Editor’s note: This article was last updated by Emmanuel John on 10 September 2024 to cover the growing G2Plot React library, and to explore common pain points when using charting libraries, such as visualizing large datasets, avoiding unnecessary re-renders, and more.

Chart libraries are designed to ease the process of building charts and other data visualizations. When working on small projects, it’s often simple enough to create charts from scratch. However, if you’re working on a project that requires you to display data of different types, it can make more sense to use a chart library.
In today’s React ecosystem, there are many libraries designed to help you create interactive, responsive, and even animated charts easily and efficiently. In the next sections, we’ll compare the top nine React chart libraries, evaluating them for criteria including features, documentation, community adoption, and customizability.

With over 23.6K stars on GitHub, Recharts is a redefined chart library built with D3 and React. One of the most popular charting libraries for React, Recharts has excellent documentation that is easy to understand, as well as great project maintainers.
Recharts follows React’s component principle by enabling users to build charts with its reusable React components. It provides beautiful charts out of the box that can be customized by tweaking the existing component’s props or adding custom ones.
Recharts has drawing support for SVGs only and does not provide support for mobile. The charts are not responsive by default but can be made responsive by using the ResponsiveContainer wrapper component.
Recharts has been around for a while, so it has a large developer community. You can easily get started with this chart library by using its CDN or installing it with either npm or Yarn:
# latest stable npm install recharts
CDN:
<script src="https://unpkg.com/recharts/umd/Recharts.js"></script>

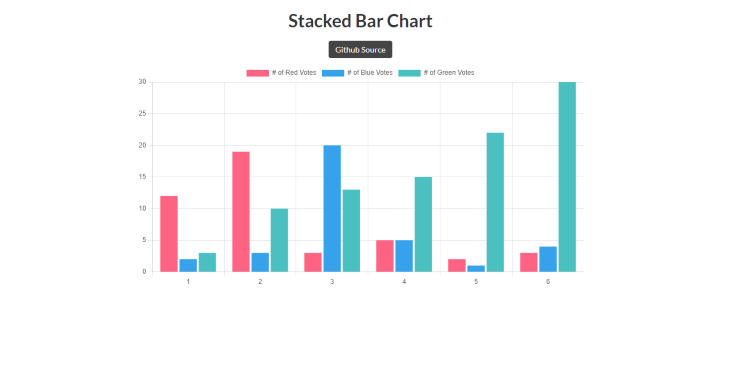
If you’ve used Chart.js in React, you should experience no learning curve when using react-chartjs-2. react-chartjs-2 is a React wrapper for the popular JavaScript Chart.js library. Many features of Chart.js can be used in react-chartjs-2.
react-chartjs-2 has drawing support for Canvas only and renders on the client-side. At the time of writing, it has more than 6.6K stars on GitHub.
react-chartjs-2 supports animation and most of the charts it offers are responsive by default. The library provides some components for various types of chart styles out of the box and also allows for customization.
Although react-chartjs-2 does not have detailed documentation of its own, its website shows the different chart types and how to get started with them. Additionally, Chart.js has detailed, easy-to-understand documentation.
This library performs really well across all modern browsers and also has a large community of users and great maintainers. It can be installed using npm or Yarn:
npm i react-chartjs-2 chart.js OR yarn add react-chartjs-2 chart.js
The only downside of react-chartjs-2 is that the documentation link is currently broken. In the meantime, you can use its npm page as an alternative resource.

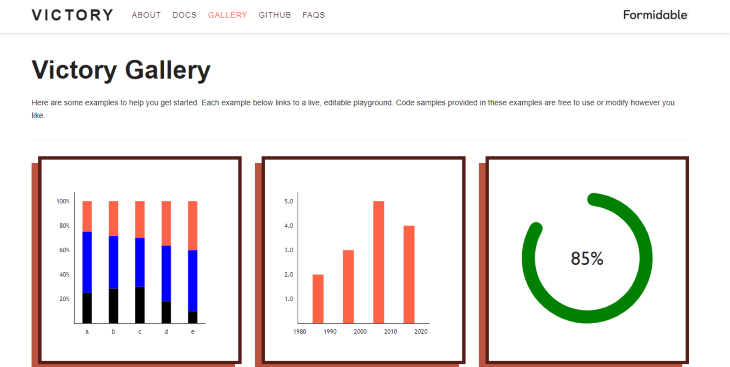
According to its official documentation, Victory is “an opinionated, but fully overridable, ecosystem of composable React components for building interactive data visualizations.”
Like many other React chart libraries on the list, Victory was built with React and D3. It comes with a wide variety of charts out of the box that are fully customizable.
Victory has robust, detailed documentation, which makes the library beginner-friendly and easy to get started with. It features drawing support for SVG and high-quality animations that can be customized (at least to some extent). Victory also offers responsive charts that work well across screen sizes, and it supports chart component animations.
The library has 11K stars on GitHub at the time of writing and is maintained by the developers at Nearform, formerly Formidable Labs.
A major advantage of using Victory is that it can also be used to build iOS and Android applications. This is because Victory has a version for React Native that uses an almost identical API as the web version.
Victory can be installed using npm or Yarn:
npm install victory OR yarn add victory

Nivo, like many other React chart libraries, was built with React and D3 and provides a variety of chart types and designs to choose from. The library offers HTML, Canvas, and SVG charts, provides support for client and server-side rendering, and works well with animations.
Nivo comes with a wide range of beautiful charts that can be customized if needed without much difficulty. Many of the charts Nivo provides are responsive by default, so they fit well across various screen sizes. Nivo also supports motion and transitions, which are powered by React Motion.
At the time of writing, Nivo has 13.1K GitHub stars. It boasts a thriving community and engaged maintainers and has a beautiful website with detailed documentation that makes it easy to get started. Nivo can be installed using npm or Yarn:
npm install @nivo/core @nivo/bar OR yarn add @nivo/core @nivo/bar

Created by Uber and built with React and D3, React-Vis is one of the easiest React charting libraries to get started with.
If you’ve ever worked with React components, you will find it easy to work with the components provided by React-Vis because they function similarly, with props, children, and callbacks.
With React-Vis, you can create various types of charts including lines, bars, pies, and more. It provides attractive, customizable charts out of the box and supports animated charts powered by React Motion.
React-Vis also has drawing support for Canvas and SVG. You don’t need deep knowledge of any data visualization library to use React-Vis; the easy-to-understand documentation is enough to get you started.
React-Vis can be installed using npm or Yarn:
yarn add react-vis OR npm install react-vis

ECharts is a charting library built by Apache. Having been built on top of ZRender, a lightweight Canvas library, it provides both SVG and Canvas support.
Besides the usual chart types, ECharts also provides a few unique chart types like Sankey diagrams, graphs, and heatmaps. Along with 200+ data visualization types, ECharts also provides a wide range of customization options and has support for themes and extensions. It also supports animation and is responsive by default.
Many of the charts in ECharts are optimized for mobile interaction, like zooming and panning the coordinate system with your fingers on small screens.
Its extensive customization options and support for themes and extensions make ECharts a great choice for developers who want to create beautiful, informative charts with detailed data visualizations.
ECharts can be installed using npm or Yarn:
yarn add echarts OR npm install echarts
BizCharts is a data visualization library built by Alibaba. It is built on top of G2, a data visualization library built by AntV.
BizCharts provides a wide range of chart types and supports both SVG and Canvas. It also provides a wide range of customization options and has support for themes and extensions. You might not find some documentation in English, but the BizCharts library is easy to use and has a thriving community of users.
BizCharts v4.1 upgrades the dependency package G2 to version 4.1.x, G2 Plot to v2.x, and makes it compatible with the G2 Plot 1.x API.
BizCharts can be installed using npm or Yarn:
yarn add echarts OR npm install echarts

visx is a data visualization library built by Airbnb. It is built on top of D3 and provides a wide range of chart types and supports both SVG and Canvas.
Its minimalistic design makes visx aesthetically pleasing. The API is also super customizable and allows you to build your own charting library on top of it.
visx also has a strong focus on performance and keeps bundle size small. It works well with CSS-in-JS libraries like styled-components and Emotion.
visx can be installed using npm or Yarn:
yarn add @visx/visx OR npm i @visx/visx

G2Plot React is a React chart component library built with full support for G2Plot charts and native support for TypeScript.
G2Plot React provides a wide range of chart types and supports rendering charts using Canvas. It also provides a wide range of customization options and has support for theming and extending chart capabilities. Chart types can be configured using props and you can access the chart instance using the chartRef prop.
Besides the usual chart types, G2Plot React also provides unique chart types like FunnelChart, HeatmapChart, LiquidChart, SankeyChart, SunburstChart, TreemapChart, WaterfallChart, and WordCloudChart.
The only downside is that you might not find some sections of the documentation in English.
G2Plot React can be installed using npm or Yarn:
npm install @opd/g2plot-react OR yarn add @opd/g2plot-react
Visualizing large datasets can be quite challenging, leading to slow performance and high memory usage, which may even crash the browser. Also, unnecessary rerendering often occurs with state management libraries like Redux, Redux Toolkit, etc., while handling asynchronous updates. Ensuring the responsiveness of chart components on mobile is another common challenge.
This section will address these pain points:
Performance can be improved by throttling and debouncing the data streams to reduce the rate at which the chart is rerendered. Another way to improve performance is by integrating chart libraries that leverage on WebGL or Canvas.
You can avoid unnecessary re-renders by using the useMemo or useCallback React Hooks to memoize chart data so that the chart component only updates when necessary. Complex data transformation logic can also lead to redundant re-renders when it’s handled in the store so ensure that it’s handled in a selector or, better still, the component rendering the chart.
Most of these chart libraries rely on D3.js for the fine-tuning of touch gestures on mobile screens. Some also provide responsive classes or props for mobile responsiveness. Chart libraries like Recharts and react-chartjs-2 allows you to specify dynamic dimensions that fit into the parent container in a fluid manner.
There are more charting libraries available for React than we can cover in a single article, but the few libraries described above are among the most widely adopted and beloved in the React community.
Here is a quick recap of the adoption and popularity of the libraries mentioned above:
| Library | Stars | Downloads | Rendering | Backed by |
|---|---|---|---|---|
| Recharts | 23k+ | 2m+ | SVG | Open Source Community |
| react-chartjs-2 | 6k+ | 1m+ | Canvas | Open Source Community |
| Victory | 11k | 232k+ | SVG | Formidable Labs |
| Nivo | 13k+ | 421k+ | SVG, Canvas | Open Source Community |
| React-Vis | 8k+ | 76k+ | SVG, Canvas | Uber |
| Apache ECharts | 60k+ | 979k+ | SVG, Canvas | Apache |
| BizCharts | 6k | 19k+ | SVG | Alibaba |
| visx | 19k+ | 34k+ | SVG | Airbnb |
| G2Plot React | 80 | 847+ | Canvas | Antgroup |
When deciding on a chart library to use for your React project, remember that they were all created to help developers achieve a particular end result. Compare their functions and what they offer before deciding which is best for your project. Some chart libraries might be ideal for smaller projects, while others are better suited to more complex projects.
Ultimately, the choice of what React chart library to use depends on your project requirements and what types of features you prefer to work with.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Explore why the TypeScript team is porting the compiler to Go in TypeScript 7. Learn how this shift impacts performance, tooling, and the future of the TypeScript ecosystem.

Explore six powerful RAG techniques to enhance LLMs with external data for smarter, real-time AI-driven web applications.

Use Lynx.js to build cross-platform web and mobile apps, addressing layout, navigation, and performance challenges for consistent UX.

Streamline your PDF report workflow using React and .NET. Walk through a real-world example and discover cloud-based alternatives.
3 Replies to "The top 9 React chart libraries"
Recharts provides support for mobile (with responsive container). But the docs page was not made for mobile, that’s for sure 🙂
Fr. For a second, I thought that the charts must also not be responsive due to the docs, but was thankfully wrong.
This was useful!