
Editor’s note: This article was last updated by Fimber Elemuwa on 24 April 2023 to include information about the React Virtualized, Griddle, and React Data Grid libraries. For more React articles, check out How to build a tree grid component in React, or The top React table libraries.

Most developers today use React grid libraries and components to effectively create responsive grid layouts in their React applications. That’s because most React grid libraries have pre-built sets of components and utilities, such as customizable grid layouts, responsive design, pagination, sorting, filtering, etc., that provide a way to efficiently display and organize large sets of data in a tabular format.
In this post, we’ll look at the top 10 React grid component libraries that help you build great-looking and performant grid layouts. We’ll rank these libraries based on features, compatibility, performance, documentation, and support.
We’ll cover:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.

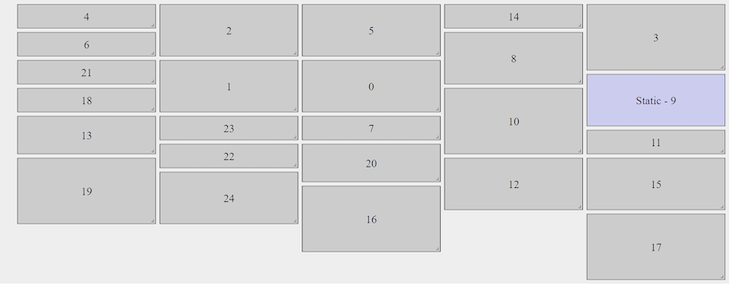
React-grid-layout (RGL) is a draggable and resizable grid layout with customizable and responsive breakpoints for React applications. The breakpoint layout can be auto-generated or created by the user. RGL is React-only and does not require jQuery. It’s also clean, easy to use, and has a lot of community support.
A great feature of React-grid-layout is that you have the ability to add or remove widgets from your layout without rebuilding the entire grid.
Some of React-grid-layout’s top features include:
React-grid-layout shines when you want to build something like a metrics dashboard with draggable widgets, like so:
With over 17.6K stars, 13.2K users, and 26M downloads on GitHub, React-grid-layout is used and loved by many developers.

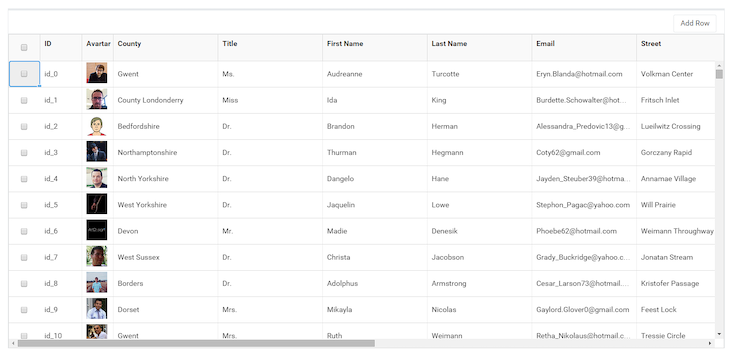
React Data Grid is one of the most powerful React grid components in the world, with over 7K people using it to create high-performance, customizable grids in React applications. Designed to work seamlessly with other React components and libraries, React Data Grid provides a variety of features, such as sorting, filtering, grouping, virtual scrolling, cell editing, and more.
React Grid Data was built with performance in mind, and it uses techniques such as virtual scrolling and cell buffering to efficiently handle large amounts of data without impacting performance. It is actively developed and supported by Adazzle, a company that specializes in building data-driven web applications, so there are regular updates and bug fixes.
With over 6K stars and 7.3K users, React Data Grid stands out among its peers as one of the best React grid libraries in the market today.

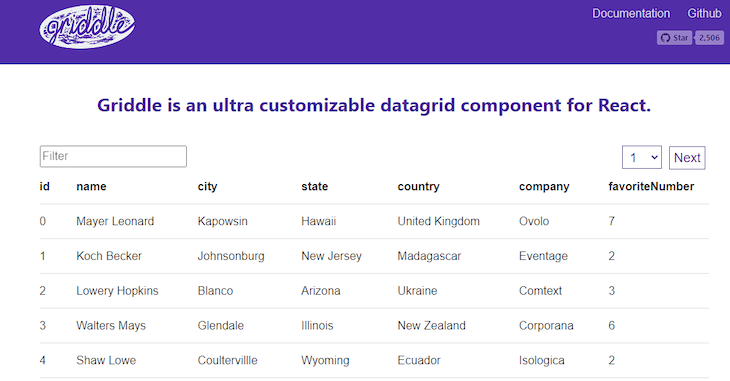
Griddle is an incredibly powerful open source React library that provides users with a set of customizable and high-performance components for building flexible data tables and grids. It allows users to easily filter, sort, and paginate large datasets and it goes one step further to provide several built-in themes for styling the table.
One key feature that gets Griddle on this list is that it is designed to be highly flexible and extensible. Developers can use the library’s API to create their own custom components and add new functionality to their tables. For example, you can add new filtering or sorting options, or create custom cell renderers to display data in a specific way.
Griddle is optimized for rendering large datasets and provides features such as virtual scrolling to ensure the table remains responsive even when working with thousands of rows of data. While Griddle might not be the most popular React grid library in the world, it still has an impressive 2.5K stars on GitHub.

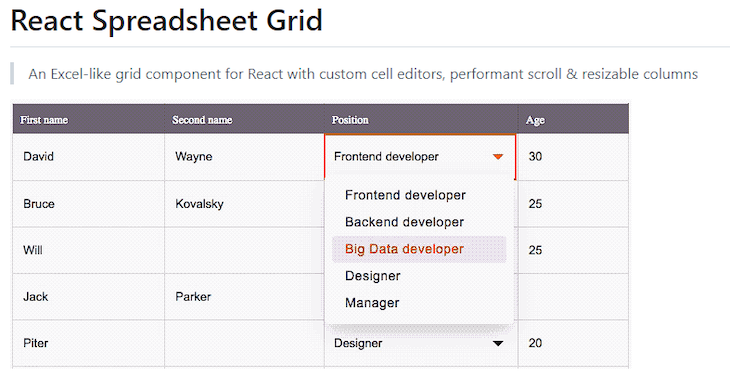
React Spreadsheet Grid is an open source React grid library that is designed to provide Excel-like functionality to React applications. It offers a wide range of features, including sorting, filtering, grouping, and aggregation of data, while also supporting keyboard navigation.
This library is optimized for rendering large datasets and supports virtual scrolling and cell caching to ensure that the grid remains responsive even when working with thousands of rows and columns of data. It’s highly customizable and provides a flexible API that developers can use to create their own custom components and add new functionality to the grid.
React Spreadsheet Grid is compatible with other popular React libraries and frameworks, such as Redux and Next.js, and with 1.1K stars on Github, it’s fast becoming a powerhouse grid library.

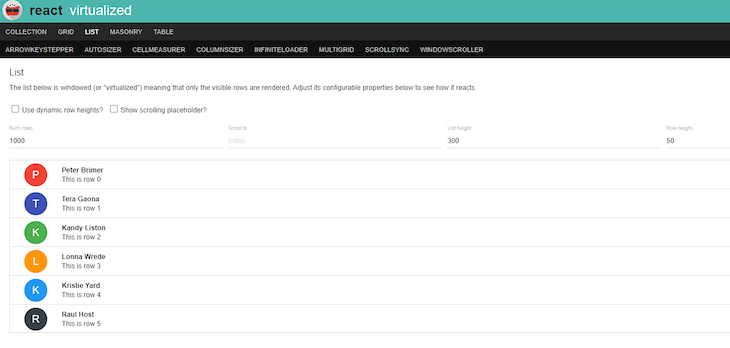
React Virtualized is one of the most popular open source libraries that provides a set of React components for efficiently rendering large lists and tabular data. It was developed by Brian Vaughn and is widely used by React developers for building high-performance, scalable web applications.
React Virtualized uses a technique called “windowing” to render only the visible portion of a large list or table, which helps improve performance and allows for smoother scrolling and faster load times, particularly for data sets that contain thousands of rows or items. It also has a ton of other fantastic features, which we covered extensively in this article.
This fantastic library is loved by the majority of React developers, and it has nearly 25K stars on GitHub while being used by 73.8K developers worldwide.

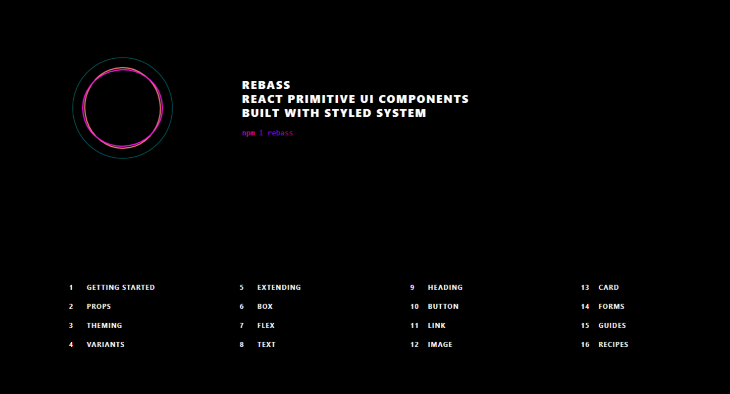
Rebass is a React UI component library that comes with Reflexbox, a responsive grid layout system for React. Reflexbox provides two components to lay out your React application: flex and box. The flex component sets the layout container, while the box component specifies the items in the container.
It also has something called variants, which let you set different variations in your theme and apply them on a per-element basis. Variants are great on the box component when you want the items in the layout container (flex) to have distinct variations.
Additionally, Reflexbox follows the theming specification, making it easy to set up the layout grid with any theme provider of your choice and have the same design specifications, including colors, spacing, and typography, across your application.
Here are some top Reflexbox features:
Rebass itself is fast-growing and has 7.9K stars, 15.1K users, and over 50K downloads per week on GitHub.

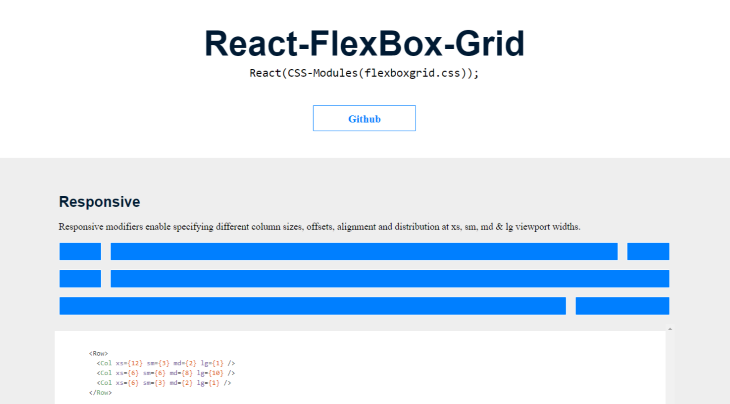
React-flexbox-grid is a set of React components that implement flexboxgrid.css with the power of CSS modules. Flexbox Grid is a grid system based on the flex display property.
With responsive modifiers, you can specify different offsets, alignments, and column sizes at small, medium, and large viewport widths. Resizing rows and columns is fluid because React-flexbox-grid uses percentage-based width. Auto width lets you add an unlimited number of auto sizing columns to a row, and the grid figures out the proper sizing for each column.
Currently, React-flexbox-grid has 2.9K stars, 9.3K users, and 120K downloads per month on GitHub.

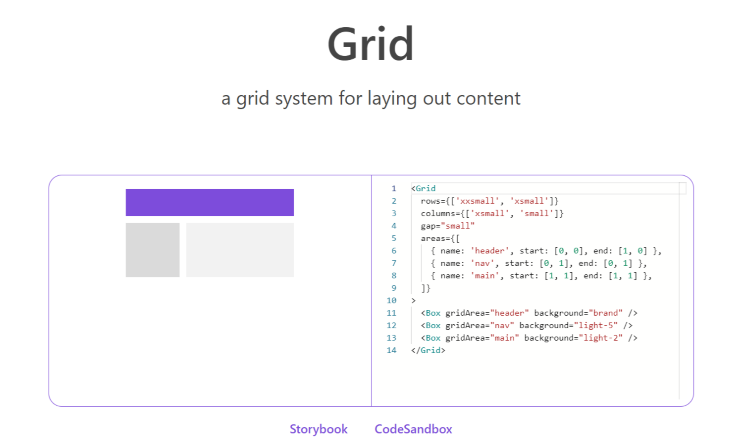
Grommet is a React-based framework that “provides accessibility, modularity, responsiveness, and theming in a tidy package,” according to its website. It offers a neat grid component for laying out content.
With just a Boolean value, you can set whether or not you want margin and pad sizes to be scaled for your mobile environment. Grommet makes it easy to build your apps for different screen sizes using responsive breakpoints, which makes it easy to set layout changes using those breakpoints.
This amazing library provides a great experience for your app layout, and it has great support and regular bug fixes with new releases. Grommet currently has 8.2K stars, 9.2K users, and 141K downloads per month on GitHub.

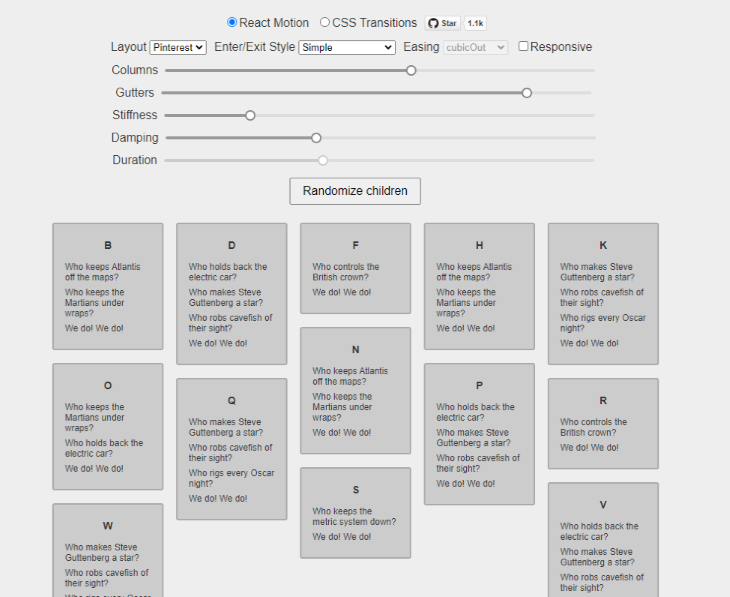
React-stonecutter is an animated grid layout component for React. For animation, you can choose between CSS Transitions or React-Motion. React-stonecutter also offers a Pinterest-like layout with varying heights, and it handles animations sleekly using either CSS transitions with regular transform property values or with React-Motion.
Furthermore, it has measureItems, a higher-order function for when you don’t know the heights of your items ahead of time. You can use this function to measure the items in the browser before the layout.
Currently, React-stonecutter has 1.2K stars and 343 users on GitHub. It’s a fun library to play with, and gets the job done.

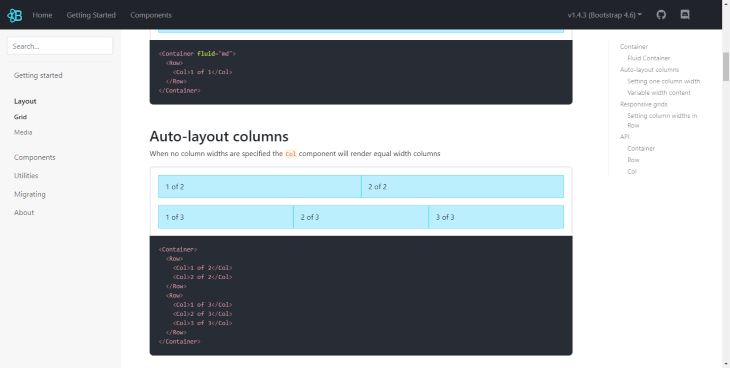
React Bootstrap is a React component library that adopts the core of Bootstrap 4, so it relies on Bootstrap’s themes, stylesheets, etc. React Bootstrap offers a layout component that works with a series of containers, rows, and columns to lay out content. It’s built with Flexbox and is fully responsive.
React Bootstrap also offers auto-layout for flexbox grid columns, so when you set or change the width of a column, sibling columns will automatically resize around it. With 21.7K stars and 1.2M users on GitHub, React Bootstrap is definitely worth checking out.
The libraries we discussed throughout this article might be the most popular tools for creating React grids, but they’re not the only ones. Below is a list of honorable mentions that are less popular but still offer great features for working with grids in React:
These 10 libraries are the best grid component libraries available to use in 2023, and they are all terrific tools to use. When choosing which one to work with, it all comes down to project goals and personal preferences. Feel free to use this guide as a cheat sheet when researching which grid library is best for your next React project.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Compare mem0 and Supermemory to learn how modern AI apps manage long-term memory beyond RAG and stateless LLM chats.

Animate SVGs with pure CSS: hamburger toggles, spinners, line-draw effects, and new scroll-driven animations, plus tooling tips and fallbacks.

Tailwind CSS is more popular than ever. This guide breaks down v4’s biggest changes, real-world usage, migration paths, and where it fits in the AI future.

Evaluate the top React animation libraries for ease of use, developer experience, and bundle size.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now