
Here are some clear definitions of the most commonly conflated UI design elements: the pop-up, popover, and popper.

Wondering what a CMS is? Here are the pros and cons of a CMS, how to use it, and how it simplifies UX design.

Minimalism is the art of finding beauty in essentials, simplifying complex solutions, and focusing on essentials.

Discover the purpose of a context menu, the elements that comprise it, and some best practices for creating one.

Explore the various types of settings screens, and learn how to avoid the oh-so-common blunders designers tend to make.

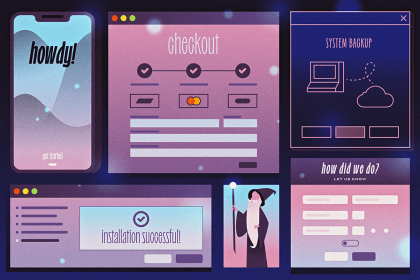
This comprehensive guide to understanding the wizard UI is your all-in-one resource for creating wizard UIs that are truly helpful.

Style guides are documents that record all the essential elements of your design: the choice of colors, fonts, typography, buttons, and more.
In this article about UI navigation, we’ll break down every common menu icon and why they’re useful — hidden or not.

If you’re searching for your next conference, we’ve got you covered. Here’s a constantly updated list of 2024 UX conferences worth attending.

Figma has developed its own AI tools, including one for its FigJam whiteboard called Jambot, a community widget that can revamp old designs.

As designers, we must think about how data will be displayed in tables, including the relevance of rows and columns and what is customizable.

From designing a simple list to a multiline list, there are many factors to consider that make lists accessible and visually appealing.