There are numerous design specializations:

It’s easy to get confused about the nuance and differences among these roles.
Let’s uncover them, starting with one of the most common questions: what’s the actual difference between a UX and a UI designer?
First, let’s unpack why it even matters. Although all roles contribute to the same outcome (that is, a solution desirable by users and viable for the business), specialists will contribute to it differently. Understanding the differences helps us in these ways:
In short, clarity about who does what helps us work more efficiently, hire the right people, and avoid two-sided disappointments.
A UX designer is a person responsible for the holistic experience the user goes through. They combine user needs, human psychology, and business needs to develop the most optimal solutions.
A UX designer’s primary objectives include designing experiences with these traits:
Responsibilities of UX designers include (but are not limited to) user research, solution ideation, developing user scenarios, wireframing, and information architecture. Let’s go in depth on these responsibilities so we can get a clearer picture of how UX design differs from UI design.
Understanding our users and their needs, behaviors, habits, and expectations is an essential step of product development. UX designers ensure we have this clarity (either on their own or with the support of UX researchers) before we start creating solutions.
This research includes:
The outcome of this activity is usually a list of pain points and needs, a user persona, and a user journey map. This research informs our design decisions, so it’s important to establish a clear picture of our users.
UX designers are critical in ideating solutions for the problems identified in the research phase. In this phase, they often work with stakeholders to understand business needs and objectives. After all, the goal is to solve user problems in a way that also solves problems for the business.
Usually, many stakeholders participate in deciding on the final solution. The role of a UX designer in this process is to represent user needs and ensure the company doesn’t choose a solution that is healthy for the business but harmful to the user.
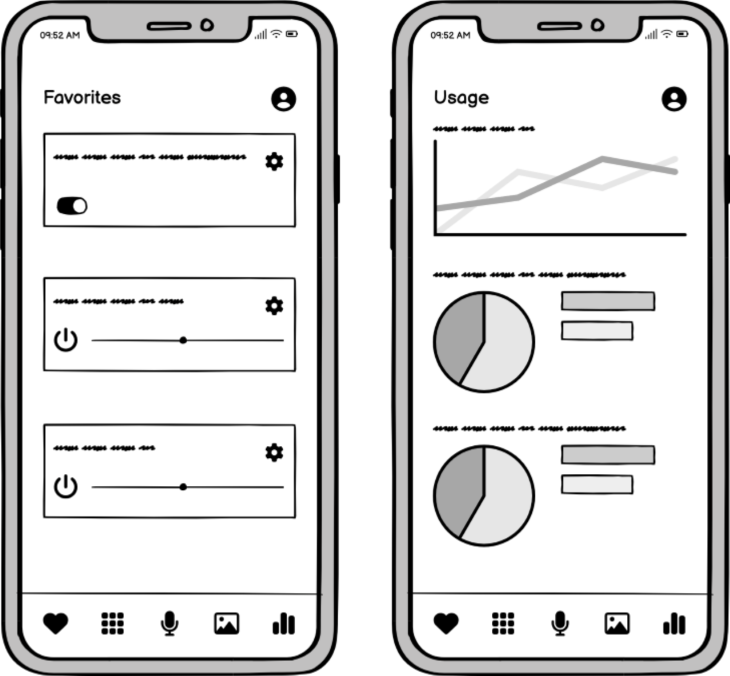
After the solution is defined, a UX designer prepares a wireframe; that is, a high-level picture of how the whole experience should look from the product perspective.
They ensure that the solutions solve user and business needs while also including factors such as:

UX designers also tend to design user scenarios — different paths users can take when using a product. What should the experience look like if the user uses the wrong password? What are the options if a user mistakenly adds an incorrect item to the basket or invites the wrong person to the shared file? These are user scenarios a UX designer thinks through.
By mapping out all possible journeys a user can take during the experience, the UX designer delivers valuable input for corresponding feature requirements.
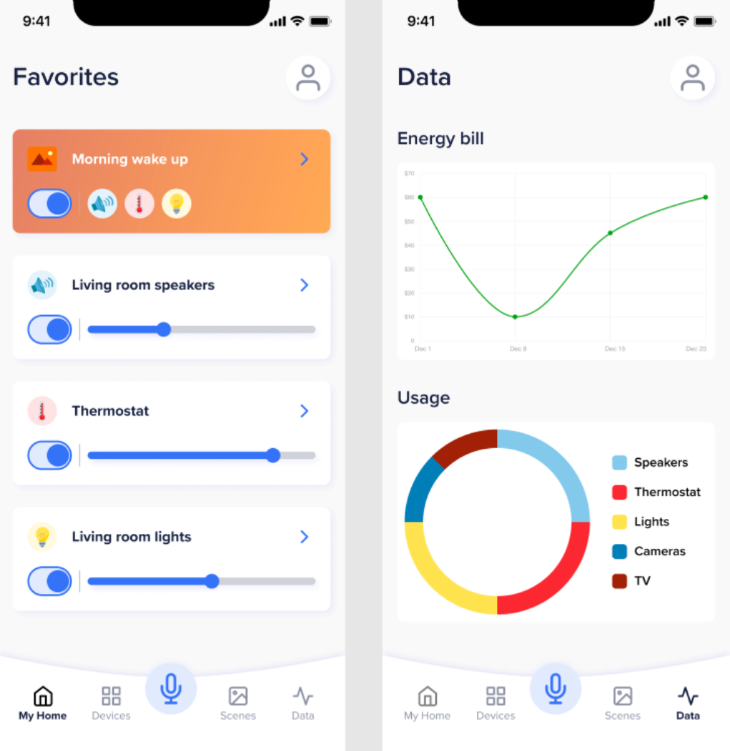
To some extent, a UI designer starts where the UX designer left off. They take the concept developed by a UX designer and refine it from the visual perspective. UI designers make these concepts:
UI designers usually focus on visual design, interaction design, branding, and adding joy to the user’s experience. Let’s go in depth on what these entail and how they support UX design and vice versa.
Whereas a UX designer focuses on preparing an intuitive wireframe and meets the user and business goals, UI designers add aesthetics, details, and colors to make it more loveable and pleasing to the eye.

However, they don’t focus only on the looks themselves. UI designers also consider other factors:
Interaction design defines how different product elements should react to user actions. It includes how the buttons should behave once the user clicks on them; how the transition from one view to another should look; and how sliders, switchers, and other interactive elements should react when users interact with them.
While some companies have dedicated interaction designers, it’s often part of the UI designer’s responsibilities. Without interaction design, although the product would still be usable, the whole experience would be tiresome and bland. Users would miss some of the feedback conventions they’re familiar with, such as spinners to indicate loading and microinteractions when they click a button.
Products that are joyful and fun to use have higher chances of winning users’ hearts and retaining them in the long run. UI designers always look for opportunities to add some joyful elements that, although they don’t contribute directly to solving user or business problems, improve the satisfaction of using the product.
It’s all about micro-details, such as:

Mailchimp’s 404 error page is a good example of this. Although it doesn’t add much value compared to the standard 404 error page, it creates a memorable and joyful moment.
Although both UX and UI designers are separate roles with different sets of responsibilities, these specializations don’t work in silos. They both contribute to the same outcome. They just approach it from a different point of view.
A healthy design process requires close collaboration between these roles. They should ideally interact with one another to polish user experience:

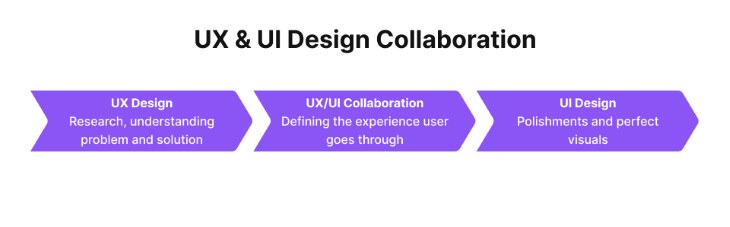
On a high level, we could split the design process into three steps:
It doesn’t mean that the UI designer can’t participate in the research phase or that the UX designer can’t help with instilling joy in the product. It’s more about who is the most competent to have ownership and the final say at a specific phase.
Lastly, some companies don’t differentiate between UX and UI roles. They hire a multidisciplinary role, often called UX/UI designer or a product designer, to tackle both parts of the design process. Both approaches, separating or combining the roles, have their pros and cons. Let’s explore them briefly.
| Pros | Cons |
| Professionals focused on a smaller, well-defined part of the job usually develop higher expertise | Having two separate roles is simply more expensive to maintain |
| Having different people with different points of view on the team gives you more insights to work with and kickstarts valuable conversations | It adds an extra overhead of communication and alignment needed between UX and UI designers |
| A separate UX designer role helps you accommodate more time for so-much-needed user research | Split creates a risk of UX and UI being detached if these professionals work in silos or collaborate ineffectively |
| Separate roles give you extra redundancy. If one person gets sick, the other specialist can usually fill in for the person to keep things moving |
| Pros | Cons |
| Having a UX/UI designer eliminates the cost of the extra roles and any additional overhead of having two separate roles | User research often tends to be neglected when one person is responsible for the whole process |
| It also ensures that the UX and UI layer of the product is cohesive and conducted with the same vision | Particular UX/UI designers usually tend to focus more on the favorite part of their process while neglecting the least favorite one |
| Building a genuinely expert-class expertise is difficult if one person focuses on multiple areas simultaneously |
Although UX and UI designers share many similarities — the main component of them is contributing to the same outcome — they bring different skills and perspectives to the table. UX designers focus on solving user problems in a usable fashion, while UI designers ensure these solutions are joyful and visually appealing.
Ultimately, you need to cover both of these areas. You can cover them by having a singular, interdisciplinary individual or having two separate roles for both areas. However, both options have tradeoffs, which you must carefully consider when deciding on your ideal team setup.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

I’ve reviewed “final” designs more times than I can count — and the copy almost always gives users a reason to hesitate.

The checkbox is one of the most common elements in UX design. Learn all about the feature, its states, and the types of selection.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.