Editor’s note: This article was last updated by Chimezie Innocent on 18 January 2024 to offer a comparison for using React Native’s Stack Navigator and Native Stack Navigator libraries, and dives into the use of React’s useNavigation Hook, which allows functional components to trigger navigation actions programmatically.

Mobile apps are made up of multiple screens. When building mobile apps, a primary concern is handling a user’s navigation through the app — e.g., the presentation of the screens and the transitions between them.
React Navigation is one of the most well-known navigation libraries available for React Native. In this tutorial, we’ll explore the basics of navigation in React Native, cover how to get started using React Navigation, and walk through some React Native navigation examples.
React Navigation is a standalone library that enables you to implement navigation functionality in a React application.
React Navigation is written in JavaScript and does not directly use the native navigation APIs on iOS and Android. Instead, it recreates some subset of those APIs. This allows for the integration of third-party JS plugins, maximum customization, and easier debugging, with no need to learn Objective-C, Swift, Java, Kotlin, etc.
React Native Navigation is a popular alternative to React Navigation. It is a module that is dependent on and designed to be used with React Native. React Native Navigation differs slightly in that it directly uses native navigation APIs on iOS and Android, which allows for a more native look and feel. The current stable version of React Native Navigation at the time of writing is React Navigation 6.1.
For a more detailed exploration of the differences between React Navigation and React Native Navigation, check out “React Navigation vs. React Native Navigation: Which is right for you?”
React Router Native is another solution for implementing navigation functionality in a React Native app. It was developed by the Remix team.
React Router Native shares most of its API code with the React Router framework. This means that web developers who have worked with React Router will find it easy to use its Native counterpart.
In terms of ease of use, React Navigation and React Router Native are identical. For example, look at the following Router Native code:
import { NativeRouter, Route, Link } from "react-router-native";
const Home = () => <Text>Home</Text>;
const About = () => <Text>About</Text>;
const App = () => (
<NativeRouter>
<View>
<View>
{/* Define our links. They are like anchor tags */}
<Link to="/">
<Text>Home</Text>
</Link>
<Link to="/about">
<Text>About</Text>
</Link>
</View>
{/*Define our routes for this project*/}
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
</View>
{/*The NativeRouter*/}
</NativeRouter>
);
When compared to Navigation, we can see that the code is similar:
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
function HomeScreen() {
return (
<View>
<Text>Home Screen</Text>
</View>
);
}
function AboutScreen() {
return (
<View>
<Text>About Screen</Text>
</View>
);
}
const Stack = createNativeStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator>
{/*Define our routes*/}
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="About" component={AboutScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
The code used to implement routing in both libraries is identical to each other. This is a major plus as it means that there is a minor learning curve with both frameworks.
If you’re coming from a web development background, I would recommend React Router Native because its usage is the same as that of React Router. Otherwise, React Navigation should be the way to go because it has a larger community, hence more development support.
Now that we have seen what React Navigation is and how it relates to React Router Native, let’s see how we can use it in our app.
Note: For the sake of this article, we will be using Expo for our React Native application.
First, we will create a new application with the command below:
npx create-expo-app ReactNavigationDemo
This will create a new project called ReactNavigationDemo:

Next, cd into the project folder and open your code editor:
cd ReactNavigationDemo
If you are using VS Code, you can open the current folder in the editor using this:
code .
Start the app with this:
npx expo start
Next, install the React Navigation library in your React Native project using either of the commands below:
/* npm */ npm install @react-navigation/native /* yarn */ yarn add @react-navigation/native
We also have to install some dependencies, namely react-native-screens and react-native-safe-area-context:
npx expo install react-native-screens react-native-safe-area-context
If you noticed, we didn’t install these dependencies using npm or yarn. Instead, we used npx expo install because it installs the dependency versions that are compatible with our project packages.
I recommend you always use this command to install dependency packages because npm and yarn will always install the latest version, which might not be compatible with your project. The downside is you can run into production-level errors.
React Navigation is built with JavaScript and lets you create components and navigation patterns that look and feel like truly native ones.
React Navigation provides a stack-based navigation model, allowing screens to be pushed onto and popped out of a navigation stack. With stack navigation, you can define the navigation structure of your application using a Stack Navigator, which maintains a stack of screens. Only one screen is presented to a user at a given time and each screen is displayed when it is pushed onto the stack, i.e. when a user navigates to the screen, it gets pushed to the top of the stack.
Imagine a stack of paper. Navigating to a new screen places it on top of the stack, and navigating back removes it from the stack. The Stack Navigator also provides transitions and gestures that feel like those of native iOS and Android.
Note that an app can have more than one Stack Navigator.
In React Native, we have two stack navigation libraries: @react-navigation/stack and @react-navigation/native-stack. Both of these libraries provide a stack-based navigation model and facilitate transitions between screens, placing each new screen on top of the stack.
However, by default, while @react-navigation/stack is configured to have the familiar iOS and Android look and feel with customizable animations, @react-navigation/native-stack utilizes the native APIs; UINavigationController on IOS and Fragment on Android so that navigation will behave the same as apps built natively.
To understand the difference between the two libraries, let’s look at them from these key factors:
@react-navigation/native-stack may not be as customizable as @react-navigation/stack depending on your needs so if you need to customize your navigation animations to your feel, @react-navigation/stack should be your go-to@react-navigation/native-stack offers better performance. As compared to @react-navigation/stack, it uses a native stack View component to render its screens, making transition animations both faster, better, and smoother@react-navigation/native-stack also offers basic support for the web using react-native-web.@react-navigation/stack , on the other hand, does not. You also have to install react-native-gesture-handler and import it at the top of your entry or root file (index.js or App.js. Skipping it tends to cause production-level crashes even though it works fine in development. Also, for animating your header using the UIkit style, you will have to install an additional package: @react-native-masked-view/masked-viewIn this section, we’ll explore the different navigators in React Native navigation and how to achieve them using the React Navigation library.
Let’s begin by first creating two files, Homescreen and Aboutscreen:
/* components/Homescreen.js */
import React from "react";
import { Button, View, Text } from "react-native";
export default function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Home Screen</Text>
<Button
title="Go to About"
onPress={() => navigation.navigate("About")}
/>
</View>
);
}
Note the onPress prop of the button above — we’ll explain what it does later:
/* components/Aboutscreen.js */
import React, { Component } from "react";
import { Button, View, Text } from "react-native";
export default function AboutScreen() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>About Screen</Text>
</View>
);
}
Your project folder should look like this:

Let’s also make some changes to App.js. Here, we’ll have to make the following imports:
//tell React that we will implement a navigator
import { NavigationContainer } from "@react-navigation/native";
//create a stack navigator
import { createNativeStackNavigator } from "@react-navigation/native-stack";
Implementing our navigation in the root App.js file is useful because the component exported from App.js is the entry point (or root component) for a React Native app, and every other component is a descendant.
As you will see, we will encapsulate every other component inside the navigation functions:
/* App.js */
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import HomeScreen from './components/HomeScreen';
import AboutScreen from './components/AboutScreen';
const Stack = createNativeStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
/>
<Stack.Screen
name="About"
component={AboutScreen}
/>
</Stack.Navigator>
</NavigationContainer>
);
}
In the code above, createNativeStackNavigator provides a way for our app to transition between screens, where each new screen is placed on top of a stack. It is configured to have the familiar iOS and Android look and feel: new screens slide in from the right on iOS and fade in from the bottom on Android.
Here, we’ve executed the createNativeStackNavigator function and stored its instance in the Stack variable. Later on, we will pass our routes using Stack.Screen tags. The Home route corresponds to the HomeScreen, and the About route corresponds to AboutScreen.
Additionally, Stacks are displayed in order i.e., HomeScreen is displayed first by default because it is at the very top of the Stack. To override this default option, you can specify what the initial route will be. See the code below:
/* App.js */
// imports....
const Stack = createNativeStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName='About'>
<Stack.Screen
name="Home"
component={HomeScreen}
/>
<Stack.Screen
name="About"
component={AboutScreen}
/>
</Stack.Navigator>
</NavigationContainer>
);
}
Behind the scenes, the createStackNavigator function provides a navigate prop to the HomeScreen and AboutScreen components.
This prop allows for navigation to a specified screen component. This is why we can use it on a button at HomeScreen.js, which, when pressed, leads to the AboutScreen page, as shown below:
<Button title="Go to About" onPress={() => navigation.navigate("About")} />;
In the App.js code, we finally created an app container by wrapping our components within the NavigationContainer component. This component manages the navigation tree and contains the navigation state.
Finally, run your application:
npx expo start
Your application should look like this:

TabNavigatorMost mobile apps have more than one screen. A common style of navigation in such mobile apps is tab-based navigation. React Navigation has a component called createBottomTabNavigator that helps us achieve this.
Before implementing tab-based navigation, install the bottom-tabs module using any of the commands below:
/* npm */ npm install @react-navigation/bottom-tabs /* yarn */ yarn add @react-navigation/bottom-tabs
Let’s add another screen in our app by creating a ContactScreen file:
/* components/ContactScreen.js */
import React, { Component } from "react";
import { Button, View, Text } from "react-native";
export default function ContactScreen() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Contact Screen</Text>
</View>
);
}
Next, we import it into our App.js file:
import ContactScreen from './components/ContactScreen';
We will also be implementing our tab navigation in our App.js file. This is because it is recommended we implement all our navigation configurations in our root file as these configurations wrap all navigation structures and render our screens as children.
Let’s replace the createNativeStackNavigator line with this line of code:
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
Our Stack Navigator will also change. Your App.js should look like this:
/* App.js */
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import ContactScreen from './components/ContactScreen';
import HomeScreen from './components/HomeScreen';
import AboutScreen from './components/AboutScreen';
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator initialRouteName="Home">
<Tab.Screen
name="Home"
component={HomeScreen}
/>
<Tab.Screen
name="About"
component={AboutScreen}
/>
<Tab.Screen
name="Contact"
component={ContactScreen}
/>
</Tab.Navigator>
</NavigationContainer>
);
}
Run your application and it will look like this:

To use the drawer navigation, first install the @react-navigation/drawer package with any of the commands below:
/* npm */ npm install @react-navigation/drawer /* yarn */ yarn add @react-navigation/drawer
Next, using npx expo install, we will install the dependencies:
npx expo install react-native-gesture-handler react-native-reanimated
Next, head over to the Reanimated documentation to set up gesture control in your project. After this step, import the gesture handler package at the top of your App.js:
import "react-native-gesture-handler"; //this should be at the top
Let’s also update our navigators with the drawer navigation. Copy and replace your App.js code with the code below:
/* App.js */
import 'react-native-gesture-handler';
import { NavigationContainer } from '@react-navigation/native';
import { createDrawerNavigator } from '@react-navigation/drawer';
import ContactScreen from './components/ContactScreen';
import HomeScreen from './components/HomeScreen';
import AboutScreen from './components/AboutScreen';
const Drawer = createDrawerNavigator();
export default function App() {
return (
<NavigationContainer>
<Drawer.Navigator initialRouteName="Home">
<Drawer.Screen
name="Home"
component={HomeScreen}
/>
<Drawer.Screen
name="About"
component={AboutScreen}
/>
<Drawer.Screen
name="Contact"
component={ContactScreen}
/>
</Drawer.Navigator>
</NavigationContainer>
);
}
Run your application to see the result:

You can customize your drawer navigation by adding icons beside the route names. Our icons are placed inside our assets folder:
![]()
We can customize by adding navigationOptions to the following screen component files:
<NavigationContainer>
<Drawer.Navigator initialRouteName="Home">
<Drawer.Screen
name="Home"
component={HomeScreen}
options={{ //change the configuration of our screen
drawerIcon: ({ color, number, focused }) => { //set the icon:
return ( //the icon will be an image
<Image
source={require("../assets/home-icon.png")}
style={{ height: 30, width: 30 }}
/>
);
},
}}
/>
<Drawer.Screen
name="About"
component={AboutScreen}
options={{
drawerIcon: ({ color, number, focused }) => { //set the icon for all screens
return (
<Image
source={require("../assets/about-icon.png")}
style={{ height: 30, width: 30 }}
/>
);
},
}}
/>
<Drawer.Screen
name="Contact"
component={ContactScreen}
options={{
drawerIcon: ({ color, number, focused }) => {
return (
<Image
source={require("../assets/contact-icon.png")}
style={{ height: 30, width: 30 }}
/>
);
},
}}
/>
</Drawer.Navigator>
</NavigationContainer>
![]()
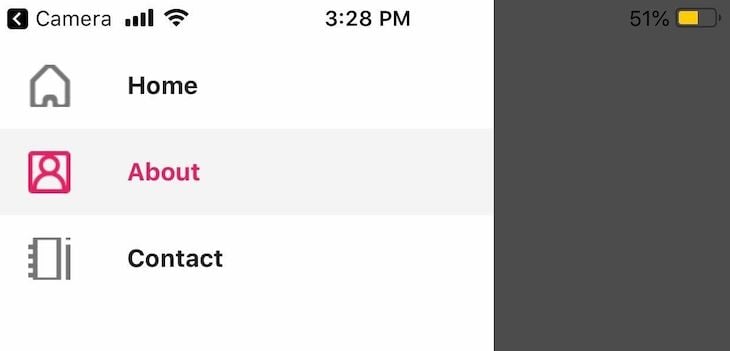
The drawerActiveTintColor prop lets you apply any color based on active or inactive states of navigation tabs and labels. For example, we can change the active state color for our nav drawer labels. Go to the Drawer.Navigator variable and add to the options object:
<Drawer.Navigator
initialRouteName="Home"
screenOptions={{ drawerActiveTintColor: "#e91e63" }}
>
//... further code.
This results in a change of color:

useNavigation() HookReact Navigation also provides a Hook called useNavigation. This Hook gives functional components access to the navigation object and allows them to trigger navigation actions programmatically. It is useful when you cannot pass the navigation props into the component directly.
To be honest, I use this Hook more often because it is easier to manage within my functional components and it is also very easy to use.
In your HomeScreen file, replace your code with the code below:
/* components/HomeScreen.js */
import React from 'react';
import { Button, View, Text } from 'react-native';
import { useNavigation } from '@react-navigation/native';
export default function HomeScreen() {
const navigation = useNavigation();
return (
<View
style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}
>
<Text>Home Screen</Text>
<Button
title="Go to About"
onPress={() => navigation.navigate('About')}
/>
</View>
);
}
The useNavigation Hook is imported from the @react-navigation/native module and it returns a navigation object with programmatic actions.
In your About page, the same method can be implemented for the go-back button. See the following code:
/* components/About.js */
import React, { Component } from 'react';
import { Button, View, Text } from 'react-native';
import { useNavigation } from '@react-navigation/native';
export default function AboutScreen() {
const navigation = useNavigation();
return (
<View
style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}
>
<Text>About Screen</Text>
<Button
title="Go Back"
onPress={() => {
navigation.goBack();
}}
/>
</View>
);
}
There are two simple steps to pass params/parameters to routes: pass the params and then read the params in the child route or screen.
First, pass params to a route by putting them in an object as a second parameter to the navigation.navigate function:
navigation.navigate('RouteName', { /* params go here */ })
Then, read the params in your screen component. The params can be found in route.params:
export default function HomeScreen({ route, navigation }) {
//the 'route' variable gives us information on the page.
//It also stores the parameters and their values
const { paramName } = route.params; //our parameter 'paramName' is stored here.
//..further code..
}
Finally, to set the header title, we can use the title property of the options prop like so:
<Drawer.Screen
name="Home"
component={HomeScreen}
options={{
title: "Home Page", //set the title of the page to 'Home page'
}}
/>

I hope that this article will jumpstart your use of the React Navigation package in your existing or future React Native projects.
There’s a lot more that can be done, and React Navigation will meet most of your needs. To learn more, check out the React Navigation documentation, and feel free to grab the final code from my GitHub repo.

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.

Learn how to properly handle rejected promises in TypeScript using Angular, with tips for retry logic, typed results, and avoiding unhandled exceptions.
59 Replies to "React Native Navigation: Tutorial with examples"
i have tried many time Using stack navigator to navigate between screen components but this is not working.
Hello Rama, I’m sorry about that. Can you share a snippet of your code at emmayusufu [at] gmail.com ? It works for me.
Hello m y friend, thanks for you explain, but i can run my project with expo and react navigation. But i want to run react navigation without expo and can’t, i have followed the indicates of the main page react native https://reactnavigation.org/docs/en/getting-started.html but dont work for me. Do you something about this ? is compatible react native with react navigation without expo ?
Thank in advance.
Regards
Juan.
Hi Juan, react-native apps can be routed with react navigation without expo. Maybe a more clearer description of the error you are facing will really aid in fixing the error
Thanks for you answer, i think i didnt explain you well,
I Proceed to explain you. how you know, there are two forms of work with react navigation, one it normal form(react-native init [Name o aplication]) and the another form is using EXPO(expo init [name of project])
My purpose is use the react navigation libary but happens that I can use react navigation with expo very well, but when i try use the react navigation with the normal form i have trouble. I followed the steps of the official page (https://reactnavigation.org/docs/en/getting-started.html) without succes.
The error that i have are:
PS E:\AplicacionesReact\easyReactNavigation> react-native run-android
error React Native CLI uses autolinking for native dependencies, but the following modules are linked manually:
– react-native-gesture-handler (to unlink run: “react-native unlink react-native-gesture-handler”)
This is likely happening when upgrading React Native from below 0.60 to 0.60 or above. Going forward, you can unlink this dependency via “react-native unlink ” and it will be included in your app automatically. If a library isn’t compatible with autolinking, disregard this message and notify the library maintainers.
Read more about autolinking: https://github.com/react-native-community/cli/blob/master/docs/autolinking.md
info Running jetifier to migrate libraries to AndroidX. You can disable it using “–no-jetifier” flag.
Jetifier found 913 file(s) to forward-jetify. Using 8 workers…
info Starting JS server…
info Installing the app…
Starting a Gradle Daemon, 3 stopped Daemons could not be reused, use –status for details
> Task :app:transformNativeLibsWithMergeJniLibsForDebug FAILED
Deprecated Gradle features were used in this build, making it incompatible with Gradle 6.0.
Use ‘–warning-mode all’ to show the individual deprecation warnings.
See https://docs.gradle.org/5.5/userguide/command_line_interface.html#sec:command_line_warnings
42 actionable tasks: 2 executed, 40 up-to-date
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ‘:app:transformNativeLibsWithMergeJniLibsForDebug’.
> Could not read path ‘E:\AplicacionesReact\easyReactNavigation\android\app\build\intermediates\transforms\mergeJniLibs\debug\0\lib\armeabi-v7a’.
* Try:
Run with –stacktrace option to get the stack trace. Run with –info or –debug option to get more log output. Run with –scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 26s
error Failed to install the app. Make sure you have the Android development environment set up: https://facebook.github.io/react-native/docs/getting-started.html#android-development-environment. Run CLI with –verbose flag for more details.
Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ‘:app:transformNativeLibsWithMergeJniLibsForDebug’.
> Could not read path ‘E:\AplicacionesReact\easyReactNavigation\android\app\build\intermediates\transforms\mergeJniLibs\debug\0\lib\armeabi-v7a’.
* Try:
Run with –stacktrace option to get the stack trace. Run with –info or –debug option to get more log output. Run with –scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 26s
at checkExecSyncError (child_process.js:623:11)
at execFileSync (child_process.js:641:15)
at runOnAllDevices (E:\AplicacionesReact\easyReactNavigation\node_modules\@react-native-community\cli-platform-android\build\commands\runAndroid\runOnAllDevices.js:94:39)
at buildAndRun (E:\AplicacionesReact\easyReactNavigation\node_modules\@react-native-community\cli-platform-android\build\commands\runAndroid\index.js:158:41)
at E:\AplicacionesReact\easyReactNavigation\node_modules\@react-native-community\cli-platform-android\build\commands\runAndroid\index.js:125:12
at processTicksAndRejections (internal/process/task_queues.js:85:5)
at async Command.handleAction (E:\AplicacionesReact\easyReactNavigation\node_modules\react-native\node_modules\@react-native-community\cli\build\index.js:164:9)
PS E:\AplicacionesReact\easyReactNavigation>
Please help me.
Advance in thanks.
Juan.
Error message you’re encountering seems to be related to the configuration and setup of your React Native project… Make sure that you are using a compatible version of React Native with the React Navigation library
hi, i need help with integrating screens. i tried so many things and my header is missing. i really hope you can help. thanks.
Hello,
Emmanuel Yusufu
Very Good Article,
Actually I am using React Native 0.58 and when I’m trying to switch between 2 pages but i am unable to see the switching button on the next page. So can you help me with this ??
Emmanuel it’s a great Post. So thanks for sharing.
So simple. And clear. Thanks for sharing. The best way to explain with simple example.
hi, i need help with integrating screens. i tried so many things and my header is missing. i really hope you can help. thanks.
Hey , Thanks for sharing this valuable blog with us , its really helpful
Thank you for such an awesome blog post – really works wonders and knowledgeable for ReactJ
Thanks this is very amazing post keep it up
Thanks for sharing such an informatic article on react navigation. It is very helpful for all level of react developers.
Very Good
Thanks this is very amazing post keep it up
Hi – Amazing article – Can you help with bing deindexing from bing search result
Thanks for the valuable information, I have successfully created navigation
Nice example, I love it
Wonderful post on your blog. It’s really helpful. Thanks for sharing.
As more and more beginners choosing react native for various app development it is very useful post for react native developers.
I agreed. I have also been learning about react native. Find this tutorial really helpful.
this tutorial is very helpful to understand navigation completely
Emmanuel it’s a great Post. So thanks for sharing….
3sk.meciimaa.net
This is very good article thanks for sharing.
That is great lesson here . Thanks for it
That is great lesson here . Thanks for it
I now work as a Flutter developer, but after reading this essay, I’m interested in learning React as well. Thanks!
I am a flutter developer, but now I want to learn React also, after reading this post, I clearly understand about Navigation concept. Thanks!
I now work as a Flutter developer, but after reading this essay, I’m interested in learning React as well. Thanks!
I have been struggling with this. This really help
Do you create WordPress website?
I always wanted to learn about react native and finally found a great and easy tutorial. Really appreciate you time and effort.
Thanks a ton for providing such an informative React Native navigation tutorial.
The Post was very nice. I appreciate your post. Thanks for sharing the information. Keep Sharing.
Regards
I found the information in this post extremely helpful. It clarified some things I was curious about
Learning React is easy you just ned to find these types of posts. Thanks!
true!!
This article is an absolute gem! The way it delves into the subject matter is truly commendable. I’m grateful for the wealth of information presented here, which has expanded my knowledge and understanding significantly. Kudos to the author for their expertise and the clarity with which they conveyed complex concepts. This piece is a valuable resource that I’ll definitely revisit. Thank you for sharing such valuable insights!
This is a wonderful article which has proved particularly useful for me, that is why I would like to thank the writer of this article.
Thank You For Write This Content Emmanuel Yusufu.
Yes brother this is a good blog post. I try to help myself by taking a lot of code related information from here, the full credit for which goes to this website.
Thank you so much, I am learning full stack and it helped me a lot.
your really awesome..very informative content
Thank you very much
Thank you very much, I will try it
Thank you for your support and kindness. Much appreciated!
Thank you very much, I will try it
Awesome tutorial! Clear and concise explanations of stack and tab navigation in React Native. The examples are super helpful. Thanks for sharing!
Hey guys, I used React Native Navigation a long time ago before switching to React Navigation 6. However, I found that React Navigation lacked performance as my app grew with many heavy components across 5 bottom tab screens. This became especially noticeable when quickly switching between tabs on low-end Android devices and iPhones older than the X, where the selected state took a long time to activate. As a result, I decided to go back to React Native Navigation, and the performance is smooth again. Based on my experience, I still think React Native Navigation offers the best performance for navigation in React Native apps.
This React Native Navigation tutorial is exactly what I needed! 🚀📱 The step-by-step breakdown with clear examples made it so much easier to understand how to implement navigation in my app. I’ve been struggling with stack and tab navigators, but your explanation really helped clear things up. The examples were super practical and easy to follow. Thanks for making such a complex topic feel approachable—definitely bookmarking this for future reference!
Thank you very much, I will try it
The examples are super helpful. Thanks for sharing!
Thank you very much, I will try it
That is great lesson here . Thanks for it
This is a great information. Thankyou.
This Article is Very Useful For Me Because I am a Blogger .
This Article is Very Useful For Me Because I am a Blogger .