Throughout history, the design industry has seen many trends, often inspired by its predecessors. From the structure that Swiss Style brought to the realistic textures of skeuomorphism and the simple aesthetic of flat design, each trend has unique components that have made an impact on web design.

Around the early 2020s, the web design community popularized a new trend. A noticeable difference from minimalistic flat design, neubrutalism (or neobrutalism) brings a fresh taste that captures the audience’s attention and challenges cookie-cutter templates that many websites seem to adopt.
In this article, we’ll gain a deeper understanding of the evolution of neubrutalism, its unique components, how it compares to flat design as well as some of the benefits and drawbacks of the design trend.
The term “brutalism” has its roots in British architecture from the 1950s and 1960s. Peter and Alison Smithson were English architects known for their style of building, which involved the use of raw concrete, or béton brut in French.
The term neubrutalism was born when architecture critic Reyner Banham wrote an essay that aimed to define the style of building. A prime example of brutalism in architecture is Boston City Hall, designed by architects Michael McKinnell and Gerhard Kallmann in the 1960s:

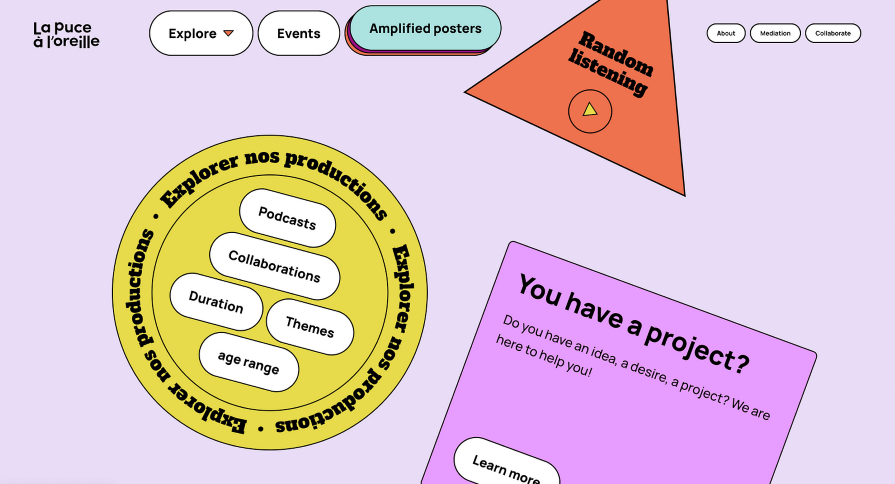
Following the same basic principles, neubrutalism in web design rejects a polished look and focuses on exposing the raw materials or elements. It often features an asymmetrical design and aims to express individualism, as is apparent in the many websites that have adopted this design trend.

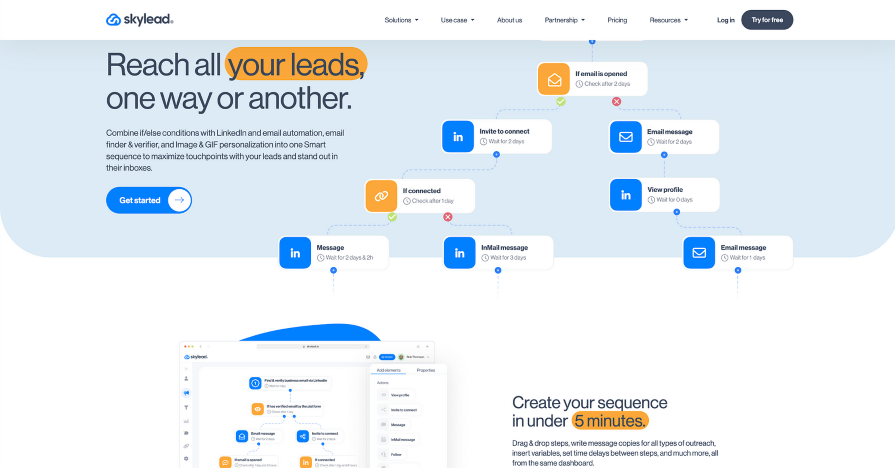
Flat design came around as a response to the noisy, cluttered aesthetic that came with skeuomorphism. Flat design emphasized clean, minimalistic interfaces and removed three-dimensional elements, like textures and drop shadows, in favor of symbolic iconography and ample whitespace:

But eventually, it started to get old. Many webpages and applications adopted the same cookie-cutter visual language, making them all look quite similar and boring.
The shift to neubrutalism was rebellious in nature and aimed to break free from the constraints and minimal aesthetic of flat design. It is bold and unpredictable, which is why it’s so effective at capturing the audience’s attention.
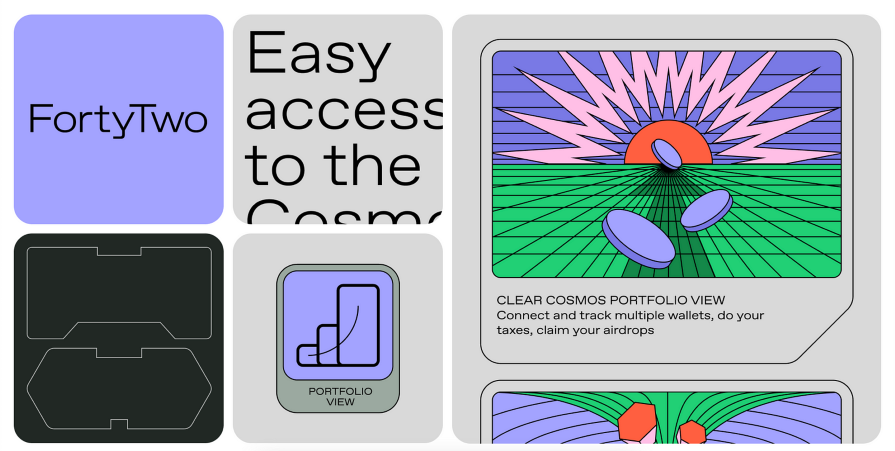
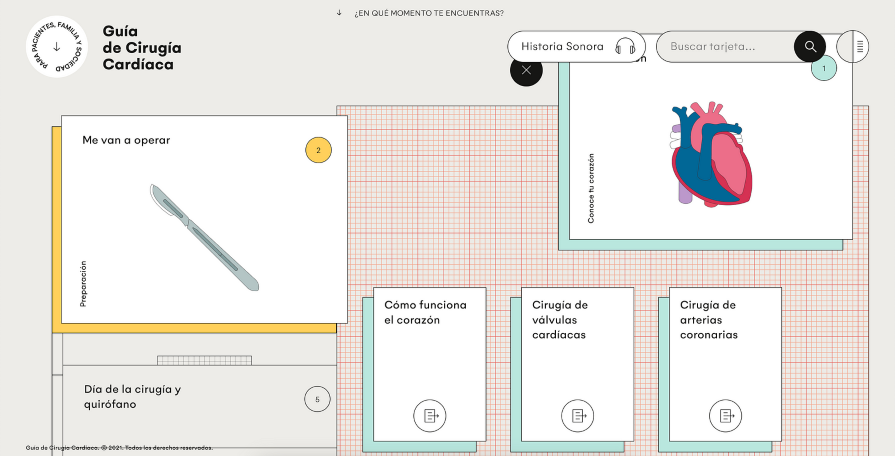
Neubrutalism brought back an element of creativity and individuality that was missing with flat design, allowing designers to express their personalities and uniqueness in their work:

Like all design trends, there are a few common components that form the foundation of neubrutalism in design.
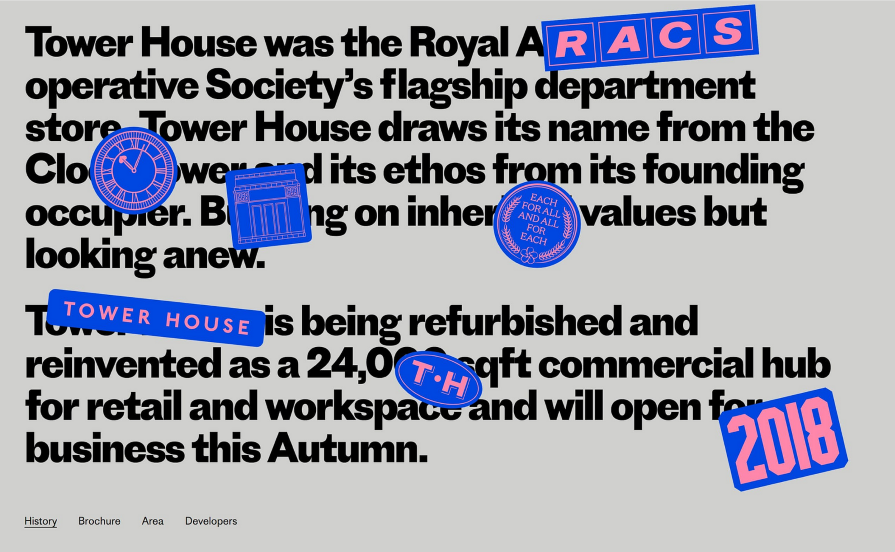
In neubrutalist web design, designers typically use unconventional typography, especially in a bold font. Instead of Helvetica or Roboto, which found popularity with flat design, some typefaces used in neubrutalism are Whyte, Lexend Mega, and Public Sans. Designers still favor sans serif typefaces over serif, but they are often enlarged for headings and used as a decorative element of the interface:

Just as brutalist architecture intentionally exposed concrete, giving buildings an unfinished look, neubrutalism in web design deliberately adopts an imperfect aesthetic in contrast to the polished look of flat design.
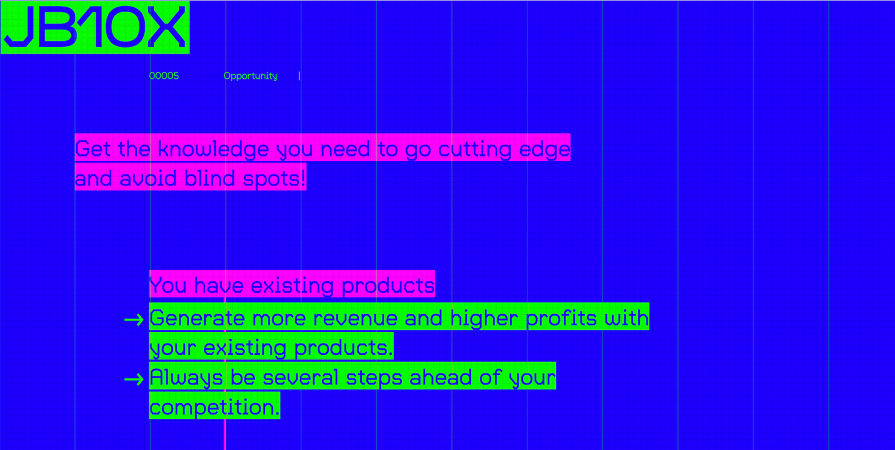
Some common traits of neubrutalism include leaving design components, like buttons or dropdowns, in their raw form, or revealing grid systems, borders, or dividers, which fuse the structure of the layout into the visual design:

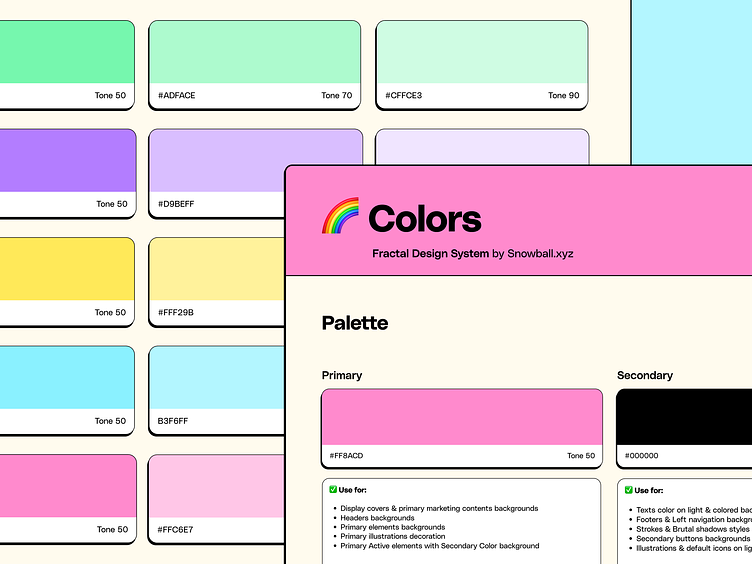
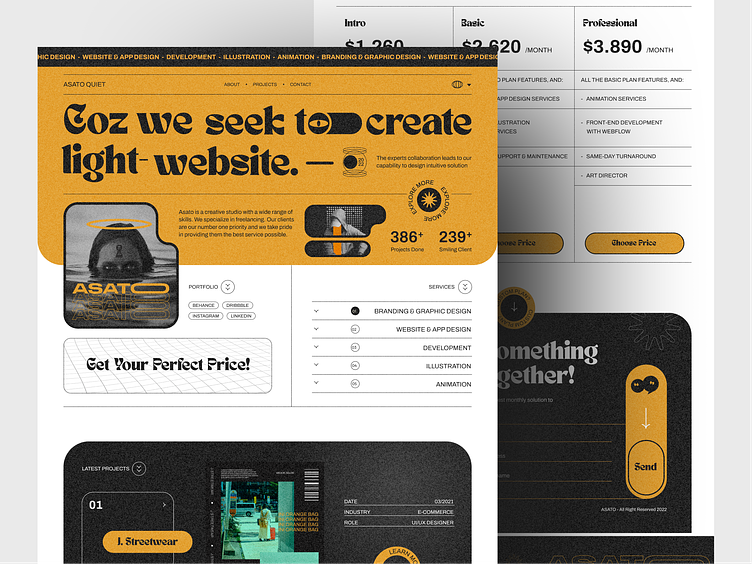
Compared to flat design, neubrutalism tends to favor the use of bright colors. The color palettes are often high contrast and combined with grayscale colors, used for the borders and shadows, that make the accent colors stand out.
Flat design usually features a primary accent color with a few secondary colors, but neubrutalism can often use several strong colors that make everything stand out at once:

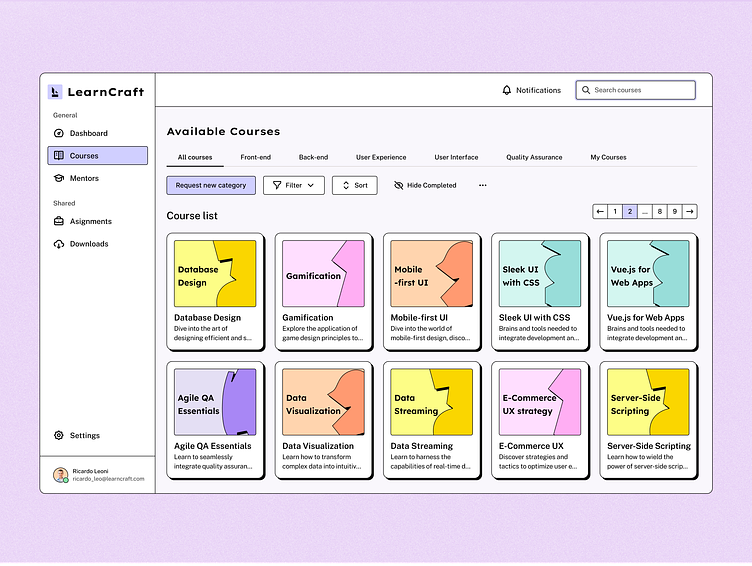
With a flat design, borders are often thin and light colored to give components a softer look and feel. But neubrutalism approaches borders with the opposite: often thick, black strokes outline design elements to give a prominent look.
Unlike traditional, soft drop shadows, neubrutalism uses shadows that are never blurred but instead full color, usually black. They are often positioned 45 degrees diagonally from the bottom of the component.
The shadows and borders combined provide a much more prominent look for design elements, and while this may be better for accessibility purposes, it creates a lot of visual noise and gives users more details to process:

Asymmetry can create visual interest by breaking free from uniformity and introducing unpredictability. This approach challenges conventional web design practices with experimentation:

Websites designed in neubrutalist style often use noisy or rough textures, adding to the untraditional, visually jarring aesthetic. It gives a nostalgic feeling, reminiscent of low-definition television and low-resolution photography. This approach is a departure from flat design’s use of solid background colors:

Like any design trend, there is no perfect approach and the best style to use depends on your specific design needs. So let’s first talk about the benefits to neubrutalism.
Neubrutalism allows designers to step out of their comfort zone and showcase their creativity. It’s evident through our examples that neubrutalism brings a unique and fresh twist to traditional web design. It encourages bold choices and risks having an “unaesthetic look” to the untrained eye.
However, that risk can attract users’ attention and keep them engaged as they use your website. It’s well-suited for certain industries, such as design, marketing, or ecommerce, that benefit from an outside-the-box approach.
Now let’s look at the drawback to using neubrutalism in web design. The main downside is the lack of accessibility on many webpages that adopt this design trend.
It’s not to say that neubrutalism as a whole is inaccessible. But if you are thinking about applying its components to your designs, think about how it can also be made accessible to all users, including users who rely on assistive devices like screen readers to experience the web.
This means using alt text for images and proper Aria labels to help screen readers identify components. Also, ensure that your designs are keyboard accessible and have sufficient color contrast:

In addition, a neubrutalist style can appear distracting to users, especially for websites that rely on discoverability and readability of information. The cluttered nature of design elements may overwhelm users with too much visual noise, which can lead to them avoiding the use of your website altogether. Thus, it’s necessary to strike a balance between boldness and usability.
While it may seem like the new, cool design trend, neubrutalism may not be the right style for your design needs, depending on the industry. More conservative industries like traditional banking, government, or healthcare may find that using this approach to designing their webpages will result in confusion or a loss of trust with their customers.
They may lean toward using a more serious and refined design style that exudes professionalism, rather than a more experimental one. Doing so could mitigate potential risks to their business.
Neubrutalism is the latest trend in web design that has separated itself from flat design with its own unique style. It was born out of the need for more creative and refreshing interfaces that stand out amongst the sea of cookie-cutter flat design templates.
Taking inspiration from brutalist architecture, neubrutalism makes use of bold typography, bright colors, prominent borders and shadows, asymmetrical layouts, and noisy textures, resulting in a raw and unpolished aesthetic.
Using neubrutalism in your web designs can help you stand out, but it also risks being inaccessible or overwhelming to users. Designers should look to strike a balance between this trend and traditional web design to fully optimize their visual design and usability. This can potentially lead to the birth of the next design trend down the road.
Header image source: rawpixel.com on Freepik
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Promotions don’t just happen. I had to stop waiting, start asking, and rethink what “senior” really means. Here’s how I finally moved forward.

Anti-personas flip traditional UX thinking. Instead of asking who you want, ask who you don’t. The payoff is sharper strategy.

In orgs where UX is overlooked, designers often feel invisible. Here’s how to earn trust and lead with small, strategic wins.

From experience, I know feature comparison charts can overwhelm users. Here’s what I’ve found works better to drive conversions and user understanding.