Editor’s note: This post was last updated by Edward Chechique on 12 February 2025 to provide additional guidance around the best tools to use for each phase of the Double Diamond design process, how to use the reverse Double Diamond process, and more.

The Double Diamond design process is a two-step research and design approach that was introduced by the British Design Council in 2005 to establish a standardized design process that leads teams from identifying a problem to delivering a solution.
Each step is divided into two parts:
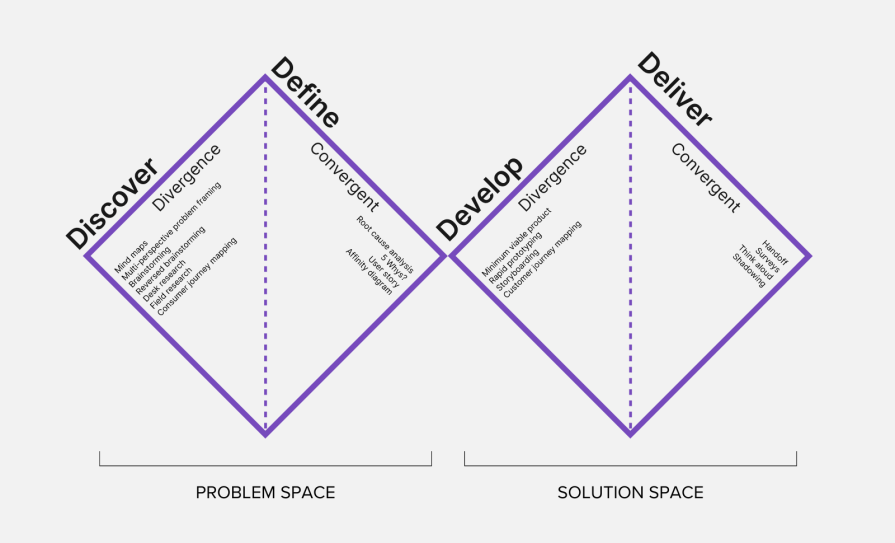
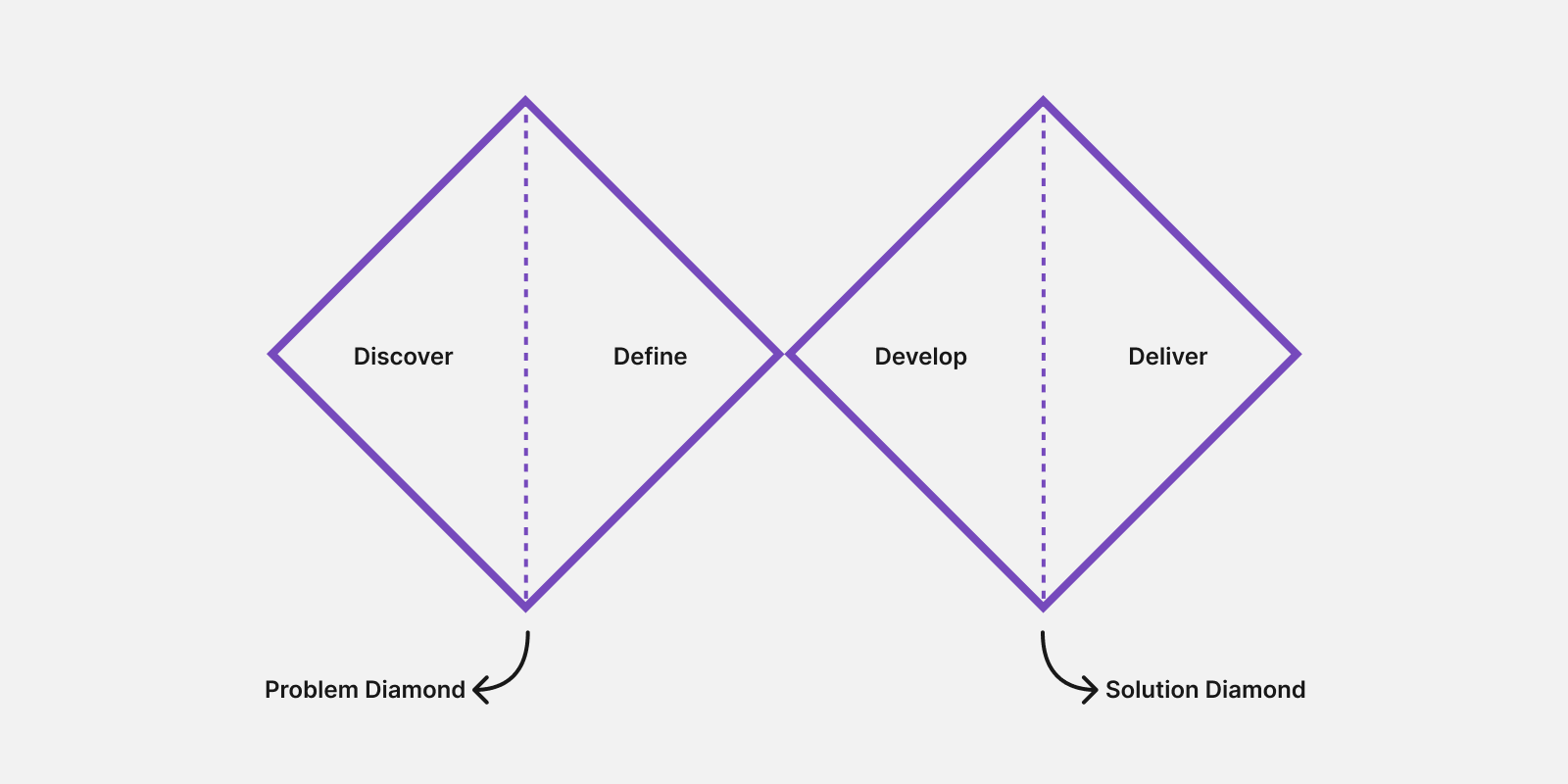
The two steps are represented by two diamond shapes, hence the name “Double Diamond”:

Here’s how it works in a nutshell: designers identify a problem (diamond 1) and then create a design brief, which sets the stage for prototyping and testing a solution (diamond 2) until it meets release standards. In each step (diamond), the user explores many possibilities (divergence) and then narrows down the best options (convergence).
The Double Design model offers a structured and adaptable approach to understanding a problem and creating user-centered solutions. For example, during the Discover phase, teams can use different methods like user interviews or competitor analysis to gain critical insights about user needs and the industry.
The first diamond focuses on exploring the problem space in depth, much like the “empathize” and “define” stages in the design thinking process. It consists of two parts: discover and define.
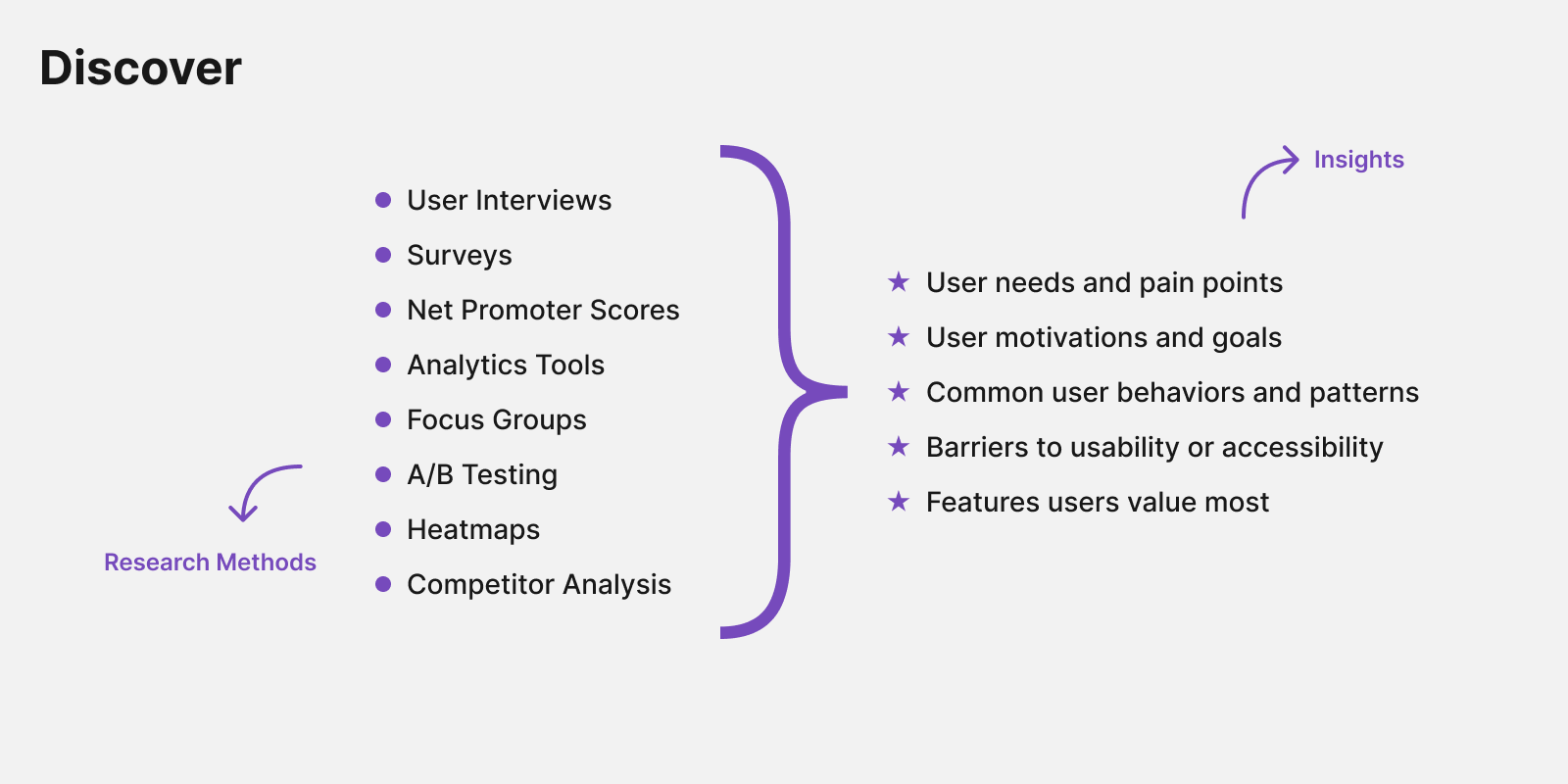
In the discover phase of the first diamond, designers use UX research techniques, such as user interviews, surveys, net promoter scores, and analyzing data from analytics tools, to understand users’ needs and pain points:

Once you’ve collected the data you need from your users, you can organize it in a document in a way that allows your team to understand insights quickly.
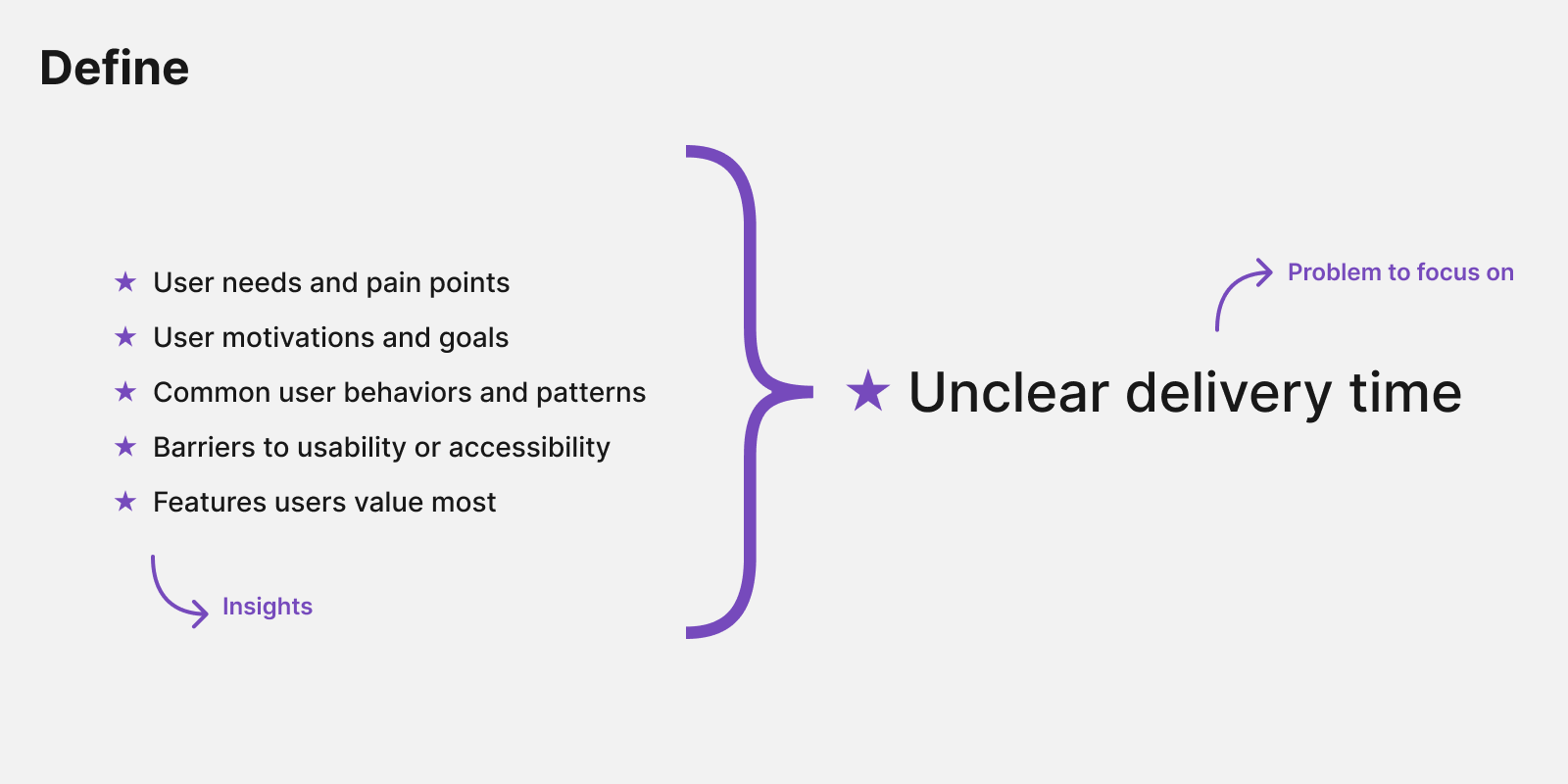
In the define step, the designer works to understand all the processes users pass through when buying on the website. This convergent stage allows you to take all the raw insights from the discovery process and analyze them with tools.
Imagine that a user of a hypothetical ecommerce grocery website wants to cook broccoli soup. They enter the website, search for broccoli, and add it to their cart. However, they see that delivery would take place in two days, so they decide not to buy it because they wanted to cook it today.
After the designer analyzes this information, they can start the convergence process. They select what they think will be the main pain point that will move the needle so users will buy more food from the website. It could be:
Next, the designer will choose the most suitable solution from the available options to address the main problem:

The second diamond is solutions-focused, emphasizing ideation, prototyping, and iterative testing. This diamond is divided into two parts: develop and deliver.
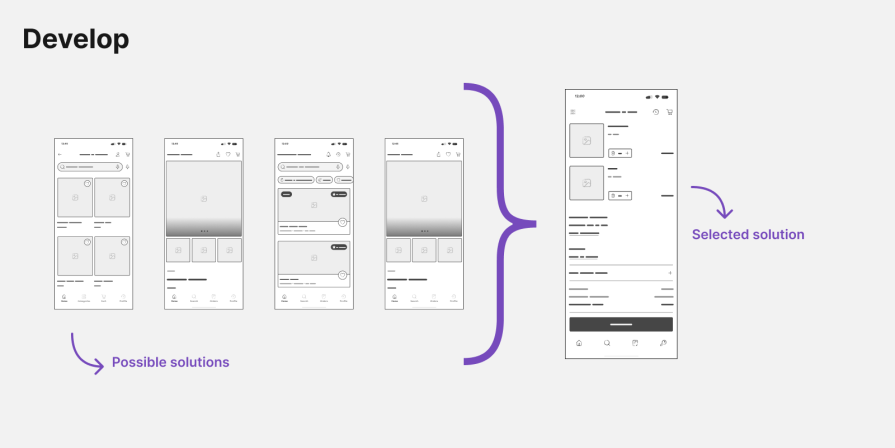
While developing a solution, designers work collaboratively to explore multiple ideas. Repeated testing and refinement will guide you to solutions that meet user needs and are technically feasible. It’s important to differentiate between the idea of how to solve the issue and the visual solution the designers will provide for it.
For example, if we find that users don’t buy because of slow delivery, we can inform them about delivery time before they add the product to the cart. We could also offer another solution, such as suggesting frozen broccoli if there is no fresh broccoli available for same-day delivery.
Another example is solving navigation issues. We can improve the navigation menu, but we could explore another solution like an AI search engine that allows users to type what they want into the search input and get AI-supported results and suggestions.
We can ideate many solutions in the divergence process and then narrow down and select the most effective solution through the convergence process:

Please note that in this process, it is critical to involve the developers and the product manager to consider technical and business issues.
After choosing a solution, we can design many screens and flows to see how it looks and feels. This is when we’d do more detailed work, like increasing the size of the search input or adding a tooltip saying that the search uses an AI engine to find products faster. It’s also a good idea to conduct usability tests at this point to see if our solution works well.
Once the designers have a final design, they prepare for handoff to development, with quality assurance and usability checks to ensure alignment with project goals.
The last step is to deliver the solution to users. It involves organizing all screens, prototypes, and diagrams and sending them to developers. Then the developers convert them to code.
Some designers perform usability testing during this phase. However, from my experience, it is better to do it during the development step, as I suggested before, so you can test the prototype you created in Figma (or another tool).
Once the solution is in the hands of the users, your job is to monitor the solution’s performance and evaluate whether it adequately solves the users’ issues. You should analyze large datasets and conduct user interviews to evaluate the solution:

Defining a success metric (for example, users should find food two times faster) before starting the Double Diamond process will help you check whether the design achieved the goal. Remember that without measuring, you can’t know if the design is successful or not.
One of the best things about the Double Diamond model is that it’s flexible and doesn’t stick to a linear four-phase approach, so you can move between phases when you’re using it. For example, if the problem and the solution are very clear from user interviews and surveys you did in the “Discovery” and “Define” phases, you can skip the “Develop” phase and move to the “Deliver” phase:

Let’s say you’re designing an ecommerce product and find that in a checkout process, users are confused as to whether a field labeled “Address” refers to the “Billing Address” or “Shipping Address.” The solution is very clear, so there’s no need for a design thinking process — implementing a UX writing change is enough.
Other benefits of the Double Diamond design process include:
As we saw above, the Double Diamond design process has four phases:
Let’s discuss which tools are best for each phase.
Discovery is the first step in defining the problem’s scope. The designer or design team explores the user’s problems and challenges to clarify the project’s needs, target audience, delivery methods, etc.:
In this step, we and the design team use industry research strategies to collect information about and understand the problem, its impact, objectives, and of course, the users. Appropriate tools for this phase include:
| Tool to use | Why you should use it | |
|---|---|---|
| User interviews | Get a better understanding of users and their needs, collecting qualitative and detailed data to solve their problems. For example, you can conduct a user interview to understand why users don’t use quick checkout or what would influence them to choose your online store over another online store. | |
| Surveys | Collect quantitative data from many users and gain statistical insights to validate user usage patterns. For example, ask users about the frequency they use the product, their search preferences, and issues with your product. | |
| Competitive analysis | Find strengths and weaknesses between your product and competitors. For example, analyze the same process you have in your app compared to competitors to understand what works better. | |
| Stakeholder interviews | Understand stakeholder priorities, constraints, and needs. It will help you align with the team and make more accurate decisions that consider factors beyond user needs. | |
| Data analytics tools | Use the analytics data you get from Google Analytics or any other tools to understand patterns of user behavior with the app. If you work with data analysts, involve them to help you analyze the data better. | |
Be aware that you can use two tools that complement each other. For example, you can start by analyzing data from user analytics to see patterns and then dive into user interviews to understand why users follow a certain path.

The “define” step is convergent in nature, unlike step one, which was divergent and allowed you to welcome any information that influenced your decision. In the define phase, you and the team decide which data is relevant to the problem you want to solve and which should be archived.
As in the “discover” phase, you should first set your goals and select which tools you want to use. Then:
This process involves many discussions with the team to define the issue and filter all the research data, user interviews, and personal design assumptions from the discovery phase. Here are some tools you might want to use and why:
| Tool to use | Why you should use it | |
|---|---|---|
| Customer journey mapping | Map out all the steps users take when interacting with your product and see visually where the pain points are. For example, if you have an app that helps users find the best price for a product but many times the links are broken, you can see exactly the moment of the problem. | |
| Affinity mapping | Organize all the data you collected in the discovery phase, categorizing and grouping similar information to make it easier to analyze. For example, you can organize all the users’ complaints from the user interviews you conducted about navigation issues, checkout issues, and delivery issues. | |
| Problem framing | With this tool, you frame the problem so it is easy to understand. For example, you can use the HMW (How Might We) framework. Instead of writing, “Users have navigation issues with the app,” you will write, “How might we help users find the product faster?” | |
| Empathy mapping | Better understand users and their pain points. For example, if they cannot find what they are looking for, this tool will help you understand what they see, how they feel, what they hear, and what they think. | |
| Problem prioritization | Use frameworks like MoSCoW, RICE, and others to prioritize which problems to solve to get the results you want. To put it simply, if you want to increase sales by 10 percent, what would be more effective and easy to implement: improving email marketing or the app navigation? | |
| User personas | Understand your users better by developing fictitious representations of the product’s end users based on data that you generate from extensive product research. | |
As you can see, there are many tools you can use, and the ones you choose will depend on the method you used in the first step. For example, if you conducted many user interviews, affinity mapping and customer journey mapping could help you organize data and draw out insights.

We have now entered the second “Diamond” of the model, which is also the solution phase. The first step in this Diamond is development. At this point, your team has done research and filtered unnecessary data to fully understand the problem. Now it’s time to brainstorm and test ideas:
This step allows you to use the knowledge you’ve acquired to design sketches, wireframes, and prototypes of the solution using tools like the following:
| Tool to use | Why you should use it | |
|---|---|---|
| Brainstorming workshops | Together, you and your team can develop ideas and possibilities for solving the problem you identified. Getting everyone involved in resolving the issue through ideation exercises like Crazy 8s, dot voting, and more ensures better alignment between team members. | |
| Idea sketching | Sketch many ideas for solving the issue using paper or a tablet. This is meant to be a very fast method that allows you to think freely and find ideas to solve the issue. For example, if you have a problem with navigation, you can create different solutions like a side or top menu and then start evaluating them. | |
| Low-fidelity wireframes and high-fidelity screens | Wireframes allow you to quickly get a sense of how the real solution might work without needing to be highly accurate. However, with the UI kits and design systems available today for quickly generating high-fidelity screens, wireframes are becoming less popular as a method of showing different solutions to the team. Having said that, I must say that sometimes I prefer to work with wireframes and not with high-fidelity screens in cases where I want to show the team a process and avoid them focusing on details like colors or labels. | |
| Prototyping | With prototypes, you can feel out your solution, connect the screens, and give them functionality. Today it is very easy to do this in Figma or another design tool. I assume that in the near future, it will become even easier when AI evolves to create advanced logic and not only transitions between screens with limited functionality. | |
| Usability testing | Once you have a workable prototype, you can conduct usability tests with users to evaluate if the solution you offer meets their needs. In many cases, companies skip this step before development due to time limitations, but it is one of the most effective ways to evaluate your design. | |

In this phase, your design team selects a solution and then hands off the information to the developers, who will convert the design into code before delivering the final product to the users. This straightforward step mainly involves organizing and explaining the information:
Here are some tools and processes to leverage during this stage and why you might want to use them:
| Tool to use | Why you should use it | |
|---|---|---|
| Figma or another design tool | Ensure the development team has all the necessary information organized clearly so they can understand how to develop the solution. | |
| Miro, FigJam, or another whiteboard tool | Organize all the diagrams for the developers, for example, user flow or information architecture. | |
| Hand-off meeting | Meet with the development team to explain the solution so they know how to find the information and ask questions if they have any. | |
| Usability test | To get real feedback, conduct a usability test with real users to evaluate the solution and ensure there are no gaps to close. | |
Note that you can also switch up the usual design-to-code process and follow a code-to-design workflow instead if that works better for your design and development teams.

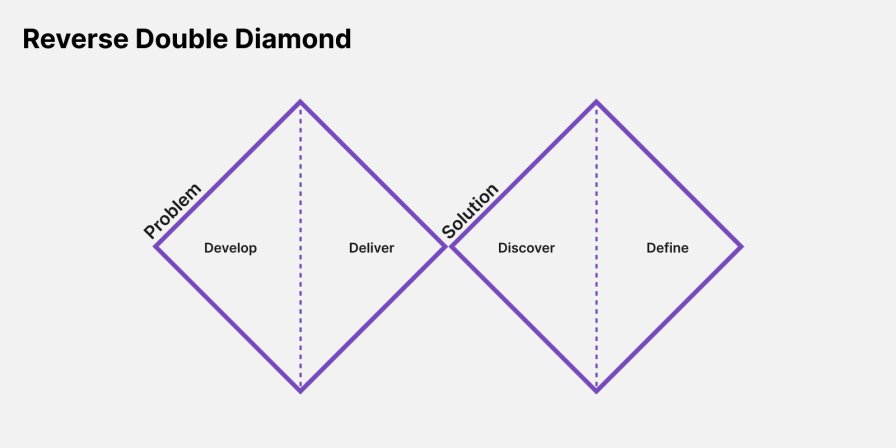
There is another approach to the traditional Double Diamond: the reverse Double Diamond. In this method, the designer flips the diamond order and first focuses on the solution diamond and then on the research diamond:

The idea here is to first develop a solution and see if it moves the needle instead of starting with analyzing the problem. This iterative approach is great for products and apps that need quick iterations to find solutions.
In the reverse Double Diamond, you focus first on the solution phase. The product manager or designer comes up with a problem, and then the designer and the team develop the solution.
After the product is released, the team moves to the discovery phase, where they evaluate if the solution helps the user or the business. This flipped model is great for products where evolving user needs are the core of the work and it’s important to quickly deliver solutions to users.
Let’s look at two different products that use the reverse model instead of the traditional one.
Imagine you released an onboarding process for an email analysis product. Some users complained to your customer success team that the onboarding process is very complex and hard to understand.
In that case, you already have some data to work with regarding what the problem is. You can therefore start focusing on the solution right away by asking yourself how you can make the onboarding process simpler. Then, after developing and releasing a solution with the team, start researching to see if the solution you offer to the users solves the onboarding process.
Let’s imagine another scenario involving a SaaS translation application. The team launched a system to translate text into many languages at once, but customers weren’t using it.
Based on the hypothesis that customers either didn’t know about the updated feature or couldn’t understand how to use it, the team tried to come up with a solution. The team decided to mark in bold that there is a new feature. Then, after releasing the solution, the team can monitor the solution and see if more users utilize the new feature or not.
If more people use it, the problem is solved. If not, you can research why people do not use it.
The main difference between the two options is that the traditional model focuses on solving a defined process. The reverse model is more suitable for products that work in ongoing iterations. To make it simple, here is a table that shows the differences:
| Factor | Traditional Double Diamond | Reverse Double Diamond |
|---|---|---|
| Purpose | Define a problem and then solve it using four steps: discovery, definition, development, and delivery. | Iterative feedback and adaptive cycles enable continuous refinement of both the problem and the solution. |
| Focus | A polished, final solution based on initial understanding. | Developing solutions based on post-implementation feedback. |
| Feedback | Early feedback influences the initial solution. | First solution, then feedback. |
| Key Outcomes | Single, fixed solution. | A solution that adapts to user needs, feedback, and external conditions. |
| Use Cases | One-off projects with a final deliverable (e.g., redesigning a product). | Projects and systems with recurring challenges (e.g., post-launch product refinements). |
| Scalability | Suitable for smaller projects or specific problems. | Suitable for large, complex systems. |
Let’s take a look at some tips that will help you use the flip double diamond process:
In this article, we looked at the Double Diamond model commonly used by UX and product designers to solve issues and provide better solutions for the users. We defined each diamond and saw how they diverge and converge, resulting in four distinct phases that guide product teams from the problem space to the solution space:
We also took a look at the many methodologies you can use for all the steps — like design thinking, user research, wireframes, prototyping, and usability tests — and which tools and methods are best suited to each phase.
Lastly, we discussed the reverse Double Diamond process, which flips the two diamonds by starting with a solution, then analyzing it afterward. I showed that this process is better for companies with products that need a lot of iterations, as the model provides them with a quick method to iterate faster and then analyze the results.
The Double Diamond model is a methodology that can be used in a range of industries, not just design. It’s a designer’s guide because it can be applied to any problem that requires a solution, and it offers a comprehensive approach to making good design decisions with users and solutions in mind.
As a designer, you may have designed a process that works for you, or your organization may have designed a process that works for designers; the Double Diamond assists you in breaking down these processes by having a problem and solution phase to help you design better solutions.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.