
Explore React Email’s features and styling options and show how to integrate with Nodemailer to send emails directly from a Next.js app.

Explore the various security threats facing React Native mobile applications and how to mitigate them.

Signals is a performant state management library with a set of reactive primitives for managing the application state.

Set up a custom React datepicker with advanced functionalities that acts as an alternative to the native HTML5 datepicker input element.

Tailwind’s Catalyst UI kit offers many features and customization options for React user interface development.

ReactToPrint is a great tool for easily adding a print feature to your React app while preserving your document’s neat, consistent look.

Explore the integration of Tailwind CSS with React Native through NativeWind for responsive mobile design.

Google Maps is flexible and powerful enough to handle a wide variety of use cases. Here’s how to use it with your React app.

The react-tv-space-navigation library offers a comprehensive solution for developing a cross-platform TV app with React Native.

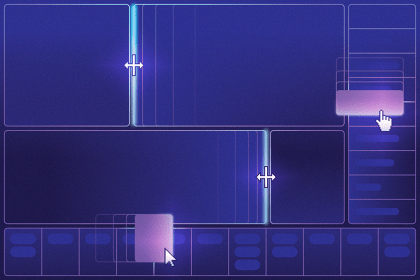
Explore some of the best tools in the React ecosystem for creating dynamic panel layouts, including react-resizable-layout and react-resizable-panels.

The react-native-sectioned-multi-select package is easy to use, but we can also implement multi-select dropdowns from scratch if needed.

Understanding how to use lesser-known React Hooks like useSyncExternalStore can help you elevate your React projects.