
Milliseconds can make or break user experiences, as frustration from delays can drive them away from your site. One strategy that has gained traction for its ability to deliver swift, responsive interactions is the optimistic UI pattern. This pattern allows you to update a UI immediately after a user completes an action, based on the assumption that the background operations will succeed. This method increases the perception of an app’s speed and greatly improves user experience by providing instant feedback.

In this article, we will explore React’s new useOptimistic Hook and how it can allow you to implement optimistic UI updates to make your application feel faster and more responsive.
useOptimistic Hook?The useOptimistic Hook is a powerful feature currently available in React’s Canary version. It lets you show a different state while an asynchronous action, such as a network request, is underway. This is particularly important in cases where users expect instant feedback for their actions, such as when submitting forms or commenting on social media.
By implementing the useOptimistic Hook, applications can update user interfaces immediately, providing a seamless and engaging user experience. Let’s break it down with an example:
const [optimisticComments, postComment] = useOptimistic(commentsFromServer, addComment);
optimisticComments: This is the optimistic state, initialized to the value of commentsFromServer. It shows the current list of comments on a post, immediately reflecting any user actionspostComment: This is the dispatch function that you call to apply the mutation defined in addComment. This function updates optimisticComments optimistically when a user adds a commentcommentsFromServer: This is the source of truth, representing the confirmed list of comments fetched from the server. If this value changes (e.g., after fetching new data from the server), optimisticComments will also update to match, ensuring consistencyaddComment: This is the mutation logic that will be applied to optimisticComments when postComment is called. It defines how to add a new comment to the list optimisticallyConsidering developer efficiency, React introduced the useOptimistic Hook tailored for this UI pattern. The optimistic UI update ensures that users are not left waiting for server responses, which is crucial for maintaining a smooth user experience. When a user performs an action, useOptimistic reflects the state changes immediately before the server responds.
This hook manages the optimistic state by initially assuming that the API will respond successfully. If the API responds successfully, the assumed state is persisted. In case of an API failure, the state reverts to its original state. This balance is crucial for maintaining data integrity while offering a user experience that feels fast and responsive.
By using the useOptimistic Hook, developers can create applications that feel more immediate and engaging, keeping users actively involved and satisfied with the performance.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Imagine a social media platform where users can see posts from others. When a user hits the Send button, the app waits for the server’s response before updating the UI. This delay can make the app feel sluggish.
Assuming you have a server set up with the necessary files, let’s proceed to implement the optimistic functionality:
import { useState } from 'react';
import { useOptimistic } from 'react';
function CommentButton({ postId }) {
const [comments, setComments] = useOptimistic([]);
const [newComment, setNewComment] = useState('');
const [error, setError] = useState('');
const handleCommentSubmit = async () => {
setError(''); // Clear any previous errors
const optimisticNewComment = { id: Date.now(), text: newComment, status: 'sending' };
setComments([...comments, optimisticNewComment]); // Optimistically update the comments list
try {
const response = await api.postComment(postId, newComment);
const updatedComments = comments.map(comment =>
comment.id === optimisticNewComment.id ? { ...comment, status: 'sent' } : comment
);
setComments(updatedComments); // Update comment status to 'sent'
} catch (error) {
const filteredComments = comments.filter(comment => comment.id !== optimisticNewComment.id);
setComments(filteredComments);
setError('Failed to post comment. Please try again.');
}
};
return (
<div>
<input
type="text"
value={newComment}
onChange={(e) => setNewComment(e.target.value)}
placeholder="Write a comment..."
/>
<button onClick={handleCommentSubmit} disabled={!newComment.trim()}>
Post Comment
</button>
{comments.map(comment => (
<div key={comment.id}>
{comment.text} {comment.status === 'sending' && <span>(Sending...)</span>}
</div>
))}
{error && <p style={{ color: 'red' }}>{error}</p>}
</div>
);
}
export default CommentButton;
In this code snippet, we are initializing the optimistic state. The optimisticComments state variable holds the list of comments, including any optimistic updates (comments that appear immediately as the user adds them, before server confirmation). It starts as an empty array [].
postComment is a function you use to update optimisticComments optimistically. It takes a new comment and adds it to the list of existing comments. The mutation function (comments, newComment) \=> [...comments, newComment] specifies how to update the comments list when a new comment is added. It creates a new array containing all existing comments and the new comment.
In order to submit a comment optimistically, you’d first create an optimistic comment. optimisticNewComment is a new comment object with a temporary ID, the text from the input field, and a status of sending. This object represents the comment that the user just added.
Then, to achieve an optimistic update, you’d use postComment(optimisticNewComment), which updates the optimisticComments list to include the new comment immediately. This gives the user instant feedback that their comment has been added.
Then, the try block would attempt to send the new comment to the server using api.postComment(postId, newComment). If the server confirms the comment was added, the status of optimisticNewComment is updated to sent. The list of comments is updated to reflect this new status. If the server call fails, the catch block removes the optimistic comment from optimisticComments and sets an error message to inform the user that the comment could not be posted.
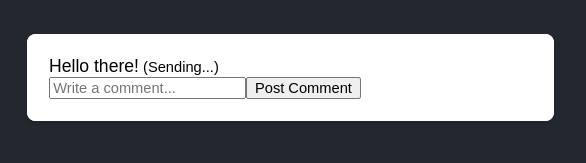
When we run our application and hit the Post Comment button, it looks like this:


Note how it says Sending along with the comment — that’s exactly what the useOptimistic Hook does. It posts the comment while still waiting for the network request to complete.
By implementing the optimistic UI pattern, applications can mimic immediate responsiveness by updating user interfaces as soon as the user interacts, which is especially vital in seamless interaction environments like social media.
Traditional UI updates rely on server response times, subjecting users to long wait times and making the application feel sluggish. Optimistic UI transforms this experience by updating interfaces preemptively, showing users the expected outcomes of their actions instantly — like seeing a comment appear the moment it’s clicked or a comment post immediately.
This method keeps users actively engaged and enhances their overall experience by ensuring a continuous and seamless interactive flow. This strategy is critical for maintaining user satisfaction in high-engagement platforms.
Optimistic UI excels in scenarios where the actions are nearly always successful, such as sending a message or preference updates within an app. In these contexts, server errors are exceptions rather than the rule, and even when they occur, they are typically non-disruptive to the overall user experience. This reliability positions optimistic UI as a key strategy for modern applications aimed at enhancing user retention and satisfaction.
When to use Optimistic UI:
Less suitable environments:
useOptimisticWhile optimistic UI offers numerous benefits, it also presents challenges, notably in handling the unexpected — like server errors. React’s useOptimistic Hook addresses this by enabling a smooth rollback to the UI’s previous state if an action fails.
For instance, if a “comment” on a social media post doesn’t go through, the UI can automatically revert, removing the comment, and a concise error message informs the user of the hiccup. This approach not only maintains the integrity and transparency of the UI but also improves user trust by demonstrating the application’s reliability, even in the face of errors. Many modern applications use this approach to improve user interactions.
In this article, we walked through how React’s new useOptimistic Hook can be used to make apps feel quicker and more responsive. We looked at how a “Like” button can show an immediate response using the example of a social media app.
The useOptimistic Hook makes interactions with apps seamless and quick. Even though it might mean a little extra work to handle errors, like when we need to undo a like if something goes wrong, it’s a good trade-off for a much better user experience and faster app performance.
Whether it’s chat messages, likes, or another async action, consider using useOptimistic to create a delightful user experience and make sure to handle potential errors.
Happy coding!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
19 Replies to "Understanding optimistic UI and React’s useOptimistic Hook"
Optimistic UI is a pattern where the UI immediately updates to reflect a user’s action before the server confirms it. This makes the app feel faster and more responsive.
Optimistic UI is a pattern where the UI immediately updates to reflect a user’s action before the server confirms it. This makes the app feel faster and more responsive.
Optimistic UI is a pattern where the UI immediately updates to reflect a user’s action before the server confirms it. This makes the app feel faster and more responsive.
Optimistic UI is a pattern where the UI immediately updates to reflect a user’s action before the server confirms it. This makes the app feel faster and more responsive.
This is super helpful! I’ve been wanting to implement optimistic UI in my React app for a while. The useOptimistic Hook seems like a game-changer. Definitely gonna give it a try!
This is super helpful! I’ve been wanting to implement optimistic UI in my React app for a while. The useOptimistic Hook seems like a game-changer. Definitely gonna give it a try!
Optimistic UI is a pattern where the UI immediately updates to reflect a user’s action before the server confirms it. This makes the app feel faster and more responsive.
Thank you for sharing, I learned a lot
This useOptimistic Hook looks pretty cool! Makes React apps feel way faster.
It’s pretty cool to see how React is making life easier for devs to create faster UIs. This thing about giving immediate feedback to the user makes all the difference
Interesting explanation of optimistic UI with React! Seems like a pretty cool way to improve the user experience, especially in apps that need quick responses
Seems like an interesting way to improve the user experience
The idea of an optimistic UI, like showing a social media comment as ‘Sending’ instantly, is brilliant for user experience. I often get frustrated waiting for apps during my commute; React’s useOptimistic Hook in Canary version promising instant feedback to avoid those crucial milliseconds of delay really makes sense, doesn’t it?
The optimistic UI pattern’s immediate update approach resonates with me, particularly in scenarios like commenting on a post, as mentioned earlier – how does this impact error handling when the server ultimately rejects the action?
The optimistic UI pattern’s immediate updates can significantly enhance user experience, as seen in the commenting example, but how does it handle potential server confirmation failures or conflicts, especially in more complex application scenarios?
Hi, thanks for reading this… The short answer: you rollback and communicate.
The pattern is straightforward:
1. Store the previous state before applying the optimistic update
2. Apply the update immediately (user sees instant feedback)
3. If the server fails, revert to the stored state and show a non-intrusive error
For conflicts in complex apps (like collaborative editing), you’d typically use timestamps or version IDs to detect stale updates, or implement a merge strategy or “last write wins”. and maybe queue pending actions and reconcile on reconnect. Generally, optimistic UI works best when failures are rare, and recoverable. I’d say don’t use it for bank transfers, but do use it for likes, comments, and cart updates where a quick retry solves 99% of issues.
This was a clear and helpful explanation of useOptimistic—finally clicked for me! Appreciate the examples and how you broke down the trade-offs. Great post!
This post clarifies useOptimistic perfectly. Implementing this pattern in complex forms really boosts the overall user experience.
Very practical content with clear code examples. This tutorial helped me a lot while optimizing my project speed. Thanks.