
I’m sure you realize that working with bitmap images, such as PNG and JPG files, can be challenging, especially if you need to make some modifications.
Traditionally, one had to use software like Photoshop to edit these images. But then the idea of using a more efficient approach came up — vectorize the image before making any modifications.
And until a few years ago, one had to invest a significant amount of time manually recreating images in a vector format. But of late, advancements in technology have greatly simplified this task.
Today, numerous tools and plugins offer one-click vectorization, streamlining the process and saving designers valuable time. These innovations have enabled more efficient workflows, allowing designers to focus on creativity rather than technical details.
In this article, I guide you through the process of working with images, converting them to vector formats like PDF, EPS, or SVG, and editing them effortlessly. You’ll learn how to vectorize an image using Figma, along with some handy plugins and other tools.
Vectorizing an image is about converting a pixel-based image into a vector layer. In most cases, vectorizing is about images like illustrations and digital graphics rather than photos.
Vectorizing allows scaling the image without losing its quality.
Say you have a PNG logo that you want to scale up to a bigger size. If you were to scale up the PNG object as it is, your image would look pixelated. But if you vectorize it first, you’ll have no issues with the pixels.
Especially in the case of illustrations, vectorizing the image before editing provides designers with better control over the shapes inside the image, empowering them to create more precise and detailed designs.
The process of vectorizing an image is simple and does not take much time. However, there are some challenges you might face:
When working on an image with many intricate details, you may notice that some details, such as thin lines, can be eliminated during the vectorization process.
You may face a slower app performance when working on vector graphics with many details.
This is because the computer needs to perform many calculations and use more processing power for every change you make in the image.
Because of this, you’ll likely end up spending significantly more time vectorizing.
If you need to vectorize an image with a large color palette, such as one with gradients, the vectorization process may reduce the number of colors in the image.
And because of this, you lose essential details and compromise the visual appeal of your image.
When converting a complex shape into a vector, the computer may struggle to convert the shape as is. So, you might end up with shapes that don’t match those in the original image.
Illustrator has been on the market for many years for, well, illustrations. And Figma, as you know, is a newer tool for UX and UI design.
The main difference between the two is that Illustrator focuses more on digital graphics, and Figma is more about mobile apps and web designs. So, when you’re choosing the right tool to use when working with vector objects, you need to think of two main things:
Unlike Illustrator, Figma does not have a tool to vectorize images, but the Figma community has developed many plugins that make this process easy.
Most plugins use the same workflow to make this process, which includes selecting the image you want to vectorize and then clicking the vectorize button. The tool, then, does all the good work for you.
Now, I will show you how to do the process for a simple image and what to do when you work with a complex image you want to vectorize.
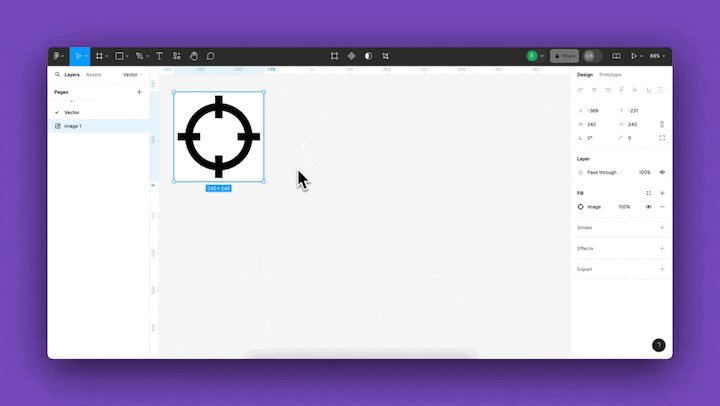
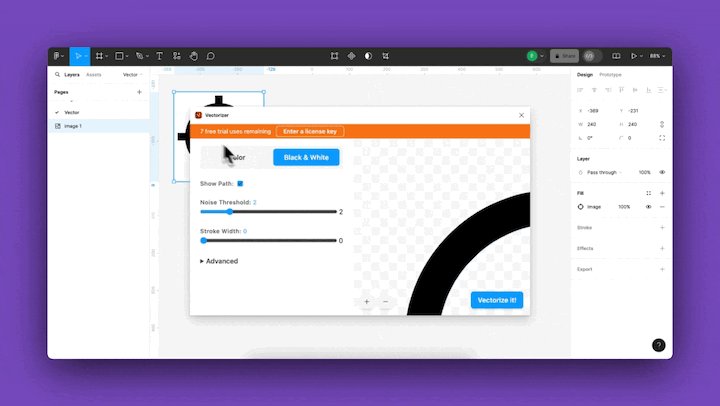
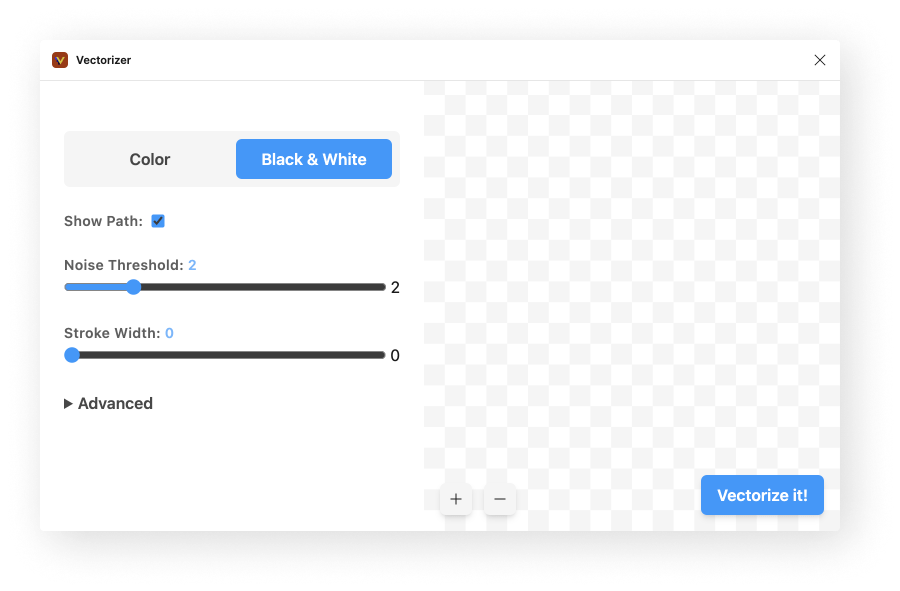
I use the Vectorizer plugin to vectorize the icon. But you may choose one of the many other plugins I list later in this article.
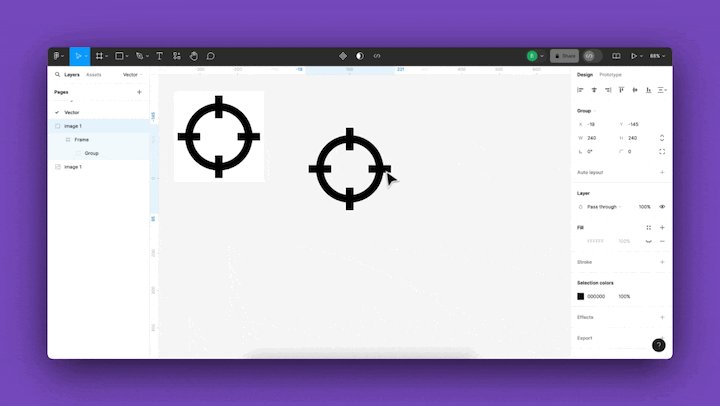
With Vectorizer, I first choose the image, open the plugin, click the Vectorize it! button, and then simply wait until the plugin vectorizes the icon.
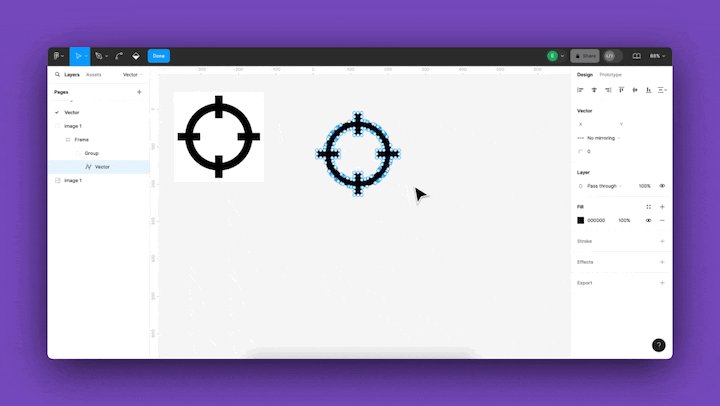
After vectorizing the image, review the result vector in detail. If any shapes don’t look good, you can quickly fix them:

If you need to convert an image with many details to a vector, I recommend first cleaning the image of unnecessary information and then vectorizing it.
For example, as you can see in the video below, I have an image with people and objects, but I want to vectorize only the women in the center. Here’s what I did:
Getting an image ready for vectorizing
✅ Subscribe and get more knowledge about product design: https://www.youtube.com/channel/UCYz-yPyNmY-024J1f8ILypQ?sub_confirmation=1 📚 Read my articles on Medium: https://edwche.medium.com 📧 Want to talk? Feel free to send me an email: [email protected] About me: My name is Edward Chechique, and I am a product designer (or, in other words, UX/UI designer).
I am sharing my notes for you to take down on vectorizing complex images:
Figma houses many plugins for vectorizing images. They all mainly offer vectorizing images, but some also offer advanced options. In this section, I review my favorites:
Vectorizer is amongst my preferences because it offers a couple of advanced features:

Trace Images has no advanced features but is free to use.
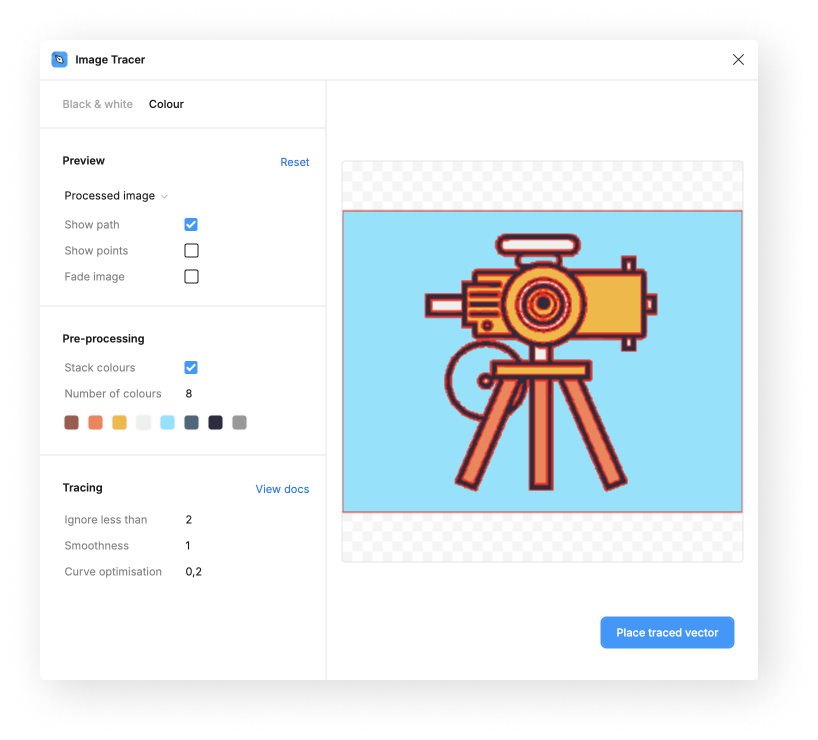
Image Tracer too offers several advanced features:

Tracer allows you to choose ‘simple’ tracing for a single layer or a ‘detailed’ one for two layers, which is perfect for coloring. And it is free of cost.
PicWise.ai offers a simple single option to vectorize your images. In addition to that, the plugin is free of cost and includes an image Generator, a tool to remove image backgrounds, an upscaler, and an art QRCode generator.
There are online tools besides Figma that you can use to vectorize images. Here is a list of my favorites of them:
Vectorizer.AI offers advanced features to enhance vectorization, including image preview before tracing and a choice of export formats (SVG, EPS, PDF, DXF, PNG). It allows users to group vector shapes by color, parent, or layer for easier editing, with an option to export shapes as flattened.
The Draw Style feature lets users fill shapes with color or stroke their boundaries, which is ideal for laser engraving and scalability.
Here’s a quick tutorial of how I used Vectorizer.AI to convert an illustration I did with Midjourney to a vector image:
Quick & Easy Image Generation in Midjourney and Editing in Figma as a Vector
✅ Subscribe and get more knowledge about product design: https://www.youtube.com/channel/UCYz-yPyNmY-024J1f8ILypQ?sub_confirmation=1 📚 Read my articles on Medium: https://edwche.medium.com/ 📧 Want to talk? Feel free to send me an email: [email protected] About me: My name is Edward Chechique, and I am a product designer (or, in other words, UX/UI designer).
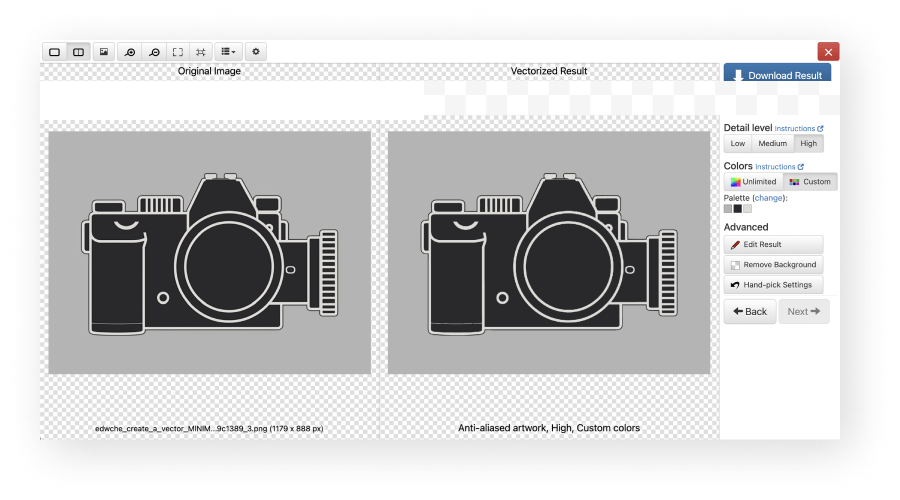
Vector Magic offers several advanced features for precise vectorization, including image preview before tracing and adjustable detail levels (low, medium, high).
It features an advanced editor for refining results before download, allows users to specify colors during tracing, and provides options to remove backgrounds from images:

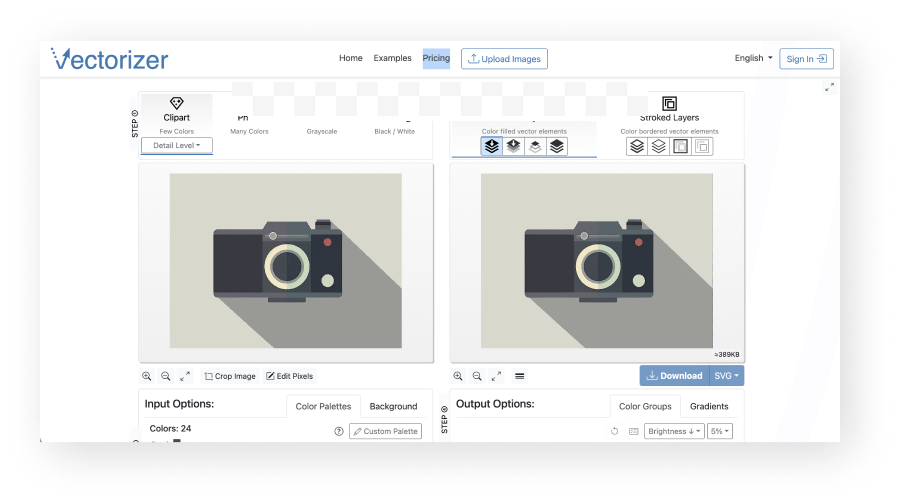
This vector generation tool streamlines the process into five simple steps. When using Vectorizer, users select from four model types to best match their input image:
Next, users can pick a palette that best matches their image or create a custom palette for precise, tailored vector conversion.
The tool also includes noise elimination to improve image quality and an option to adjust the number of colors in the image, reducing them to achieve clearer results.
Finally, users can export the vector:

This article discussed converting an image to a vector, particularly using Figma plugins.
Converting images into vectors improves the quality of an image at any scale. In addition, It helps you achieve detail editing capabilities that are impossible in Figma with bitmap formats like PNG and JPG.
Figma plugins help greatly in this process, making vectorization possible and straightforward in one click and without moving to another tool out of Figma.
Although the plugins and the tools can convert images with large details, removing unnecessary information from the image is always a good idea to reduce conversion time and avoid performance issues in Figma.
And remember: the key is to pay attention to the details and make necessary adjustments post-vectorization to achieve the best outcome.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.

We’re told to reduce friction, but sometimes friction builds value. This blog explores how scarcity, when designed well, sharpens focus and strengthens user trust.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.

While Apple’s Liquid Glass can’t yet be perfectly recreated with CSS or Figma, we can still think about how to adopt the effect thoughtfully in our designs.