Editor’s note: This article was last updated by Fimber Elemuwa on 26 July 2024 to add React Native component libraries like Tamagui and gluestack UI.

When building a React Native app, best practice involves taking advantage of isolated UI components to accelerate your development time. This idea is not unique to React Native; it is actually a React philosophy, one that the mobile framework is heavily based upon.
Just like how React allows developers to use native HTML elements, like divs, text inputs, buttons, etc., the React Native framework lets developers use platform-specific native GUI elements, which we can use to develop mobile apps along with our custom styles. But, in some scenarios, these inbuilt components can’t satisfy our design and development goals, meaning we either have to build custom components from scratch or use a component library.
Component libraries offer pre-developed components that help us deliver our React Native projects faster. For example, we can create icon buttons with react-native-vector-icons. Suppose you use a React Native component library that offers a complete UI kit. In this case, you don’t need to write custom styles for inbuilt UI elements or install many third-party, pre-implemented components. Component libraries typically offer a collection of pre-developed, customizable UI elements for building any modern app.
With so many great options available, deciding which component library to use for your new React Native app can be challenging. But, once you understand each component library’s available components, features, limitations, and developer support, it’s easier to select one based on your design goals.
In this article, we’ll explore some of the best open source React Native component libraries. Not only will they help you use a robust approach and boost your project delivery time, but they also offer quality support for platforms like iOS and Android.
With each component library, I’ll provide a summary, some highlighted features, and helpful links, so you can select one based on your design goals. Let’s get started!

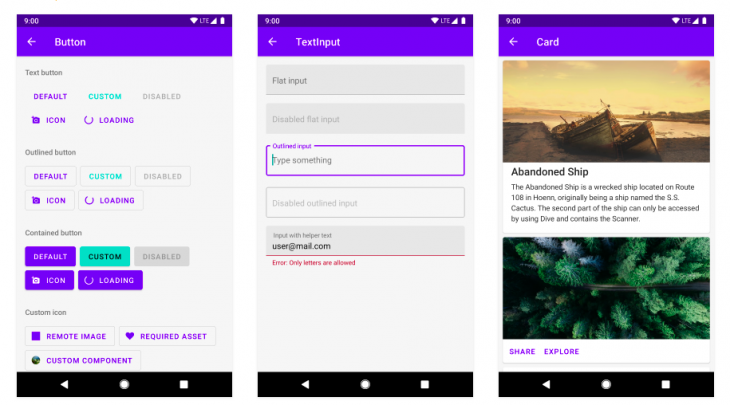
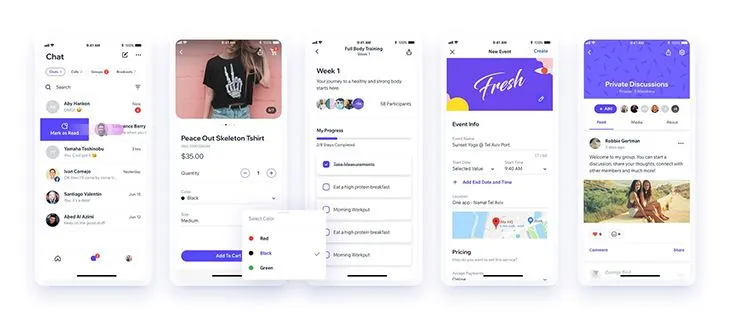
React Native Paper is a cross-platform React Native UI library that is based on Google’s Material Design. Developed by the official React Native development partner Callstack, React Native Paper has theming support and offers customizable and production-ready components.
When using this library, you can reduce its bundle size by using a Babel plugin that allows you to optionally require modules. This will exclude all the modules that your app doesn’t use and rewrite the import statements to include only those that are imported in the app’s component files. React Native Paper also supports web using React Native Web.
Applying themes to a particular component is easy; React Native Paper comes with two default themes, namely light and dark, which you can extend. It uses the react-native-vector-icons library to support and use icons correctly in buttons, floating action buttons, lists, and more.

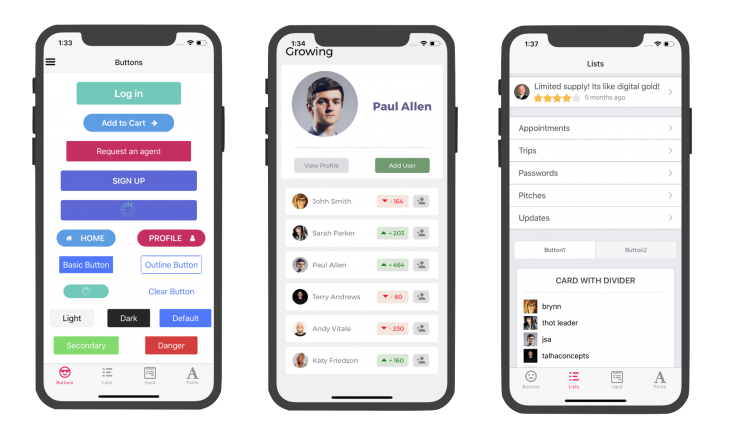
One of the oldest and easiest libraries to start with, React Native Elements is a cross-platform UI toolkit that implements Material Design. Instead of following an opinionated design system, this toolkit library offers a more basic structure through its generalized inbuilt components, meaning you‘ll have more control over how you want to customize components. Customization of any component in this library will include a mixture of some custom props, as well as props from the React Native core API.
That being said, when using this library, I’ve found that I can write much less boilerplate code than I do when using some of the other libraries covered in this post. The applications built using this UI toolkit also look and feel universal across both iOS and Android platforms.
ThemeProvider offers support for theming. Unlike some of the other libraries, which give you both light and dark themes, you’ll have to define your themes to make them work with React Native Elements. You can also use React Native Elements in web projects by using React Native Web.

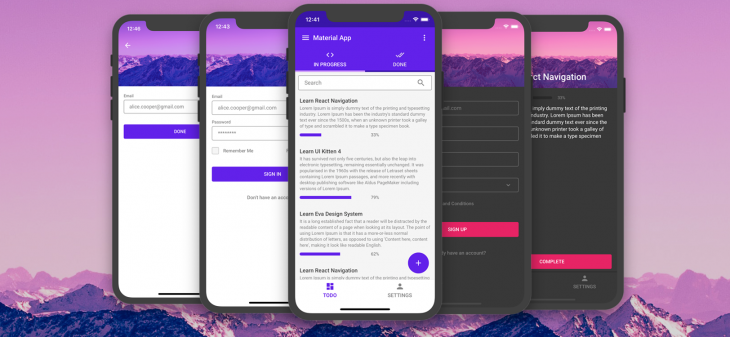
UI Kitten is another open source library that supports React Native apps. It is based on the Eva Design System, which has over 480 icons of its own. It provides support for creating customized themes, but it also allows you to use or extend two default visual themes.
There are more than 20 essential UI components that you can use with UI Kitten, and it is also one of the few UI libraries that offers support for the right-to-left writing system for all of its components, a fact to be noted for global apps. It also has support for the web.
If you set up the UI Kitten library for an existing project, you’ll have to go through some configuration steps. For new projects, you can easily use a pre-developed app template. Make sure to give its design system a read to understand the design principles first.

Well-maintained and used by Wix, RNUIlib is a library for building amazing React Native apps. It supports both older and the latest React Native versions, and it provides more than 20 customized components, some of which, like Drawer, can be easily integrated for building modern swipeable lists, like the Gmail app’s inbox. It also has custom animated components, like an animated scanner, which is useful for indicating progress for a card, like an uploading status, as well as an animated image.
RNUIlib is another UI library that supports the right-to-left writing system, and it includes full accessibility support.

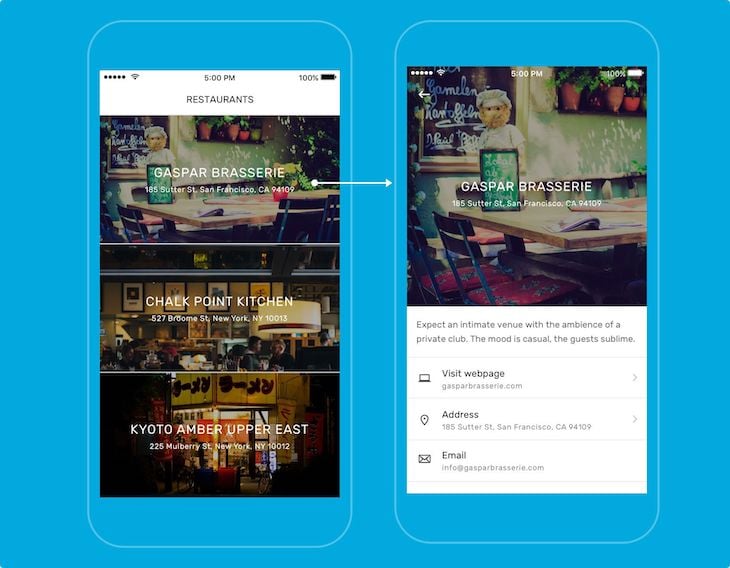
If you’re in the market for a professional-looking UI for your React Native iOS or Android apps, then the Shoutem UI kit is a great choice. Shoutem UI is an open source library that is a part of the Shoutem UI toolkit.
Shoutem UI consists of more than 25 composable and customizable UI components that come with pre-defined styles that support other components. You can build complex UIs by combining them. You can also apply custom CSS-like styling using the Shoutem themes library and animations using the animation components library like ZoomIn, FadeIn, etc.

Lottie React Native is an excellent open source animated graphic library developed by Airbnb for creating beautiful animations. The Lottie community provides featured animations that you can use freely for React Native iOS or Android applications.
You can also create custom animations using Adobe After Effects. Lottie then uses the Bodymovin extension to export the custom animations to JSON format and render them in the native mobile app. Because of the JSON export format, your app will have great performance.
The lottie-react-native package includes the Lottie component, which you can use to add Lottie animations in React Native apps. Internally, it uses lottie-android and lottie-ios to render Lottie-formatted files natively on Android and iOS, respectively.

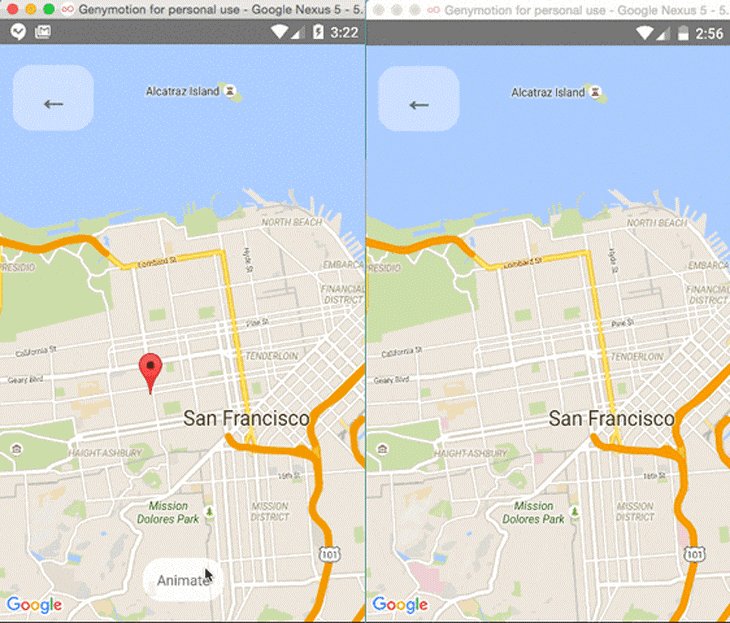
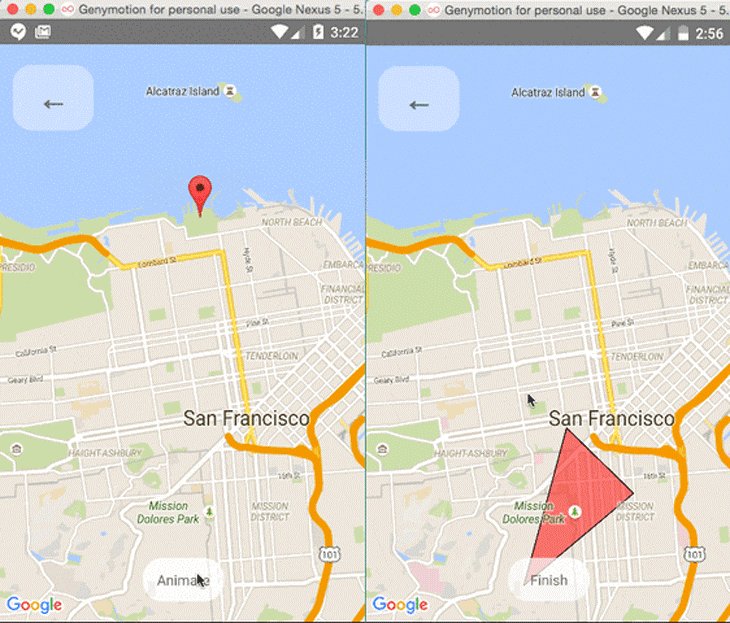
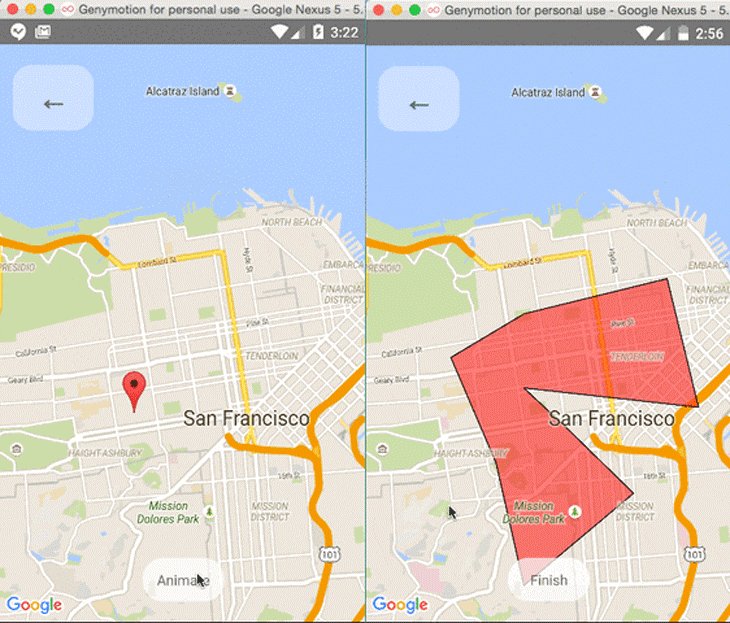
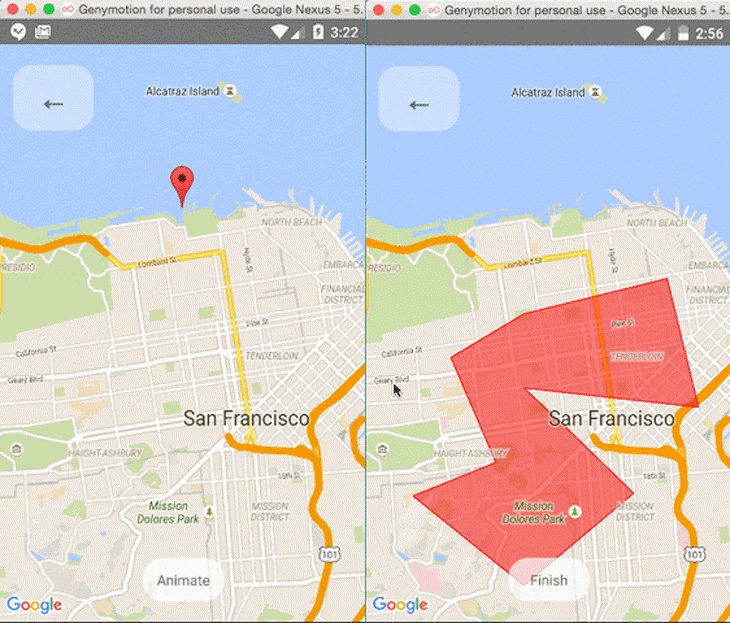
React Native Maps is another useful library that provides customizable map components for your iOS and Android apps. Its components include:
MapViewMarkerPolygonPolylineCalloutCircleHeatMapGeojsonOverlayWith these components, you can offer your users many different experiences on the map. Additionally, you can combine the components with the Animated API to give an animated effect for the components. For example, you can animate the zoom, marker views, and marker coordinates, and also render polygons and polylines on the map.
Keep in mind that React Native Maps v1.14.0 and above require React Native ≥v0.74, while React Native Maps versions below 1.14.0 are compatible only with React Native ≥v0.64.3. Be sure to update your React Native version if you plan to use React Native Maps with a project that uses an older React Native version.

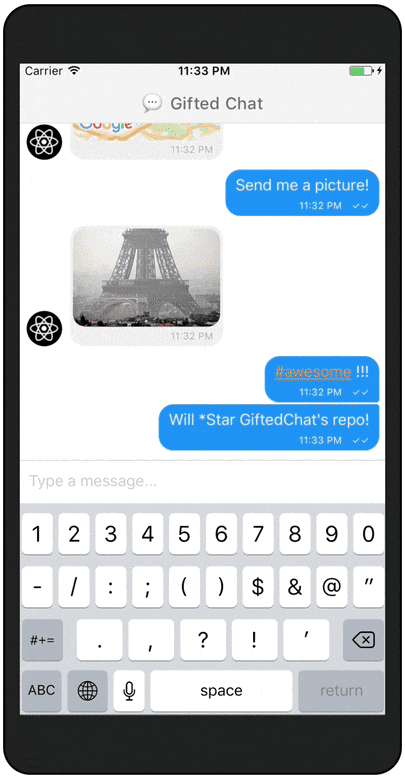
In some development scenarios, React Native developers add chat screens to their mobile apps. For example, situations like integrating a chatbot or implementing an inter-user chat system require developing a chat component that includes incoming and outgoing messages with avatars, a text input for typing a message, and a send button.
The React Native Gifted Chat library offers a pre-developed customizable chat component that you can use without having to write one from scratch.
This chat component library comes with the following highlighted features:
onPressAvatar, onInputTextChanged, and more
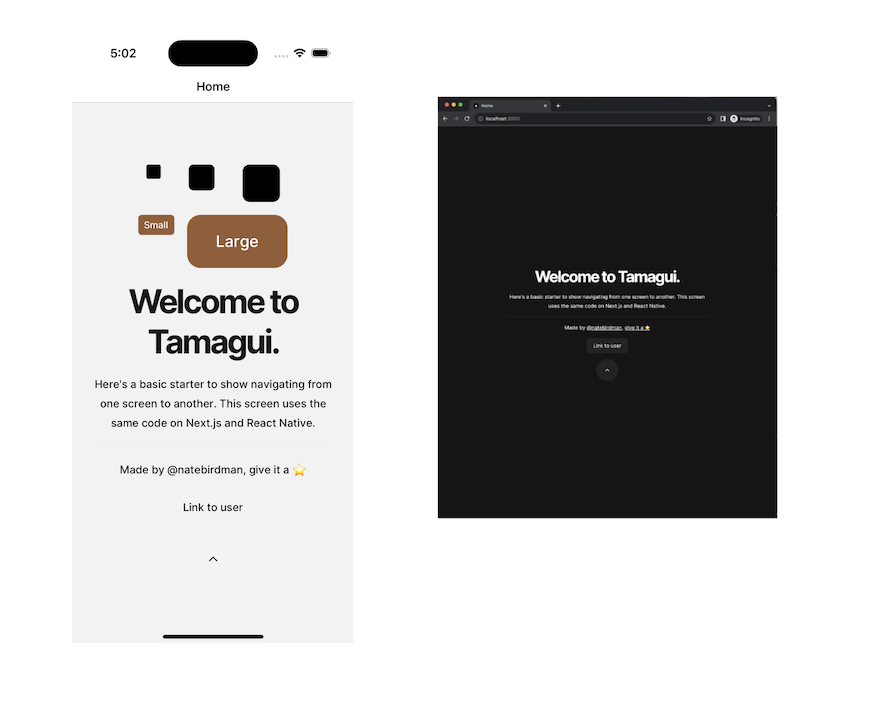
Tamagui is a performance-focused, customizable React Native component library and styling solution that offers a unique approach to building performant and scalable React Native applications.
Unlike traditional component libraries, Tamagui focuses on providing a foundation for building custom components rather than offering a pre-built set of UI components. This approach gives developers greater control over the look and feel of their applications. Tamagui is also easy to get started with, and you can learn how to use it in “Tamagui for React Native: Create faster design systems.”
One of the key features of Tamagui is its platform-agnostic nature, which allows developers to write code once and deploy it seamlessly across both web and mobile platforms, eliminating the need for separate codebases and reducing development time and effort.
When to use Tamagui:

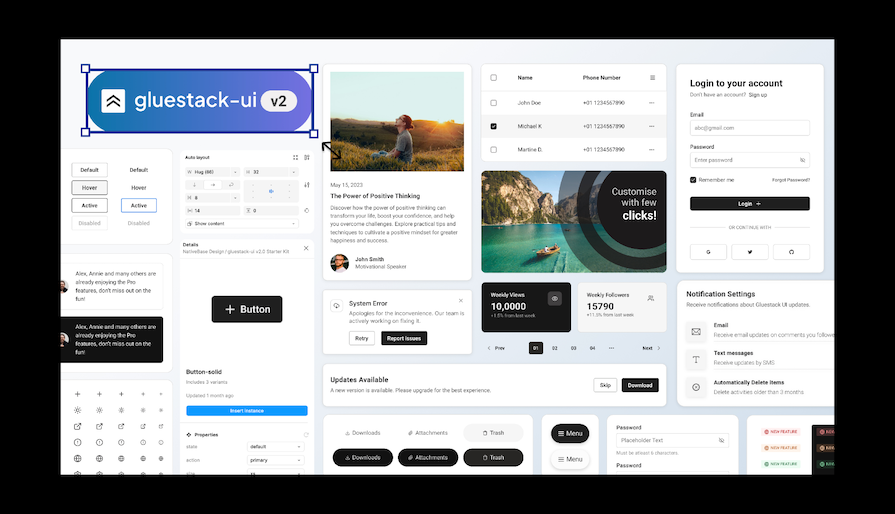
gluestack UI, previously known as NativeBase, is a performance-focused library designed for speed and efficiency for both web and mobile applications using React and React Native. It offers a collection of 30+ pre-built, customizable components, along with styling utilities to accelerate development while maintaining design consistency across platforms.
The gluestack UI library is easy to use, as you can simply copy and paste entire components into your app. However, you’ll still be able to maintain full control of your code, as gluestack gives developers unparalleled flexibility to tailor every UI element to your exact specifications, ensuring complete control over your application’s appearance and behavior.
gluestack UI v2 also uses the power of Tailwind CSS utility classes in conjunction with NativeWind’s styling engine. This combination offers unparalleled flexibility, allowing developers to rapidly style components using intuitive class names without the need for complex CSS.
To answer this question, you’ll have to consider your specific project. If multiple component libraries suit your design or development goals, selecting the one with good developer support, an active development timeline, and well-written documentation is a good decision.
The component libraries included in the list are actively maintained. These libraries exist to make your development faster and provide an efficient way to build React Native apps so that you’re not reinventing the wheel every time you create a new one. As long as you know what you’re looking to achieve in your UI design, any of these libraries should do the trick.
You can find more third-party, open source UI component libraries from the awesome-react-native GitHub repository. Do you have a favorite React Native component library? Let us know in the comments!

LogRocket is a React Native monitoring solution that helps you reproduce issues instantly, prioritize bugs, and understand performance in your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Consider using a React form library to mitigate the challenges of building and managing forms and surveys.

In this article, you’ll learn how to set up Hoppscotch and which APIs to test it with. Then we’ll discuss alternatives: OpenAPI DevTools and Postman.

Learn to migrate from react-native-camera to VisionCamera, manage permissions, optimize performance, and implement advanced features.

SOLID principles help us keep code flexible. In this article, we’ll examine all of those principles and their implementation using JavaScript.
3 Replies to "The 10 best React Native component libraries you should know"
You plug react-native yet logrocket doesn’t work with react-native! What gives?
The LogRocket blog covers a lot of technologies that we don’t (currently) support or integrate with. But that doesn’t mean the info isn’t valuable to our readers 🙂
React Native component library