Editor’s note: This article was updated in May 2025 to reflect changes in framework popularity, add newer Rust frameworks, and better align with developer sentiment in 2025.

Rust is one of the most popular languages for developers because of its open source, fast, reliable, and high-performance features. When building a new API in Rust, it is important to consider the benefits and drawbacks of web frameworks for both frontend and backend development.
In this article, we will discuss what a web framework is and explore the various web frameworks in the Rust ecosystem for frontend and backend development in no particular order.
Let’s get started.
A web framework is a software tool that supports the development of web applications; a web framework can range from a small codebase for micro apps to a large codebase for enterprise apps and everything in between.
The most extensive web frameworks provide libraries of support for databases, templating, sessions, migration, and other utilities to speed up the development process. More simplistic frameworks focus more on one area, either the backend or frontend, and sometimes without a lot of features.
Whatever your project needs, web frameworks can provide the web services, web resources, and web APIs that development teams need to help bring their ideas to life. When choosing the appropriate web framework for your project, your development team should consider the relative importance of the following:
Rust’s memory safety guarantees security, which is achieved via its ownership model. However, not all Rust web frameworks handle security features, like cross-site scripting (XSS) and cross-site request forgery (CSRF), equally. So, you should look out for how security is handled in the framework.
Framework flexibility often comes down to how much control you need versus how much you want to rely on abstractions and conventions. Depending on your experience, you might want to consider the flexibility of the framework and how it benefits your project.
Smaller projects may benefit from using simpler, higher-level abstractions, while larger projects require scalability and efficient concurrency.
Keeping up-to-date with a framework’s development is important — you don’t want to start using a framework whose last update was five years ago, as it may impact both security and compatibility with the latest Rust features.
Clear, well-structured documentation can significantly speed up development, especially when onboarding new developers.
Community size and engagement can determine how easy it is to find resources, libraries, and help when issues arise in your project journey — “bugs are part of the job” 🙂.
Depending on your project’s priorities, different web frameworks will help you address your most pressing development requirements. In this article, we will specifically discuss frameworks built with Rust.
Web frameworks make web development and building desktop applications easier for developers. By standardizing the building process and automating common activities and tasks, web frameworks can save developers time and even promote reusing code to increase efficiency.
In the following sections, we will review web frameworks in Rust as they pertain to both frontend and backend development.
WebAssembly (Wasm) is a type of coding in low-level languages that can be run in modern web browsers. It supports C/C++, C#, Go, and Rust, with a target compilation for byte code so it can be run on the web with nearly-native performance. Wasm output is run alongside JavaScript and can be published to npm and other packages.
Rust uses a tool called wasm-pack to assemble and package crates that target Wasm. To learn more about Wasm and Rust, check out our guide to getting started with WebAssembly and Rust.
Leptos is a modern full-stack framework for Rust, built for fine-grained reactivity, server-side rendering (SSR), and seamless frontend/backend integration. It’s similar in spirit to React with Next.js but offers Rust’s safety and performance.
Leptos integrates with Axum and provides a full-stack development experience — you can write your UI and backend in the same language and reuse logic between the two. It also supports hydration, island architecture, and async rendering.
To get started with Leptos, install the CLI and scaffold a project:
cargo install cargo-leptos cargo leptos new my-leptos-app cd my-leptos-app cargo leptos dev
This sets up a ready-to-run project with both server and client logic preconfigured. Leptos is growing quickly and currently has over 18.5k GitHub stars.
Yew is one of the most popular Rust frameworks (it currently has 30.5k stars on GitHub) for building modern web applications. Inspired by React, it leverages a component-based architecture and provides support for state management, async, and more.
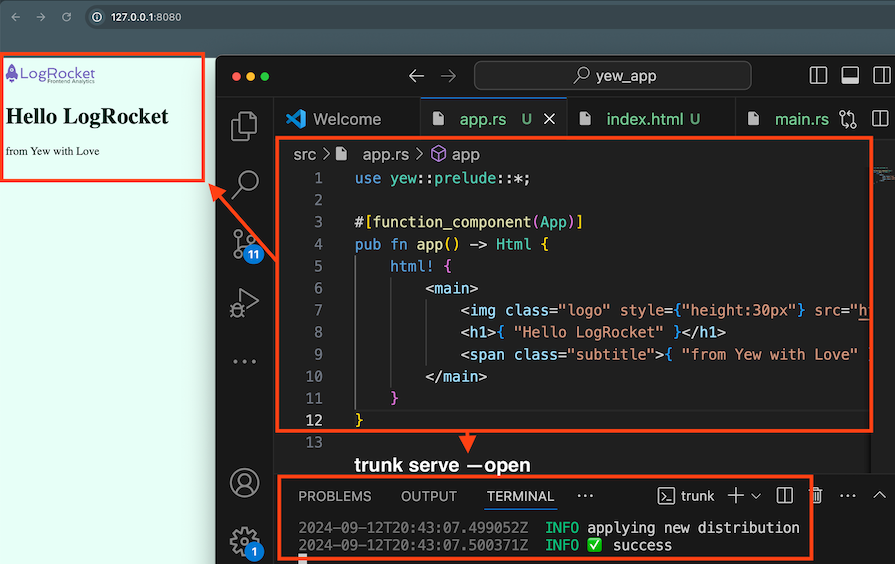
Here is a simple example of a Hello World app with Yew:

You can quickly explore how it works by running the following commands (ensure you have Rust installed):
cargo install generate cargo install trunk cargo generate --git https://github.com/yewstack/yew-trunk-minimal-template trunk serve --open
The above snippet of code will generate a boilerplate code that you can use as a starting template for your Yew app. The reason we installed Trunk is because Yew uses a Trunk bundler to serve HTML for the web.
Perseus is a Rust framework for building reactive web applications. It supports functionalities similar to Next.js but is designed for the Rust ecosystem.
Perseus’ reactive system is powered by the Sycamore reactive library and has native support for server-side rendering (SSR) and static site generation (SSG). It currently has over 2.8k GitHub stars.
Here is an example of how you can write a simple Hello World application with Perseus:
use perseus::prelude::*;
use sycamore::prelude::*;
#[perseus::main(perseus_axum::dflt_server)]
pub fn main<G: Html>() -> PerseusApp<G> {
PerseusApp::new()
.template(
Template::build("index")
.view(|cx| {
view! { cx,
p { "Hello World!" }
}
})
.build()
)
}
To get started with Perseus, run the command below to create a sample app and start the server:
cargo install perseus-cli perseus new my-app cd my-app/ perseus serve -w
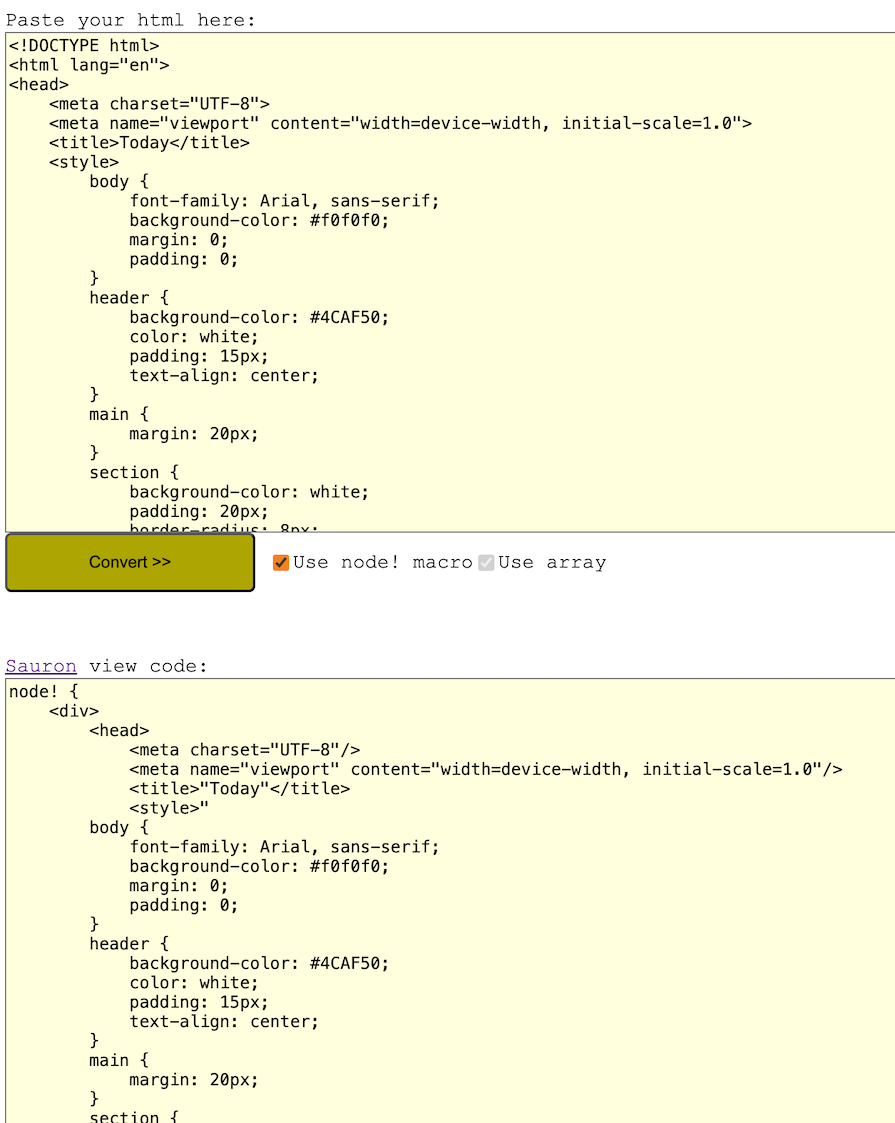
Sauron is a micro frontend framework that was inspired by Elm Architecture. It supports events, state management, and client-side, and server-side web development. One of the easiest ways to experiment with how it works is by using the html2sauron to convert HTML into Sauron source code like so:

Sauron has above 2k GitHub stars, which is really impressive for a new framework. It shows that the interest in the framework is growing.
Dioxus is a Rust UI library that lets you build reactive cross-platform UI components — it supports web, mobile, and desktop app development. It borrows some of its features from React (including hooks) and uses its own virtual DOM — you can think of it as a hybrid of React with the safety and speed of Rust.
This is how a component looks like in a Dioxus app:
fn app(cx: Scope) -> Element {
let result: &mut u32 = cx.use_hook(|| 0);
cx.render(rsx!(
div { "Hello World" }
))
}
Dioxus has one of the largest community support with over 20k GitHub stars.
Iced is a GUI library for cross-platform development with batteries included. Its architecture is also inspired by the Elm Architecture and offers built-in support for reactive programming, type safety, and speed.
Iced is a little bit opinionated; it expects you to write your code using the following structure:
This is a great way to split user interfaces into different concepts that are easy to reason about and find exactly what you are looking for in the codebase.
The community for Iced is growing rapidly as well, with over 24k stars on GitHub.
Tauri is a Rust-based library that enables you to build lightweight desktop applications by leveraging web technologies like HTML, CSS, and JavaScript for the UI. You can use any frontend framework of your choice that compiles to HTML, CSS, and JavaScript.
Unlike Electron (a JavaScript desktop app development framework), which relies on Chromium and Node.js, Tauri uses the system’s native web view. This makes it possible to have even smaller binary sizes and more efficient resource usage.
You can use the Tauri framework to develop a full-stack desktop app from the frontend to the backend logic.
Tauri probably has the largest community support with over 81k GitHub stars as of the time of this writing.
Backend development is the aspect of web development that is focused on server-side operations. A typical backend framework includes features like database management, session handling, templating, ORM, and database migrations for building and maintaining reliable web apps.
Various web frameworks in the Rust ecosystem enable backend development, which we’ll discuss in this section.
Rocket is one of the most mature Rust web frameworks and now supports async/await on stable Rust. Its strong focus on type safety and developer ergonomics makes it ideal for production-grade web services.
Rocket has evolved into a highly usable, performant framework with active development and over 25k GitHub stars.
Here is a simple example of a Rocket server that takes two query parameters and returns a Happy Birthday message:
#[macro_use] extern crate rocket;
#[get("/<name>/<age>")]
fn birthday(name: &str, age: u8) -> String {
format!("Yayyy, {}, you are {} years old! Happy Birthday to you.", name, age)
}
#[launch]
fn rocket() -> _ {
rocket::build().mount("/birthday-message", routes![hello])
}
Actix Web is a production-grade, high-performance Rust web framework built on the actor model. It’s one of the most mature frameworks in the ecosystem and is known for its blazing speed, extensibility, and feature richness — though it may present a steeper learning curve compared to Axum or Rocket.
It has a large developer community, with over 23k GitHub stars as of the time of this writing.
Here is a simple Happy Birthday API example using Actix Web to get an overview of what it looks like:
use actix_web::{get, web, App, HttpServer, Responder};
#[get("/birthday-message/{name}/{age}")]
async fn birthday(name: web::Path<(String, u8)>) -> impl Responder {
format!(
"Hello, {}, you are {} years old! Happy Birthday!",
name.0, name.1
)
}
#[actix_web::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| App::new().service(birthday))
.bind("127.0.0.1:8080")?
.run()
.await
}
If you are looking to adopt Actix Web for your project, I suggest you read our Actix Web adoption guide for more insights.
Axum is an async-first, ergonomic web framework built on top of the Tokio runtime. It balances ease of use with high performance and supports modern web needs like SSR (with Leptos), WebSockets, and layered middleware. Its growing popularity is due to its simplicity, composability, and integration with the broader Tokio ecosystem.
Axum is a very robust web framework. It doesn’t expose much of its low-level implementation, making Axum less complex and friendly to new developers in the community. As a result, you won’t see many scary generics compared to Actix as Axum abstracts most of them away. However, Axum is highly capable and supports many modern web APIs like HTTP/2, WebSockets, etc.
Axum makes building middleware a lot easier for beginners compared to Actix Web. This article about JWT authentication with Axum will help you learn more about how Axum’s middleware system works.
Here is a simple server setup code using Axum that returns a Happy Birthday message:
use axum::{extract::Path, routing::get, Router};
async fn birthday(Path((name, age)): Path<(String, u8)>) -> String {
format!(
"Yayyy, {}, you are {} years old! Happy Birthday to you.",
name, age
)
}
#[tokio::main]
async fn main() {
let app = Router::new().route("/birthday/:name/:age", get(birthday));
let listener = tokio::net::TcpListener::bind("0.0.0.0:3000").await.unwrap();
axum::serve(listener, app).await.unwrap();
}
Axum’s community is large and growing, as of the time of writing this article, it stands at 18.3k stars.
Cot is a cutting-edge web framework for building high-performance, async-first APIs in Rust. Built on top of Tokio and Hyper, Cot prioritizes modularity and speed over batteries-included features. It’s ideal for developers who want maximum control over their request pipeline and are comfortable assembling tools à la carte.
Cot doesn’t include an ORM, templating, or database layer — instead, it encourages modular design. You build from primitives and plug in only what you need.
Here’s how to start a basic Cot app:
use cot::{App, Response};
fn main() {
App::new()
.get("/", |_req| async { Response::text("Hello, Cot!") })
.serve("127.0.0.1:8080")
.unwrap();
}
To get started, add Cot to your Cargo.toml:
[dependencies] cot = "0.1"
As of 2025, Cot is still early in development but is gaining attention for its performance and simplicity, with over 1k GitHub stars.
Warp is designed to be fast, lightweight, and composable. It’s easy to get started with it as soon as possible and start building highly performant APIs.
To further illustrate how easy it is to get started with Warp, here is a simple API mimicking the same Happy Birthday example we’ve been using. It looks much shorter now and still easy to understand:
use warp::Filter;
#[tokio::main]
async fn main() {
let birthday = warp::path!("birthday" / String / u8)
.map(|name, age| {
format!("Yayyy, {}, you are {} years old! Happy Birthday to you.", name, age)
});
warp::serve(birthday)
.run(([127, 0, 0, 1], 3030))
.await;
}
As of the time of this writing, Warp has over 9.5k stars on GitHub and its developer community continues to grow!
Gotham is a flexible web framework built for stable Rust that promotes “stability, safety, security, and speed.” It provides async support with the help of Tokio and hyper out of the box.
Gotham supports routing, extractors (type-safe data requests), middleware, state sharing, and testing. Unfortunately, it does not have structure, boilerplate, database support, or anything else you need to build a full-fleshed web application.
Here is a simple Happy Birthday app with Gotham:
extern crate gotham;
use gotham::helpers::http::response::create_response;
use gotham::hyper::{Body, Response, StatusCode};
use gotham::state::State;
fn birthday(state: State) -> (State, Response<Body>) {
let res = format!("Happy Birthday! 🎉");
let body = create_response(&state, StatusCode::OK, gotham::mime::TEXT_PLAIN, res);
(state, body)
}
fn main() {
gotham::start("127.0.0.1:7878", || Ok(birthday));
}
Loco brings a Django-inspired full-stack experience to Rust. It includes a built-in ORM, generators, templating, and project scaffolding. If you’re coming from Rails or Django and want similar ergonomics with Rust’s safety and performance, Loco is a promising new entrant in 2025.
Loco emphasizes convention over configuration, includes a powerful CLI, and features a built-in ORM, migration system, templating, and more.
With Loco, you can scaffold a new project and start building right away:
cargo install loco-cli loco new my-loco-app cd my-loco-app loco dev
Loco’s project layout will feel familiar to developers coming from Rails or Django, with clear directories for models, controllers, and views.
Example route handler in Loco:
// src/controllers/hello.rs
use loco_rs::prelude::*;
pub async fn greet(_req: Request) -> Result {
Ok(Response::text("Hello from Loco!"))
}
You can define routes in routes.rs and use Loco’s CLI to generate models, migrations, and more. The framework is gaining momentum and currently has about 1k GitHub stars.
Rouille is a microweb framework that employs a linear request and response design via a listening socket that parses HTTP requests.
It is built for simple applications and it doesn’t come with batteries included, however, it is agnostic enough to allow you to use any library you wish to integrate into your project. For example, because it doesn’t have native middleware support, you can easily integrate the Hyper Middleware library to handle your middleware system.
Rouille is still very young and currently has about 1.1k GitHub stars. Here is a simple Hello World application built with Rouille:
use rouille::Request;
use rouille::Response;
rouille::start_server("0.0.0.0:80", move |request| {
Response::text("hello world")
});
Thruster is a fast, middleware-based Rust web framework inspired by the layering and design of Koa and Express.js. It is SSL-ready, secure, intuitive, and testable.
Thruster is built to accommodate async/await and provides support for middleware, error handling, databases, and testing.
Thruster is as young as the Rouille framework and the community is not very big yet.
Here is a quick Happy Birthday code overview of how Thruster works:
use thruster::{m, middleware_fn, App, BasicContext as Ctx, MiddlewareNext, Request, Server};
use thruster::{MiddlewareResult, ThrusterServer};
#[middleware_fn]
async fn birthday(mut context: Ctx, _next: MiddlewareNext<Ctx>) -> MiddlewareResult<Ctx> {
let mut context = Ctx::default();
context.body("Happy Birthday! 🎉");
Ok(context)
}
#[tokio::main]
async fn main() {
let mut app = App::<Request, Ctx, ()>::new_basic()
.get("/hello", m!(birthday));
let server = Server::new(app);
server.build("0.0.0.0", 4321).await;
}
Tide is a minimal framework similar to Express.js (Node.js), Sinatra (Ruby), and Flask (Python) for rapid development that promotes asynchronously building web apps. It has most of the functionalities you’ll find in most mature web frameworks including, routing, auth, socket, log, template engines, middleware, testing, and other utilities.
Tide uses async-std, which is built for speed and safety for its asynchronous implementation. Tide has a huge growing community compared to Thruster and Rouille — it has about 5k stars on GitHub as well.
Here is a simple Happy Birthday application with Tide:
use tide::Request;
async fn birthday(_req: Request<()>) -> tide::Result<String> {
Ok("Happy Birthday! 🎉".into())
}
#[async_std::main]
async fn main() -> tide::Result<()> {
let mut app = tide::new();
app.at("/birthday").get(birthday);
app.listen("127.0.0.1:8080").await?;
Ok(())
}
Dropshot is a simple and lightweight server-side library for creating REST APIs. It has support for OpenAPI specs, async, and logging. You’ll like it if you just want to expose a few APIs in your project. It’s not a full web framework (at least, I won’t consider it to be one) for all web development use cases.
Dropshot has less than 1,000 GitHub stars as of the time of this writing.
Actix Web, Rocket, Axum, warp, Leptos, Cot, and Loco are all popular web frameworks for Rust, each with its own unique features and strengths. Here’s a closer look at the commonalities found for each of them:
| Features | Explanation | Actix Web | Rocket | Axum | warp | Leptos | Cot | Loco |
|---|---|---|---|---|---|---|---|---|
| Async/await | Modern async support for performance and scalability | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Middleware | Customizable request/response handlers | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| WebSockets | Built-in or optional crate support | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| SSR/Frontend integration | Support for server-side rendering or frontend pairing | ❌ | ❌ | ✅ (via Leptos) | ❌ | ✅ | ❌ | ✅ |
| ORM / DB support | First-party or integrated ORM/database tooling | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ |
| GitHub stars (as of June 2025) | Community size indicator | 21K+ | 25K+ | 19K+ | 10K+ | 3K+ | 1K+ | 1K+ |
Real-world usage insights can help when choosing the right framework. In a recent Reddit thread discussing Rust web frameworks, developers shared the following:
In this article, we discussed the different Rust web frameworks. This list is by no means exhaustive. However, it covers the most popular web frameworks. While the choice of which framework to use will largely depend on your project requirement, this list should give you a head start to further your research.
Good luck!
Debugging Rust applications can be difficult, especially when users experience issues that are hard to reproduce. If you’re interested in monitoring and tracking the performance of your Rust apps, automatically surfacing errors, and tracking slow network requests and load time, try LogRocket.
LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.

Modernize how you debug your Rust apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns
14 Replies to "Exploring the top Rust web frameworks"
Let’s not forget dropshot by oxide computer company.
No Warp?
Yeah, you’re missing Warp, it’s the Tokio equivalent to Tide. Warp and Tide are both quite good, it just depends on whether you favor async-std or tokio.
Also, I think Iced deserves a mention here, since it can compile to WebAssembly and WebGPU, in addition to platform-native Metal, Vulkan, and OpenGL. Also, people are even experimenting pairing Iced with cargo-mobile, which is also exciting!
+1 to this
warp and (warp-based) rweb definitely are missing from the overview
How can you say Rocket is production-ready when it can’t even compile with stable Rust? In my environment, I will have to wait until there’s a release that can run on stable Rust. Hopefully it’s coming soon with Rocket v0.5.
> Rocket is a popular, mature web framework
Latest Release: 0.5.0
As long as it hasn’t reached 1.0, you can’t really call it mature, now can you? It’s an admission from the developers themselves that they have not implemented everything on the roadmap yet.
Sauron isn’t outdated. It is still being actively developed. Seed is effectively dead, and Yew’s syntax and performance are vastly inferior to it. By far the best frontend web framework at the moment.
Why do you say that? By Github stats, both Sauron and Seed went on life support six months ago, like Stdweb and Percy did a year ago. Only Yew is maintaining its velocity and only Smithy looks dead.
Axum is missing 🙂
friendly explained
Hi, it appears you’ve updated the article, and yet you list warp and axum as being not “production-ready”. You never explain your criteria for this subjective determination, but you also list warp as not supporting either concurrency or async-await, and axum as not supporting async-await, and yet, I’m literally doing that here:
https://github.com/diba-io/carbonado-node/blob/cb134b57c260d48a405fbd2199c3201468e1259e/src/frontend/http.rs
So, these specific claims are objectively false.
As for the “production-readiness” of frontend frameworks, Iced is used by System76 for their new desktop software on Pop!_OS, which is a very popular operating system that they ship on millions of dollars worth of hardware. See:
https://www.phoronix.com/news/COSMIC-Desktop-Iced-Toolkit
Dioxus and Tauri are also making leaps and bounds of progress, and there’s a big effort towards the modernization of Yew as well. If anyone wants my recommendation, well, it depends on the use-case, but I’d recommend looking into Dioxus, Axum, and Tauri. Iced is also a very capable UI library, but I don’t think it’s as good in web contexts anymore. Rust is actually a very flexible language, and WebAssembly support has come a long way.
Really, this article just isn’t going to age well. You should probably remove it, or add a big huge giant disclaimer, “These are just my opinions and I don’t actually know very much about what I’m writing about at all lololol”. Otherwise you’re just providing disinformation on what’s likely a prominent search engine query, and will continue to do so as the ecosystem matures.
I appreciate the feedback and I can understand why you may feel that way.
Regarding the production readiness of certain Rust frameworks, I must clarify that it is not my intention to discredit any framework or library in the Rust ecosystem.
However, it is important to note that the criteria for production readiness can be subjective and depend on a variety of factors, such as community support, stability, performance, and security. In the article, I may have overlooked certain factors or not provided enough context for why I came to the conclusion that a particular framework may not be production ready.
I would update the article by buttressing more on the criteria to which the frameworks are ready for production and as well add some of the companies that use each one of them.
Once again, I appreciate your feedback and will use it to improve the quality of my content going forward.
I do agree with the poster that I was confused by the parts regarding Axum not having async support when Axum is an async framework built on top of Tokio, the rust async runtime, as mentioned in the article.