
Explore daisyUI 5’s new features, performance upgrades, and theming engine built for Tailwind CSS 4 developers.

Learn a clean pattern for real-time AI chat in React using Fluent-state: immutable history, async streaming, derived UI state, and side effects without useEffect.

Discover why you might be having difficulty with AI coding tools, and learn some practical strategies to work with AI more effectively.

Learn how Vite surpassed Webpack as the default JavaScript bundler, and what this shift means for your stack and the future of JS build tools.

Explore how Stack Overflow’s slow collapse affects programming and the possible future for Stack Overflow vs. generative AI competition.

Learn how to build multimodal AI interactions to process images, audio, and even real-time video streams, using Next.js and Gemini.

Check out Kiro, AWS’s AI-powered IDE, see what makes it different from other AI coding tools, and explore whether it lives up to the hype.

Here’s how three design patterns solved our Go microservices scaling problems without sacrificing simplicity.

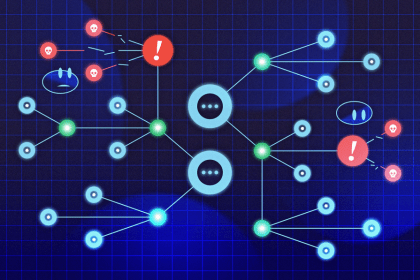
Explore six principled design patterns (with real-world examples) to help you protect your LLM agents from prompt injection attacks.

Discover Qwen3-Coder, Alibaba’s 480B parameter agentic coding CLI, with real-world tests, use cases, and performance insights.

Kimi K2 doesn’t just tell you what to write or how to solve a problem; it writes the code, executes the tasks, and gets stuff done.

Compare Codex CLI vs Gemini CLI for real-world coding tasks. See strengths, weaknesses, and which AI CLI fits your developer workflow best.