Editor’s note: This article was last updated by Saleh Mubashar on 7 March 2024 to explore responsive and dynamic header design, as well as to introduce the use of SVGs for interactive and scalable headers.

Headers are like newspaper headlines: big, bold, and loud. Their only aim is to draw your attention to a story in a short space of time. The header is the first thing a visitor sees on a website, so it sets the tone for the rest of the site and must be styled properly. It should contain readable text that visitors can process quickly, which will increase the likelihood that they’ll scroll or click through the site.
A website has roughly 500 milliseconds (0.05 seconds) to make an impression, so let’s learn how to make them count! In this post, we’ll look at five cool ways to style headers with CSS, including using CSS text color gradients, adding shadows to text, and more.
We will also explore useful tips for styling header texts, ensuring responsiveness in header design, the use of SVGs for creating scalable logos, and more.
A color gradient is a blended transition between two or more colors. There are three ways to add color gradients to your header text in CSS:
linear-gradient()radial-gradient()conic-gradient()linear-gradient()Using the linear-gradient() CSS function will cause colors to transition in a straight line.
To get started, set up a header with HTML:
<body>
<header>
<h1>Modern Frontend Monitoring and Product Analytics</h1>
</header>
</body>
You could use the semantic tag, header, as shown, or a section tag with an ID or the tried-and-true (and overly used) [div] with a class="header". All that matters here is that your header text is on the first section of the website and that it’s recognizably the header text.
The linear-gradient() function allows you to add specific parameters, including the direction of the gradient and at least two color values. There’s no limit to the number of colors you can add.
Let’s demonstrate with CSS:
header h1 {
font-size: 70px;
font-weight: 600;
background-image: linear-gradient(to left, #553c9a, #b393d3);
color: transparent;
background-clip: text;
-webkit-background-clip: text;
}
The background-clip property ensures that the background doesn’t extend beyond an element — in this case, the text. The color prop is set to transparent so that you can see the background directly behind the header.
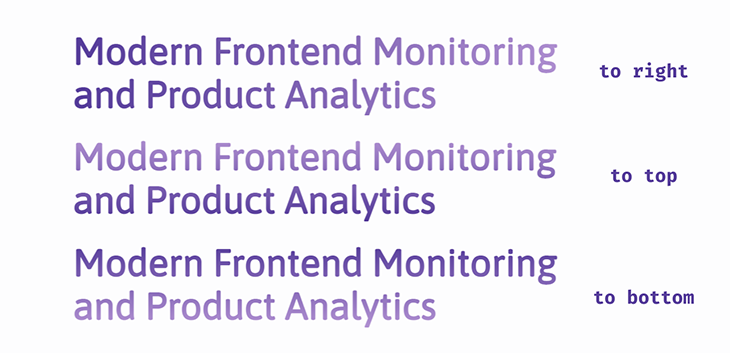
The result of the above code is that the dark color transitions into the lighter color from the right end of our header text towards the left:

You could also style the header with the text color gradient moving in other directions:

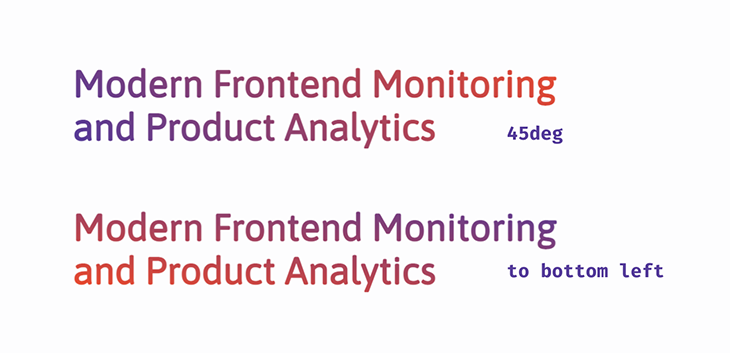
You can also make the linear-gradient() diagonal:
linear-gradient(to bottom left, #553c9a, #ee4b2b);
The diagonal direction can also be stated using angles:
linear-gradient(45deg, #553c9a, #ee4b2b);

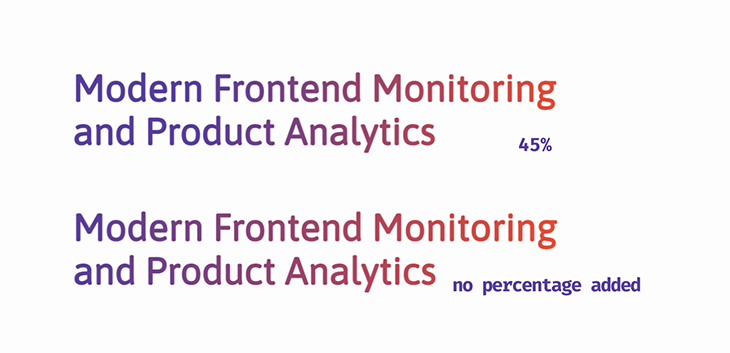
We can specify when the color transition begins in our header by adding a percentage value after the first color:
linear-gradient(to right, #553c9a 45%, #ee4b2b)

In the above example, the first color (purple) takes up 45 percent of the header text before it starts transitioning into red.
radial-gradient()This gradient starts at a point of origin from which colors “radiate” outwards. By default, the color transition starts from the center of the element, your header:
background-image: radial-gradient(#553c9a, #ee4b2b);
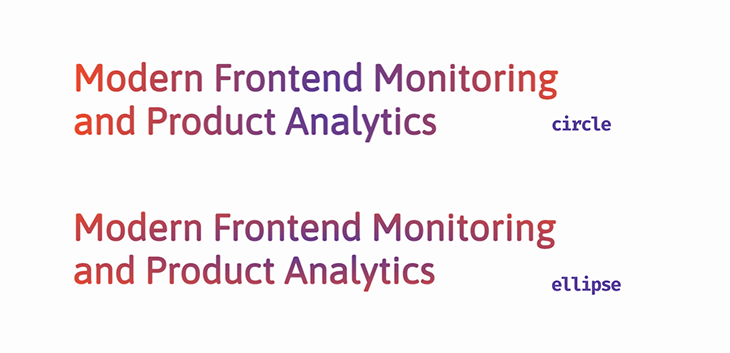
We can’t specify the direction with the radial-gradient(), but we can specify the gradient’s shape. There are two choices we can use for our header: a circle or an ellipse:
radial-gradient(circle, #553c9a, #ee4b2b); radial-gradient(ellipse, #553c9a, #ee4b2b);

Additionally, there are four parameters that can be added to change the position of the gradient:
closest-sideclosest-cornerfarthest-sidefarthest-cornerStay tuned and we’ll see how these can work on our header text in a later section.
conic-gradient()This gradient also has a point of origin, but now the color transition rotates around that point. Let’s add a third color to see what’s going on in our header text:
background-image: conic-gradient(#553c9a, #ee4b2b, #00c2cb);
Here is the result:

We can smooth the harsh starting point — where the light teal sharply transitions to purple in the letter “n” in the above diagram — by adding the first color to the end of the function:
conic-gradient(#553c9a, #ee4b2b, #00c2cb, #553c9a);

You can also control where color transitions begin in the header text by adding percentage values after each color:
conic-gradient(#553c9a 30%, #ee4b2b 40%, #ee4b2b 70%, #00c2cb 80%, #553c9a);
This is the result:

The following code snippet can be used to create a gradient pattern that is simultaneously not a gradient! This is because we’ll get solid colors all around:
conic-gradient(
#553c9a 0%, #553c9a 33%, #ee4b2b 33%, #ee4b2b 66%, #00c2cb 66%, #00c2cb 99%
);

Let’s explain what’s happened.
The first color moves from the starting point, 0%, and rotates over 33% of the area of the header text. Normally, this is when it’s supposed to start transitioning into the next color, but that color has been set to start at 33%, so it changes immediately at that point. This continues for all the color stops.
I know we said there are three ways you can use gradients, but I have one last trick up my sleeve!
As the name “repeating gradients” suggests, the text color gradient is repeated throughout the header. Add specific color stops, and you’ll get interesting gradient patterns on the header.
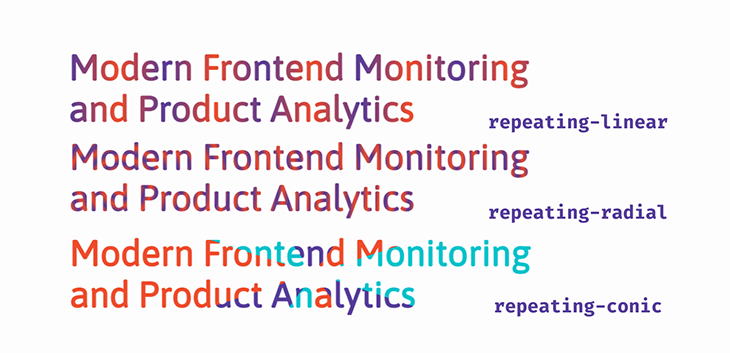
You can have repeating-linear-gradient(), repeating-radial-gradient(), and repeating-conic-gradient():
repeating-linear-gradient(to right, #553c9a, #ee4b2b 10%, #553c9a 20%); repeating-radial-gradient(circle closest-corner at 100px 100px, #553c9a, #ee4b2b 10%, #553c9a 20%); repeating-conic-gradient(#553c9a 0%, #553c9a 10%, #ee4b2b 10%, #ee4b2b 20%, #00c2cb 20%, #00c2cb 30%);

It’s important to note that, after looking at the above example, unless you plan to give your visitors a bad case of visual vertigo, you’ll still need to adhere to some best practices when using these gradients.
This header style is very straightforward. Instead of painting a background image, as with the gradients, you’re placing a pre-existing image on the background of the header text using the url() function.
First, you’ll choose an image. Here’s the one we’re using for this demo:

Now, for the CSS, use the background-image property and url() to add it to your header. You can adjust the background-size and background-repeat properties:
header h1 {
font-size: 70px;
font-weight: 600;
background-image: url(/rockets.png);
background-size: 250px;
background-repeat: repeat;
color: transparent;
-webkit-background-clip: text;
background-clip: text;
}
Here is the result:

Easy-peasy!
The text-shadow property is used to add a shadow around text. Let’s look at how it’s declared in CSS:
text-shadow: 0px 4px 10px rgba(179, 147, 211, 0.8)
It contains four values:
x-offset, the shadow’s horizontal positiony-offset, the shadow’s vertical positionThis property can be styled like the box-shadow property. However, it’s best to keep in mind that with box-shadow, your concern is the entire box or container, but with text-shadow, you have to pick what looks best on each letter.
One of the best ways to add shadows is by layering. Let’s start by giving our header a simple layered shadow effect:
text-shadow: 2px 2px 4px rgba(179, 147, 211, 0.1),
3px 4px 4px rgba(179, 147, 211, 0.15),
4px 6px 4px rgba(179, 147, 211, 0.2),
5px 8px 4px rgab(179, 147, 211, 0.25);
And this will be the output:

While still using layered shadows, we can make the header text glow. Start by adding a dark background-color. Set the offset values on the text-shadow to 0, set a blur radius value; this way, the glow will be spread evenly around each letter in the text. Finally, add a bright color for the text-shadow and a few layers, and that’s it! You have a glowing header:
body {
background-color: #301934;
}
header h1 {
font-size: 70px;
font-weight: 600;
color: #fdfdfe;
text-shadow: 0px 0px 5px #b393d3, 0px 0px 10px #b393d3, 0px 0px 10px #b393d3,
0px 0px 20px #b393d3;
}
Here is the output:

Now for some 3D text. For this effect, a bold/block font-family is preferable, such as Roboto from Google Fonts. Let’s take a look at what we’re aiming for:

There are two groups of layered shadows working together to produce this effect. First, there’s a tightly packed group of solid-colored text-shadow layers with very little blur and 100 percent opacity, which help create the edges and sides of the text.
Second, you add shadows with increasingly wider offsets and blur radiuses, and rgba() color values to create the shadow effect:
text-shadow: 1px 1px 1px #957dad,
1px 2px 1px #957dad,
1px 3px 1px #957dad,
1px 4px 1px #957dad,
1px 5px 1px #957dad,
1px 6px 1px #957dad,
1px 10px 5px rgba(16, 16, 16, 0.5),
1px 15px 10px rgba(16, 16, 16, 0.4),
1px 20px 30px rgba(16, 16, 16, 0.3),
1px 25px 50px rgba(16, 16, 16, 0.2);
Transform the text to uppercase so it stands out more. Here’s the complete CSS syntax for the header text:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
header h1 {
font-size: 70px;
font-weight: 600;
font-family: 'Roboto', sans-serif;
color: #b393d3;
text-transform: uppercase;
text-shadow: 1px 1px 0px #957dad,
1px 2px 0px #957dad,
1px 3px 0px #957dad,
1px 4px 0px #957dad,
1px 5px 0px #957dad,
1px 6px 0px #957dad,
1px 10px 5px rgba(16, 16, 16, 0.5),
1px 15px 10px rgba(16, 16, 16, 0.4),
1px 20px 30px rgba(16, 16, 16, 0.3),
1px 25px 50px rgba(16, 16, 16, 0.2);
}

text-shadow layers in CSSLet’s have more fun and do something fancy: multi-colored text-shadow layers on the header text. Fancy shadows call for a fancy font-family, and there’s nothing fancier than cursive font types, so we’ve gone with Niconne.
Take the above example and remove the second group of shadows, while keeping the solid colors. Now we get creative — let’s mix and match colors:
@import url('https://fonts.googleapis.com/css2?family=Niconne&display=swap');
header h1 {
font-size: 90px;
font-weight: 600;
font-family: 'Niconne', cursive;
color: #e0d6e9;
text-shadow: 2px 2px 0px #957dad,
4px 4px 0px #ee4b2b,
6px 6px 0px #00c2cb,
8px 8px 0px #ff7f50,
10px 10px 0px #553c9a;
}
Here is the result:

Make sure the text-shadow offsets are evenly spaced so you don’t end up with lopsided text. Choosing and styling the right font-family can make all the difference. Tweak the font-size or font-weight and try different font variations and colors to find what works best for you.
The typewriter effect is an animation effect that makes each letter appear on the page, one after the other like it’s being typed.
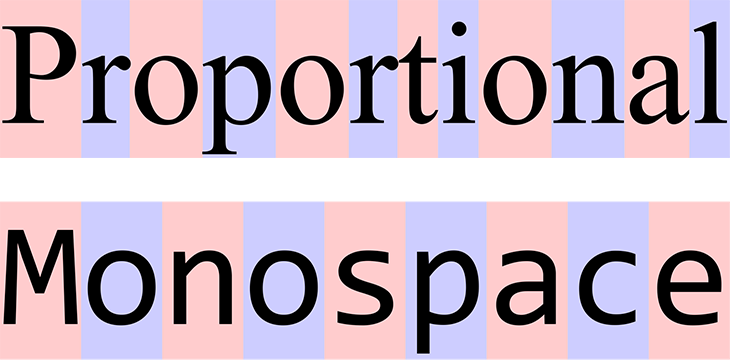
To do this effectively, you’ll need a short header text — one line max — and a monospace font type, such as Courier, Inconsolata, Anonymous Pro, or Source Code Pro from Google Fonts. All the letters and characters are monospace, or have the same width:

First, set up the header with HTML:
<body>
<header>
<h1>This is a Header</h1>
</header>
</body>
Now, style with CSS. We’re going to add a blinking cursor to the end of our header text with the border-right property:
header h1 {
font-size: 70px;
font-weight: 500;
color: #553c9a;
border-right: 4px solid #000; /*This will be the blinking cursor*/
}
This is the output at this point:

Now, define two animation properties for the header text and the cursor. We’re naming the blinking animation cursor:
animation: cursor 1s infinite step-end;
Use @keyframes to define the animation. You want it to blink; that means it goes from being visible to being hidden. To do this, use the border-color property and define specific points for when it’s hidden, transparent, and visible:
@keyframes cursor{
0%, 100%{border-color: transparent;}
50%{border-color: #000;}
}
Many things are going on here, so let’s break it down. The blinking animation is going to last 1s. At the start, the border-color is transparent, as defined by the @keyframes. At the halfway point — that is, 50% of 1s — it changes to black and then returns to being transparent, at 100%. This animation continues in an infinite loop.
By default, the cursor will fade or ease in and out, but that’s not how a blinking cursor behaves, so the animation timing will be set to step-end. This means the animation will jump to each stop point defined in the @keyframes function.
Now let’s add the animation properties for the header. You want each letter to appear one at a time, then it’ll be deleted, and then it repeats. For this, use the width property with a unit of ch — that’s the number of characters in the header text.
We’re still using the step function, but this time the number of stop points will be set, and that’ll be equal to the number of characters:
animation: cursor 1s infinite step-end, typing 15s infinite steps(16); white-space: nowrap; overflow: hidden;
The white-space property will stop the words and letters from stacking on top of each other and overflow: hidden keeps the other letters hidden until they’re “typed” onto the page.
As for the @keyframes, we’re going to define each stop throughout the animation:
@keyframes typing{
0%{ width: 0ch} /*Text is hidden*/
30%{ width: 16ch;} /*The enitre header will be typed out 1 character at a time*/
80%{ width: 16ch;} /*Text stays visible*/
90%{ width: 0ch;} /*Text is deleted*/
100%{ width: 0ch;} /*Text stays hidden*/
}
Here is the result:
CodePen Embed – Typewriter effect
@import url(‘https://fonts.googleapis.com/css2?family=Courier+Prime&display=swap’); body { margin: 0px; padding: 0px; font-family: “Courier Prime”, monospace; background-color: #fdfdfe; } header { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; margin: 0; } header h1 { font-size: 70px; font-weight: 500; color: #553c9a; border-right: 4px solid #000; animation: cursor 1s infinite step-end, typing 15s
https://codepen.io/oscar-jite/pen/WNXdwoQ
Once more, we’re taking the text color gradients to another level with animation. First, we’re going to create an infinitely animated linear-gradient().
Create a header with at least three color values in the gradient. We’re going to use five in our demo:
background-image: linear-gradient(to right ,#553c9a, #ee4b2b, #00c2cb, #ff7f50, #553c9a);
Right now, you’ll see this:

The aim is for at least two colors to be visible in the header text at the start of the animation. So you’ll have to adjust the background-size and background-position:
background-size: 200%; background-position: -200%;
Play with the values until you get your preferred start colors:

Next, add the animation property and then @keyframes, targeting the background-position:
animation: animated-gradient 2s infinite alternate-reverse;
@keyframes animated-gradient{
to{
background-position: 200%;
}
}
Essentially, we are moving the background directly opposite its original position and back again. This is the result:
CodePen Embed – Gradient Text Animation
@import url(“https://fonts.googleapis.com/css2?family=Asap&family=Roboto:ital,wght@0,500;0,900;1,500&display=swap”); body { margin: 0px; padding: 0px; font-family: “Asap”, sans-serif; background-color: #fdfdfe; } header { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; margin: 0; } header h1 { position: absolute; width: 90%; font-size: 60px; font-weight: 600; color: transparent; background-image: linear-gradient(to right ,#553c9a, #ee4b2b, #00c2cb, #ff7f50, #553c9a); -webkit-background-clip: text; background-clip: text; background-size: 200%; background-position: -200%; animation: animated-gradient 2s infinite alternate-reverse; } @keyframes animated-gradient{ to{ background-position: 200%; } }
https://codepen.io/oscar-jite/pen/dyZJmxp
Responsiveness in web design is crucial for a good user experience. A well-made responsive header is even more crucial because it’s the first thing users see, and it sets the tone for their experience. Let’s look at a few common strategies to make your header look good on any device:
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
}

You can combine media queries with Flexbox to change the layout based on screen size.
.navbar {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
A few tips that will help improve the responsiveness of your header and site, in general, are:
%, vw or em/rem. This will ensure that elements resize based on the viewportrem or em instead of px wherever you canoverflow: hidden; when you want the header to stay fixedA demo of a simple responsive header incorporating the tips discussed above is shown below. Resize the screen to see the flexible UI:
CodePen Embed – Responsive Header
body { font-family: Arial, sans-serif; margin: 0; padding: 0; } .navbar { background-color: #333; color: #fff; padding: 10px 20px; display: flex; justify-content: space-between; align-items: center; } .navbar-brand { font-size: 1.5rem; text-decoration: none; color: #fff; } .navbar-nav { display: flex; flex-direction: row; gap: 10px; list-style-type: none; margin: 0; padding: 0; }
https://codepen.io/saleh-mubashar/pen/jORymNp
SVGs are a crucial part of both graphic and web design. Unlike traditional raster images, such as PNGs or JPEGs, SVGs are based on vector equations, enabling them to scale infinitely without sacrificing quality or encountering pixelation issues.
Let’s look at a few examples of incorporating SVGs in headers:
Read more about SVGs in our guides “How to use SVGs in React” and “How to animate SVG with CSS.”
CSS variables, also known as custom properties, allow you to define reusable values that can be dynamically applied to elements throughout a page. This is particularly useful when trying to create a theme or creating a dark/light theme option on your site. Let’s look at a few examples:
Color customization: CSS variables are particularly useful for customizing colors and gradients:
:root {
--header-bg-color: #333;
--header-txt-color: #fff;
}
header {
background-color: var(--header-bg-color);
}
header .text {
color: var(--header-txt-color);
}
For further interactivity, the variable values in ::root can be modified using JavaScript, and all corresponding components will reflect these color changes.
Font customization: A similar approach can also be applied to fonts, spacing, and other tangible values:
:root {
--header-font: 'Arial', sans-serif;
--header-padding: 20px;
}
header {
font-family: var(--header-font);
padding: var(--header-padding);
}
CSS also has a few selectors that can be useful for us. These include:
header element: Can be pretty useful in terms of readability and styling. You can also create layers to the page using context. For instance, your inner sections can also have a header:
.main header {
background-color: #F5F5F5;
color: #333;
}
.inner header {
background-color: #EAEAEA;
color: #666;
}
header[data-theme='dark'] {
background-color: #333;
color: #fff;
}
:active selector to target navigation links that are currently active:
header nav a.active {
text-decoration: underline;
}
Linear and radial gradients are supported across all modern browsers. They are supported on older versions of browsers with the webkit prefix. The conic-gradient is only supported on desktop, by Chrome and Safari. You can check what gradient works for each browser on CanIUse.
background-imageThis property is supported on all browsers except Internet Explorer versions 6-8 and Firefox 2-3.5.
Firefox 3.6 requires the moz prefix. Opera 10.1 requires the o prefix.
We used background-clip in the demo. This property is supported on all browsers except Internet Explorer, Firefox 2-48 and Opera 10-21. You’ll need the webkit extension for nearly all other browsers. Some browsers don’t require vendor prefixes, including:
Microsoft Edge 12-14 requires the ms extension.
text-shadowThe text-shadow prop is supported on all modern browsers. It has partial support on Safari 3.1 and 3.2; they don’t support multiple shadows. It doesn’t need vendor prefixes to work.
This is a bit complicated. We’re dealing with the animation property, which is supported on all modern browsers. Older browsers, Chrome 4-42, Safari 4-8, and Opera 15-29, require the webkit extension. Firefox versions 5-15 require the moz extension.
The :before pseudo-element is supported on all browsers, old and new, except, you guessed it, Internet Explorer 6-7. Also, Internet Explorer 8 doesn’t support double-column pseudo-classes.
However, we used the step timing function in the demonstration, which isn’t supported on most older browser versions. For full support details on this effect, see CanIUse.
The tips discussed above are all widely available across major browsers. These include media queries, Flexbox, CSS variables, and the selectors discussed.
You have 500 milliseconds to make an impression and we’ve just shown you five ways to do so. We looked at various color gradient headers, text with an image for its background, a header glow, the typewriter effect, and, finally, gradient text animation.
Do you think you can do better than the given examples? Go for it! Make some unique header texts.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.
4 Replies to "5 cool CSS header styles with cross-browser compatibility"
I work in a simple product industry, and like everyone else, have a website, so we see how every marketer in my field is inspired by IT projects. We are learning CSS, although we remember well that it was quite difficult at the beginning of our journey. LogRocket is a great approach to improving productivity, and we’re trying to embed your ways of creating value for customers. For example, we use software to control the application with a remote approval feature. So, hopefully, we will keep up with CSS.
I’ve used LogRocket, I love it. I recommend
I guess this is good stuff above.
Only the first impression of this site in Google results was not so good. Maybe it happened just accidently, but it gives the immedeate impression of contents not being checked carefully:
500ms are 0.5 seconds, not 0.050 as we read right now on the page top.
Thanks for the options for styling headers, may be able to use one of these on my next project.