
In a software development team, developers, designers, and product managers work collaboratively to one end goal — creating user-friendly software products.
But these teams often adjust roles based on company size and preferences.
For instance, small teams might opt for full-stack developers, while larger ones may hire separate frontend and backend developers. And similarly, in larger teams, a designer’s role is split into specialized UI and UX designers.
This article is all about the role of a UI designer.
We’ll explore their primary tasks, responsibilities, skills, and the tools they use. I’ll also discuss the career path of a UI designer and build a simple roadmap that’ll guide you to become an experienced UI designer.
UX, or user experience, designing is a process that helps companies create user-friendly, productive, and accessible software products by considering human-computer interaction (HCI) and general product design aspects.
UI, or user interface, design is a subprocess of UX. UI designers create complete software prototypes based on UX research results, typically wireframes.
Basically — UI designers contribute to product development by turning UX designers’ ideas into real product-like prototypes that developers can use as the foundation for graphical user interfaces (GUIs).
Both UI and UX designers strive to design a user-friendly, high-quality product.
UX designers research user needs and human behavior in software products and offer optimal solutions for user interaction problems. Software architects, for instance, create a high-level architecture for specific software system requirements.
UI designers create product-like user interface designs by using appropriate color schemes, branding details, typography, component structuring, spacing, and sizing based on UX designers’ work, usually wireframes .
Think of a UI designer as a software developer who implements a functional software system based on a software architect’s architectural decisions and designs.
Eventually, UI designers hand off the finalized high-fidelity design prototypes to developers for implementation.
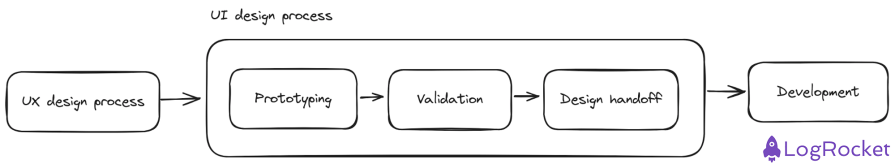
Here’s an outline of the UX process and the place of UI:

Most software companies expect an experienced UI designer to:
If you’ve been following along, you realize now that UI designers help drive the product development cycle with the help of UX designers and software developers.
Next, let’s see what a day in the life of a UI designer at work typically looks like:
People usually pursue a specific role in the software industry based on the required core skills.
Some people have artistic minds and enjoy creative activities. Others have problem-solving-focused and strategic minds and love to work with analytical operations.
People with creative thinking abilities often become UI designers, but creativity isn’t the only skill that UI designers need .
So here is a list of essential skills for modern UI designers. Of course, a UI designing beginner may not have all these skills. But they must learn these skills before working with a software development company or as a UI designing freelancer who directly works with customers:
There was an era when designers used pen and paper to design ready-to-develop interfaces, but nowadays, everything is computer-based and internet-oriented.
The modern software industry uses computer software to create interface designs. Therefore, general computer skills, like the ability to learn software products quickly, are mandatory for modern UI designers.
UI designers typically turn ideas into visuals, so they must be creative to design user-friendly prototypes based on pre-decided UX decisions.
UI designers often combine creative skills with product concepts to create interfaces with striking design innovations and consistent visuals.
UI designers don’t typically work with actual product GUI development languages like HTML and CSS. They use various UI design software that lets them create product designs. These tools use graphic design techniques like constructing complex elements with shapes, cropping, and importing pre-created graphical objects like icons. So, every experienced UI designer has a solid graphic design background.
UI designers must have strong communication and collaboration skills. I say this because they collaborate with UX designers to gather information for creating design prototypes and with developers during the design handoff process.
UI designers create consistent, professional style guides and UI components by choosing colors, layouts, and text styles. And so, knowing design fundamentals like color systems, layouts, components, and typography is mandatory for UI designers.
Practice is indeed the key to learning anything. If you are new to UI design, start by mastering graphic design skills, understanding UI design principles, and practicing UI design techniques by creating hobby UI design projects.
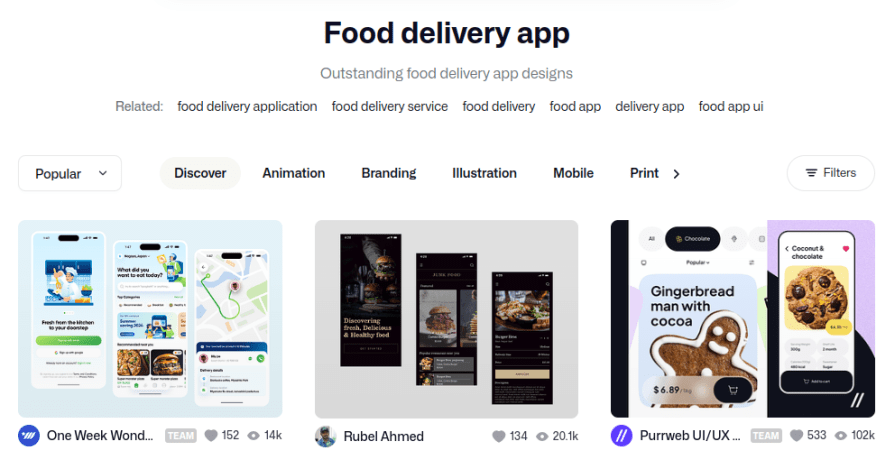
Pro-tip — while creating your own designs, compare them with production-grade, high-quality designs from Dribbble-like platforms:

Becoming a UI designer is undoubtedly easier than a UX designer since UI design doesn’t involve UX research.
UI designing is a practical process where we turn UX designing outcomes into visual entities using graphic designing and product design skills. It’s a hands-on role that lets you see your ideas come to life.
You can work towards your dream UI designer role by building a solid foundation with core UI design skills and principles. Then, you can improve your skills and learn new UI design concepts during your career.
Here is a simple roadmap that you can use to become an experienced UI designer who designs high-quality, user-first designs:
First, know the role and responsibilities — ensure you are ready to start the UI designing journey. In other words, imagine your future UI designer role before becoming one. I already discussed the UI designer’s role and responsibilities. Study these further by initiating interesting short discussions with people who have already become experienced UI designers.
Finally, you should understand how your future job role becomes crucial to the product development process in a tech company.
UI designers use UI design tools to create or improve designs. These tools extensively use most features and actions in standard graphic design tools.
Learn how to construct complex widgets using standard shapes, like rectangles, ovals, etc.
To practice graphic design skills, use a UI design tool or general-purpose graphic design software like Adobe Photoshop, Illustrator, or CorelDRAW.
When you are confident about your graphic design skills, learn UI design fundamentals, such as coloring, layouts, and typography.
At this stage, apply for a UI designing internship or choose a well-structured UI designing course from a reputed educational organization. You can also continue the UI designer roadmap as a self-taught UI designer.
Practice is the key to becoming an expert in any field. Start creating simple designs and prototypes for your own ideas and imaginations. At this stage, you can select a preferred UI design tool and master its features to improve your design productivity.
The modern software industry uses best practices like creating components, style guides, and documentation annotations to boost the overall UI design process, so learning these practices and concepts is a must for becoming a modern UI designer.
Try creating industry-level products using best practices and compare your designs with high-quality designs you find online.
Learn more about UI designer interviews from internet resources or by meeting an experienced UI designer friend from a reputed tech company.
Develop the soft skills required for the UI designer role. And then try applying for UI designer positions in software companies.
In the past, the world had few human resources for computer-related job roles due to the limited availability of learning resources and limited access to computer devices.
But nowadays, many people have begun working in computer-related job roles.
Basically, you’ll face a lot of competition and hard interviews in the industry.
Let me tell you some secrets to winning this competition and getting that UI designer offer you’ve been eyeing:
Every software product design team typically uses a UI design tool to create interactive, high-fidelity design prototypes for developers.
So here are some popular UI design tools that you’ll need to use to create interface designs:

Figma probably leads the current software interface design market.
Figma is a fully featured, collaborative platform for interface design, prototyping, and wireframing. It became the industry’s default UI design tool with a massive plugin ecosystem and inbuilt UI-designer-focused features.
The Figma web app works with any standard web browser. Figma also offers downloadable apps for GNU/Linux, Windows, macOS, Android, and iOS. And the best part is that Figma offers a forever free account and welcomes everyone to try it.

Adobe XD is an interface designing, prototyping, and wireframing tool from Adobe Systems. It offers inbuilt collaboration, real-time editing, and various productivity features with an extension marketplace.
XD is a standalone desktop app that supports cloud storage, so you can easily access your design from other devices.
XD offers native desktop apps for Windows and macOS, as well as Android and iOS apps to test prototypes. It doesn’t offer a forever-free plan, but it offers a 7-day free trial to experiment with its features.

Sketch is another popular interface design software exclusive to macOS. It’s a native standalone desktop app that offers real-time collaboration tools as a modern, cloud-oriented interface design tool.
Sketch offers inbuilt productive vector editing features and integrates an extension system for further productivity enhancements.
Sketch provides an iOS app for testing prototypes on iPhones and iPads and comes with a 30-day free trial to experiment with its features.
These three popular design tools dominate the UI designing world nowadays, but some companies prefer using Axure RP, Uizard, and Framer-like UI design tools.
Mastering UI fundamentals is the foundation any entry-level UI designer should establish before entering the modern software industry.
Of course, technologies and tools change rapidly, but theories won’t. So, mastering UI fundamentals is a great strategy for staying stable in the modern industry.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

AI is great at producing copy fast. UX writing isn’t about speed. It’s about meeting users where they are. Here’s how to use AI to support your UX writing workflow and where human judgment remains non-negotiable.

A well-designed multi factor authentication system enhances security without slowing users down. Let’s explore how to make authentication feel effortless.

Most design specs break down in development because they’re built for designers, not developers. This article shows how to write specs that reflect real-world logic, states, constraints, and platform behavior — not just pixels.

Scaling MFA in large organizations is more than a technical task. Teams must navigate user hesitation, older devices, legacy systems, and the ongoing operational burden of training, documentation, and compliance. Balancing security with usability and efficiency is key to a successful rollout.