If you work in product management, you’ve probably heard about user stories. User stories are a critical part of your daily job as a product manager. It’s not necessarily the user stories themselves that are what’s pivotal to product management, but rather the underlying concept behind them.

User stories are an effective tool to ensure that your product development process remains user guided, and that’s why so many product management teams rely on them to build features. In this article, you will learn what a user story is, what makes a good user story, and how to create and implement them within your product team.
A user story describes what a user wants to accomplish with a given product. It covers who the user is, what they want to achieve, and why they want to achieve it. User stories often map to a single feature, but multiple user stories can map into a bigger product area or “epic.”
A user story typically follows the following template: “As a [user], I want to [accomplish something] so that I can [address this need].”
Let’s walk through an example. The iPhone allows you to access the camera without logging into your phone. Here’s a potential user story for that functionality:
As a non-professional user of the iPhone, I want to allow myself and others to take photos for me with the camera without inputting my password so that I can capture pictures right when they happen without compromising my password.
You will notice that you could have written this user story in a variety of ways: some more detailed, some less detailed. We will cover how to think through writing the best user stories for your use case in the upcoming sections.
If you’re getting started with user stories, the 3 C’s are a fun acronym that can get you started. The three Cs stand for:
Card is basically the actual card on which a user story is written. Prior to the remote work culture, user stories were often written on index cards so that they could be discussed, prioritized, and agreed on as a team. In remote work culture, I like to use white boarding products like Miro to create virtual cards.
Conversation is the process where you take the “cards” you wrote and share them with the team. This is where you can explain the context behind the user story, any customer research you conducted to support the user story, and why the user story is important. This is also a great time to get feedback from the rest of the development team to understand the realm of possibility, and whether you’re missing an important different perspective.
Confirmation is when you confirm that you met user requirements and needs. This confirmation is measured by whether or not the end products accomplished the acceptance criteria outlined during the conversation period and prior to development.
To summarize, you’ll want to start with writing out your user stories (card), move on to collaborating with your team on user stories and acceptance criteria (conversation), and then finish with making sure the end result matches what you had defined as well as the user needs you were hoping to address (confirmation).
Now that you have the 3 C’s down, let’s take a step-by-step look at how you can implement user stories within your product development process. To help you get started, use the following steps:
Before you even THINK about writing a user story, make sure you know what your users want. You discover this via customer discovery. Typically, when people think about customer discovery, they think about conducting a bunch of user interviews. But customer discovery can also happen on a daily basis — from feedback you hear from users on customers calls to blockers you hear about from your sales team.
Let’s say you work at Apple, and customers are complaining about how it’s hard to take a selfie because neither the button on the screen nor the side button on the iPhone are easy to press. You can use that as your basis to start forming your user story.
When I start writing a product spec, I don’t actually start with user stories. Instead, I start with a “background / context” section that describes the problem I want to solve and why I want to solve it.
Returning to our example, a background / context section might look something like this (numbers and rationale are fictional):
40 percent of our users have trouble taking good selfies because they have to hold their iPhones in a specific way so that they can either access the button on the screen or the buttons on the side of the iPhone. In the process of pressing either of these buttons, the iPhone could move, resulting in a subpar experience.
The iPhone camera is the number one reason why users on an older version of the iPhone want to switch to a newer version, so if we don’t continue investing in the iPhone camera experience, we risk losing expansion revenue driven by upgrades. Certain Samsung and Android phones also support motion-sensing selfies, and although we have strong brand loyalty, we want to provide an experience that is better than other alternatives.
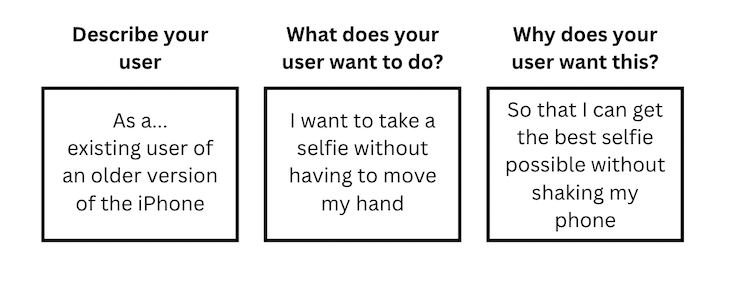
Now that you know the problem you’re trying to solve and who you’re solving it for, it’s time to write your user story:

Next, you have to turn the user story into acceptance criteria. A useful strategy to break a user story down is user story mapping. In user story mapping, you turn a user story into actual activities that a user undertakes. These activities can be broken down into multiple flows that are powered by different functionality within the product.
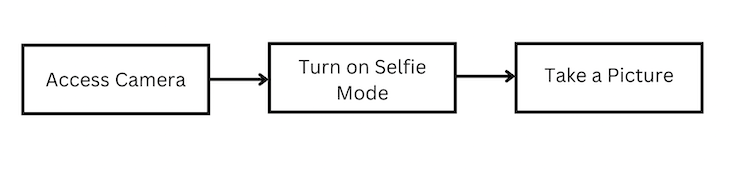
There are a lot of different ways to do this, but typically I like to flesh this out as a “flow” of what a user has to do in order to accomplish the user story:

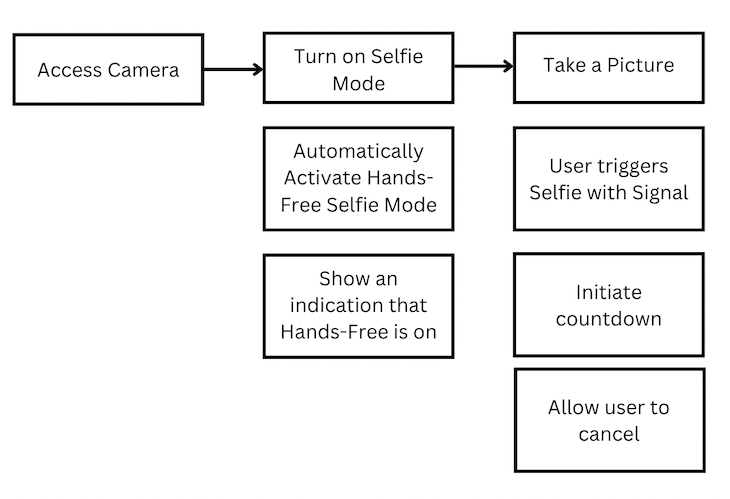
Next, I’ll flesh each section out a bit further to cover the modifications needed in order to meet the user story:

Obviously you’ll want to flesh your flows out more, but you can see how this process helps you understand the flow, map out the requirements, and identify any edge cases or gaps.
Finally, you’re ready to turn user stories into acceptance criteria. The reason why you need acceptance criteria is that ultimately, engineers and developers need to know the exact functionality that they need to support, not just the broad user need. Acceptance criteria are what you check off in terms of functionality once a feature meets the requirements.
A great starting point for writing acceptance criteria is to start with the details under each step that we mapped out in the user story mapping. Let’s use the “take a picture” column as an example. Here’s what acceptance criteria might look like:
You can see how we’ve now turned a user story into specific things that developers need to build in order to ship this feature.
Now that we’ve covered how to turn a user story into actionable acceptance criteria, what makes a good user story anyway? There are three main components to a user story:
A good user story should cover the three answers above in a way that allows the team to define scope, set priorities, and deliver the right experience.
For example, our user story earlier limited and defined scope by focusing specifically on taking selfies. It helped set priorities by focusing specifically on hands-free approaches, and this similarly provided guidance on what the right experience should look like.
The hardest thing about getting user stories right is the level of detail. You want the user story to be broad enough that it leaves room for the team to help fill in details and provides a strategic framework to otherwise tactical work. But you also don’t want the user story to be so detailed that it essentially mimics acceptance criteria.
I like to think of user stories as containing features that encompass an end-to-end flow that doesn’t rely heavily on outside features during the flow (although it might rely on outside features at the beginning and end of the flow).
Here’s what I mean. Let’s say you’re building a task management tool like Trello. You discover that people really need to add due dates to tasks.
So your user story is something along the lines of: As a project manager, I want to add due dates to various tasks so that I can track whether or not tasks are being accomplished on time.
The end-to-end flow of adding a due date to a task is contained and only relies on outside features (the task) at the beginning when a user accesses the task to update the due date and at the end, when the user saves the due date attached to the task. But during the process of updating the due date, user activity is contained to that due date.
On the flip side, writing a user story like this is too broad: As a project manager, I want to manage tasks in a dashboard view so that I can understand how my project is going.
This user story is too high level and is better treated as an epic. It doesn’t help scope down approaches (there are many ways to manage tasks), and it doesn’t provide guidance on the right experience.
A user story that is too detailed isn’t great either, because it prevents you from thinking through the end-to-end flow.
For example, this is a user story that is too detailed and should really be acceptance criteria: As a project manager, I want to select a dropdown in a task card to specify a due date for a task so that I can set due dates on tasks.
See how if we did a user story map, you’d literally have one box for selecting a dropdown?
Ultimately, it’s important to remember that user stories are a tool, and simply a tool. They are a useful way to force yourself to approach problems in a first-principles way, but remember, it’s the first principles that matter, not the user stories themselves.
I often see junior PMs get incredibly caught up on writing the “perfect” user story. To be honest, it’s often an over-optimization. The user story is a starting off point for team discussions and further exploration, not the end all be all. The next time you sit down to write a user story, simply focus on whether or not you’re answering the “who,” “what,” and “why” clearly, and you’ll be off to a great start.
Featured image source: IconScout
LogRocket identifies friction points in the user experience so you can make informed decisions about product and design changes that must happen to hit your goals.
With LogRocket, you can understand the scope of the issues affecting your product and prioritize the changes that need to be made. LogRocket simplifies workflows by allowing Engineering, Product, UX, and Design teams to work from the same data as you, eliminating any confusion about what needs to be done.
Get your teams on the same page — try LogRocket today.

Act fast or play it safe? Product managers face this daily. Here’s a smarter way to balance risk, speed, and responsibility.

Emmett Ryan shares how introducing agile processes at C.H. Robinson improved accuracy of project estimations and overall qualitative feedback.

Suvrat Joshi shares the importance of viewing trade-off decisions in product management more like a balance than a compromise.

Great product managers spot change early. Discover how to pivot your product strategy before it’s too late.