
In this article, we’ll be breaking down the new features that shipped in the latest v1.2.0 release of Tailwind.

Tailwind’s new release has some exciting new features like Transition support, Transform support, and CSS Grid support.
There are also some minor additions that we will get into below.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
According to the official website:
Tailwind CSS is a utility-first CSS framework for rapidly building custom designs.
It is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override.
Most CSS frameworks do too much.
They come with a pre-built set of components like buttons, cards, alerts, navbars, inputs, and forms, which tend to look the same.
They give the same look and feel on every website they’re on. They can also be a pain to customize.
That’s where Tailwind really shines.
Tailwind CSS provides low-level utility components that allow you to design your site in a much more delightful way.
They do so by providing custom CSS classnames so you can design your entire website by writing HTML without writing a single line of CSS.
Since Tailwind doesn’t come with a pre-built set of components, you can easily stand out by making a custom design that suits your clients’ needs and preferences.
Really, you can think of it as tomorrow’s Bootstrap.
Let’s check out the most exciting features in the newest release of Tailwind.
You can install the latest version of Tailwind (as of this writing v1.2.0) by typing the following:
$ npm install tailwindcss
You can now perform CSS Transitions using Tailwind CSS. It includes utilities for setting the following properties:
transition-propertytransition-timing-functiontransition-durationThe following utilities are generated by default:
.transition-none {
transition-property: none !important;
}
.transition-all {
transition-property: all !important;
}
.transition {
transition-property: background-color, border-color, color, fill, stroke, opacity, box-shadow, transform !important;
}
.transition-colors {
transition-property: background-color, border-color, color, fill, stroke !important;
}
.transition-opacity {
transition-property: opacity !important;
}
.transition-shadow {
transition-property: box-shadow !important;
}
.transition-transform {
transition-property: transform !important;
}
.ease-linear {
transition-timing-function: linear !important;
}
.ease-in {
transition-timing-function: cubic-bezier(0.4, 0, 1, 1) !important;
}
.ease-out {
transition-timing-function: cubic-bezier(0, 0, 0.2, 1) !important;
}
.ease-in-out {
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1) !important;
}
.duration-75 {
transition-duration: 75ms !important;
}
.duration-100 {
transition-duration: 100ms !important;
}
.duration-150 {
transition-duration: 150ms !important;
}
.duration-200 {
transition-duration: 200ms !important;
}
.duration-300 {
transition-duration: 300ms !important;
}
.duration-500 {
transition-duration: 500ms !important;
}
.duration-700 {
transition-duration: 700ms !important;
}
.duration-1000 {
transition-duration: 1000ms !important;
}
Let’s create a button that will disappear slowly.
To do that, we first need to set the opacity to 1 by default. When a user hovers over it, the opacity should be set to 0.
<div class="min-h-screen flex justify-around items-center"> <button class="transition-opacity duration-1000 ease-out opacity-100 hover:opacity-0 bg-pink-500 text-white font-bold py-2 px-4 rounded-lg"> Vanish Slowly 💨 </button> </div>

The outer div ensures the button remains in the center.
The button inside has many classes.
The important part is transition-opacity duration-1000 ease-out opacity-100 hover:opacity-0.
The remaining classes are there for styling purposes.
Lets break down the classes: transition-opacity duration-1000 ease-out opacity-100 hover:opacity-0.
First, we’ll set the opacity to 1 by using the opacity-100 class.
On hover, we set the opacity to 0 by using the opacity-0 class.
Then we’ll use the transition-opacity class to allow for the transition to happen on opacity. transition-opacity maps to the CSS property transition-property: opacity;.
Later, we’ll look at the ease-out class, which allows us to perform the ease-out animation.
Finally, we use duration-1000 to let the animation perform for 1000ms or 1s.
You can check out the live demo below:
Tailwind Example – Transition
No Description
CSS Transform is now supported and it includes utilities for scaling, rotating, translating, and skewing elements.
It includes support for the following properties:
transformtransform-originas well as the following transform functions:
scalerotatetranslateXtranslateYThe new transform utility provided in v1.2.0 acts as a “toggle” ⸺ you need to add that class to enable transforms on an element. On its own, it doesn’t actually apply any transforms.
You apply transformations by stacking additional utilities for the types of transforms you’d like to apply, like scale-50 to scale an element to 50% of its size, or rotate-90 to rotate it 90 degrees.
To specify the transform-origin, use the origin-{side} utilities:
<div class="transform origin-top-left">...</div>
Tailwind includes top, top-right, right, bottom-right, bottom, bottom-left, left, top-left, and center out of the box, and they can be configured using the transformOrigin property in your theme.
translate uses Tailwind’s spacing scale, which includes 0, 0.25rem, 0.5rem, 0.75rem, 1rem, 1.25rem, 1.5rem, 2rem, 2.5rem, 3rem, 4rem, 5rem, 6rem, 8rem, 10rem, 12rem, 14rem and 16rem.
It can be configured using the translate key in your theme.
rotate includes 0deg, 45deg, 90deg, and 180deg (plus the negative versions) out of the box, and can be configured using the rotate key in your theme.
scale includes 0, 0.5, 0.75, 0.9, 0.95, 1, 1.05, 1.1, 1.25, and 1.5.
It can be customized using the scale key in your theme.
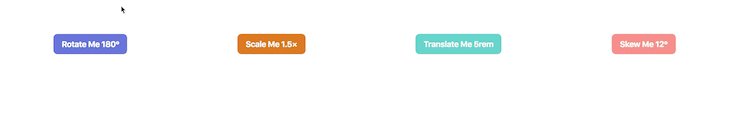
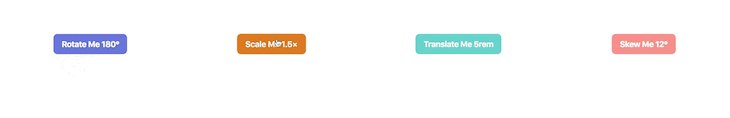
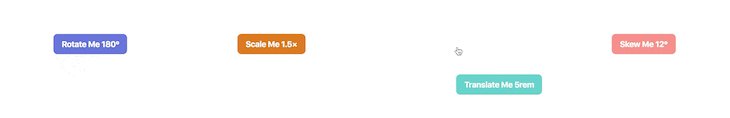
Let’s create a button that performs transformations like rotation, scaling, translation and skewing.
<div class="min-h-screen flex flex-wrap justify-around items-center"> <button class="transform hover:rotate-180 transition duration-500 ease-in-out bg-indigo-600 text-white font-bold py-2 px-4 rounded-lg"> Rotate Me 180° </button> <button class="transform hover:scale-150 transition duration-500 ease-in-out bg-orange-600 text-white font-bold py-2 px-4 rounded-lg"> Scale Me 1.5× </button> <button class="transform hover:translate-x-20 hover:translate-y-20 transition duration-500 ease-in-out bg-teal-400 text-white font-bold py-2 px-4 rounded-lg"> Translate Me 5rem </button> <button class="transform hover:skew-x-12 hover:skew-y-12 transition duration-500 ease-in-out bg-red-400 text-white font-bold py-2 px-4 rounded-lg"> Skew Me 12° </button> </div>

The outer div ensures all the buttons are centered.
Now let’s break down the buttons.
Note that everything after the transition class is for styling and animations, so we will only be concentrating on the classes before the transition class.
Also, the transform class will act as a “toggle” to enable all transformations.
The first button rotates by 180° when hovered. The hover:rotate-180 class allows us to do that.
The second button scales 1.5× when hovered.
Here, we apply the hover:scale-150 class to achieve this result.
The third button translates 5rem both on the x-axis as well as the y-axis.
The hover:translate-x-20 and hover:translate-y-20 work in combination to help us achieve the result.
The fourth button skews 12° in both directions.
We achieve that result by applying the classes hover:skew-x-12 and hover:skew-y-12 in combination.
The live demo can be seen below:
Tailwind Example – Transform
No Description
In my opinion, the most interesting feature in Tailwind v1.2.0 is CSS Grid support.
It adds a new grid value to the display core plugin. It also provides new core plugins for the following CSS properties:
grid-template-columnsgrid-column-gapgrid-columngrid-column-startgrid-column-endgrid-template-rowsgrid-row-gapgrid-rowgrid-row-startgrid-row-endgrid-template-columnsThese utilities take the form grid-cols-{key}, where key is any value configured under the gridTemplateColumns key in your theme config.
By default, Tailwind provides the necessary values to create basic equal width column grids with up to 12 columns using the gridTemplateColumns key:
gridTemplateColumns: {
none: 'none',
'1': 'repeat(1, 1fr)',
'2': 'repeat(2, 1fr)',
'3': 'repeat(3, 1fr)',
'4': 'repeat(4, 1fr)',
'5': 'repeat(5, 1fr)',
'6': 'repeat(6, 1fr)',
'7': 'repeat(7, 1fr)',
'8': 'repeat(8, 1fr)',
'9': 'repeat(9, 1fr)',
'10': 'repeat(10, 1fr)',
'11': 'repeat(11, 1fr)',
'12': 'repeat(12, 1fr)',
}
The above gets translated to the classes grid-cols-1, grid-cols-2, grid-cols-3, grid-cols-4, grid-cols-5, grid-cols-6, grid-cols-7, grid-cols-8, grid-cols-9, grid-cols-10, grid-cols-11 and grid-cols-12.
You can write a custom class grid-cols-header by editing gridTemplateColumns into the following:
gridTemplateColumns: {
'header': '150px minmax(min-content, 500px) 1fr',
}
A basic 12 column grid is available by default. If that doesn’t meet your needs, you can create custom classes as shown above.
grid-column-gapThese utilities take the form col-gap-{key}, where key is any value configured under the gridColumnGap key in your theme config.
By default, this uses the spacing config, which includes 0, 0.25rem, 0.5rem, 0.75rem, 1rem, 1.25rem, 1.5rem, 2rem, 2.5rem, 3rem, 4rem, 5rem, 6rem, 8rem, 10rem, 12rem, 14rem and 16rem.
grid-columnThese utilities take the form col-span-{key}, where key is any value configured under the gridColumn key in your theme config.
By default, Tailwind provides the following values for spanning across columns:
gridColumn: {
auto: 'auto',
'span-1': 'span 1 / span 1',
'span-2': 'span 2 / span 2',
'span-3': 'span 3 / span 3',
'span-4': 'span 4 / span 4',
'span-5': 'span 5 / span 5',
'span-6': 'span 6 / span 6',
'span-7': 'span 7 / span 7',
'span-8': 'span 8 / span 8',
'span-9': 'span 9 / span 9',
'span-10': 'span 10 / span 10',
'span-11': 'span 11 / span 11',
'span-12': 'span 12 / span 12',
}
You can write a custom class col-settings-icon by editing gridColumn into the following:
gridColumn: {
'settings-icon': 'settings',
}
If you want to start a column from grid line 1 while spanning it to 4 columns, you can easily do so by using the following:
<div class="col-span-4 col-start-1"></div>
If you want to end the column at grid line 4 while spanning it to 2 columns, you can easily do so by using the following:
<div class="col-span-2 col-end-4"></div>
grid-column-startThese utilities take the form col-start-{key}, where key is any value configured under the gridColumnStart key in your theme config.
By default, Tailwind provides the following values using the gridColumnStart key:
gridColumnStart: {
auto: 'auto',
'1': '1',
'2': '2',
'3': '3',
'4': '4',
'5': '5',
'6': '6',
'7': '7',
'8': '8',
'9': '9',
'10': '10',
'11': '11',
'12': '12',
'13': '13',
}
grid-column-endThese utilities take the form col-end-{key}, where key is any value configured under the gridColumnEnd key in your theme config.
By default, Tailwind provides the following values using the gridColumnEd key:
gridColumnEnd: {
auto: 'auto',
'1': '1',
'2': '2',
'3': '3',
'4': '4',
'5': '5',
'6': '6',
'7': '7',
'8': '8',
'9': '9',
'10': '10',
'11': '11',
'12': '12',
'13': '13',
}
grid-template-rowsThese utilities take the form grid-rows-{key}, where key is any value configured under the gridTemplateRows key in your theme config.
By default, Tailwind provides the necessary values to create basic equal height row grids with up to six rows using the gridTemplateRows key:
gridTemplateRows: {
none: 'none',
'1': 'repeat(1, minmax(0, 1fr))',
'2': 'repeat(2, minmax(0, 1fr))',
'3': 'repeat(3, minmax(0, 1fr))',
'4': 'repeat(4, minmax(0, 1fr))',
'5': 'repeat(5, minmax(0, 1fr))',
'6': 'repeat(6, minmax(0, 1fr))',
}
grid-row-gapThese utilities take the form row-gap-{key}, where key is any value configured under the gridRowGap key in your theme config.
By default, this uses the spacing config, which includes 0, 0.25rem, 0.5rem, 0.75rem, 1rem, 1.25rem, 1.5rem, 2rem, 2.5rem, 3rem, 4rem, 5rem, 6rem, 8rem, 10rem, 12rem, 14rem and 16rem.
grid-rowThese utilities take the form row-span-{key}, where key is any value configured under the gridRow key in your theme config.
By default, Tailwind provides the following values for spanning across rows:
gridRow: {
auto: 'auto',
'span-1': 'span 1 / span 1',
'span-2': 'span 2 / span 2',
'span-3': 'span 3 / span 3',
'span-4': 'span 4 / span 4',
'span-5': 'span 5 / span 5',
'span-6': 'span 6 / span 6',
}
grid-row-startThese utilities take the form row-start-{key}, where key is any value configured under the gridRowStart key in your theme config.
By default, Tailwind provides the following values using the gridRowStart key:
gridRowStart: {
auto: 'auto',
'1': '1',
'2': '2',
'3': '3',
'4': '4',
'5': '5',
'6': '6',
'7': '7',
}
grid-row-endThese utilities take the form row-end-{key}, where key is any value configured under the gridRowEnd key in your theme config.
By default, Tailwind provides the following values using the gridRowEnd key:
gridRowEnd: {
auto: 'auto',
'1': '1',
'2': '2',
'3': '3',
'4': '4',
'5': '5',
'6': '6',
'7': '7',
}
Note that Tailwind’s CSS Grid is not compatible with IE11. For building grid layouts in older browsers, it is advisable to use Flexbox instead of CSS Grid or write some CSS to use CSS Grid.
Let’s use all the properties from above to create a nice CSS Grid Layout:
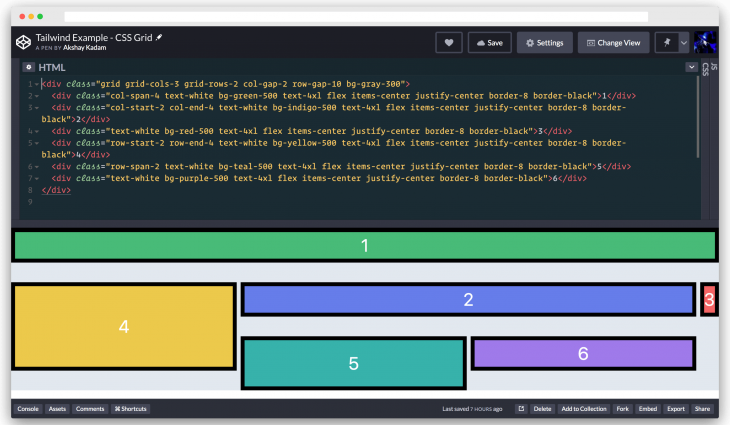
<div class="grid grid-cols-3 grid-rows-2 col-gap-2 row-gap-10 bg-gray-300">
<div class="col-span-4 text-white bg-green-500 text-4xl flex items-center justify-center border-8 border-black">1</div>
<div class="col-start-2 col-end-4 text-white bg-indigo-500 text-4xl flex items-center justify-center border-8 border-black">2</div>
<div class="text-white bg-red-500 text-4xl flex items-center justify-center border-8 border-black">3</div>
<div class="row-start-2 row-end-4 text-white bg-yellow-500 text-4xl flex items-center justify-center border-8 border-black">4</div>
<div class="row-span-2 text-white bg-teal-500 text-4xl flex items-center justify-center border-8 border-black">5</div>
<div class="text-white bg-purple-500 text-4xl flex items-center justify-center border-8 border-black">6</div>
</div>

We create a CSS Grid by using .grid. It has 3 columns and 2 rows specified by .grid-cols.3 and .grid-rows-2 respectively.
The gap between 2 columns is 0.5rem specified by .gap-2 and the gap between 2 rows is 2.5rem specified by .gap-10.
Every div inside the grid, i.e, the grid items, have some classnames for styling and alignment purposes.
Everything after text-white is for styling and alignment, so lets consider everything before it.
The first div spans 4 columns, thanks to .col-span-4.
Remember, the grid is only allowed to have three columns as specified by .grid-cols-3, so the first div creates an implicit column.
This is seen in the placement of the third div.
The second div starts at the second column line and ends at the fourth column line as specified by .col-start-2 and .col-end-4 respectively.
The third div starts as soon as the second div ends. This means it gets placed in the implicit column created by the first div.
The fourth div starts at the second row line and ends at the fourth row line as specified by .row-start-2 and .row-end-4 respectively.
As there was space before the second div, it adjusted itself there. This is the power of Grid.
The fifth div spans two rows as specified by .row-span-2.
The sixth div starts as soon as the fifth div ends.
The live demo can be seen below:
Tailwind Example – CSS Grid
No Description
The above were the top features added in Tailwind’s v1.2.0 release.
It also consisted of some other small features that are explained below.
max-w-{screen} utilitiesTailwind’s default max-width scale now includes values to match your breakpoints. It takes the form max-w-screen-{breakpointName}.
These can be applied as follows:
<div class="max-w-screen-sm">...</div> <div class="max-w-screen-md">...</div> <div class="max-w-screen-xl">...</div>
max-w-none utilityTailwind’s default max-width scale now includes a none value.
It helps in removing any max-width constraint an element might have.
<div class="max-w-lg xl:max-w-none">...</div>
Tailwind’s default border-radius scale now includes an md value for giving an element a 6px border radius.
<div class="rounded-md"></div>
shadow-sm and shadow-xs utilityTailwind’s default box-shadow scale now includes an sm value for giving an element a very subtle small shadow (box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.05) !important;).
This is great for giving buttons or inputs a little bit of depth.
<div class="shadow-sm">...</div>
Tailwind’s default box-shadow scale also includes an xs value for giving an element a very subtle outline shadow (box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.05) !important;).
This is even smaller than sm. It is used when we need a tiny bit of extra distinction from the background.
<div class="shadow-xs">...</div>
stroke-width utilitiesTailwind now includes utilities for controlling the stroke-width property of SVG elements:
<svg class="stroke-4">...</svg>
It contains default values from 0 to 4 without any units.
line-height utilitiesTailwind now includes a sensible set of fixed-value line-height utilities in addition to the existing relative line-height utilities.
These utilities take the form leading-{key}, where key is any value configured under the lineHeight key in your theme config.
It currently consists of (including relative as well as absolute values):
lineHeight: {
none: '1',
tight: '1.25',
snug: '1.375',
normal: '1.5',
relaxed: '1.625',
loose: '2',
'3': '.75rem',
'4': '1rem',
'5': '1.25rem',
'6': '1.5rem',
'7': '1.75rem',
'8': '2rem',
'9': '2.25rem',
'10': '2.5rem',
}
Tailwind now includes a complete set of display utilities for table elements:
<div class="table-header-group">...</div>
It consists of table-caption, table-column, table-column-group, table-footer-group, table-header-group, and table-row-group.
box-sizing utilitiesTailwind now includes box-border and box-content utilities for setting the box-sizing property of an element.
<div class="box-content">...</div>
As Tailwind overrides the box-sizing in the base styles, these utilities are provided to help with third-party libraries that rely on the default browser value of box-sizing: content-box;.
Tailwind now includes clear-left, clear-right, and clear-both utilities for clearing floats using the clear property.
<div class="clear-left">...</div>
In this tutorial, we learned about the new features introduced in the v1.2.0 release of Tailwind.
We looked into Transition support, Transform support, and CSS Grid support.
We also looked at the new additions in this release. It is probably the most exciting feature release in the history of Tailwind.
Tailwind is one of the best utility-based frameworks out there.
The documentation is excellent. The resources to learn Tailwind are available in both text and video format.
The creator of Tailwind, Adam Wathan, even has a nice video series that teaches Tailwind from scratch. He also live-streams on Twitch.
If you haven’t given Tailwind a shot yet, I’d highly recommend trying it.
It definitely looks weird at first, but once you use it you just can’t go back to writing plain ol’ CSS.
Tailwind makes designing websites fun.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now