Editor’s note: This article was reviewed for accuracy by Isaac Okoro on 25 June 2024 to update outdated information about each library and add a few more React scheduler component options to the list.

React is a popular frontend JavaScript library for building performant web applications. One key feature of React is its ability to manage states and dynamically update the user interface based on changes to that state.
However, as a web application becomes more complex and feature-rich, it can grow challenging to manage scheduling events and tasks within the application. To assist in managing time-based events and tasks, you can use a React scheduler component library.
These libraries provide pre-built components ranging from simple calendars and date pickers to advanced scheduling tools that handle multiple tasks and events across different time zones. Regardless of the complexity of the app you’re developing, using a React scheduler component can save you production time and make your life easier.
In this article, we’ll explore some of the best React scheduler component libraries, so you can choose the library that best fits your product development requirements. We’ll explore these libraries in terms of features, ease of use, and performance.
To get the most out of this article, you should have a basic understanding of how to set up and run a React project. Let’s get started!
React scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their React applications. Let’s review some of the main reasons why you should use a scheduler component library for React.
One of the most significant advantages of using a scheduler component library is saving time and effort. Instead of building scheduling functionality from scratch, you can use pre-built components that are optimized for performance and designed to work together seamlessly.
Using a React scheduler component library can significantly reduce the development time and cost, allowing you to focus on other aspects of the application development lifecycle.
Many scheduler component libraries are optimized for performance and designed to handle large datasets. This makes them suitable for React applications that require high availability and scalability.
In addition, pre-built components are often tested thoroughly and maintained by the community. Frequent involvement from developers actively invested in these libraries helps ensure that they are reliable and up-to-date with the latest industry standards.
Scheduler component libraries can improve the user experience by providing a familiar and intuitive interface. Pre-built components are designed with usability and accessibility in mind, making it easier for users to navigate and use the scheduling functionality.
Scheduler component libraries offer a range of features, including drag-and-drop scheduling, recurring event support, and customizable views, allowing developers to create highly functional and feature-rich scheduling applications with minimal effort.
Many scheduler component libraries offer a range of customization options, including theme support, localization, and date formatting. This makes it easy for developers to tailor the user experience to their specific needs and preferences, improving usability and accessibility.
Many scheduler component libraries are cross-platform, meaning you can use them in a variety of different applications and environments, including web, mobile, and desktop applications.
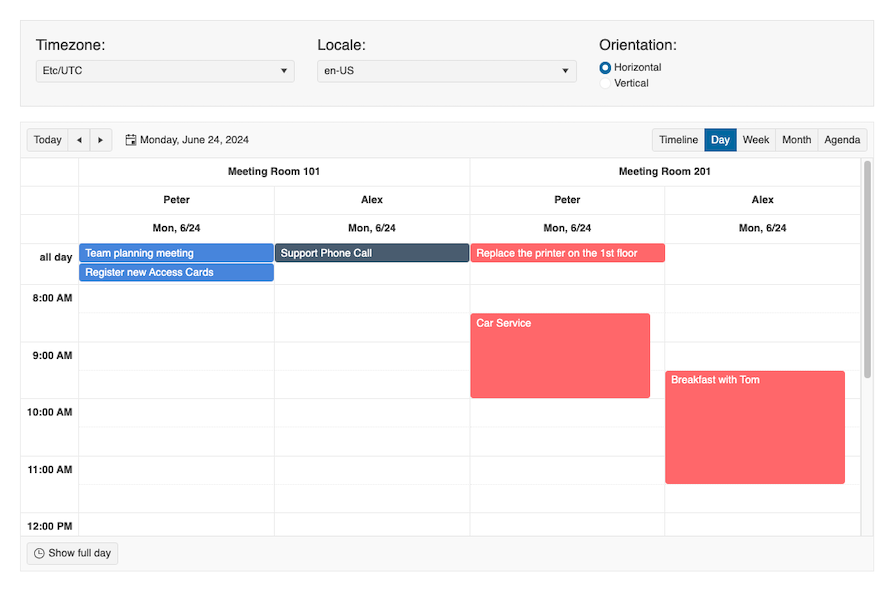
KendoReact Scheduler is a feature-rich, multipurpose, and easy-to-use React component. It provides out-of-the-box support for timezone conversation, globalization, resource visualization, event grouping, set recurring events, and editing:

The KendoReact Scheduler brings Outlook functionality to a single UI component that can be added to React applications. Let’s further explore the KendoReact Scheduler based on its features and performance.
The KendoReact Scheduler has various customizable views, including day, calendar week, work week, month, timeline, agenda, multiple event selection, resource visualization, time zone conversion, grouping, setting recurring events, and editing. It enables localization and globalization, allowing users to customize it based on their specific needs.
The KendoReact Scheduler library supports paid versions.
The component also provides a recurrence built-in editor that allows users to configure recurrent events daily, weekly, monthly, or annually.
By using the KendoReact Scheduler, you can easily categorize events into groups to give them a unique appearance. The component also supports data binding from an array of data items.
KendoReact provides excellent documentation, samples, demos, virtual classrooms, and tutorials to get started with the library quickly. It provides a user-friendly design and intuitive UI/UX, which makes it easy for end-users to interact with the scheduler.
The KendoReact Scheduler interface can be styled using the Progress ThemeBuilder.
The KendoReact Scheduler has a scheduledor API with various classes like AgendaView, DayView, MonthView, etc. It has samples, demos, and tutorials, making it easy to use.
The KendoReact Scheduler is built on React from the ground up, resulting in a React scheduling component that delivers fast performance and is highly customizable. It supports data binding, which allows you to update the scheduler’s data source without reloading the entire scheduler.
Given that the scheduler is built on the latest web framework like React, it performs well on modern web browsers and devices.
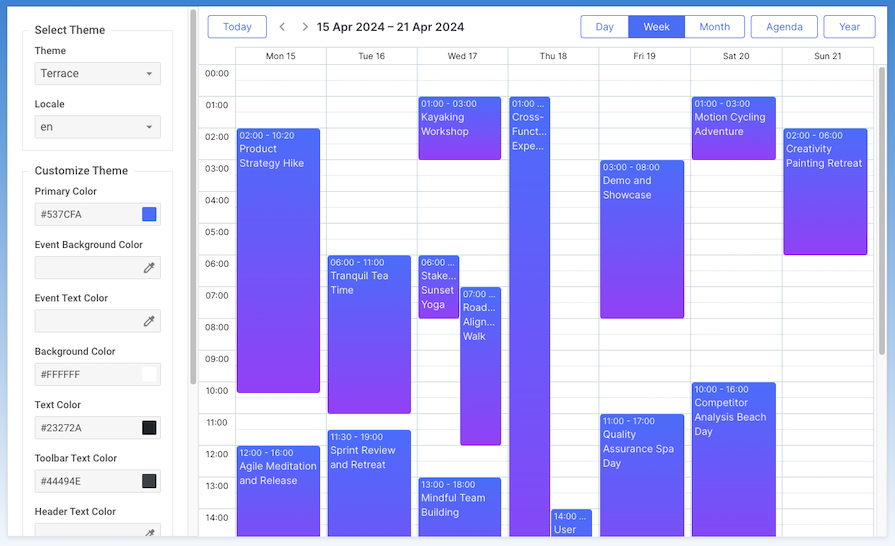
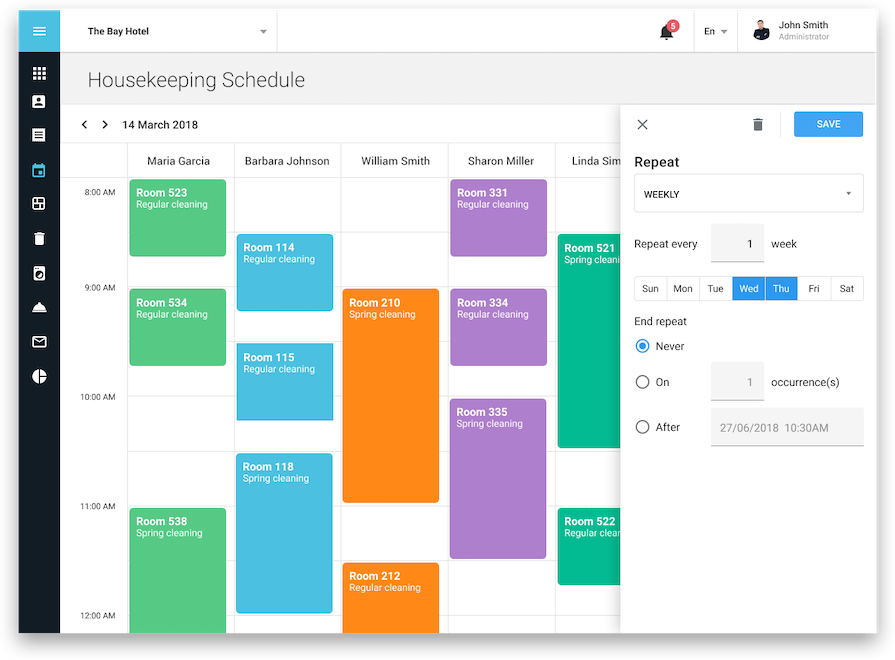
Syncfusion is a feature-rich, multipurpose, and easy-to-use UI suite for React with a React calendar scheduler component library. It is ideal for developers looking for an all-in-one, reliable, and efficient React scheduler:

It’s important to keep in mind that this is a paid tool. However, you can try it out with a free trial. Let’s explore the Syncfusion React scheduler further based on its features, ease of use, and performance.
Syncfusion has various customizable views, including days, weeks, months, workweeks, agenda views, years, and timeline views. This library enables globalization and localization, so your users can customize the Syncfusion scheduler to suit their date and number preferences.
With Syncfusion, you can easily configure recurring events to repeat on a daily, weekly, or yearly basis with integrated recurrence options.
Syncfusion allows seamless data binding from various external sources, like JSON and RESTful web services. To reduce load times, Syncfusion loads data on demand by default.
Syncfusion’s React scheduler layout is highly responsive and works very well on all mobile devices that use Android, iOS, and Windows OS. It has a well-optimized design for desktops and smartphones. Finally, Syncfusion supports frameworks and libraries like Angular, Vue, Blazor, and more.
Syncfusion provides excellent documentation, samples, and tutorials to get started quickly. It provides a user-friendly design and intuitive UI/UX, which makes it easy for end-users to interact with the scheduler.
It has a simple API and several samples and demos available on its website. It provides a range of pre-built event sources and schedule templates, making it easy to integrate with external data sources.
Syncfusion uses virtual scrolling and lazy loading, which means that only the visible events are rendered, leading to improved performance and faster load times. Syncfusion is optimized for performance and can handle large datasets without any lag.
Syncfusion’s calendar scheduler also includes built-in caching mechanisms, which help to reduce the number of server requests and improve the overall performance. It supports data binding, which allows you to update the scheduler’s data source without reloading the entire scheduler.
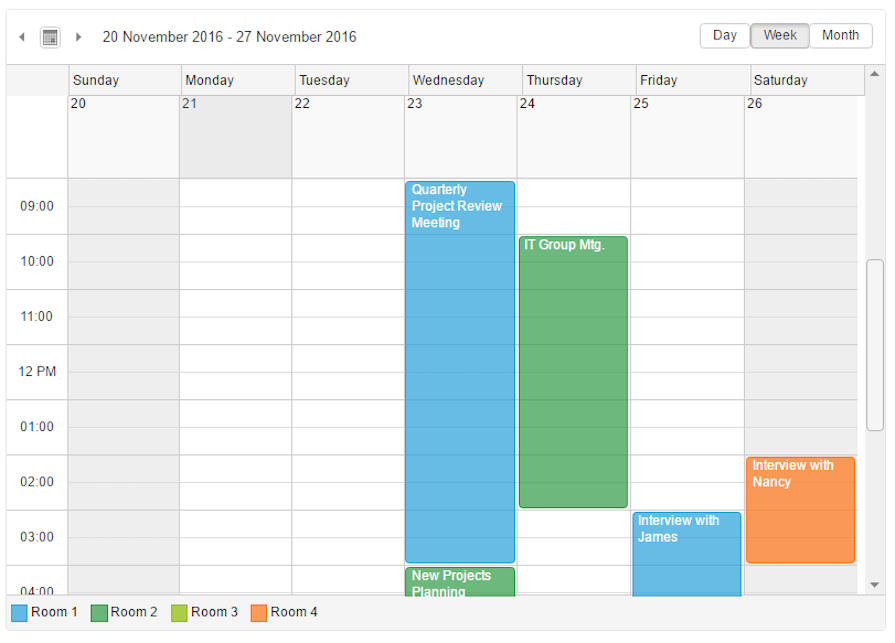
The DHTMLX Scheduler is a popular JavaScript calendar scheduler that provides a wide range of scheduling components for developers. It’s a feature-rich library that offers drag and drop scheduling, recurring event support, customizable views, and many other features that make it a powerful tool for building scheduling applications:

Like Syncfusion, the DHTMLX Scheduler is also a paid tool with a free trial option.
To schedule events with the DHTMLX Scheduler, you can simply drag and drop them, which is an essential feature that makes scheduling intuitive and easy for users.
The DHTMLX Scheduler provides several customizable views, including day, week, month, and year views, allowing developers to tailor the user interface to their specific needs. It also supports globalization and localization, making it easy for developers to customize the language and date formats used in their applications.
The DHTMLX Scheduler works across modern browsers; you can also integrate it with Salesforce, as well as different frameworks and libraries like Angular, Vue, Node.js, JQuery, PHP, PHP Laravel, Ruby on Rails, and more.
DHTMLX Scheduler comes with a detailed documentation that includes a wide range of examples, making it easy for developers to get started and understand how to use the library effectively.
The DHTMLX Scheduler API is extensive, with a wide range of methods, properties, and events, giving you full control over the application’s appearance and behavior. You can easily manipulate the API, change the date format, implement localization, and perform any other configuration options.
The DHTMLX JavaScript calendar scheduler is built on top of the latest web technologies, ensuring that it performs well on modern browsers and devices.
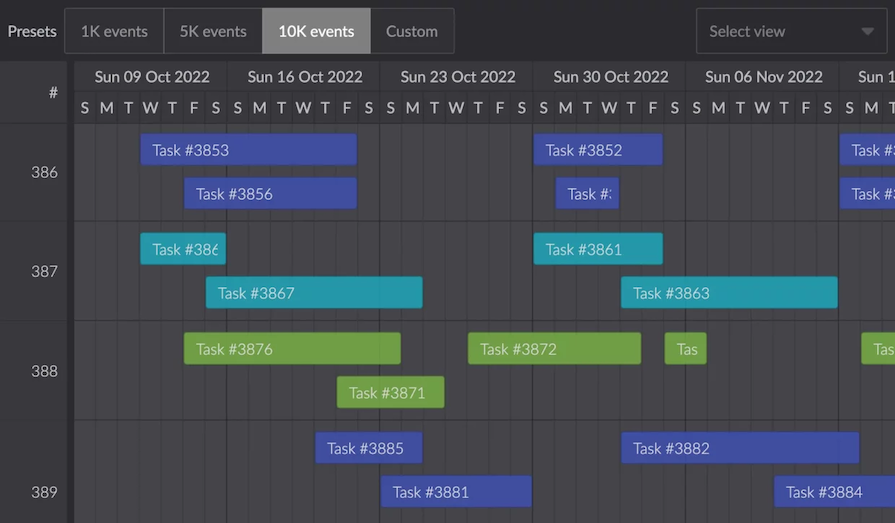
Bryntum is a powerful and feature-rich scheduling widget for React with a wide range of features and a large API that allows users to work with it efficiently in the browser:

Keep in mind that Bryntum is a paid tool priced per product, although you can download a free trial for its React Scheduler.
Bryntum comes with loads of features that make it a very good choice for your React application. Some of these features include drag-and-drop resizing, options for exporting to PDF, PNG, and Excel, the ability to render JSX components in events and cells, sortable cells and entries, and so much more.
Bryntum also comes out of the box with various themes that are visually appealing and easy to use. This means although you have to pay for each product, you get aesthetic, performant, ready-to-use components right away.
Bryntum is easy to use and comes with loads of example tutorials, demos, and documentation. This library also provides user-friendly APIs that are easy to integrate in your application.
Bryntum offers a powerful scheduling component for web applications. It excels in performance thanks to virtual rendering, smart DOM updates, and optimized data handling.
This allows Bryntum Scheduler to handle large datasets smoothly and efficiently, making it a great choice for demanding scheduling applications.
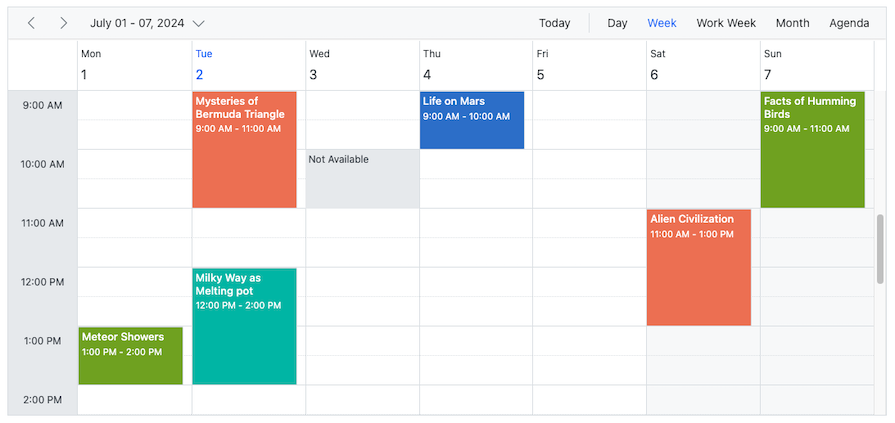
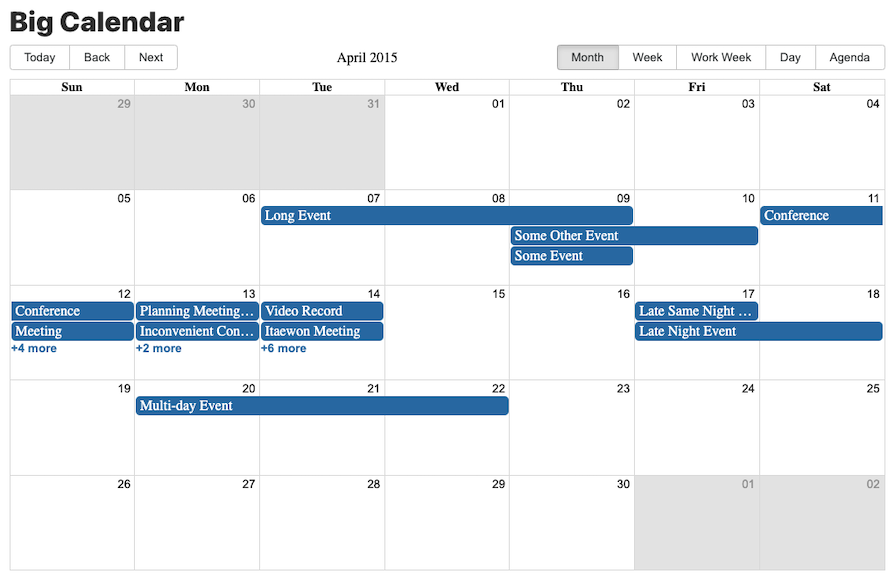
For those looking for a free React scheduler component library, react-big-calendar is a great option. Instead of the classic tables-caption approach, it uses flexbox:

react-big-calendar offers various views including day, week, month, and agenda views. It supports drag and drop scheduling, event resizing, and customizable tooltips.
react-big-calendar also offers a range of customization options, including theme support, globalization, and localization. You can also benefit from the supportive community on Slack.
react-big-calendar is easy to use and has excellent documentation that helps developers get started quickly. It provides easy-to-use APIs that can easily integrate into JavaScript applications, and it also includes a set of comprehensive demos, which minimize any learning curve.
react-big-calendar has built-in caching mechanisms, which help to reduce the number of server requests and improve the overall performance. react-big-calendar is optimized for performance and can handle large datasets with ease.
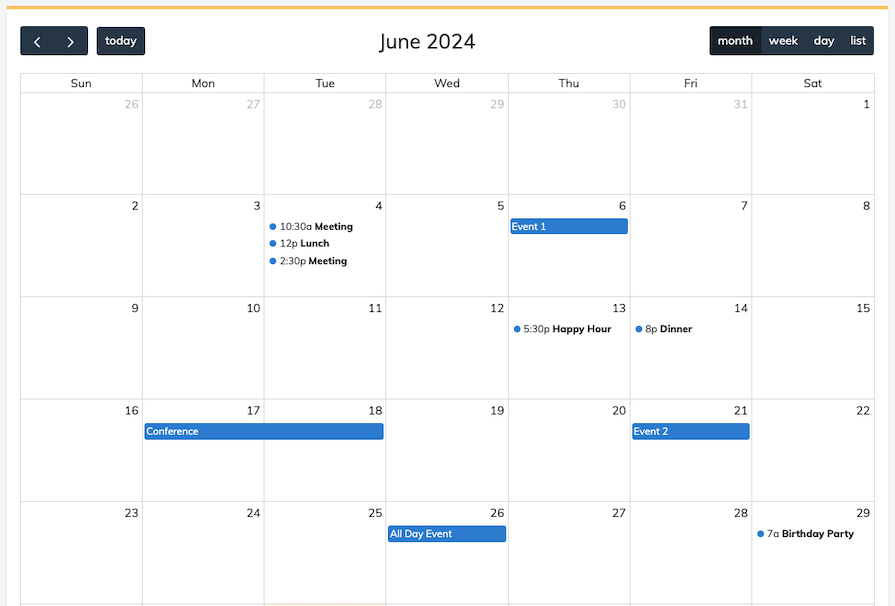
FullCalendar is a popular React calendar scheduler component with a wide range of features, including customizable and draggable events. You can get started with FullCalendar’s standard version for free:

FullCalendar is a lightweight and open source React calendar scheduler component library. It provides various views, including days, weeks, months, and agenda views. To render nested content, FullCalendar accepts React’s JSX code.
FullCalendar seamlessly integrates with various JavaScript frameworks and libraries like React, Vue, Angular, and TypeScript. It supports custom elements that come through its web component.
Additionally, FullCalendar offers multiple themes to fit user needs, is compatible with Bootstrap 5, and provides built-in integration with iCal and Google Calendar.
FullCalendar is simple to use with excellent and easy-to-understand documentation. FullCalendar uses a simple API that developers can easily integrate into their JavaScript applications, and it has a comprehensive demo to educate users.
FullCalendar includes built-in caching mechanisms, which help to reduce the number of server requests and improve overall performance. By using AJAX, FullCalendar fetches events on the go. It’s optimized for performance and can handle large datasets.
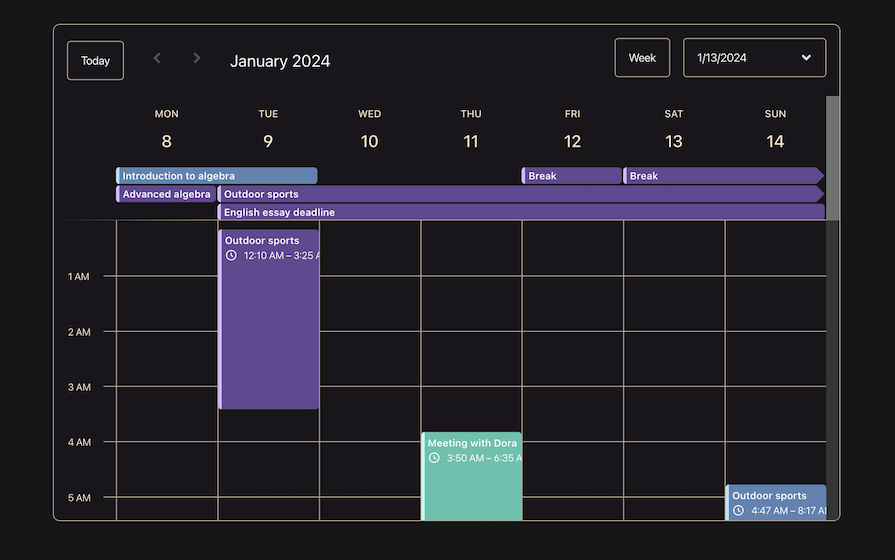
Schedule-X is a library offering material design calendar and date picker components for web applications. It provides components that make scheduling hassle free in your React application:

Schedule-X offers multiple calendar views (day, week, month) for flexibility and integrated time pickers for easy scheduling. It also comes with features like drag-and-drop, recurring events and dark mode.
Schedule-X shines with its responsive design for various devices and its focus on accessibility. This lightweight library ensures fast loading times and a smooth user experience.
Schedule-X is easy to use, with a clean interface that is intuitive for basic tasks like selecting dates and adding events. Integrating it into your project is straightforward. The library also has good documentation and resources for any hurdles you might encounter.
Schedule-X boasts a lightweight design, keeping your web application’s performance snappy. This translates to faster loading times and a smoother user experience.
DevExtreme React Scheduler is a free React scheduler for Material UI. This scheduling library is inspired by Google Calendar, which shows in its familiar and intuitive UX that makes this package very easy to get started with:

DevExtreme React Scheduler offers a simple UI with straightforward drag & drop operations where end user can easily create and manage events seamlessly. This package also comes with configuration forms and an API for managing recurring event chains.
The DevExtreme React Scheduler package also comes with three customizable built-in view types: day, week, and month. This means you can choose the best way to view your schedules.
An added benefit is that DevExtreme React Scheduler offers native support for the MUI library, so you can style it easily without needing to install an additional styling library.
DevExtreme React Scheduler is easy to customize, integrate, and maintain. It provides loads of examples and community support for when you run into issues.
DevExtreme React Scheduler is highly performant with localization features that allow you to globalize your application with ease.
jqxScheduler is a React library that allows you to create interactive scheduling interfaces for your web applications. The library provides an advanced UI component that enables Outlook-style event scheduling:

The jqxScheduler component has rich functionality, including timeline, agenda, day, week and month views.
jqxScheduler lets you display appointments, events, and resources in various calendar views (day, week, month). It supports features like drag-and-drop scheduling, time zone handling, recurring events, and custom event rendering.
jqxScheduler is an easy-to-use library for adding scheduling features to your web applications. It integrates well with popular frameworks and offers a good balance between customization and ease of use.
While jqxScheduler performs well, it might not be the most optimal choice for extremely large datasets. Some users report performance limitations with a significant number of appointments.
React scheduler component libraries provide software developers with a wide range of tools to build powerful scheduling applications in their React projects. In this article, we discussed some of the best React scheduler component libraries, exploring their features, ease of use, and performance.
Each of these libraries offers unique customization options and meets various scheduling needs, making them ideal for a range of projects. By choosing the right React scheduler component library, you can create efficient and effective scheduling applications that meet your project requirements.
I hope you enjoyed this article! Leave a comment and let me know which library you plan on using in your projects.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.