many tools in your CI/CD pipeline or needing team members to learn how to use new tools can present additional challenges in the project. However, with good planning and communication, these potential drawbacks shouldn’t hinder the process too much.
Every stage of the pipeline needs a dedicated type of tool, and there are several of each type available to choose from. These tools typically integrate smoothly with each other and the project as a whole.
Each tool communicates with the others through plugins, APIs, or webhooks, making it easy to step through each stage of the project without much human intervention. If you do need human intervention to initiate the next step in the pipeline, you can communicate using tools such as Slack or Discord.
Let’s go over the components you need to build an effective CI/CD pipeline.
You need version control for source code management. Git is a good example of an effective version control system. This controls everything that’s relevant to the project and allows teams to collaborate on the code.
A version control system has features such as branching to allow teams to work on different versions of software at the same time. You can also review and merge code changes. It allows you to track these changes over time, and it stores previous versions so you can roll back changes if something goes wrong.
Automated build tools are responsible for compiling your source code along with any dependencies and building the application. It turns your code into a deployable format.
The build process also involves minifying or reducing the size of your code — basically, bundling it into smaller, more optimized packages.
The build tools you need depend on the size of your team, the scale of your project, and even the type of app you’re building. For example, you may need different CI/CD tools for a React Native project than you would need to optimize the pipeline for a Rust project.
It’s also important to consider the expertise of your team and what tools may support their specific needs. Examples of frontend build tools include Jenkins, GitLab, webpack, Gulp, and more.
Unit, integration, and end-to-end tests are automated tests to verify that your software is working as expected. They each serve different purposes:
Examples of testing tools include Selenium for both unit and integration tests, Jest for unit tests, Puppeteer for integration tests, and Playwright for end-to-end testing.
After building your app, you need a reliable way to ensure your creation reaches your users. Popular deployment tools include Jenkins and GitLab. You probably recognize these names from our section on the build process — since deployment is linked to the build process, they use similar tools.
You also can choose to use a manual deployment approach if your project is small, but automation through tools is faster and more reliable.
A CI/CD pipeline helps you deliver software quickly and reliably by automating parts of the development process. It’s an infinite loop that starts with the initial code commit and takes you through the stages of building, testing, releasing, deploying, monitoring, and then planning new features or bug fixes for your app.
In this article, we discussed some of the best practices to consider when building a pipeline. These include making smaller changes, planning for deployment and rollbacks if necessary, monitoring your pipeline, and having a continuous feedback loop.
Since the CI/CD pipeline may include different teams within your organization, it’s important to ensure everyone is involved at every stage of the development cycle to facilitate smooth collaboration.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Deepika Manglani, VP of Product at the LA Times, talks about how she’s bringing the 140-year-old institution into the future.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.