During the past year, we have seen a significant increase in generative AI products entering the market. These products include various aspects of AI generation, such as text, voice, video, and images.

We can find Stable Diffusion, DALL-E, Leonardo, and more among the AI image generators. Of all these tools, MidJourney is my favorite. Based on my experience, this AI tool provides the best results that meet my needs.
Besides creating images and illustrations for websites, blog post images, and other marketing materials, Midjourney can also produce user interface images. Midjourney can only generate pixel images, not vector images. This means that editing them in Figma takes time. However, the tool is still an effective resource for generating inspiration ideas for UI design with minimal effort.
In this post, I will touch on the basics of Midjourney and how every UX designer can get inspiration for creating user interfaces using this platform. Are you ready? Let’s start.
Midjourney is a product that operates on top of Discord chat, generating images based on requests. You write a prompt that tells the AI what you want. Then, the artificial intelligence translates it into a picture, illustration, an icon, or a logo. Midjourney’s AI can generate almost any visual representation you need.
In addition to the chat that generates the images, Midjourney has a website where you can manage your account, view your result history, and search for images that community members have generated to gain inspiration.
If you haven’t heard of the term “prompt,” I would like to explain it briefly. A prompt is the text the user writes to the AI to get results. You can think of it as guiding the AI on what you want from it.
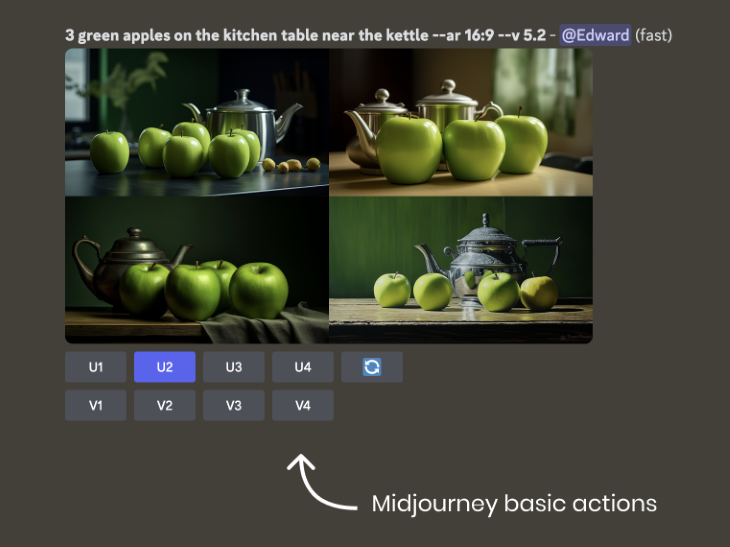
Here is an example of a prompt:
“3 green apples on the kitchen table near the kettle –ar 16:9 –V 5.2”
And if you want to see the result, here it is:

Midjourney works inside the Discord chat. It utilizes the Discord platform to enable users to chat with the AI and receive results, like conversing with a bot.
You need to create accounts on Midjourney and Discord to start generating images. You will have some free credits available to test Midjourney; after that, you will need to purchase a membership to the service. Once you start working with the chat, you need to write a prompt, send it, and the machine will give you four results. Then, you can play with the results.
The basic actions are to enlarge an image by clicking the “U” and obtain a different version by clicking the “V.” If you are unsatisfied with the results, click on the refresh button. Midjourney will generate another set of four images for you.
The app has many more options, such as zooming in or out, changing a specific zone in the image, and more. I will cover some of them in this post. You can find all the actions on the Midjourney website, but you can achieve great results with the basic commands.

Before starting, we must clearly understand what we want to achieve with Midjourney. We should write a brief to guide us in the creation process. Here is an example of a simple brief:
“A website for a small local coffee shop called ‘Morning Coffee.’ The website should include a homepage, a menu page, and an about us page. The design should be based on warm colors and can incorporate images or illustrations.”
You can use the ideas in the brief to write prompts to achieve the visual design of the website or application you are building.
The true potential of this tool lies in its ability to generate numerous ideas for you in just one click. Unlike browsing websites for inspiration, you can input a prompt and receive results that align with your design brief. Previously, we relied on screenshots from various websites to gain inspiration.
You can generate multiple images and group them to create an inspiration board for your product’s visual design. Additionally, you can generate pages for both mobile and desktop devices, providing a more authentic feel. However, Midjourney will not be able to create the logic of the digital product, such as the flow of architectural information, just the visual design.
What’s more, if you need to create an icon for your app or an image for your website, you can do so with Midjourney. For example, if you require a specific hero image for your homepage, you can generate multiple images and choose the most suitable one for the main page.
It is essential to know that sometimes the app generates UI interfaces that are impossible to create or images that are not close to reality. For this reason, it is essential to learn from real apps and websites to understand where the limits are. Otherwise, you may create something that does not look real or cannot be developed.
To help you write effective prompts, here I share some examples and tips. You can apply these techniques to create any UI element for your app, from landing pages to apps to logo design.
Writing prompts can be tricky because each prompt produces different results. Technology improvements are necessary to simplify the process and to achieve consistency. In the end, writing prompts is an art, and creativity is the key to good results.
You can start writing a prompt from scratch based on your brief. This was the brief:
“A website for a small local coffee shop called ‘Morning Coffee.’ The website should include a homepage, a menu page, and an about us page. The design should be based on warm colors and can incorporate images or illustrations.”
By specifying what you want the website to represent, such as a page for a coffee shop that should use warm colors, you can receive results and iterate from there in response to the output the machine generates.
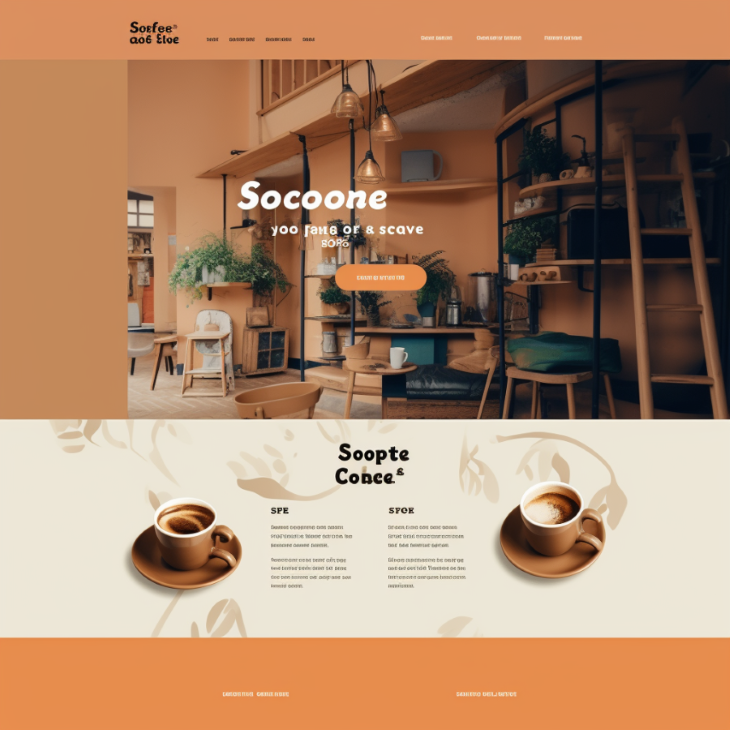
For example, I used this basic prompt:
“Main page for a local coffee shop featuring a warm color palette –V 5.2”
Here is the result:

You can include words representing design styles, such as flat design or neobrutalism design. Doing so will create the design element in your requested specific design style. This will help you get results in different styles to compare options for your product visual design.
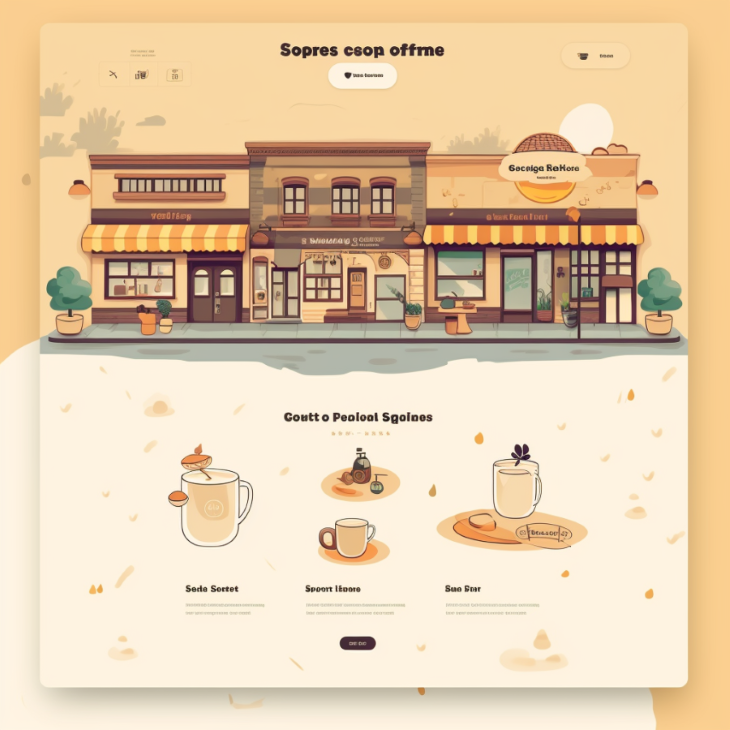
Here is the prompt I used:
“Website UI flat design with illustrations, for a local coffee shop, with a warm color palette –V 5.2”
As you can see, I also added the word “illustrations” and changed the prompt. After making some iterations, I decided to modify the prompt further to achieve my desired flat design style.

Midjourney offers various parameters. By changing them, you can customize AI results, so it’s a smart idea to know and experiment with them. Here are some common examples. To study them more extensively, please visit the Midjourney page on parameters.
Here is an example of the prompt “Website UI flat design with illustrations, for a local coffee shop, with a warm color palette –V 5.2” with the Stylize parameter set to 900:

You can access the Midjourney page and search for web designs to see examples created with it. Then, you can use the prompt that generates an image that looks good for you and iterate from there.
For instance, if you want to create a website design for a coffee shop, you can search for a prompt with great results. You can then change the prompt. This will make your design process faster.
To do it, navigate to the Explore section and enter “website” into the search box. Once you find an image that suits your needs, click it and copy the prompt. You can then modify the prompt to suit your needs.
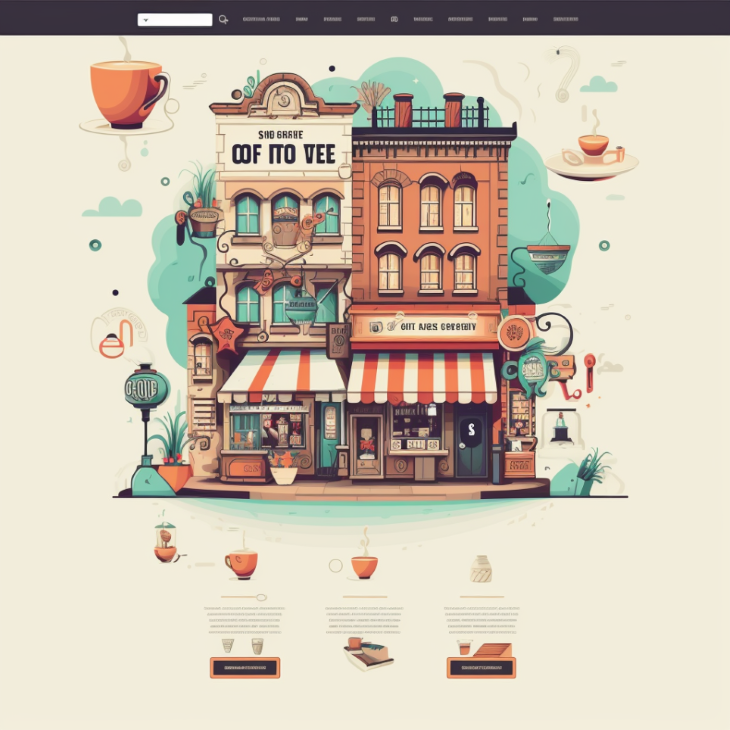
For example, suppose you find an excellent website image with the prompt:
“An award-winning website, big hero section, flat design.”
You can use it and customize it to your needs, for example.
“Local coffee shop, An award-winning website, big hero section, crazy flat design –V 5.2”
Here’s what I got:

It seems easy to get good results, but it is only sometimes that way. You must often play with the prompt to get the desired results. Iterate with the prompt. Changing, adding, or removing words and adjusting parameters will give you different results that can make the process more interesting and valuable.
People believe they must write the perfect prompt to get the desired output. However, even a great prompt can not guarantee perfect results for your needs. I like to generate some images and iterate with the prompt to get an idea of the design so that I can start working.
Then, I use the images and work on it in Figma, making changes myself. I am not dependent on the machine for the entire process. Instead, I work with AI to make the process faster and more productive.
In most cases, the newest Midjourney version can give you better results, but you can use different Midjourney versions to get different results. You don’t necessarily need the perfect image when finding inspiration for your website; you need some inspiration. You will create the final design with a design tool like Figma.
To play with the Midjourney versions, add the prompt –v and the number of the version, for example –v 4. Here is an example of the prompt “Website UI flat design with illustrations, for a local coffee shop, with a warm color palette” with the version parameter set to version 4:

Besides generating a complete UI interface design, Midjourney can generate specific page parts, such as testimonials and pricing sections. In addition, it can create icons, logos, and hero images.Here is an example of an icon generated with the prompt: “Icon of a coffee machine, Skeuomorphism –V 5.2”:
![]()
Here is an example of an icon generated with the prompt: “Icon of a coffee machine, Colored outline –V 5.2”:
![]()
Writing prompts can be tedious because we don’t always use structured text. However, there are tools available to make the task easier. We can begin by writing the basic text and then adding styles or changing the prompt parameters using the input provided on these websites.
I highly recommend using these tools because they save you much time. Here are some tools you can use:
Let’s look at a process you can use to work with Midjourney, from idea generation to final design. I will explain it for website design, but you can use it for any UI element. Please take it as an example and tweak it to meet your needs:
Firstly, I am not an expert in legal copyright issues, so the information provided should NOT be taken as legal advice. Because the technology is new and has a few years of experience, there are many areas for improvement regarding content use. Using the results cautiously is a smart idea until everything becomes clear.
For example, if you create an icon for your website, you can use the ideas the tool generates and create your icon; do not copy and paste it. Instead, you can use an element in the icon and iterate from there. Another thing people do today is add text below images created with AI tools to clarify to readers that the image is not real.
Because there are no clear rules, using common sense when working with this tool is smart. You can be on the safe side or consult an expert if there is any doubt.
In this article, we saw how to use Midjourney to work on UI design. First, I explained what Midjourney is, what a prompt is, and how the tool works.
Next, we looked at how the tool can help you in your work. The main point is that the tool is an additional way to get inspiration. We only relied on real examples in the past, but with this tool, we can work with an alternative method.
Then, we saw some tips that can help you generate AI images. Despite many ideas for writing, Prompts using the Midjourney parameters and playing around with and iterating on the prompt is the most effective way to do it.
Because this technology is so new, it’s good to be on the safe side and use common sense when working with it. AI content is under debate on whether it is copyrightable, so what you produce with Midjourney should only be for inspiration.
One last point is that I can see how the tool may advance. In the future, we may be able to calibrate the style of the images we want to match a certain style so we can easily generate UI design for our style.
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Discover the principles, tools, and five stages of the UX design process to understand why it’s important to know your customer better.

In this blog, I apply the concepts of persuasion and ethics to the design world, where we’re not just creating pretty things but shaping experiences and influencing behaviors.

These are the five quintessential principles of design you can’t do without as a designer. Take notes to create successful visual designs!

AI is unlikely to replace the creative discipline of UX design. But those who use Figma AI are likely to replace those who don’t, so let’s look at Figma’s AI features.