Design handoff is the process of handing off designs to developers for them to implement. This process is the only one that bridges the gap between design and development, so it’s important to get it right. In order to do this, you’ll need a great design handoff tool; more importantly, one that works well for you and the developers that you’ll need to collaborate with.

In this article, we’ll look at the best design handoff tools to use in 2023 and the circumstances they’re most suited for.

It’s not fair to review design handoff tools individually because we have to think about how they impact the overall UX design workflow. Some design handoff tools, while not the best, are built into UI design tools. This means not having to pay for yet another product subscription, and it also makes the design handoff process more seamless, a worthwhile trade-off and the main reason why product teams often forgo using dedicated/third-party design handoff tools even if they’re better.
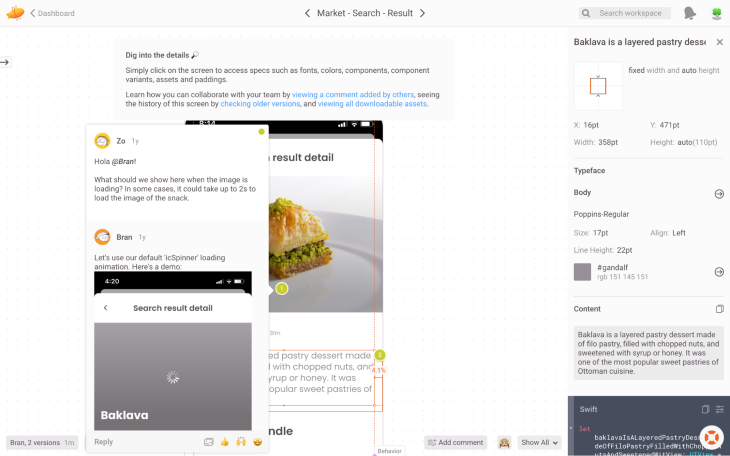
In the case of Figma though, its design handoff features are considered to be just as good as that of Zeplin, which is the highest-rated design handoff tool (dedicated or otherwise) according to the Design Tools Survey.
One of the reasons for this is that its features are seamlessly built into Figma, whereas other UI design tools offer design handoff as a separate web app. Considering that design handoff requires designers and developers to communicate, having to switch back and forth between tools can become tiresome very quickly. We’ll talk more about this throughout the article; for now, let’s dive into Figma’s design handoff features.
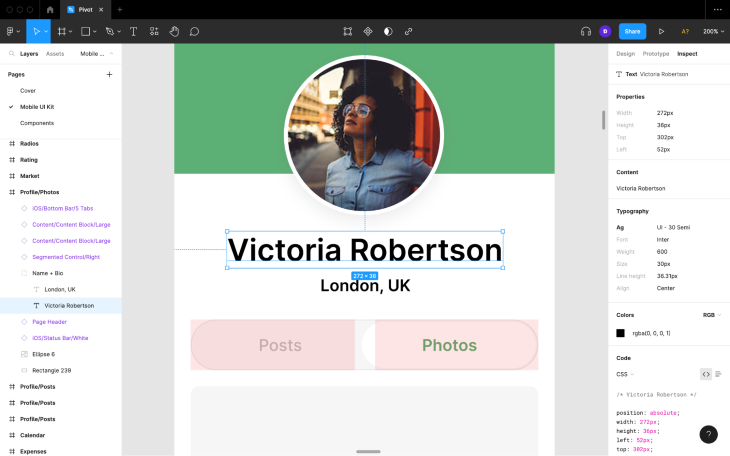
Figma supports macOS and Windows, and also works on the web (which opens it up to Linux users). It translates designs to CSS (for web), XML (for Android), and Swift (for macOS/iOS/iPadOS). Dedicated design handoff tools such as Zeplin translate designs to more code languages, which is their competitive advantage.
Designs translate to code pretty well, especially website designs that use Auto Layout, which is based on CSS’s Flexible Box Module (or “flexbox”). Either way, it’s fairly easy for developers to copy the code (and any text content) into their codebase.
It’s also easy for developers to download assets into their codebase (as long as you mark them for export with the correct settings).
Any styles used are made apparent so that developers can contribute to design systems.
The measuring tool exists for developers (or anyone really) to measure the distance between objects.
If you’re utilizing versioning, then you can hand off a specific version that’ll remain unchanged as you continue working on the main file.
All-in-all, Figma’s design handoff features should cover all or the majority of your bases. If you need to translate designs into other code languages, then perhaps consider Zeplin; otherwise, Figma probably has the best design handoff features because they’re seamlessly bundled into the core app. This means that designers and developers always have comments, audio conversations, multiplayer (live collaboration), and spotlighting at their fingertips to facilitate communication.

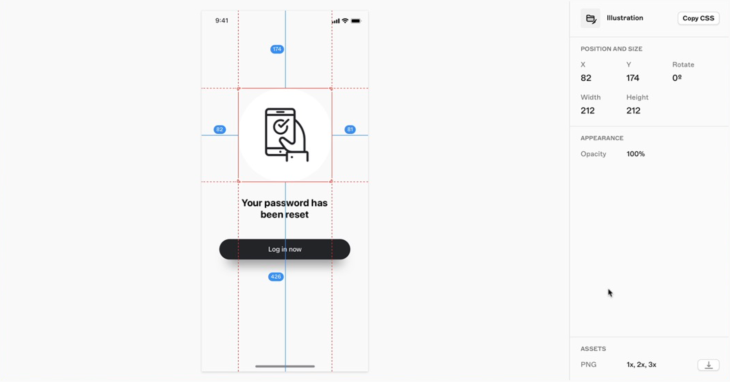
Sketch’s design handoff tool only works in a web browser, which makes sense since Sketch only supports macOS. Although it’s fairly easy to get a document’s share link and send it to developers, it drives a wedge between design and development, especially since any communication (comments only, by the way) between designers and developers would need to happen in this separate web app. Most UI design tools take this approach, which is one of the reasons why Figma is the most popular UI design tool by a long shot.
Sketch only translates designs to CSS code (and macOS/iOS/iPadOS code for colors). While it’s considered to be the second-best UI design tool overall, it leaves a lot to be desired in terms of design handoff.
However, Sketch is able to export color variables as CSS or JSON tokens, which enables developers to reuse colors throughout their codebase more efficiently, something that Figma isn’t able to do. It’s otherwise comparable to Figma in terms of design handoff, but overall, I’d probably choose Figma unless you really prefer Sketch’s macOS-optimized user experience.

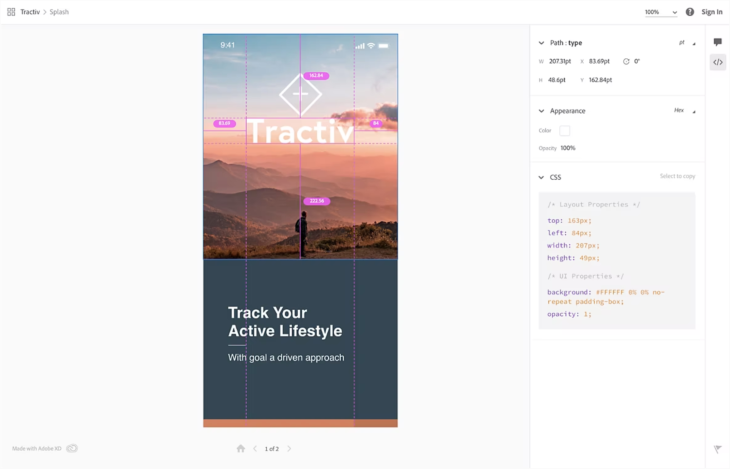
Similarly to Sketch, Adobe XD’s design handoff tool also only works in a web browser, which is a little odd since the core app is available to macOS and Windows users.
Adobe XD is pretty comparable to Sketch in almost every other way too, including the fact that it’s only able to translate designs to CSS.
Deciding whether to Adobe XD or a similar tool for design handoff will depend on which you prefer as a UI design tool overall. Designers tend to go with Adobe XD if they’re familiar with and/or paying for other Adobe products, especially since they integrate seamlessly with Adobe Stock, Typescript, and other Adobe-owned products. If this isn’t important to you and you/your design team are using macOS, then most would agree that Sketch is the better option.

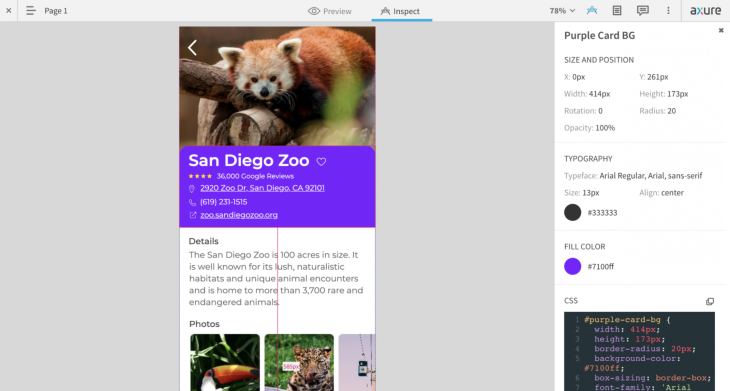
Axure — rarely talked about but never criticized. You probably forgot that it exists let alone that they added design handoff a couple of years back. However, it’s actually a pretty well-rounded UI design tool that does a lot more than most, making it suitable for designers accustomed to taking ideas from low-fidelity to high-fidelity using wireframe components and diagrams such as user flows. Throw in conditional logic and functional components (e.g., forms) — basically, a lot of features that most UI design tools don’t have — and you’ve got yourself a tool that builds functional prototypes like no other.
That being said, Axure is pretty comparable to Sketch and Adobe XD in terms of design handoff. It lacks the functionality to export design tokens but offers the same features otherwise, including design-to-CSS translation.

Third-party design handoff tools used to be very popular, but now that UI design tools usually have design handoff built in, product teams rarely have a need for them. Zeplin in particular is actually considered to be the best design handoff tool, but having a UI design tool that “does everything” (including handoff) is typically preferred.
The scenario in which you’d want to look at Zeplin is when your usual design handoff solution doesn’t translate designs to the code language your developers need. Most seamless/first-party design handoff tools only support CSS, whereas Zeplin also supports Sass, Less, Swift, XML, Stylus, and React Native.
You’ll need to export designs from your UI design tool of choice to Zeplin (which requires the relevant Zeplin plugin in most cases), but that’s no more trouble than having to share handoff links with developers when using first-party tools (bar Figma, which offers design handoff features seamlessly).
With Zeplin, collaboration with developers isn’t as synchronous as it can be with Figma, Sketch, or Adobe XD; however, the async commenting features are quite elaborate. For example, in addition to regular comments, you’ll be able to place labelled annotations that document behaviors, requirements, and API endpoints, which provides developers with a lot more clarity.
Outside of individual screens, you can document user flows in Zeplin to give developers a more aerial perspective of how the product functions. Specifically, you’ll also be able to organize related screens into “flow groups” and fully document user flows by annotating the different paths that users can take and the conditions needed to get them there.
Zeplin also doubles up as a design system tool. In the context of design handoff, this enables developers to optimize their development process by reusing the code of frequently occurring properties and components, in turn creating a more performant product. This means writing code snippets in Zeplin (aided by Zeplin’s design-to-code translation) and connecting them to design components (aptly named “connected components”), or pulling them from Storybook, Github, or VS Code. For individual properties, Zeplin supports design tokens that slide neatly into code snippets.
Zeplin is a great tool to have in your team’s toolbox even if your UI design tool of choice fulfils your needs most of the time. Putting practicality aside though, Zeplin is incredibly fun to use, particularly if you enjoy organizing and annotating.
All-in-all, I’d suggest using Figma as your product team’s overall UI design tool, making use of its seamless design handoff features in the majority of cases, while having Zeplin at-hand for when you need to translate designs to Sass, Less, Swift, XML, Stylus, or React Native, which Figma doesn’t support.
Both are highly rated tools either way, but there’s really no need to pay for Zeplin (or any other third-party design handoff tool for that matter) when Figma has your back in the majority of cases. That being said, there’s certainly no harm in trying out a few options.
We’re curious to know what you eventually end up with. Feel free to let us know in the comment section below, and thanks for reading!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Documentation may not be your favorite part of the UX design process, but it’s crucial to the success of any design project.

I’ve spent enough time designing with WCAG 2.2 to know it’s not enough. Here’s why I’m skeptical and cautiously hopeful about WCAG 3.0.

I learned this lesson the hard way. Good UX doesn’t survive endless approval loops. Here’s what went wrong — and how to protect your vision.

I’ve reviewed “final” designs more times than I can count — and the copy almost always gives users a reason to hesitate.