
In this article, you will build a full-stack app using GraphQL and Node.js in the backend. Meanwhile, our frontend will use the graphql-request library to perform network operations on our backend.

We will cover the following steps:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Whenever developers build a GraphQL server using Apollo, the library generates a “frontend” which looks like so:

This interface allows users to make query or mutation requests to the server via code. However, let’s address the elephant in the room: it doesn’t look very user friendly. Since the frontend doesn’t feature any buttons or any helpful interface elements, it might be hard for many users to navigate around your app. Consequently, this shrinks your user base. So how do we solve this problem?
This is where graphql-request comes in. It is an open source library which lets users perform queries on a GraphQL server. It boasts the following features:
graphql-request is one of many libraries which allows for TypeScript. One major advantage of Typescript is that it allows for stable and predictable codeFor example, look at the following program:
let myNumber = 9; //here, myNumber is an integer myNumber = 'hello'; //now it is a string. myNumber = myNumber + 10; //even though we are adding a string to an integer, //JavaScript won't return an error. In the real world, it might bring unexpected outputs. //However, in Typescript, we can tell the compiler.. //what data types we need to choose. let myNumber:number = 39; //tell TS that we want to declare an integer. myNumber = 9+'hello'; //returns an error. Therefore, it's easier to debug the program //this promises stability and security.
In this article, we will build a full-stack app using GraphQL and TypeScript. Here, we will use the apollo-server-express package to build a backend server. Furthermore, for the frontend, we will use Next and graphql-request to consume our GraphQL API.
To initialize a blank Node.js project, run these terminal commands:
mkdir graphql-ts-tutorial #create project folder cd graphql-ts-tutorial npm init -y #initialize the app
When that’s done, we now have to tell Node that we need to use TypeScript in our codebase:
#configure our Typescript: npx tsc --init --rootDir app --outDir dist --esModuleInterop --resolveJsonModule --lib es6 --module commonjs --allowJs true --noImplicitAny true mkdir app #our main code folder mkdir dist #Typescript will use this folder to compile our program.
Next, install these dependencies:
#development dependencies. Will tell Node that we will use Typescript npm install -d ts-node @types/node typescript @types/express nodemon #Installing Apollo Server and its associated modules. Will help us build our GraphQL #server npm install apollo-server-express apollo-server-core express graphql
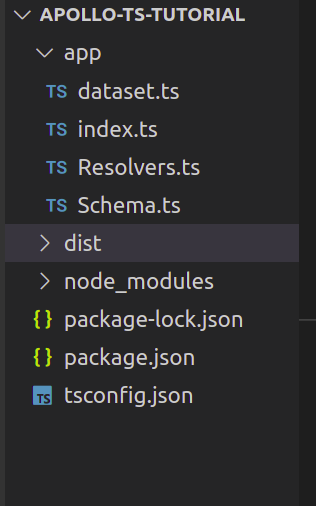
After this step, navigate to your app folder. Here, create the following files:
index.ts: Our main file. This will execute and run our Express GraphQL serverdataset.ts: This will serve as our database, which will be served to the clientResolvers.ts: This module will handle user commands. We will learn about resolvers later in this articleSchema.ts: As the name suggests, this file will store the schematics needed to send data to the clientIn the end, your folder structure should look like so:

In this section, we will create a dummy database which will be used to send requested data. To do so, go to app/dataset.ts and write the following code:
let people: { id: number; name: string }[] = [
{ id: 1, name: "Cassie" },
{ id: 2, name: "Rue" },
{ id: 3, name: "Lexi" },
];
export default people;
peopleid of type number, and name of type stringHere, we will now create a schema for our GraphQL server.
To put it simply, a GraphQL schema is a description of the dataset that clients can request from an API. This concept is similar to that of the Mongoose library.
To build a schema, navigate to the app/Schema.ts file. There, write the following code:
import { gql } from "apollo-server-express"; //will create a schema
const Schema = gql`
type Person {
id: ID!
name: String
}
#handle user commands
type Query {
getAllPeople: [Person] #will return multiple Person instances
getPerson(id: Int): Person #has an argument of 'id` of type Integer.
}
`;
export default Schema;
//export this Schema so we can use it in our project
Let’s break down this code piece by piece:
Schema variable contains our GraphQL schemaPerson schema. It will have two fields: id of type ID and name of type StringgetAllPeople command, the server will return an array of Person objectsgetPerson command, GraphQL will return a single Person instanceNow that we have coded our schema, our next step is to define our resolvers.
In simple terms, a resolver is a group of functions that generate response for a GraphQL query. In other words, a resolver serves as a GraphQL query handler.
In Resolvers.ts, write the following code:
import people from "./dataset"; //get all of the available data from our database.
const Resolvers = {
Query: {
getAllPeople: () => people, //if the user runs the getAllPeople command
//if the user runs the getPerson command:
getPerson: (_: any, args: any) => {
console.log(args);
//get the object that contains the specified ID.
return people.find((person) => person.id === args.id);
},
},
};
export default Resolvers;
Query object that handles all the incoming queries going to the servergetAllPeople command, the program will return all the objects present in our databasegetPerson command requires an argument id. This will return a Person instance with the matching IDWe’re almost done! Now that we have built both our schema and resolver, our next step is to link them together.
In index.js, write this block of code:
import { ApolloServer } from "apollo-server-express";
import Schema from "./Schema";
import Resolvers from "./Resolvers";
import express from "express";
import { ApolloServerPluginDrainHttpServer } from "apollo-server-core";
import http from "http";
async function startApolloServer(schema: any, resolvers: any) {
const app = express();
const httpServer = http.createServer(app);
const server = new ApolloServer({
typeDefs: schema,
resolvers,
//tell Express to attach GraphQL functionality to the server
plugins: [ApolloServerPluginDrainHttpServer({ httpServer })],
}) as any;
await server.start(); //start the GraphQL server.
server.applyMiddleware({ app });
await new Promise<void>((resolve) =>
httpServer.listen({ port: 4000 }, resolve) //run the server on port 4000
);
console.log(`Server ready at http://localhost:4000${server.graphqlPath}`);
}
//in the end, run the server and pass in our Schema and Resolver.
startApolloServer(Schema, Resolvers);
Let’s test it out! To run the code, use this Bash command:
npx nodemon app/index.ts
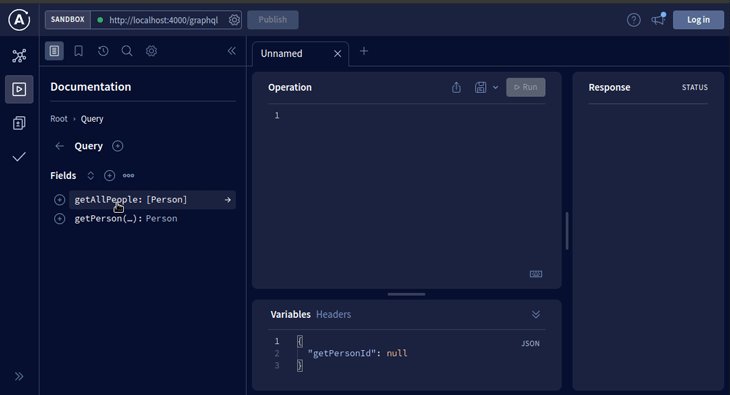
This will create a server at the localhost:4000/graphql URL.
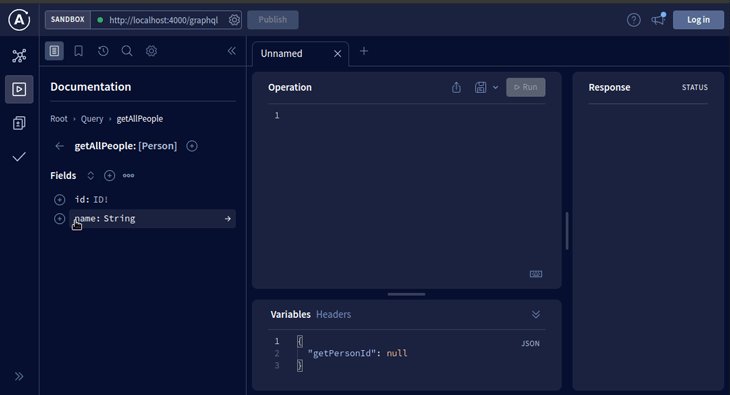
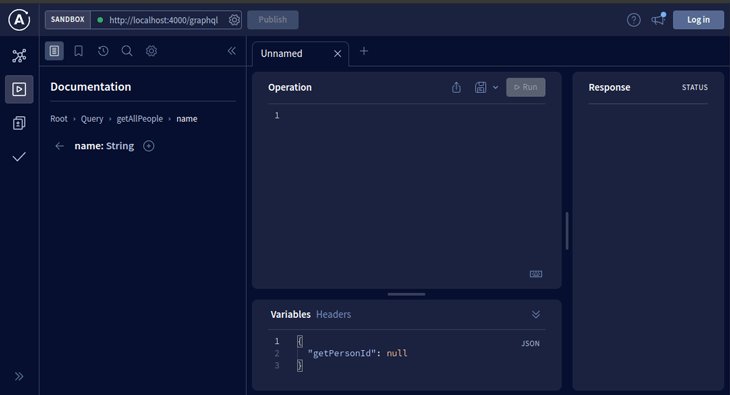
Here, you can see your available schemas within the UI:

This means that our code works!
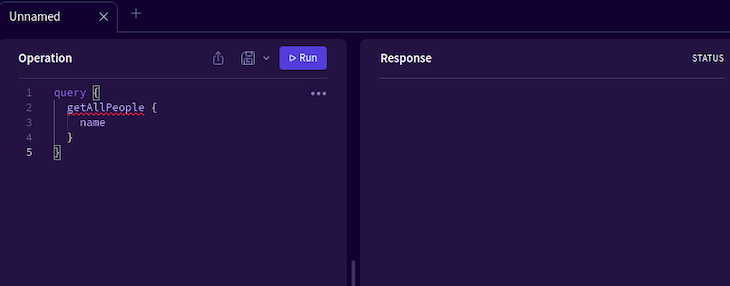
All of our GraphQL queries will go within the Operation panel. To see it in action, type this snippet within this box:
#make a query:
query {
#get all of the people available in the server
getAllPeople {
#procure their IDs and names.
id
name
}
}
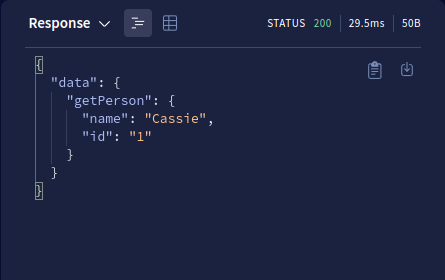
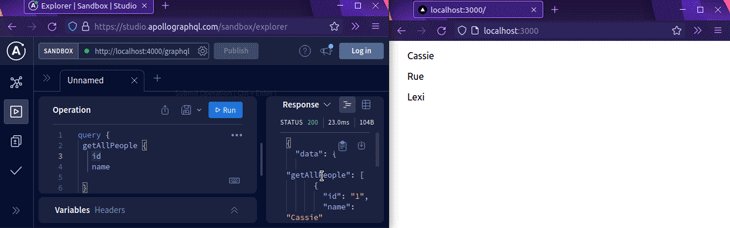
To see the result, click on the Run button:

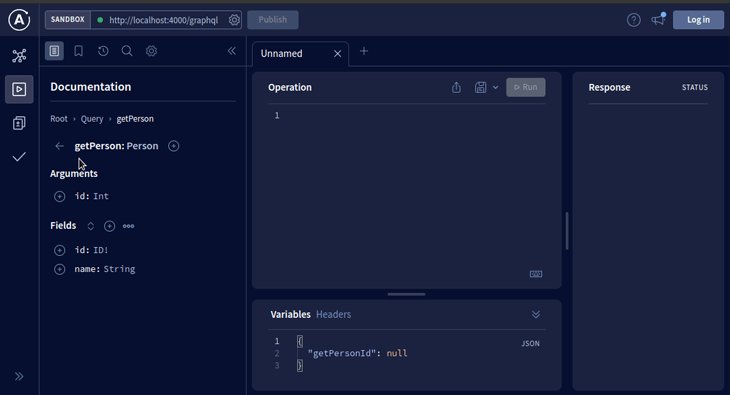
We can even search for a specific entity via the getPerson query:
query ($getPersonId: Int) { #the argument will be of type Integer
getPerson(id: 1) {
#get the person with the ID of 1
name
id
}
}

In the GraphQL world, mutations are commands that perform side effects on the database. Common examples of this include:
To handle mutations, go to your Schema.ts module. Here, within the Schema variable, add the following lines of code:
const Schema = gql`
#other code..
type Mutation {
#the addPerson commmand will accept an argument of type String.
#it will return a 'Person' instance.
addPerson(name: String): Person
}
`;
Our next step is to create a resolver to handle this mutation. To do so, within the Resolvers.ts file, add this block of code:
const Resolvers = {
Query: {
//..further code..
},
//code to add:
//all our mutations go here.
Mutation: {
//create our mutation:
addPerson: (_: any, args: any) => {
const newPerson = {
id: people.length + 1, //id field
name: args.name, //name field
};
people.push(newPerson);
return newPerson; //return the new object's result
},
},
};
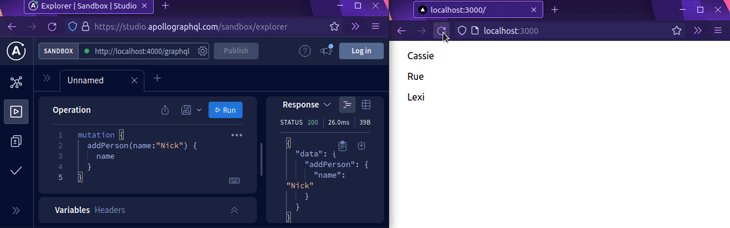
addPerson mutation accepts a name argumentname is passed, the program will create a new object with a matching name keypush method to add this object to the people datasetThat’s it! To test it out, run this code within the Operations window:
#perform a mutation on the server
mutation($name: String) {
addPerson(name:"Hussain") { #add a new person with the name "Hussain"
#if the execution succeeds, return its 'id' and 'name` to the user.
id
name
}
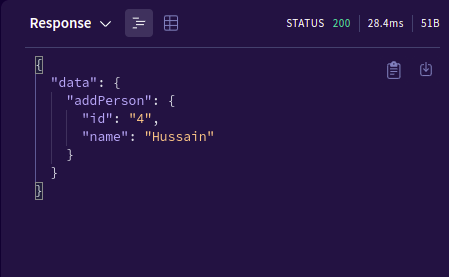
}

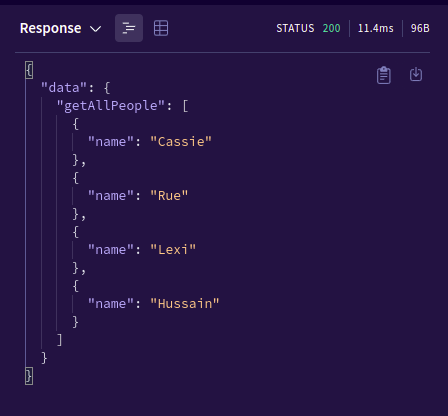
Let’s verify if GraphQL has added the new entry to the database:
query {
getAllPeople { #get all the results within the 'people' database.
#return only their names
name
}
}

We have successfully built our server. In this section, we will build a client app using Next that will listen to the server and render data to the UI.
As a first step, initialize a blank Next.js app like so:
npx create-next-app@latest graphql-client --ts touch constants.tsx #our query variables go here.
To perform GraphQL operations, we will use the graphql-request library. This is a minimal, open source module that will help us make mutations and queries on our server:
npm install graphql-request graphql npm install react-hook-form #to capture user input
In this section, we will code our queries and mutations to help us make GraphQL operations. To do so, go to constants.tsx and add the following code:
import { gql } from "graphql-request";
//create our query
const getAllPeopleQuery = gql`
query {
getAllPeople { #run the getAllPeople command
id
name
}
}
`;
//Next, declare a mutation
const addPersonMutation = gql`
mutation addPeople($name: String!) {
addPerson(name: $name) { #add a new entry. Argument will be 'name'
id
name
}
}
`;
export { getAllPeopleQuery, addPersonMutation };
getAllPeopleQuery variable. When the user runs this query, the program will instruct the server to get all the entries present in the databaseaddPerson mutation tells GraphQL to add a new entry with its respected name fieldexport keyword to link our variables with the rest of the projectIn pages/index.ts, write the following code:
import type { NextPage, GetStaticProps, InferGetStaticPropsType } from "next";
import { request } from "graphql-request"; //allows us to perform a request on our server
import { getAllPeopleQuery } from "../constants";
import Link from "next/link";
const Home: NextPage = ({
result, //extract the 'result' prop
}: InferGetStaticPropsType<typeof getStaticProps>) => {
return (
<div className={styles.container}>
{result.map((item: any) => { //render the 'result' array to the UI
return <p key={item.id}>{item.name}</p>;
})}
<Link href="/addpage">Add a new entry </Link>
</div>
);
};
//fetch data from the server
export const getStaticProps: GetStaticProps = async () => {
//the first argument is the URL of our GraphQL server
const res = await request("http://localhost:4000/graphql", getAllPeopleQuery);
const result = res.getAllPeople;
return {
props: {
result,
}, // will be passed to the page component as props
};
};
export default Home;
Here is a breakdown of this code piece by piece:
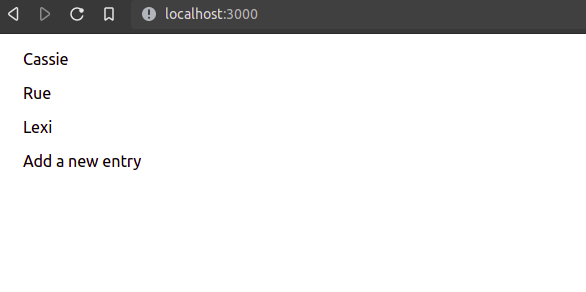
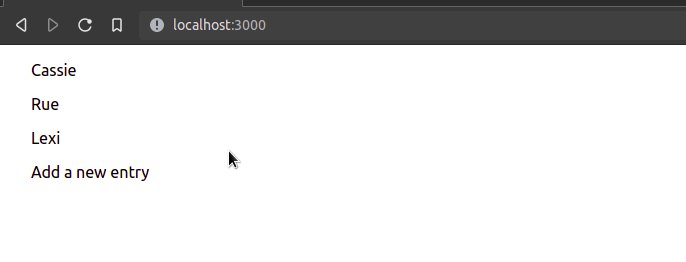
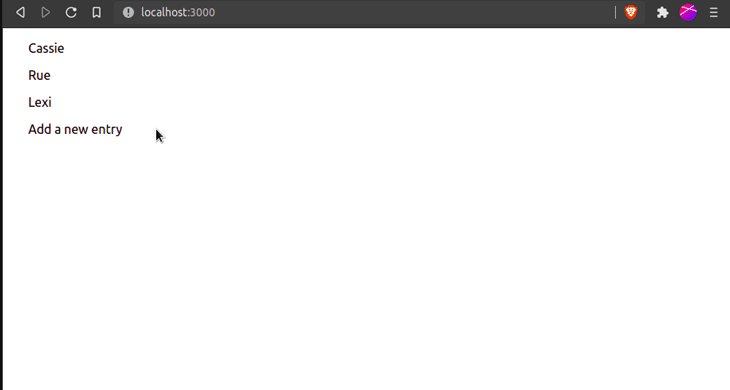
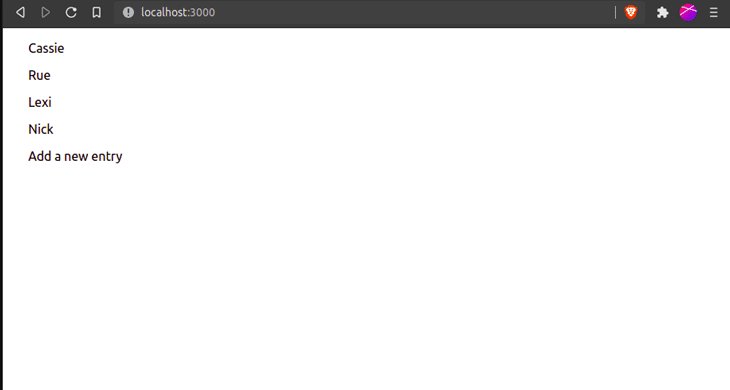
getStaticProps method, we instructed Next to run the getAllPeople command on our GraphQL serverHome functional component. This means that we can now render the result to the UImap method to render all of the results of the getAllPeople command to the UI. Each paragraph element will display the name fields of each entryLink component to redirect the user to the addpage route. This will allow the user to add a new Person instance to the tableTo test out the code, run the following terminal command:
npm run dev
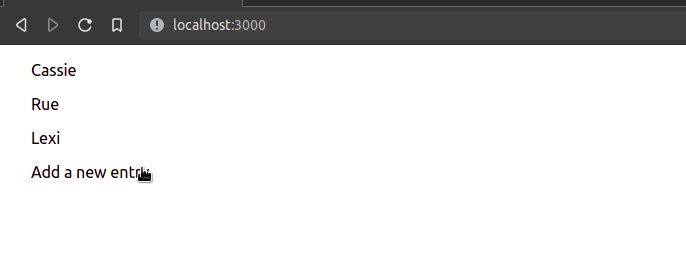
This will be the result:

Our GraphQL server even updates in real time.

Now that we have successfully performed a query, we can even perform mutations via the graphql-request library.
Within your pages folder, create a new file called addpage.tsx. As the name suggests, this component will allow the user to add a new entry to the database. Here, start by writing the following block of code:
import type { NextPage, GetStaticProps, InferGetStaticPropsType } from "next";
import { request } from "graphql-request";
import { addPersonMutation } from "../constants";
const AddPage: NextPage = () => {
return (
<div>
<p>We will add a new entry here. </p>
</div>
);
};
export default AddPage;
In this piece of code, we are creating a blank page with a piece of text. We are doing this to ensure whether our URL routing system works.

This means that we used routing successfully! Next, write this snippet in your addpage.tsx file:
import { useForm } from "react-hook-form";
const { register, handleSubmit } = useForm();
//if the user submits the form, then the program will output the value of their input.
const onSubmit = (data: any) => console.log(data);
return (
<div>
<form onSubmit={handleSubmit(onSubmit)}> {/*Bind our handler to this form.*/}
{/* The user's input will be saved within the 'name' property */}
<input defaultValue="test" {...register("name")} />
<input type="submit" />
</form>
</div>
);
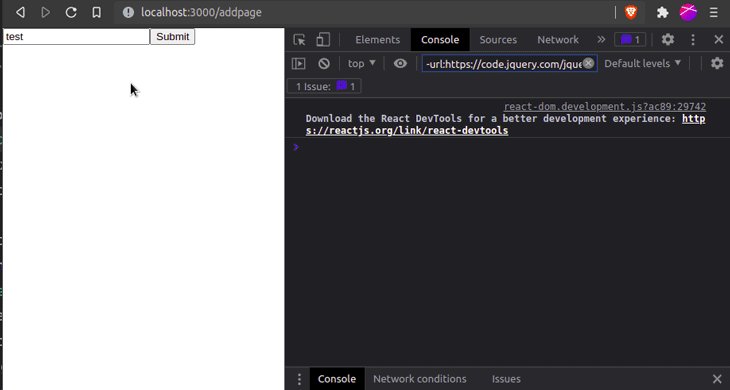
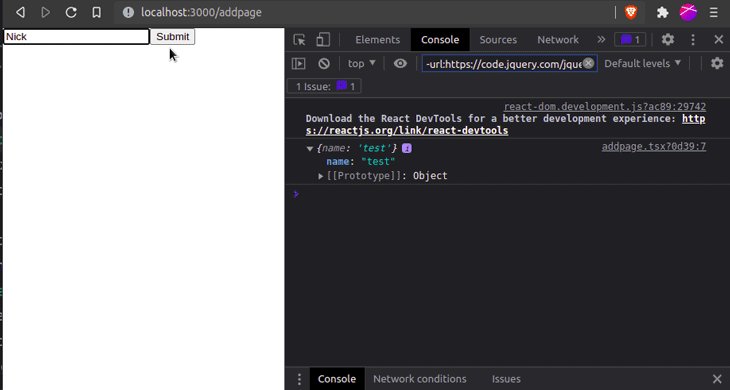
This will be the output:

Now that we have successfully captured the user’s input, our last step is to add their entry to the server.
To do so, change the onSubmit handler located in pages/addpage.tsx file like so:
const onSubmit = async (data: any) => {
const response = await request(
"http://localhost:4000/graphql",
addPersonMutation,
data
);
console.log(response);
};
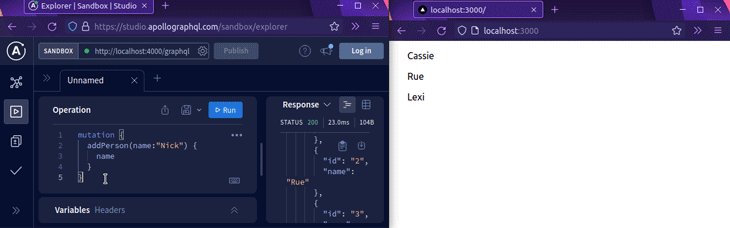
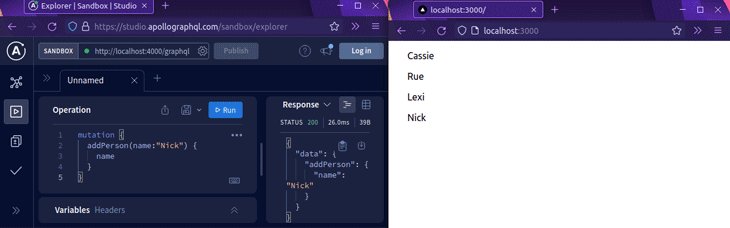
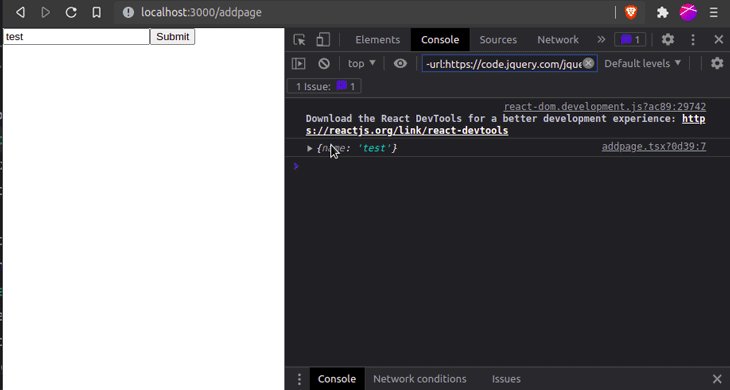
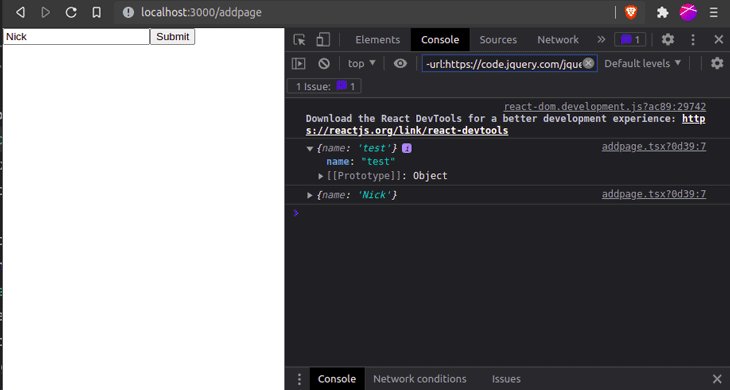
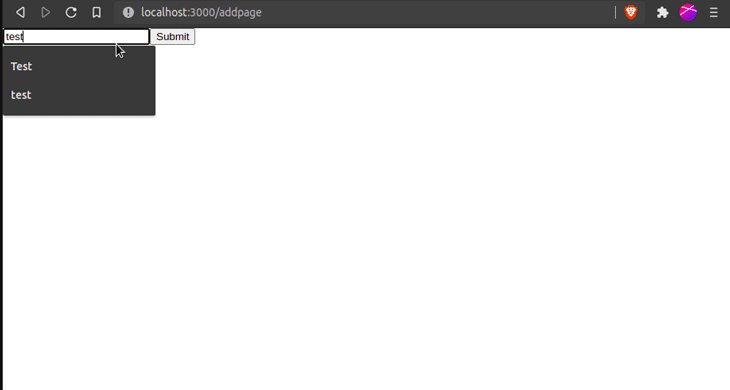
request functionaddPerson mutation command to our request header. This will tell GraphQL to perform the addMutation action on our serverThis will be the result:

And we’re done!
Here is the full source code of this project.
In this article, you learned how to create a full-stack app using GraphQL and TypeScript. They both are extremely crucial skills within the programming world since they are in high demand nowadays.
If you encountered any difficulty in this code, I advise you to deconstruct the code and play with it so that you can fully grasp this concept.
Thank you so much for reading! Happy coding!
 Monitor failed and slow network requests in production
Monitor failed and slow network requests in productionDeploying a Node-based web app or website is the easy part. Making sure your Node instance continues to serve resources to your app is where things get tougher. If you’re interested in ensuring requests to the backend or third-party services are successful, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
LogRocket instruments your app to record baseline performance timings such as page load time, time to first byte, slow network requests, and also logs Redux, NgRx, and Vuex actions/state. Start monitoring for free.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now