
There are a plethora of ways to start your web development journey, and with so many frameworks available for the modern web, it’s becoming more of a hurdle for newbies to pick one that is best for them.

Although any given web framework is obviously made for the web itself, each has its own individual strengths and weaknesses. For example, the type of website you’ll build, how performant your site should be, the developer pool available, and the cloud provider you use will all affect the decisions you’ll make. As a result, there is a lot to consider when choosing a web framework.
In this article, we’ll review two popular frameworks, NestJS and ASP.NET, comparing them in terms of features and usability. Let’s get started!
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
NestJS is a Node.js web framework that is fully implemented using the TypeScript programming language. Compared to other web frameworks in Node.js, NestJS emphasizes a more organized project structure. Most experienced developers will recognize how NestJS structures code from another framework, Angular.
NestJS utilizes TypeScript’s object-oriented programming to the fullest in contrast to the functional approach used by Express. Under the hood, NestJS uses Express or Fastify to run its HTTP servers depending on your configuration. So, you can think of NestJS as an abstraction layer on top of another framework.
ASP.NET is a web framework created by Microsoft that uses Microsoft’s C# programming language. ASP.NET has been around for a long time, from as early as 2002. Even so, it has improved tremendously over the years and has continuously released a new version annually.
As a result, ASP.NET, now more commonly called .NET, is a suite of programming tools that you can use to build almost anything with C#. The web framework is now commonly referred to as .NET Core, with .NET 6 being the latest version at the time of writing.
Microsoft created both TypeScript and C#. Microsoft created C# in response to increasing demand amid the dot-com boom. Languages like Java by Sun Microsystems were evolving to become one of the most popular programming languages among web developers, so Microsoft decided to enter the market by creating its own language.
After the dot-com burst, JavaScript was also becoming increasingly popular. During the early 2010s, Microsoft engineers created a superset of JavaScript with a robust types system called TypeScript. But, TypeScript took its time to mature before booming in the late 2010s, around 2016 to 2017.
Since the same company created both programming languages, they have inherent similarities that affect the development experience. Both languages are compiled, meaning the compiler will check the errors during compile time. However, compiling is only true if you use TypeScript, not JavaScript.
OOP in TypeScript is somewhat better than it is in JavaScript. However, both JavaScript and TypeScript support classes, and implementing code encapsulation in both languages is pretty straightforward:
class Car {
color: string;
getColor() {
return this.color;
}
setColor(_color: string) {
this.color = _color;
}
}
However, the one thing that TypeScript has that JavaScript doesn’t are interfaces:
interface Car {
type: string;
getType(): string;
setType(_type);
}
Implementation of the interface will look something like the code below:
class Audi implements Car{
type: string;
color: string;
getName() {
return this.color;
}
setName(_color: string) {
this.color = _color;
}
getType(): string {
return this.type;
}
setType(_type: any) {
this.type = _type;
}
}
interface Car {
type: string;
getType(): string;
setType(_type);
}
NestJS is the framework with one of the most proficient uses of OOP in TypeScript. Everything in NestJS involves OOP concepts, like interfaces, classes, and dependency injection.
C# is modeled after the most popular OOP programming language of its time, Java. Until recently, coding in C# always had the same downsides as coding in Java, for example, having to create a main function, dealing with complex project structures, and confusion surrounding similar and conflicting class names for providers, services, and controllers.
Creating a similar base class in C# will look something like the code below:
class Car
{
private string color;
public void getColor()
{
return this.color;
}
public void setColor(string color)
{
this.color = _color;
}
}
An interface will look like the following code:
interface ICar
{
string getType();
void setType(_type);
}
The full implementation of the interface will look something like the code below:
class Audi : ICar
{
private string type;
private string color;
public void getColor()
{
return this.color;
}
public void setColor(string color)
{
this.color = _color;
}
public void getType()
{
return this.type;
}
public void setType(string type)
{
this.type = _type;
}
}
Speaking from experience, compared to TypeScript, you will find that C# has much richer OOP features. Interfaces scratch only the surface of what C# can do. A more advanced concept will be to use reflections, but I’m getting ahead of myself here.
Now, we’re getting to the controversial part; which one should you choose for your project?
Both NestJS and .NET are remarkable frameworks for you to build on, but some of the decisions you need to consider will most likely fall under personal preference. It’s not a popularity contest and is just as situational as anything else in a business. Choosing between these two frameworks is tricky because of how similar they are.
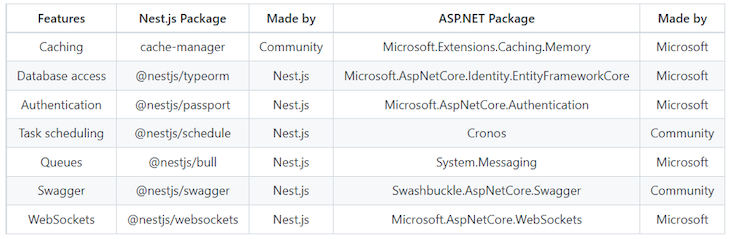
When it comes to authentication, caching, and database access, both NestJS and ASP.NET provide out-of-the-box features. NestJS has these covered with the following packages:
On the other hand, ASP.NET covers authentication, caching, database access, and more with packages like:
Microsoft.AspNetCore.AuthenticationMicrosoft.AspNetCore.Caching.MemoryMicrosoft.AspNetCore.Identity.EntityFrameworkCoreThis article by Tevpro describes a collection of features NestJS provides you with out-of-the-box. To provide you with a better description, you can look at the table comparing the available packages between NestJS and ASP.NET:

Both NestJS and ASP.NET have huge communities behind them. For example, NestJS can rely on the Node.js community, and ASP.NET has a large corporate backing since it’s used in almost every large corporate system worldwide.
Naturally, there are many more packages for the ASP.NET web framework in comparison to NestJS since ASP.NET has been around longer. But over time, NestJS will benefit from the ever-growing number of JavaScript and TypeScript developers entering the space.
It may surprise you that there are a lot of similarities between NestJS and ASP.NET. Since both frameworks heavily rely on OOP on a day-to-day basis, and given how similar TypeScript and C# are as programming languages, it’s not too different when you compare an app created using either framework.
For example, a service controller for a simple NestJS project will look something like the following:
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
The AppController receives an AppService via dependency injection, and the getHello function will return a string as a response. For example, a similar controller in ASP.NET will look like the following code:
namespace Backend.AppController
{
[ApiController]
public class AppController
{
private readonly AppService appService;
public AppController(AppService _appService)
{
this.appService = _appService;
}
[HttpGet]
public async Task<IActionResult> GetHello()
{
return Ok(this.appService.GetHello());
}
}
}
Compared to the NestJS counterpart, it does seem more verbose to write in ASP.NET. Because both frameworks use compiled languages, compilers can catch trivial errors like type errors before runtime.
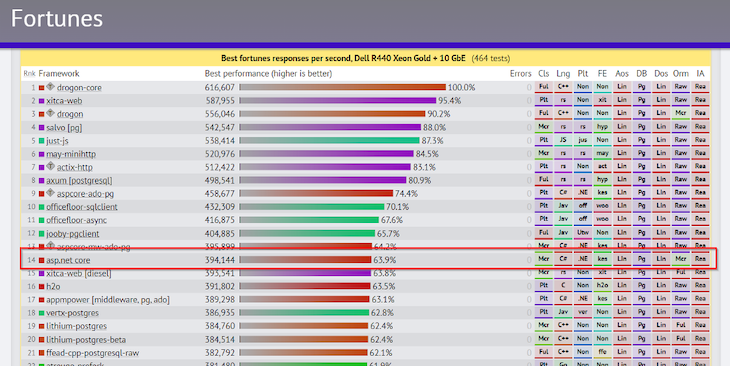
Comparing speed between two frameworks is controversial and may invite a few snarks at the very least, but you should still consider it when choosing frameworks.
In the 2022 Tech Empower Web Benchmarks, ASP.NET Core ranks as the 14th fastest framework:

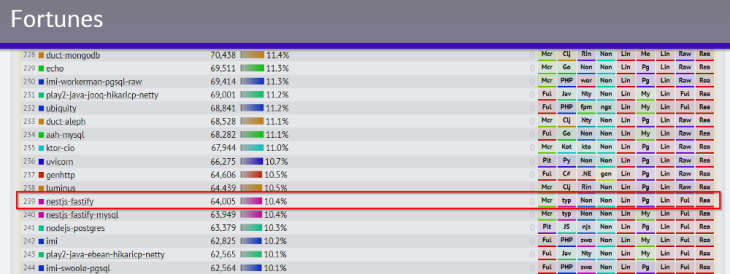
While NestJS, using a Fastify backend, comes in at #239:

Please note that these benchmarks are arbitrary speed calculations of how fast a framework would respond. You don’t necessarily need a fast framework most of the time. The most important metric, arguably, is your development speed, but that’s VERY subjective, bringing us to the next point.
When choosing between NestJS and ASP.NET, public opinion will leave you indecisive. Usually, it will boil down to which community you ask, or, in this case, Sub Reddit.
After reviewing Reddit, a few posts compare the two frameworks. Some compare Node.js directly with ASP.NET. The main consensus from the discussions can be summarized as, if you want to move from Node.js over to ASP.NET, consider TypeScript first.
Since NestJS already uses TypeScript, this automatically solves the problem, right? Wrong. It’s not as simple as that. Sure, TypeScript is claimed to be better because it combines a frontend language and a backend language, making it easier for small teams to scale their product. But, there are some instances where using ASP.NET will make more sense.
For example, if your cloud provider is Azure, and you don’t mind a vendor lock-in, ASP.NET is better.
But, on a broader scale, there aren’t many differences between NestJS and ASP.NET because there’s a lot of overlap in the philosophies they pursue, most evidently in their heavy use of OOP. So, on some occasions, you’ll find more similarities between the two frameworks than differences, except particularly language-specific differences, in which a lot exists.
Pragmatically, you won’t need to consider the speed, project structure, library availability, and community support. You’ll only need to consider the following:
When choosing your framework, you should be aware of common pitfalls. Don’t be too dogmatic about your previous choices. Times change, and some frameworks might become more adopted not because of their sheer capability, but because they won a popularity contest. Don’t shoot yourself in the foot over something trivial.
NestJS and ASP.NET are remarkable frameworks, but their uses are usually limited to the kind of team you have.
There’s no reason to choose these frameworks definitively, unless you are doing something industry-specific that requires you to use one set of languages over the other. For example, if you use Unity for game development, which inadvertently uses C#, then you should consider using ASP.NET for your backend.
Choosing between NestJS and ASP.NET is not as high-stakes as choosing between NestJS or a high-performant Go or Rust web framework. Each has its unique features, but overall, they have more overlap than differences. So, don’t be too dogmatic about tech; get with the times. Happy coding!

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now