Editor’s note: This post was last updated on 4 January 2024 to include even more use cases for ChatGPT.

Almost a year has passed since ChatGPT was first released, yet it’s still one of the hottest topics on the Internet and it doesn’t seem to be going anywhere. That’s not surprising. ChatGPT is unlocking new ways of working we couldn’t even imagine before. With just a few text prompts, you can leverage AI capabilities to save hours of manual work.
The same goes for UX designers. With the proper use of ChatGPT, you can easily double your productivity while maintaining your quality standards. Let’s explore how.
Many people preach that ChatGPT, and AI in general, will soon make many professions — including UX design — obsolete.
They are right.
Well…to some extent.
While I heavily doubt AI itself will be able to replace the complex art and science of UX design, I’m pretty convinced that UX designers using AI will make non-AI-savvy designers obsolete.
Effective use of tools such as ChatGPT allows UX designers to work faster, avoid the blank page syndrome, and ideate new ideas quickly. Given how competitive the UX field is, the ability to work with AI tools such as ChatGPT will soon become a must-have requirement.
You don’t want to be a laggard here.
There’s no worse feeling in the world for a UX designer than looking at the blank Figma file with the overarching thought, “Where do I even start?” Who’s never experienced this situation? Throw a rock.
Luckily, there are a few ChatGPT prompts that can give you some inspiration to get unstuck. The prompts I use most often help me by:
I’ll show you how ChatGPT can help with each one.
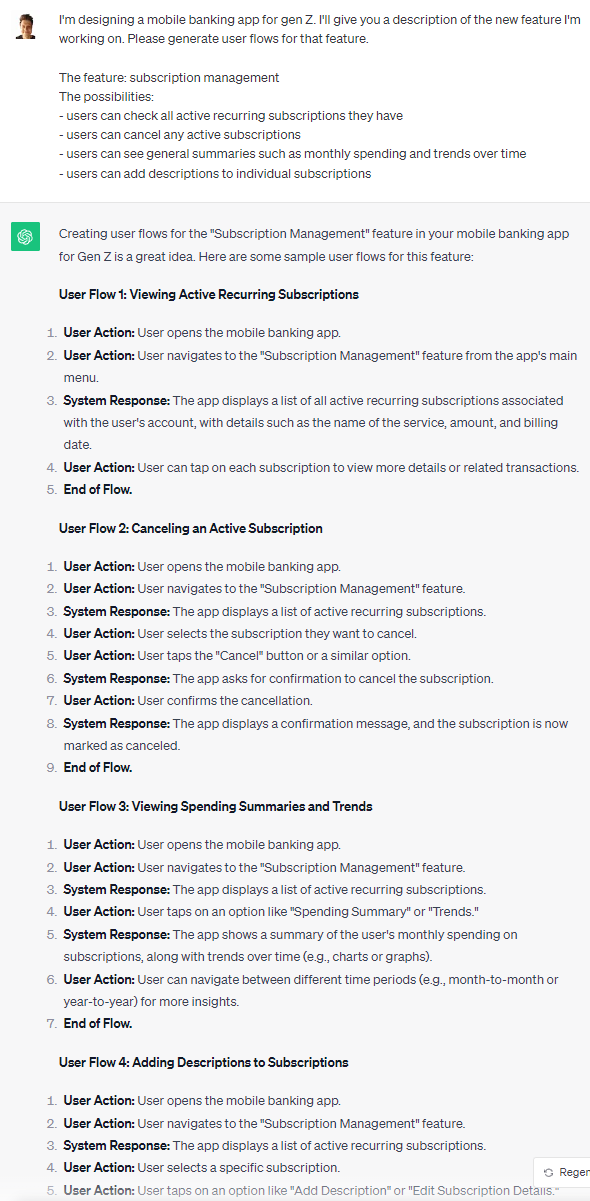
Whenever I work on a new feature, I like to start with getting the initial user flow from ChatGPT. Although these are simplistic and far from complete, they give a solid starting point for further work. Plus, they are better than a blank page.
Make sure to include details such as the type of product you are designing, whom you are designing for, and what use cases the feature will support. Here’s my sample prompt:
I’m designing a [type of product] for [user persona]. I’ll give you a description of a new feature I’m working on. Generate user flows for that feature.
The feature: [quick description of the feature]
The possibilities: [list of use cases]

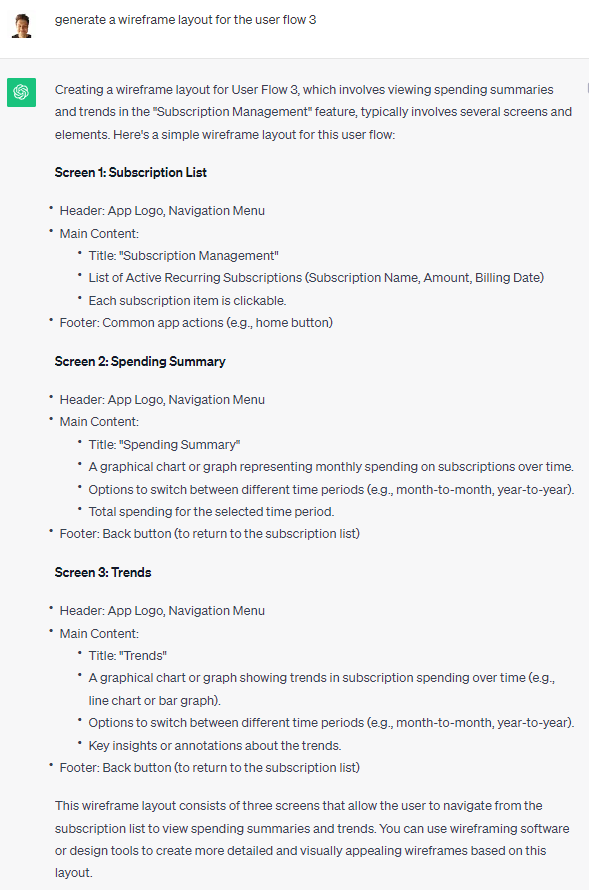
While ChatGPT itself doesn’t yet provide visual outputs, it’s still a viable tool for high-level wireframing.
You can provide a page description, or user flows yourself, but the best way to utilize ChatGPT is to leverage its conversational nature and build on top of previous prompts, such as the one above about generating user flows:
Generate a wireframe layout for the following user flow [example of the user flow]

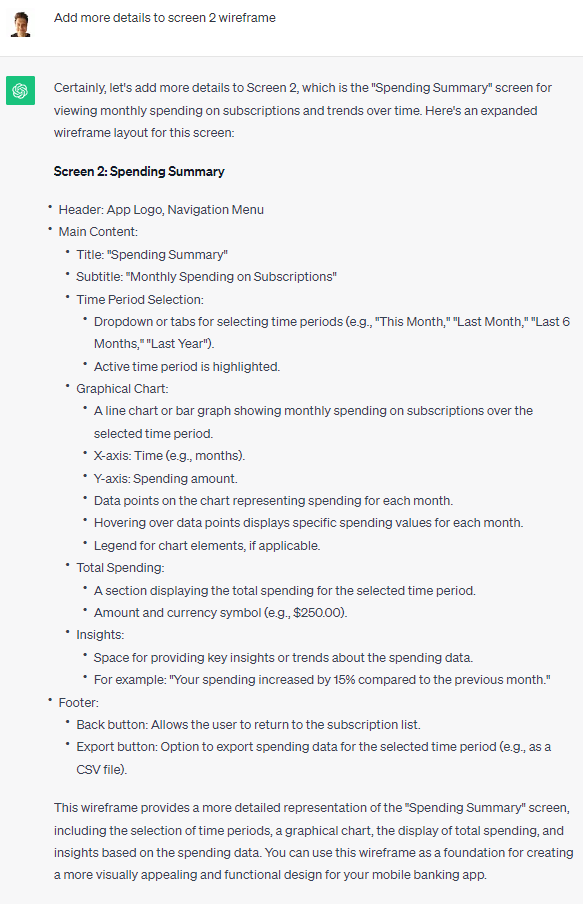
If you find ChatGPT’s outputs lacking, you can ask it to expand or add more details to the parts that interest you the most. For instance, I thought that the second screen of the wireframe could use more details; it was as simple as asking ChatGPT to add more:

Now, you can choose the most relevant parts of the proposed layout and get straight into designing. Or if you’d like, you can pop this text into another AI tool to generate a wireframe and save yourself even more time.
There’s hardly a deeper rabbit hole in UX design than setting up the color palette, typography, grid, font sizes, and other design system fundamentals.
If you are one of those designers who gets decisions paralysis and tends to spend too much time on this step, consider delegating this task to ChatGPT and just move forward. You can always revisit those choices later if you are not fully satisfied.
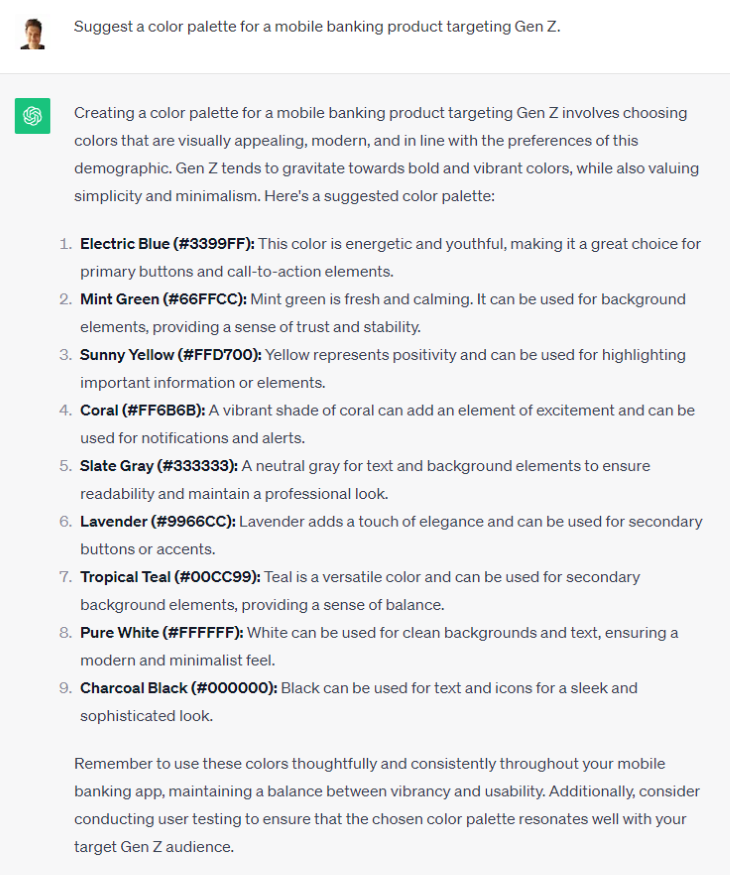
For example, say I need a color palette before I can think further about my design. Here’s the prompt I’d give ChatGPT:
Suggest a color palette for [type of product] targeting [user persona].

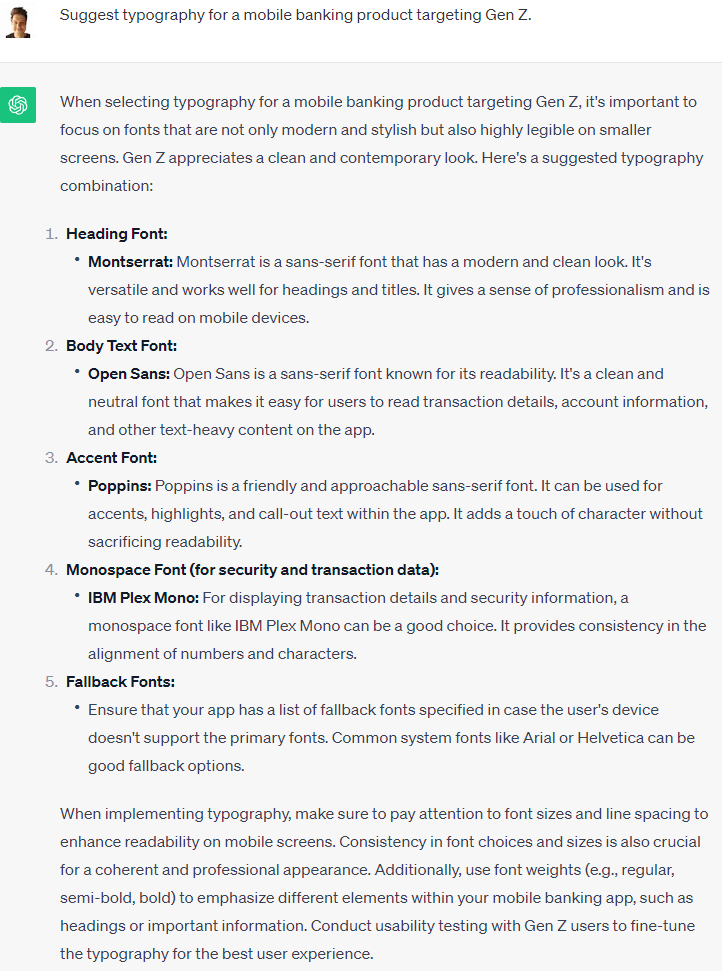
Or here’s another:
Suggest typography for [type of product] targeting [user persona].

While I wouldn’t delegate the visual direction to ChatGPT altogether, it’s a great way to get unstuck. If you still have some spare time after the designs are done, nothing prevents you from further experimenting with different font pairs and color schemes.
UX design is not only about making pretty UI and choosing the right colors but also about building products that users actually love. Whether you are tasked with a more strategic challenge or want to proactively step up, ChatGPT can be a great tool for ideating the next areas of focus.
Describe briefly
and odds are GPT will give you a healthy dose of inspiration.
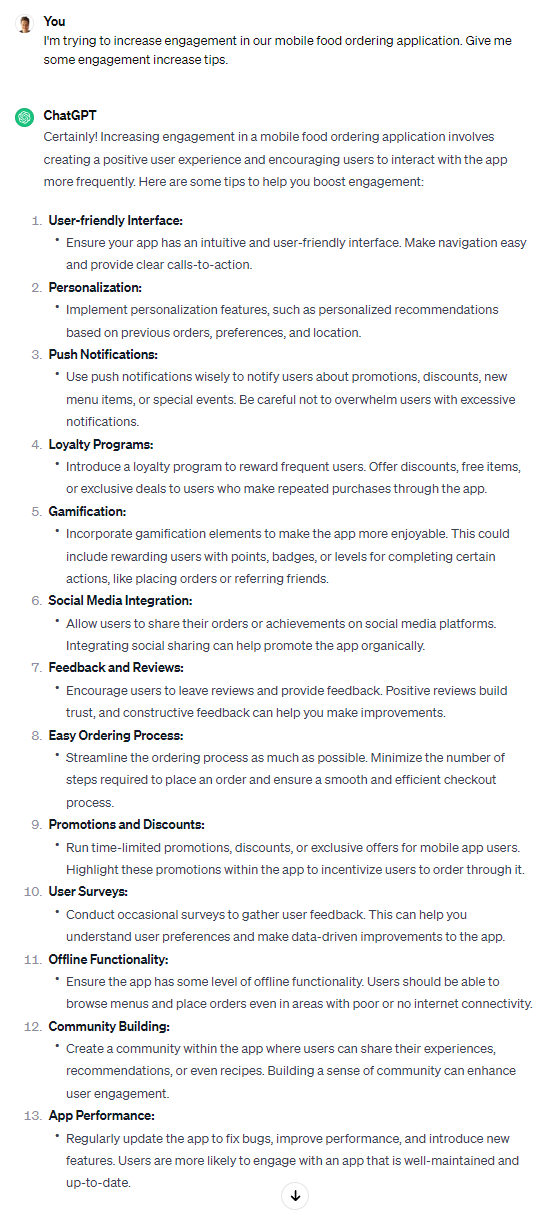
I’m trying to [goal] in [application and platform description]. Give me some [goal] tips.

Although I wouldn’t expect innovation from an NLM, you don’t always need to innovate to build a loveable product.
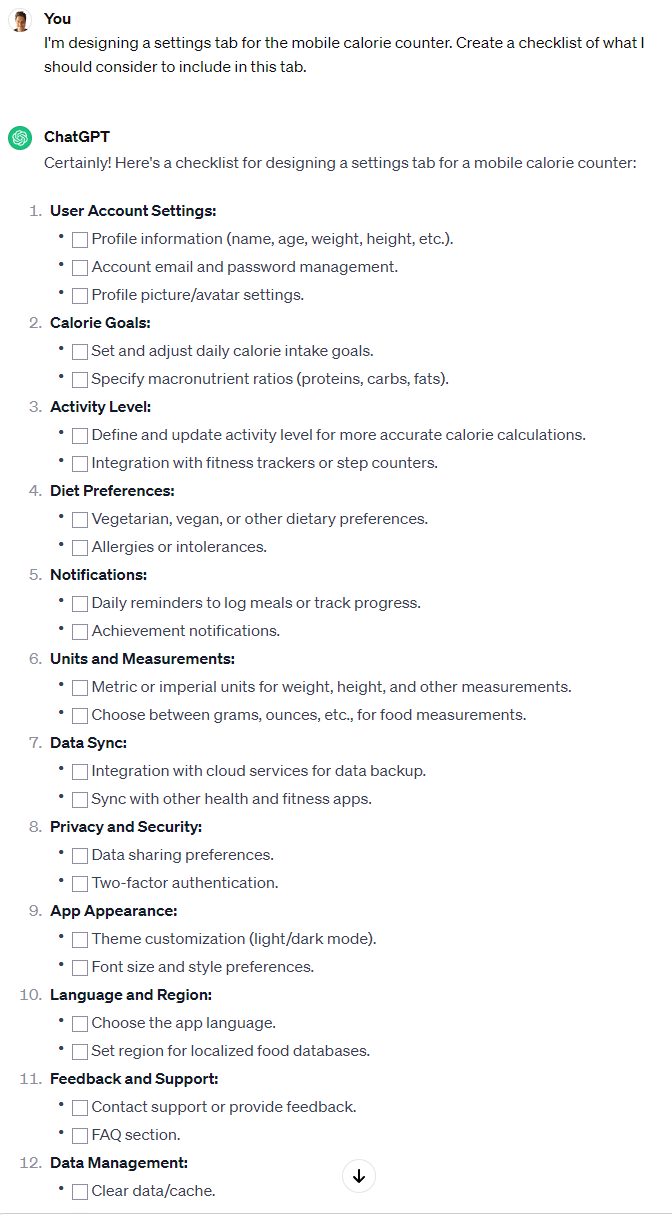
If you are designing a particular element of the product for the first time, it’s easy to miss some crucial details. In those cases, checklists are a blessing. Give ChatGPT some context, including what you are designing and what product you are designing for, and ask it for a list of things you should consider including:
I’m designing a [element] for [type of product]. Create a checklist of what I should consider including.

It serves both as a great double-checking tool and an inspiration source.
Stuck preparing your next workshop? Or maybe you are just looking for a fresher approach to some exercises?
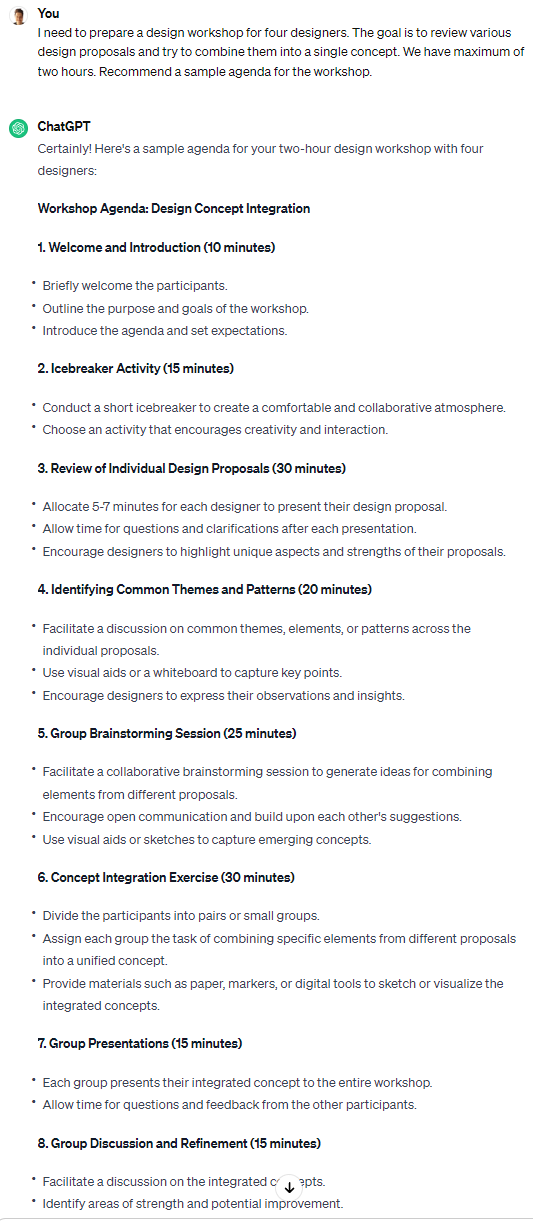
Consider asking ChatGPT to prepare a few examples of agenda for you. Explain these briefly:
Enjoy a ready-to-go agenda:
I need to prepare [type of workshop] for [audience]. The goal is to [workshop goal]. The timebox is [time limit]. Recommend a sample agenda for the workshop.

Keep in mind, however, that ChatGPT still has issues with understanding the sense of time. You can notice in the sample prompt that the agenda is actually longer than the expected two-hour timebox. Still, I like this prompt because the meat (the flow of the meeting) is there, and I can adjust the exact timing of particular sections myself.
Lorem Ipsum placeholders should be banned. They often lead to:
While designers are rarely the ones responsible for the final content (although that’s sometimes the case), using realistic placeholders will maximize the chances that your design choices will match well once the final content is ready.
Headlines evoke emotions in users and set a tone for the whole communication. Ideally, you should push your clients and stakeholders to provide you with this piece of content (or at least the first draft) upfront.
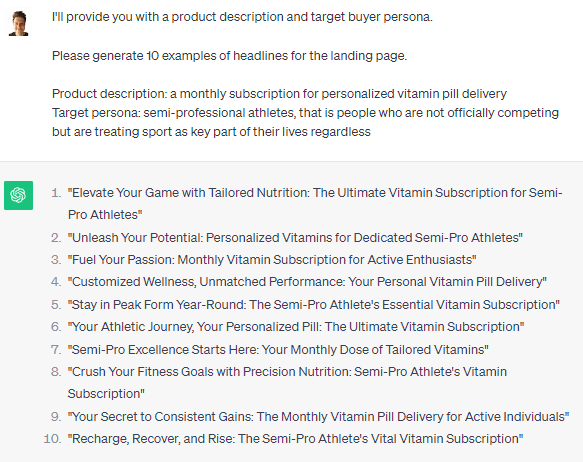
Otherwise, an AI-generated placeholder is still better than a Lorem ipsum placeholder. I recommend asking for a few headline recommendations to get a bigger picture of which direction the final communication might take. Here’s how you can ask GPT:
I’ll provide you with a product description and target buyer persona. Please generate 10 examples of headlines for the landing page.
Product description: [1–2 sentences describing the value proposition]
Target persona: [quick persona description]

Choose the one that feels right, and make sure your design and page layout work well with it. It’ll greatly increase the chances your design will work with the final copy.
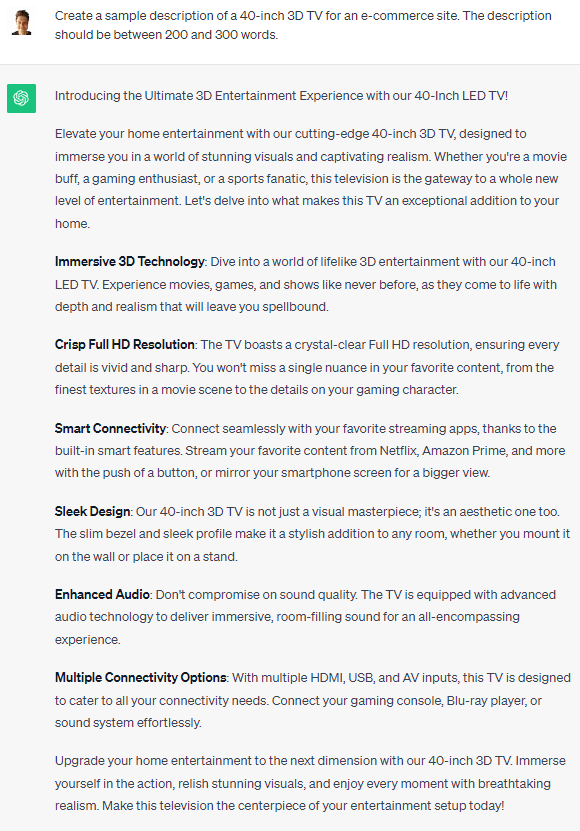
Some layouts are content-heavy. Think of an ecommerce product page, for example.
On ecommerce sites, product descriptions, buyer reviews, and other dynamic content types make ~50–80 percent of the page. Lorem ipsum placeholders would make it very difficult to evaluate the layout structure and design choices.
Instead, invest a few minutes to generate realistic placeholder content with ChatGPT to get a better sense of how your design would perform:
Create a sample [type of content] [specific example] for [type of product]. The [type of content] should be [desired length].

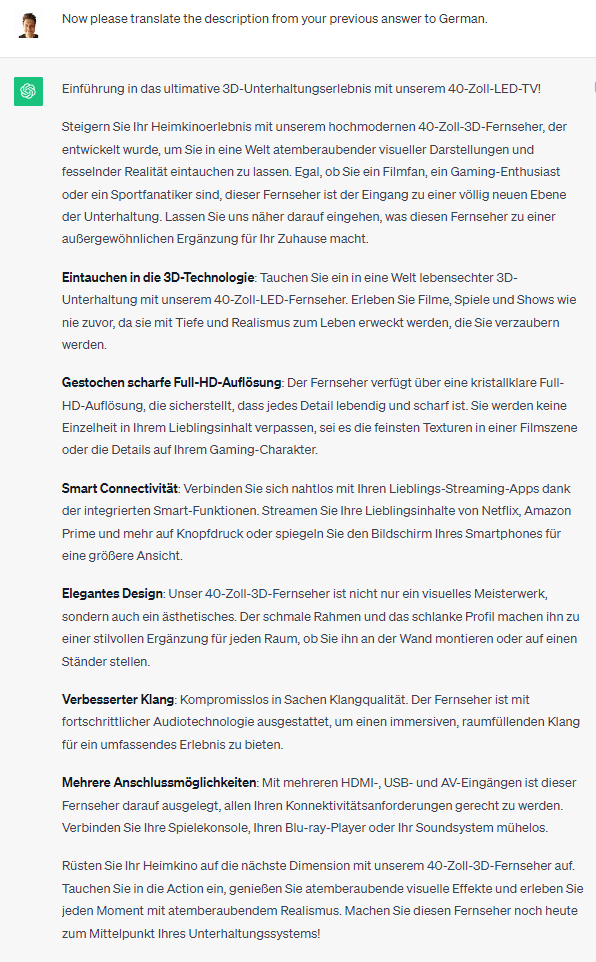
If you are designing for multiple languages, I always recommend checking if your design works for the longest language you support.
For example, German words are significantly longer than their English counterparts, so buttons that work fine with English copy might look completely broken after translations. Feed your copy (whether final or placeholder) to ChatGPT and then back to your design files to see if it still looks fine or requires revision:
Sample prompt: Please translate the text I’ll provide below to [desired language].

My personal rule of thumb: if your copy works with German, it should work with most languages.
While I strongly discourage relying on ChatGPT to write copy for you, and in most cases, you should use it purely for ideation purposes, there are some use cases that you can delegate fully.
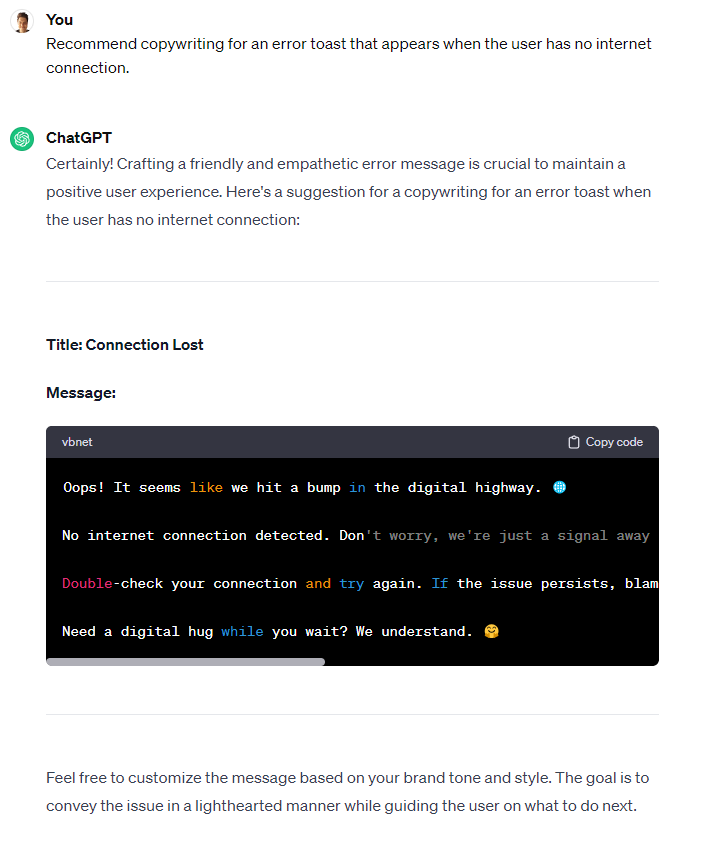
Let’s take error messages as an example. Although some might indeed be critical, most classical errors don’t need innovative copywriting, so why not just ask ChatGPT?
Recommend copywriting for [placement] that appears when [context].

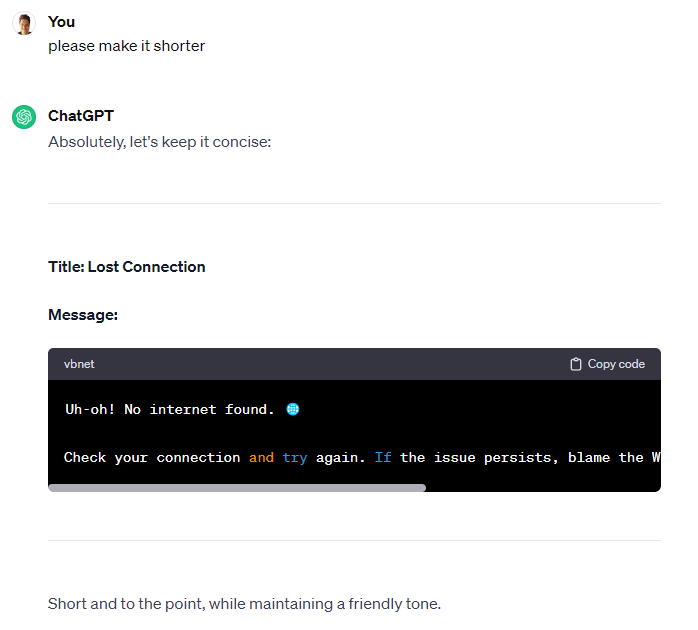
You can then iterate on the go, depending on your needs:

ChatGPT is a faster alternative to simply googling examples for the most common microcopies.
I have a somewhat love-and-hate relationship with market research. On the one hand, it’s a great way to get inspiration, establish benchmarks, and stay on top of the industry. On the other hand, it’s often a time-consuming, repetitive, and somewhat boring activity, usually consisting of repeatedly reviewing Google’s search results.
Although ChatGPT won’t fully replace market research, it can give you a great starting point and help you narrow down further research.
N.B., although ChatGPT states that its database was last updated in September 2021, it’s also proven it knows more recent facts. Regardless, treat ChatGPT outputs as a starting point rather than a definite source of truth, or use a plugin that helps ChatGPT browse the modern web.
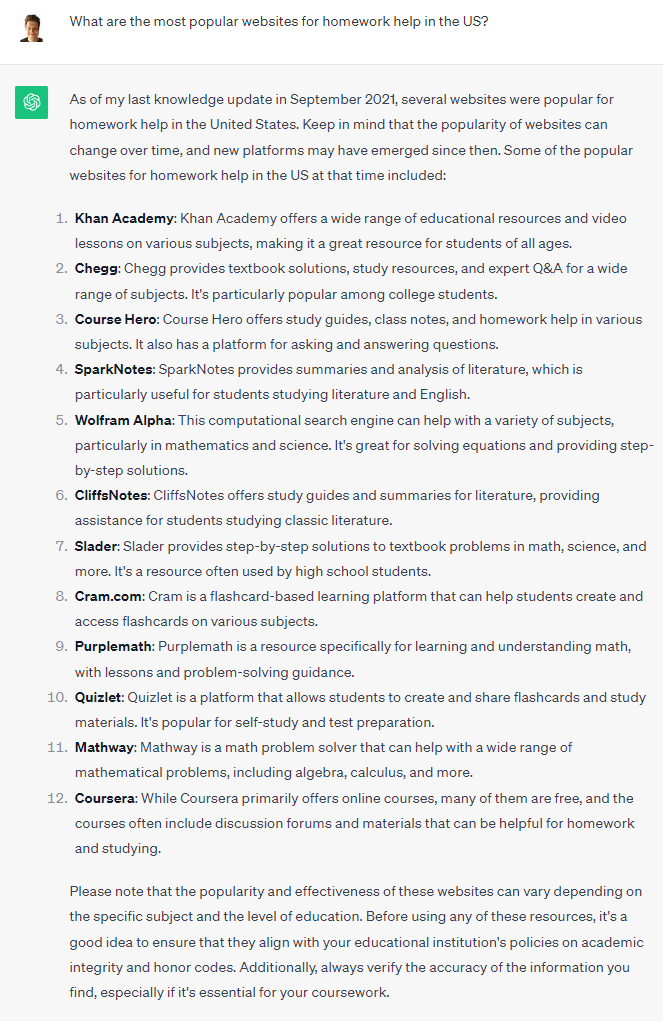
ChatGPT can help you identify the main players in a specific market segment. Simply ask about the most popular products in a particular segment. You can later dig deeper into specific competitors with subsequent prompts on your own research:
What are the most popular [type of product] in [market segment]?

If you are working on an established product, you can ask ChatGPT directly whom it considers to be [your product name] competitors.
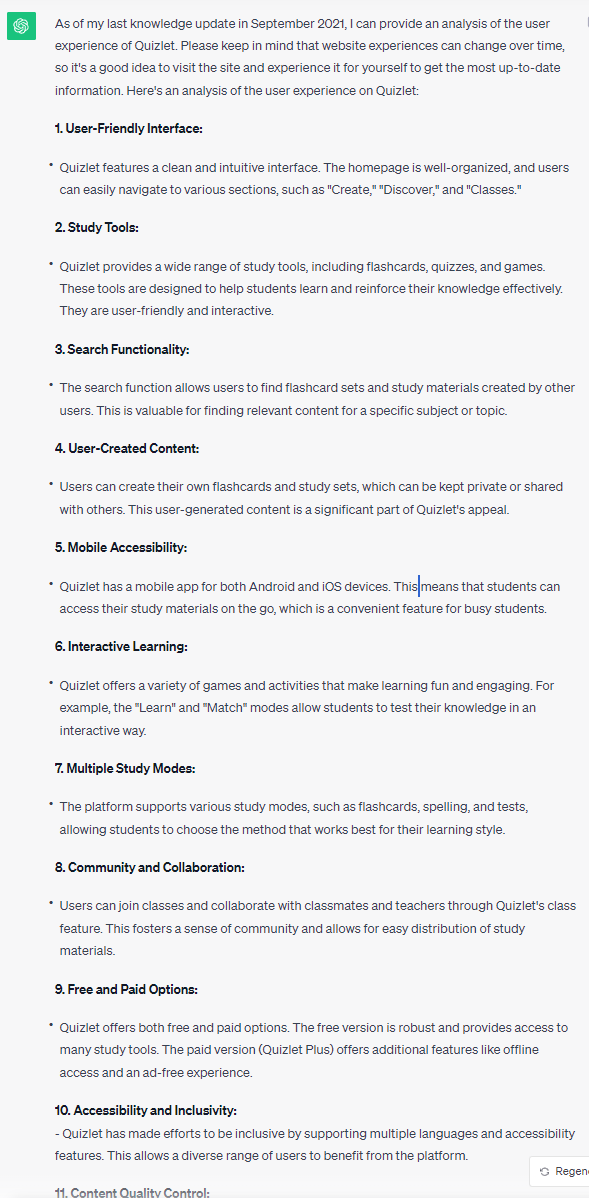
Once you’ve identified your key competitors, you can follow up with more specific questions. It’ll help you get up to speed quickly and decide where to focus your further research:
Analyze the user experience of [web link]/[app store link]

Some supplementary prompts I like to use include:
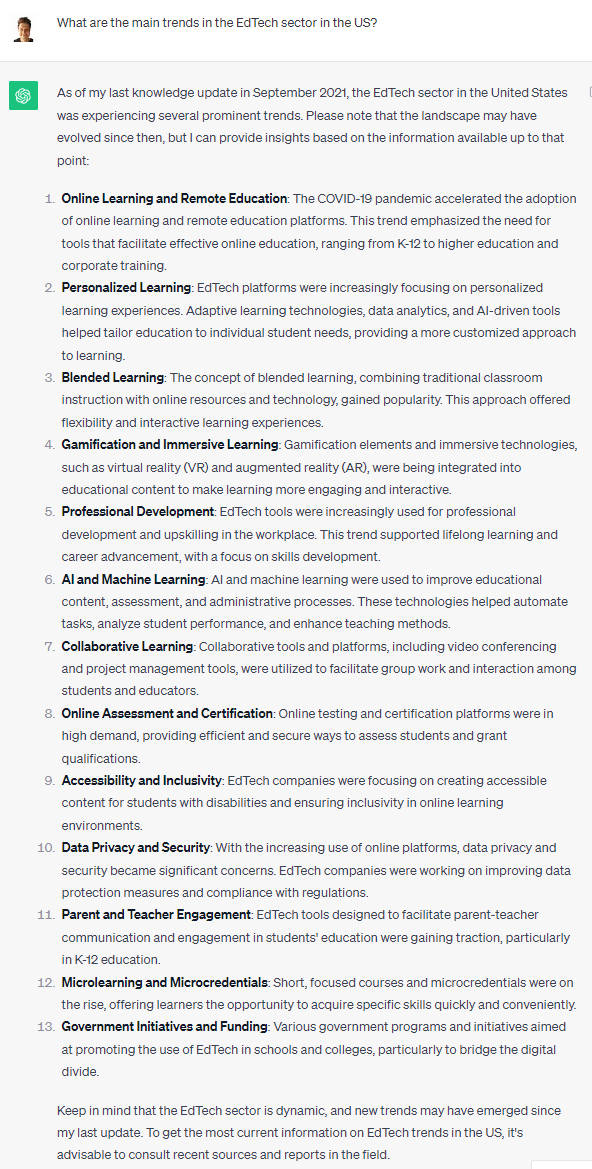
Identifying relevant trends can help you shape your design direction and ideate interesting solutions to build your competitive analysis:
What are the main trends in the [industry] in [market]?

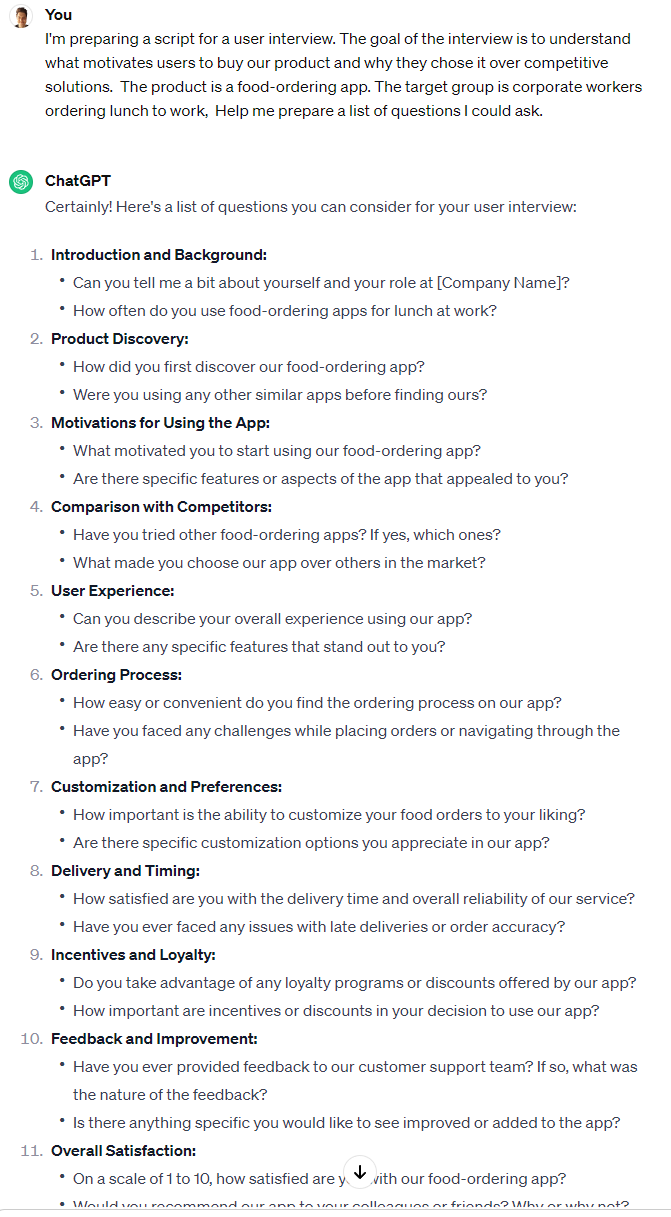
The quality of your user interview insights depends on the quality of the questions you ask. You can use ChatGPT to help you ideate and choose potential questions to ask during the interview to make the whole scripting process significantly smoother.
I’m preparing a script for a user interview. The goal of the interview is to [objective]. The product is [product category]. The target group is [target segment]. Help me prepare a list of questions I could ask.

Just remember to give enough context:
Whether you are just starting to learn UX design or are already an experienced designer trying to learn a new tool or niche, ChatGPT can be your best teacher.
You will have to learn a brand new design tool a few times in your career. Let’s face it: not only does not every company use Figma, but new design tools will also appear on the market over time.
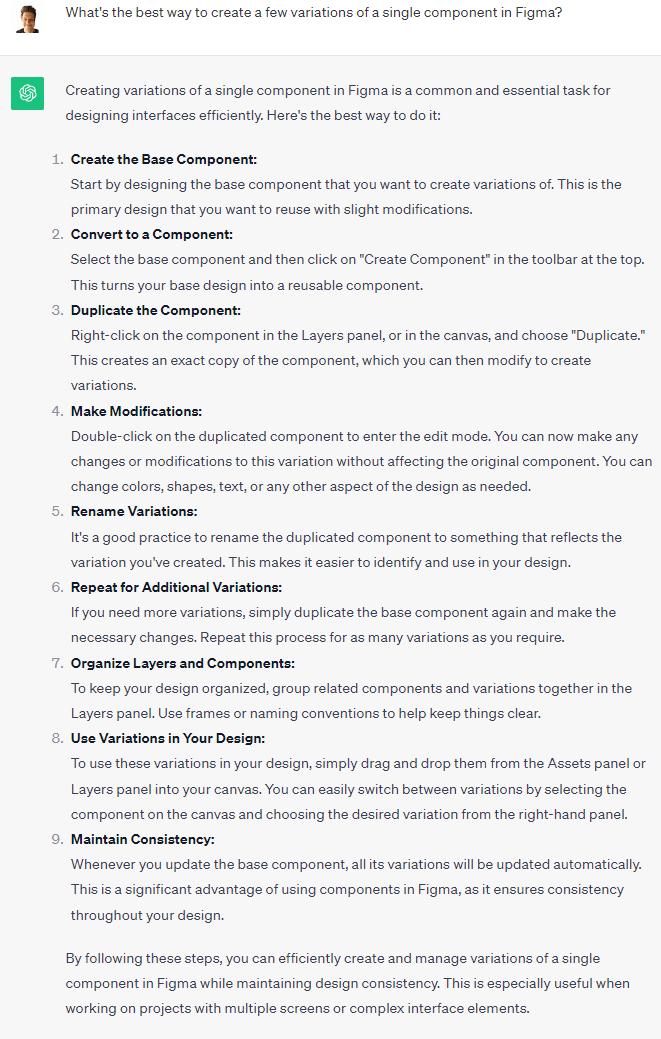
Instead of watching (usually too long) video tutorials whenever you are stuck, you can ask ChatGPT a simple question exactly the same way you would ask an experienced colleague:
What’s the best way to [task you want to accomplish] in [design tool]?

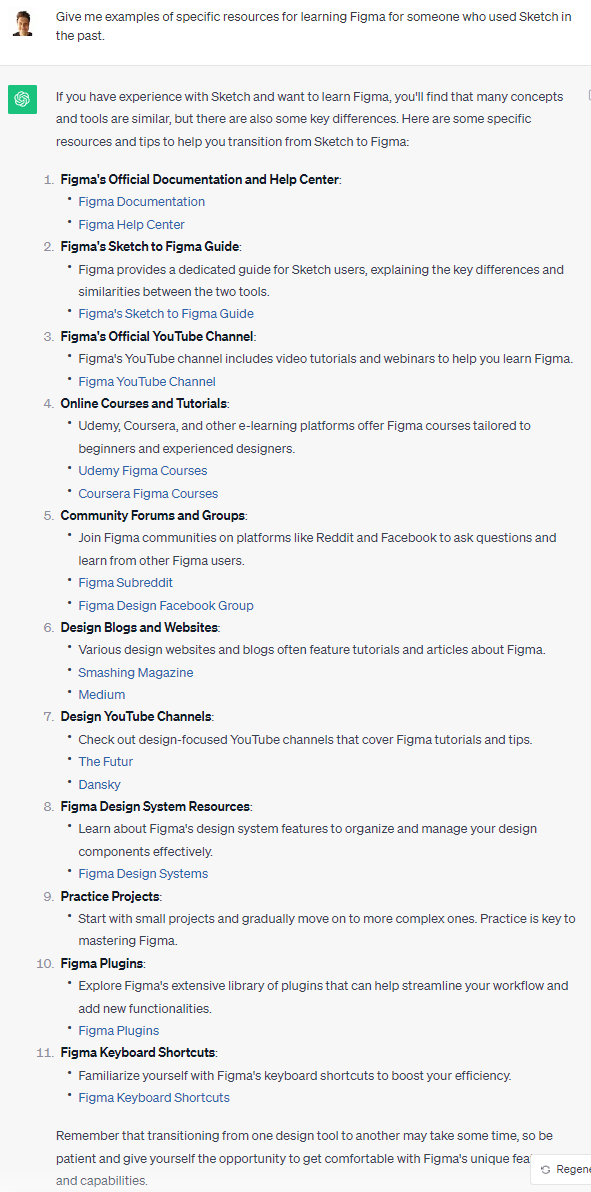
If you want to get down the rabbit hole of learning a new tool, you can also leverage ChatGPT to get the list of valuable learning resources:
Give me examples of specific resources for learning [tool] for someone who used [similar tool] in the past.

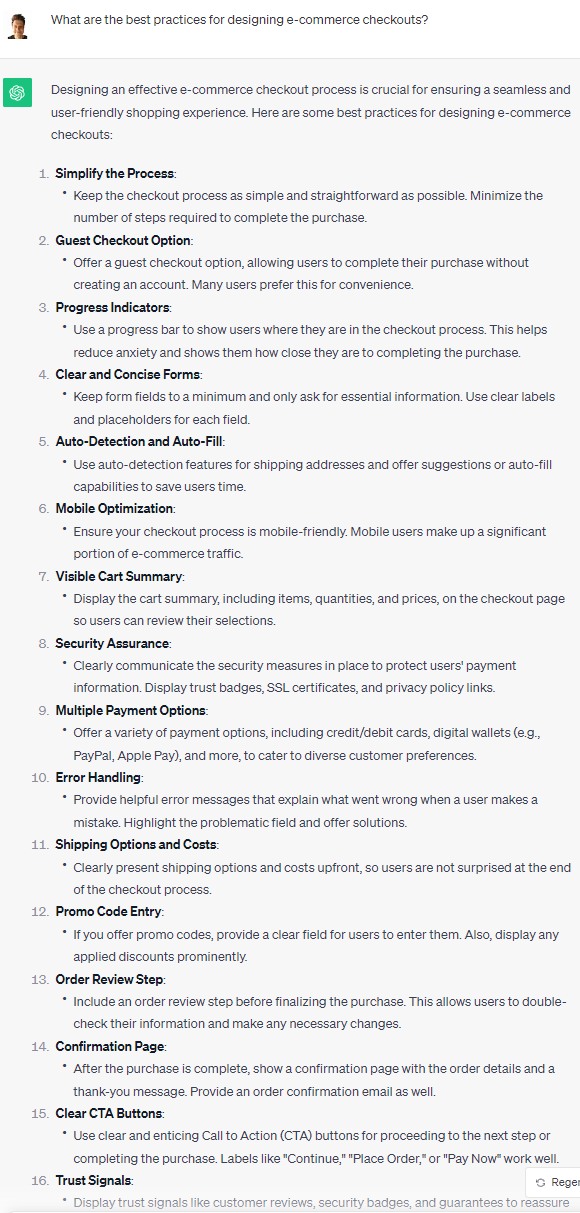
If you are designing something for the first time, you should start by accustoming yourself to established best practices. It’s valuable both as the inspiration at the beginning of the design process and as a sanity check after you’ve designed the screen:
What are the best practices for designing [component]?

Even if you are already quite senior in your UX design journey, reviewing the best practices every now and then might be a helpful refresher.
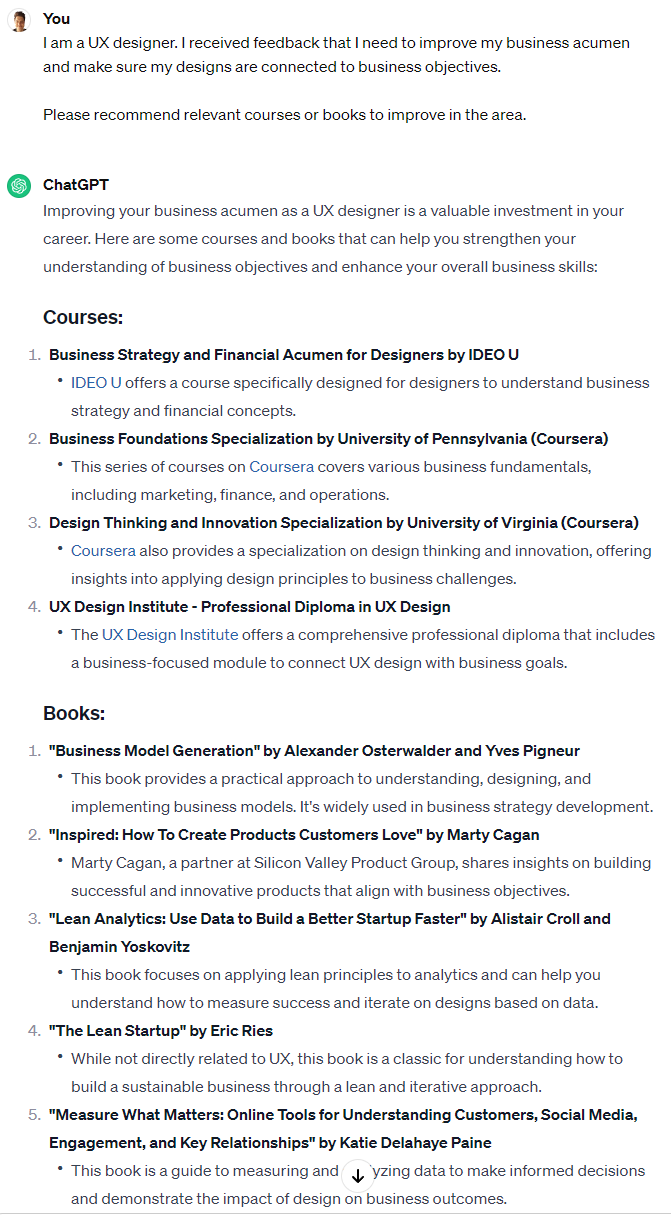
In an ideal world, every time you receive feedback from your peers or managers, you’d also get some tips on the next steps. In reality, though, it’s rarely the case. More often than not, we get a generic comment about what we could improve, and we are left to deal with it ourselves.
If you’ve just received feedback and you are not sure what to do with it, try consulting with ChatGPT!
I’m a [role]. I received a feedback that [feedback]. Please recommend relevant [next steps/courses/books/conferences/etc.] to improve in the area.

Although ChatGPT isn’t always up-to-date, it still does a decent job recommending relevant resources.
Let me cover some additional ChatGPT use cases for UX designers that didn’t fit into the previous main categories.
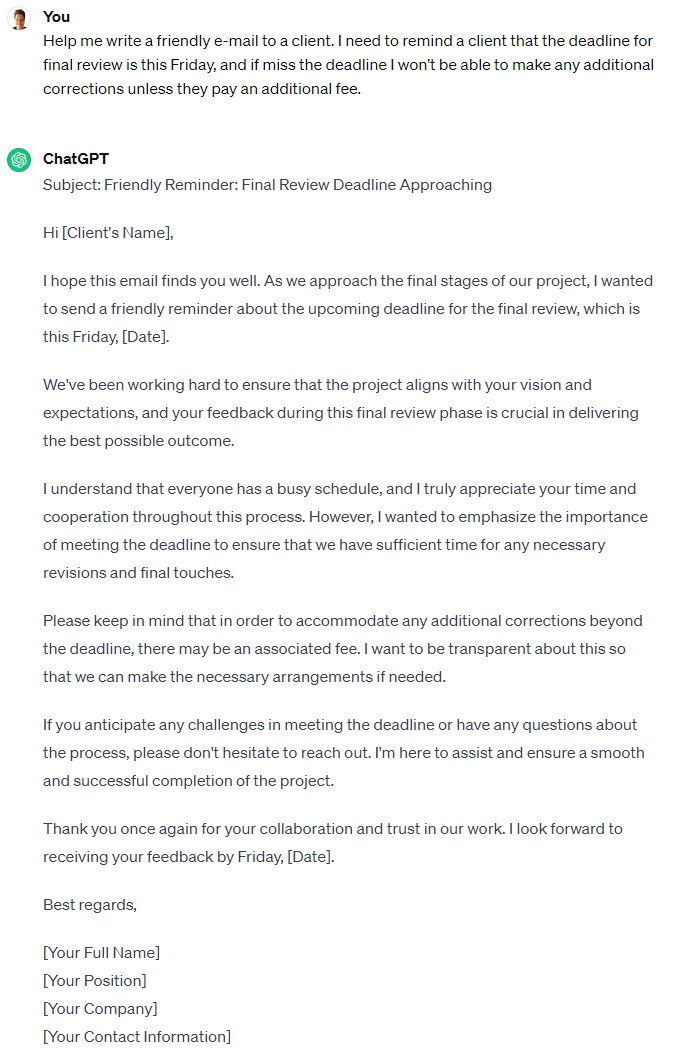
Client communication can sometimes be exhausting, especially if you need to be politically correct while boiling inside. What I love about ChatGPT is how it can work as a filter between the client and me. I can just feed cold facts into the model, and it returns a polite message that, in most cases, is ready for delivery:
Help me write a [tone] [type of message] to a client. I need to [brief description of the message]

The model tends to return excessively long and robust messages. If you need the message to be more precise and to the point, follow up by asking it to summarize the message.
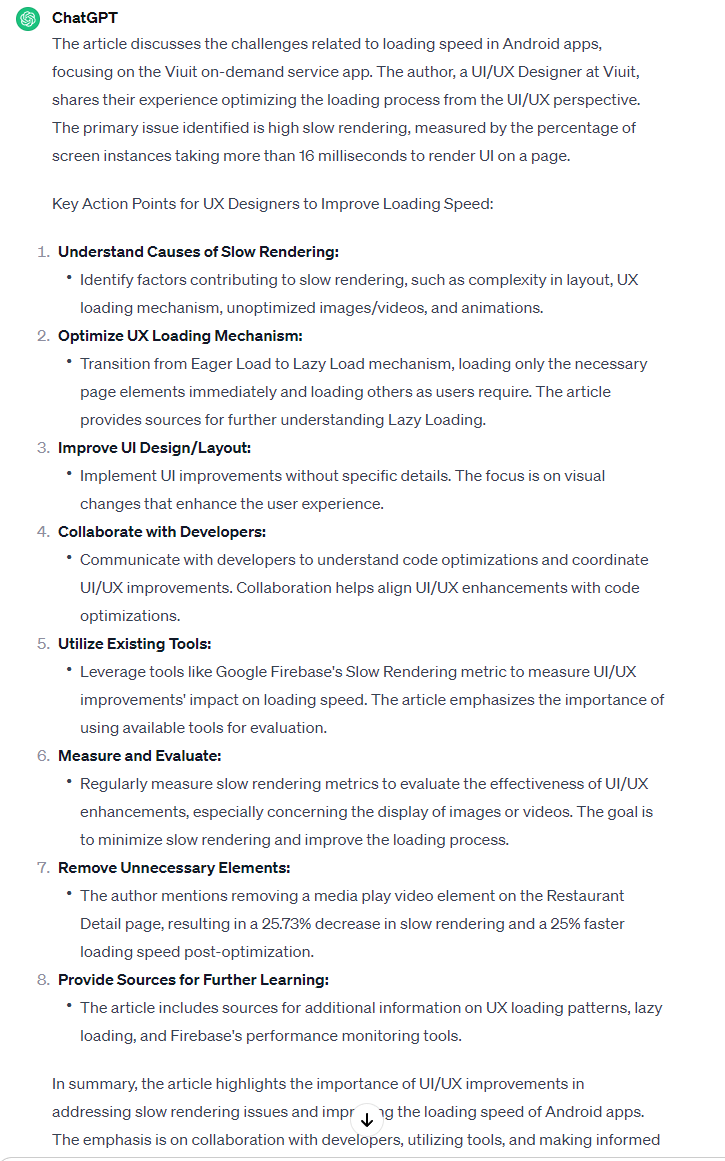
Speaking of summarizing, no article on ChatGPT can get by without mentioning this powerful capability. As some examples, you can use ChatGPT to summarize:
Summarize the [type of content] below, focusing on [area of focus].
Example: summarize the article below focusing on actions a UX designer can take to improve loading speeds.

Since you have to paste the whole content into the chat and it does have a character limit, if you need to summarize a longer piece of content, you’ll need to split it into a few smaller prompts. Luckily, in most cases, it doesn’t really affect the quality of the response.
ChatGPT is a powerful UX design tool that can be used for ideation, generating placeholder content, doing market research, learning new things, and much more.
Given current job market conditions and ever-increasing needs for speed and efficiency, proficiency in using ChatGPT might tip the scale of whether you will be the one getting the promotion or that new job offer.
The best part is it’s a pretty straightforward tool. As you saw in the examples, interacting with the ChatGPT doesn’t differ much from talking to a coworker. You don’t need a perfect design prompt; just get started and add follow-up questions if needed.
However, keep in mind that ChatGPT is not a one-tool-fits-it-all solution. There are other, more specialized AI tools on the market, such as:
I’m not saying you should know them all. Rather, whenever you face a new challenge at work, remember there’s probably a dedicated AI solution that can help you reach the solution twice as fast.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.

We’re told to reduce friction, but sometimes friction builds value. This blog explores how scarcity, when designed well, sharpens focus and strengthens user trust.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.

While Apple’s Liquid Glass can’t yet be perfectly recreated with CSS or Figma, we can still think about how to adopt the effect thoughtfully in our designs.