
Speed, as we know, is always a plus in a programming environment, and runtimes are expected to support this need. A faster runtime typically translates to more quickly executed code, which in turn directly impacts UX, as users don’t have to wait any longer than expected.

That’s why we’ll be introducing WinterJS in this tutorial, which theoretically is the fastest WinterCG JavaScript runtime. And yes, we do have yet another JavaScript runtime! Since there are so many to choose from, we’ll also compare WinterJS to Bun, another runtime known for its speed.
To follow along with this article, you should have a basic understanding of JavaScript concepts and some experience working with a JavaScript runtime. Some familiarity with the JavaScript Engine would also be helpful.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
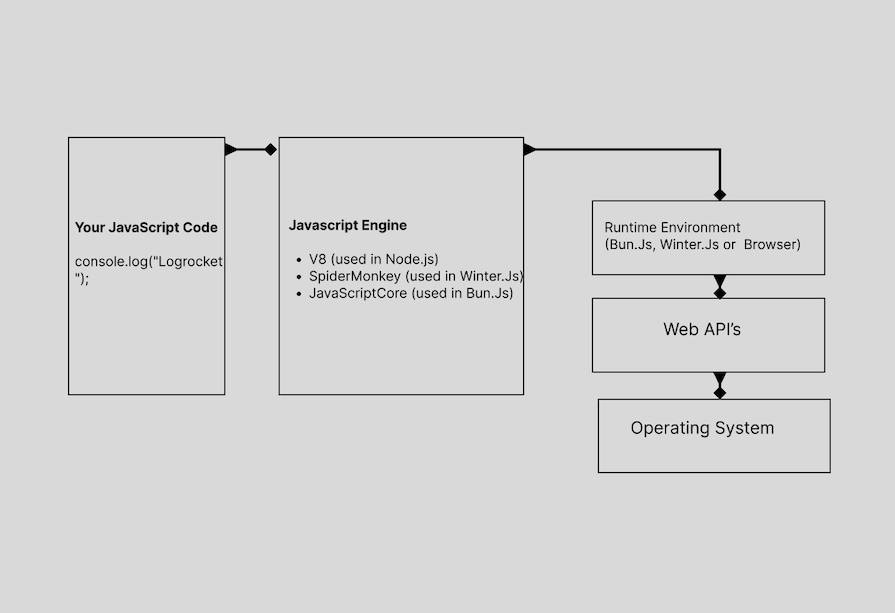
JavaScript executes in an engine — for example, V8 or SpiderMonkey. This engine takes care of memory, keeping track of asynchronous tasks.
However, you still need the ability to interact with an external file system and to make requests somewhere. That’s where JavaScript runtimes like WinterJS and Bun come into play.
The diagram below shows how these different elements work together:

WinterJS is the first runtime to go all-in on the WinterCG spec, ticking all of its requirements. Before we dive into WinterJS, if you’re not familiar with WinterCG, it’s an important piece of the puzzle to know.
WinterCG, or the Web-interoperable Runtimes Community Group, represents an attempt to establish standards grounds in the runtime community. This community group aims to agree on the features and functionality that server-side JavaScript should be capable of.
The goal of WinterCG is to have server-side JavaScript code — from logging functions to data fetching — work seamlessly across all these different runtimes, including Node, Deno, Cloudflare Workers, Bun, LRT, and WinterJS. In other words, WinterCG aims to standardize runtimes so JavaScript code works and looks the same no matter which one you use.
WinterCG’s efforts become increasingly important and recognized in the developer community, so naming a runtime after WinterCG signifies a strong commitment to supporting its rules.
It’s worth noting that while Bun isn’t directly affiliated with WinterCG, it’s built on top of things that are part of WinterCG — notably, the JavaScriptCore runtime from the WebKit framework.
WinterJS focuses on speed and providing a safe space for developers building performant web applications. It’s a JavaScript runtime built in Rust that utilizes the SpiderMonkey engine to execute JavaScript and Tokio to manage HTTP requests.
You can compile WinterJS to WebAssembly (Wasm) — it’s a production-ready runtime fully operable in Wasmer Edge, a great accomplishment for such a new tool. Actually, WinterJS boasts a ridiculous number of accomplishments:
Now, let’s dive into our comparison between WinterJS and Bun.
WinterJS and Bun each have different top priorities, or things that they are more focused on. For example, WinterJS is more focused on speed, WinterCG specifications, compatibility with Cloudflare API, and support for frameworks:

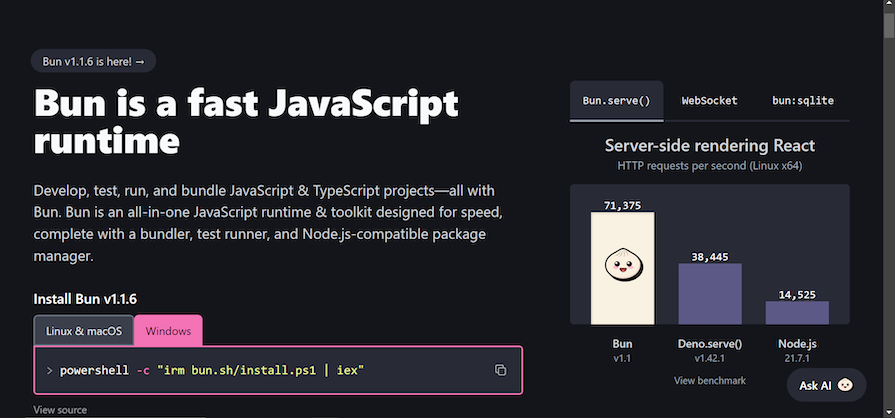
Meanwhile, Bun also emphasizes speed, but otherwise focuses on providing elegant APIs and a complete toolkit for building JavaScript apps:

Going further, we will explore the differences in their OS support, TypeScript support, Wasm support, ecosystem and framework support, installation requirements and methods, performance, and limitations.
As of the time of this writing, WinterJS does not support Windows OS, but it has built-in support for Linux and MacOS. Bun has support for Windows, Linus, and MacOS.
As previously mentioned, WinterJS is built with Rust and powered by SpiderMonkey. What we didn’t mention is that it’s also powered by Spiderfire and hyper to bring the unique strengths of all these tools to you in one convenient runtime.
Meanwhile, it’s important to note that Bun is not only a JavaScript runtime, but also a package manager, bundler, and test runner. It’s built with the Zig language and uses WebKit’s JavaScriptCore as the JavaScript engine.
WinterJS, at the time of this writing, does not have TypeScript support. However, Bun does have strong support for TypeScript out of the box.
Bun automatically translates TypeScript files into JavaScript as you use them. Unlike some other tools, it doesn’t check for typing errors, but rather just converts TypeScript code into JavaScript by removing type annotation.
WinterJS can be compiled to Wasm using WASIX, allowing it to run in WebAssembly environments with decent performance. It’s important to note that the compilation process is complex, and you will need to open an issue for guidance from the WinterJS team.
Bun, in turn, has experimental support for Wasm. To run a .wasm binary with Bun, you just need to use the command bun followed by the name of your .wasm file. If the file doesn’t end with .wasm, you can use the bun run command followed by the file name.
WinterJS is still very young and not widely adopted, but has support for almost all major frontend frameworks. This is possible because of its compatibility with the Cloudflare Workers API, which allows it to serve static websites created by these frameworks as well enabling SSR.
Here are the frameworks WinterJS supports as of the time of writing: Next.js, Next.js with RSCs (although the server-side fetch cache is not yet implemented), Hono, Astro.build, Remix.run, Svelte, Gatsby, and Nuxt.
In comparison, Bun is still growing, but it has been adopted much more widely than WinterJS and has a strong community. Even so, it has less compatibility for most frontend frameworks.
Bun supports React, Nuxt, and Svelte, but doesn’t support Next.js and Remix out of the box. You can use Bun to set up a Next.js project and install dependencies, but the Next.js App Router depends on Node.js APIs that Bun hasn’t incorporated yet, so you’ll still need to rely on Node.js to run the development server.
WinterJS makes a strong case for being the fastest runtime:
These factors give WinterJS certain rights to its claim to be the fastest runtime, as they’re each independently known for their speed, especially Rust. This also gives WinterJS an edge over other runtimes written in JavaScript.
Bun claims to be very fast, too. It utilizes the JavaScriptCore engine, which powers Safari and is known for its faster startup times and potentially better performance compared to Node’s V8 engine, especially in certain scenarios.
Bun’s speed can also be attributed to its being built with Zig, a low-level systems programming language similar to C++. Zig offers good memory management and control, allowing for efficient code generation and potentially faster execution compared to higher-level languages.
Let’s look at a simple performance test. Keep in mind that this test isn’t a reliable benchmark for the actual expected performance of these runtimes in a real-world application, but provides a performance snapshot for a specific testing scenario.
In the test, we will define a simple HTTP request in WinterJS and Bun, then see how well they perform independently.
Create a folder named Performance. In this folder, create two more folders named Bun and Winter, respectively. Then, in each of these folders, create an index.js file in which we will create simple HTTP requests. Below is what the file tree looks like:
Performance/
│
├── Bun/
│ ├── index.js
│
└── Winter/
├── index.js
In the index.js file in the Winter folder, paste the code below:
addEventListener('fetch', (req) => {
req.respondWith(new Response('Logrocket is the best!'));
});
Navigate to the right directory and run this code with the command below:
wasmer run wasmer/winterjs --net --mapdir=./:. ./index.js
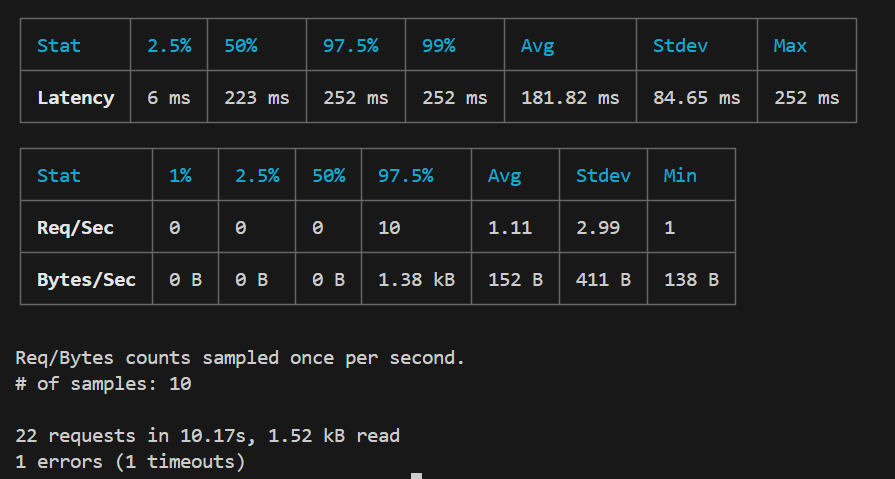
Here are the performance results for WinterJS with Wasmer:

In the index.js file in the Bun folder, paste the code below;
const server = Bun.serve({
port: 3000,
fetch(request) {
return new Response('Logrocket is the best!')
},
})
console.log(`Listening on localhost:${server.port}`)
Navigate to the right directory, and run this code with the command below:
Bun run index.js
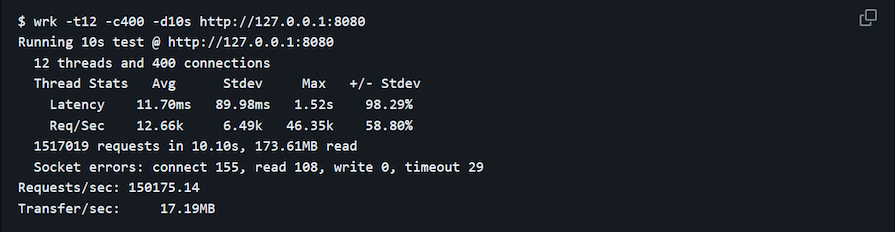
Below, we can see Bun’s performance:

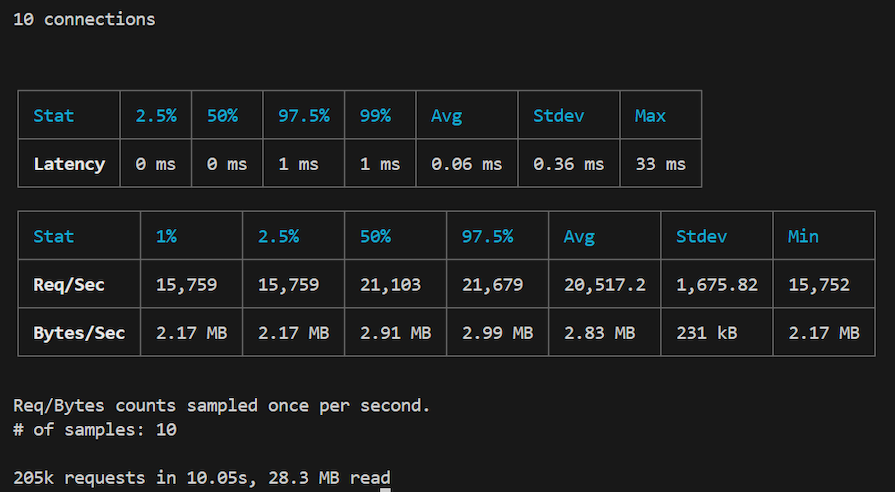
In this specific example, you can see that Bun performs better than WinterJS on my computer. WinterJS is said to run much better natively than when it runs using Wasmer, so this explains its underperformance in this test. A native result might look something like this instead:

The sample result above comes from the WinterJS GitHub and shows how it does better natively with this very simple test.
According to the WinterJS team, despite being fully compliant with the WinterCG spec, the runtime itself is still a work in progress. Among other limitations, WinterJS currently has limited API compatibility.
In comparison, Bun’s limited compatibility for some frameworks and its experimental stage for Wasm are its only known limitations.
As a last comparison point — and to help you get started with whichever runtime you ultimately choose — let’s discuss the getting-started steps for WinterJS and Bun, respectively.
You should have Rust and SpiderMonkey installed before you try building with WinterJS. The WinterJS installation process is a bit complex. As of now, you’re likely to run into errors when installing it on Linux.
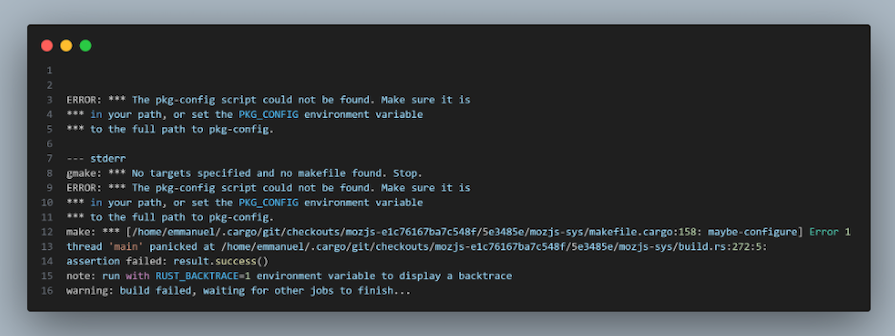
For example, you may see an error like the one below right after you try installing everything and then building with WinterJS:

If you run into any errors while using WinterJS, you should open an issue so its maintaining team can try to help you fix it.
You can also run WinterJS on Wasmer. First, install the Wasmer CLI. Then, create a directory in your computer, open this directory in your code editor, and create a file. I named my file simple.js , but feel free to pick a name that fits your needs. Navigate to to your file and paste in the code below:
addEventListener('fetch', (req) => {
req.respondWith(new Response('hello));
});
Next, open your terminal and run the command below:
wasmer run wasmer/winterjs --net --mapdir=./:. ./simple.js
Finally, navigate to the browser and open http://localhost:8080/. You should see a “hello” message there.
Installing Bun is easy-peasy compared to WinterJS. Bun provides various options for installation, including cURL, npm, Docker, and so on. To install on Linux — using cURL, assuming you have it set up — run the following:
curl -fsSL https://bun.sh/install | bash # for macOS, Linux, and WSL # to install a specific version curl -fsSL https://bun.sh/install | bash -s "bun-v1.0.0"
You can check the Bun installation docs for more installation options.
WinterJS is new, so we’ll need to see more heavyweight projects built with it to get a sense of its real-world performance. However, we can see when running a simple “Hello world” server that it’s incredibly fast for lightweight tasks. This makes WinterJS a very promising runtime.
In the future, when we have a clearer understanding of how WinterJS performs in practical applications compared to runtimes like Bun, your choice will likely come down to your wants in a project.
If speed and compatibility with Wasm and major frontend frameworks are a priority, then you’ll probably want to use WinterJS. Otherwise, you may want to trust Bun to do its proven great job in other areas of performance. Thank you for reading this far.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
One Reply to "WinterJS vs. Bun: Comparing JavaScript runtimes"
You’ve compared native version of bun with wasm version of winterjs
Please try do it again with native version of winterjs – it’ll be more fair and interesting 😉