If you’re working on a frontend project, Font Awesome is a great add-on for well-known social media icons and more. It’s particularly helpful for showing icons representing links to other sources like YouTube or Twitter.

Font Awesome has a great set of docs and can be used in almost any frontend project. With React, Font Awesome has a special setup that provides its libraries with a few imports that make using it a breeze.
In this post, I’m going to walk through setting up Font Awesome in a React project. I’ll also include some basics on how to use Font Awesome in your React components.
I’m personally a fan of Font Awesome because of the vast array of social media icons it provides. I also really like the documentation and how intuitive setting it up can be. You can check out an example of how I use Font Awesome both on my site and my personal blog.

Font Awesome provides a lot of different icons for everything from basics like a coffee cup to well-known brand logos like YouTube. If you’d like to see more, you can check out their gallery.
![]()
Version 5 is the most recent (stable) version Font Awesome, so that’s what you’ll want to use if you’re just starting out. Check out the Font Awesome changelog for more.
If you’d like to follow along as we start the tutorial, I have my examples stored in my repo on GitHub. I’d recommend doing a clone of that as I’ll be referring to that project throughout this post.
So you’ve got your React project, and you’re ready to import Font Awesome to show some social media icons on your pages. The first step is to use npm to install the core dependencies for Font Awesome:
npm i --save @fortawesome/fontawesome-svg-core npm install --save @fortawesome/free-solid-svg-icons npm install --save @fortawesome/react-fontawesome
Next, you’ll probably want to install the free brand icon SVGs that Font Awesome offers. These include branded icons from companies like Apple, Microsoft, and others. Go ahead and install them with the following:
npm install --save @fortawesome/free-brands-svg-icons npm install --save @fortawesome/free-regular-svg-icons
This is all you’ll need for the free setup, but if you want to up your account and use the pro icons, you can also optionally run the following:
npm i --save @fortawesome/pro-solid-svg-icons npm i --save @fortawesome/pro-regular-svg-icons npm i --save @fortawesome/pro-light-svg-icons npm i --save @fortawesome/pro-duotone-svg-icons
For the purposes of this post, I’m just going to cover the free version. If you’d like to know more about the pro version, check out the docs here on pricing https://fontawesome.com/plans.
OK — with those npm imports, you’re now ready to reference Font Awesome in your project.
When you use Font Awesome, it provides two different ways to reference its libraries. Your motivation to use them will depend on what you’re trying to accomplish as well as your project requirements.
The first method is to import them individually in whatever component references them:
// copied from the official docs at https://fontawesome.com/how-to-use/on-the-web/using-with/react
import ReactDOM from "react-dom";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faCoffee } from "@fortawesome/free-solid-svg-icons";
const element = <FontAwesomeIcon icon={faCoffee} />;
ReactDOM.render(element, document.body);
If you’re following along in my sample project, this is what you see in the
method1folder.
This works in that it makes using them extremely simple. It also allows you to narrow your imports down to just what you need for your final build. If you are using this on multiple pages, however, this can be a real pain.
The second way to import them is globally (also known as doing so as a library). The way to do this is first to import them in your App’s entry point, and then reference the imports in the children components like you see here:
// copied from the official docs at https://fontawesome.com/how-to-use/on-the-web/using-with/react
// app.js
import ReactDOM from "react-dom";
import { library } from "@fortawesome/fontawesome-svg-core";
import { fab } from "@fortawesome/free-brands-svg-icons";
import { faCheckSquare, faCoffee } from "@fortawesome/free-solid-svg-icons";
library.add(fab, faCheckSquare, faCoffee);
Now you can reference the icons directly in any children components with:
// copied from the official docs at https://fontawesome.com/how-to-use/on-the-web/using-with/react
import React from "react";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
export const Beverage = () => (
<div>
<FontAwesomeIcon icon="check-square" />
Your <FontAwesomeIcon icon="coffee" /> is hot and ready!
</div>
);
If you’re following along with my sample project, you’ll see this in the
method2folder.
Once you’ve imported the library into your project, you then have a lot of cool options for what to do with the icons.
Font Awesome has solid and regular versions of most icons. You can set their widths and even rotate the images themselves by just passing values to the component’s API:
// copied from the official docs https://fontawesome.com/how-to-use/on-the-web/using-with/react
// fixed width
<FontAwesomeIcon icon="coffee" fixedWidth />
// inverse
<FontAwesomeIcon icon="coffee" inverse />
// shown in a list
<FontAwesomeIcon icon="coffee" listItem />
// rotated
<FontAwesomeIcon icon="coffee" rotation={90} />
<FontAwesomeIcon icon="coffee" rotation={180} />
<FontAwesomeIcon icon="coffee" rotation={270} />
// flipped
<FontAwesomeIcon icon="coffee" flip="horizontal" />
<FontAwesomeIcon icon="coffee" flip="vertical" />
<FontAwesomeIcon icon="coffee" flip="both" />
// bordered
// https://fontawesome.com/how-to-use/on-the-web/styling/bordered-pulled-icons
<FontAwesomeIcon icon="coffee" border />
// pulled
<FontAwesomeIcon icon="coffee" pull="left" />
<FontAwesomeIcon icon="coffee" pull="right" />
// opacity
<FontAwesomeIcon icon={['fad', 'coffee']} />
<FontAwesomeIcon icon={['fad', 'coffee']} swapOpacity />
// custom styles
<FontAwesomeIcon icon="spinner" className="highlight" />
// power transforms
<FontAwesomeIcon icon="coffee" transform="shrink-6 left-4" />
<FontAwesomeIcon icon="coffee" transform={{ rotate: 42 }} />
// masking icons
<FontAwesomeIcon icon="coffee" mask={['far', 'circle']} />
You can also layer them and even specify custom classes or things like the source SVG:
// copied from the official docs https://fontawesome.com/how-to-use/on-the-web/using-with/react // layering icons <span className="fa-layers fa-fw"> <FontAwesomeIcon icon="square" color="green" /> <FontAwesomeIcon icon="check" inverse transform="shrink-6" /> </span> // using svgs <FontAwesomeIcon icon="coffee" symbol /> <FontAwesomeIcon icon="coffee" symbol="beverage-icon" />
You can even animate the icons by specifying behaviors like spinning or pulsing:
// copied from the official docs https://fontawesome.com/how-to-use/on-the-web/using-with/react <FontAwesomeIcon icon="spinner" spin /> <FontAwesomeIcon icon="spinner" pulse />
If you wanted to mock the icon’s value in a unit test, you can also do so with the following:
// copied from the official docs https://fontawesome.com/how-to-use/on-the-web/using-with/react
import React from "react";
export function FontAwesomeIcon(props) {
return <i classname="fa"></i>;
}
If you’d like to read up on all the different options you have, check out the install docs.
As I mentioned in the intro, I set up a GitHub project that showcases a lot of these examples and gives you a working solution to start with. If you haven’t already, go ahead and clone it before moving on.
My project has two examples, and each one covers the different approaches to importing Font Awesome with your project:
method1 folder has an implementation that directly references the Font Awesome components used.method2 folder as an implementation that imports Font Awesome globally (library)For both projects, if you cd into the folders, you should be able to see them running after executing the following code:
npm install npm run start
The first project is super simple and just shows a coffee icon:
![]()
It imports the icon directly in the component, as you see here:
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faCoffee } from "@fortawesome/free-solid-svg-icons";
const FirstComponent = () => {
return (
<section>
<div>check out this first component</div>
<FontAwesomeIcon icon={faCoffee} />
</section>
);
};
export default FirstComponent;
The second project imports several icons globally and then references them in two child components, as you see here:

It first imports the components globally in the App.js file:
import ReactDOM from "react-dom";
import "./App.css";
import { library } from "@fortawesome/fontawesome-svg-core";
import { fab } from "@fortawesome/free-brands-svg-icons";
import { faCheckSquare, faCoffee } from "@fortawesome/free-solid-svg-icons";
import FirstComponent from "./components/first-component";
import SecondComponent from "./components/second-component";
library.add(fab, faCheckSquare, faCoffee);
function App() {
return (
<main>
<h1>Importing Font Awesome Global Components</h1>
<FirstComponent />
<SecondComponent />
</main>
);
}
export default App;
Then, in the child components, it references the specific Font Awesome icons that were pulled in:
import "../App.css";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
const SecondComponent = () => {
return (
<section className="second-component">
<div className="second-styled">
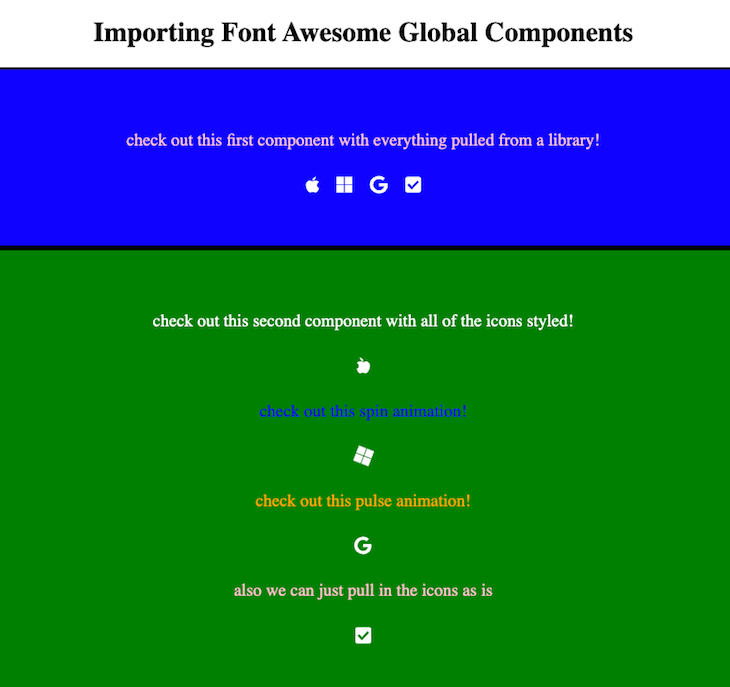
check out this second component with all of the icons styled!
</div>
<FontAwesomeIcon
icon={["fab", "apple"]}
className="second-icon"
rotation={90}
flip="horizontal"
size="lg"
/>
<div className="second-spin">check out this spin animation!</div>
<FontAwesomeIcon
icon={["fab", "microsoft"]}
className="second-icon"
size="lg"
spin
/>
<div className="second-pulse">check out this pulse animation!</div>
<FontAwesomeIcon
icon={["fab", "google"]}
className="second-icon"
size="lg"
pulse
/>
<div className="second-regular">
also we can just pull in the icons as is
</div>
<FontAwesomeIcon icon="check-square" className="second-icon" size="lg" />
</section>
);
};
export default SecondComponent;
I hope you’ve enjoyed this post, and that it helped you to get started with Font Awesome and React. I encourage you to check out my example project and read the Font Awesome documentation for more information.
Thanks for reading! Follow me on andrewevans.dev and connect with me on Twitter at @AndrewEvans0102.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.

Learn how to properly handle rejected promises in TypeScript using Angular, with tips for retry logic, typed results, and avoiding unhandled exceptions.