The Babylon.js team recently announced the latest version of the framework: Babylon.js 4.2.

Babylon.js is a powerful, beautiful, simple, and open game and rendering engine packed into a friendly JavaScript framework.
In this post, we’ll look at the major new features and updates this release has to offer.
Here’s a run-down of the newest additions to the framework:
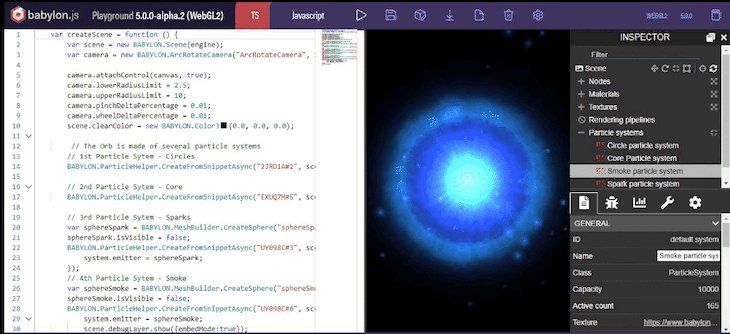
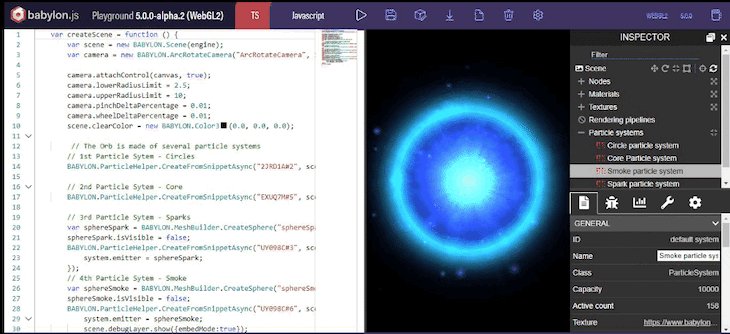
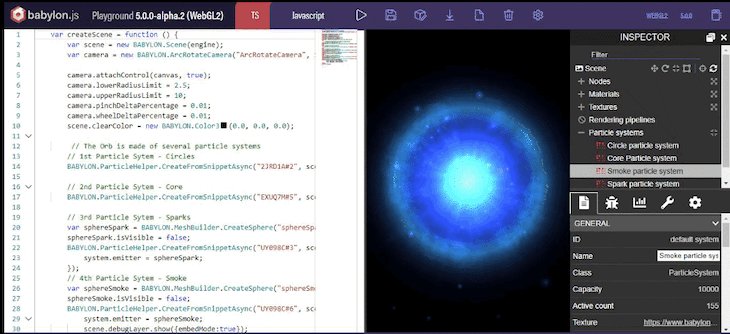
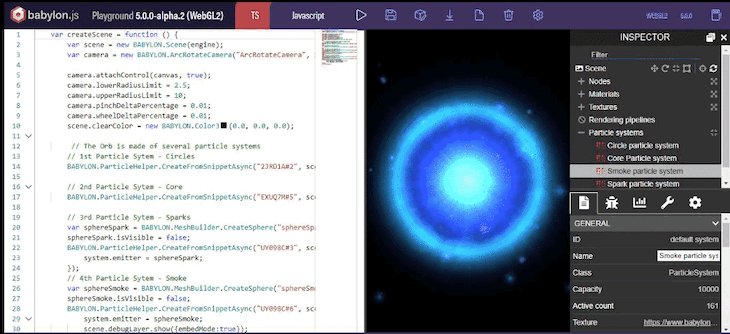
.hdr filtering.glTF extensionsWorking with Babylon.js’ rich particle system just got easier and better with the new particle editor.
With the new editor, you can:
You can play around with the new particle editor in this playground.

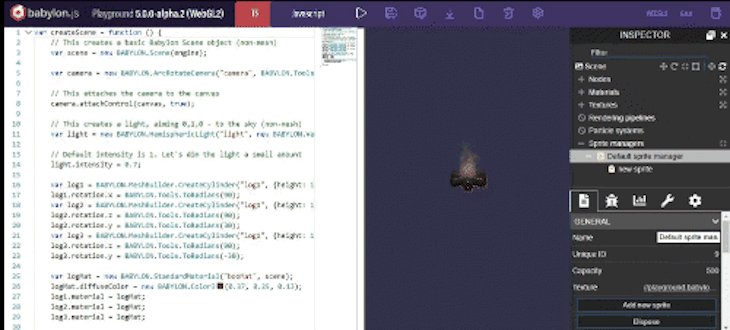
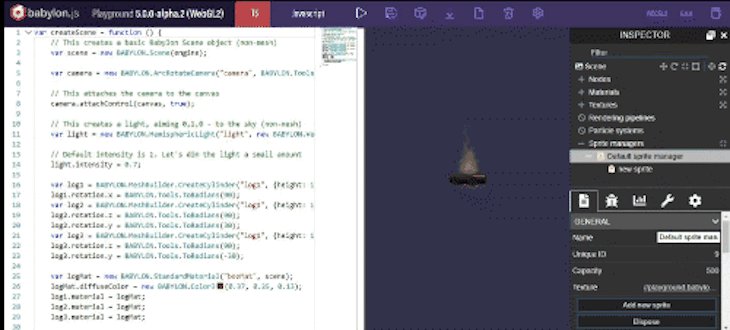
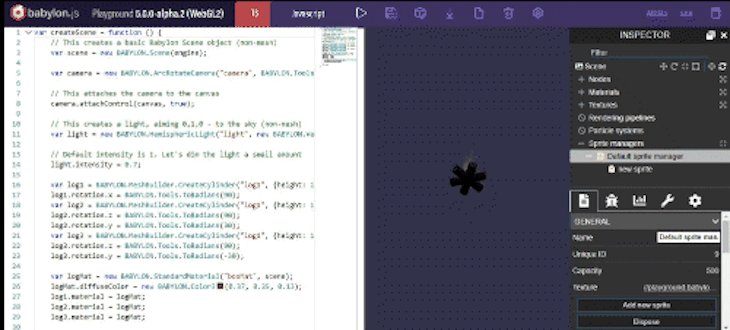
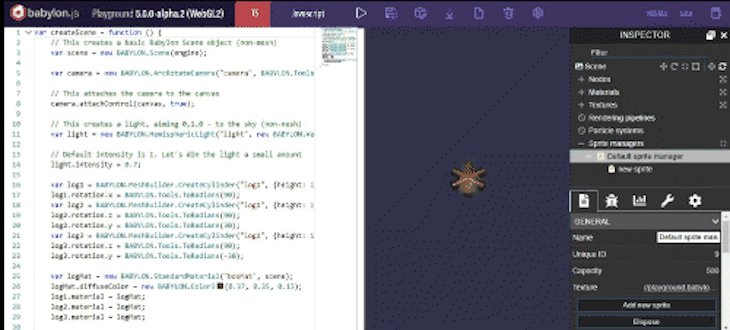
The sprite editor allows you create, control, and manage sprite systems. Because the sprite editor is built into the inspector, you can save your sprite systems without writing a single line of code. And with one simple command, you can load your sprite systems into your Babylon.js scene.

Debugging is a critical aspect of development. A good debugging tool shouldn’t get in one’s way and should be simple to you.
With tools like Skeleton Map Shader, Bones Viewer, Render Grid, Bone Weight Shader, Physics Viewer, you can easily render a unique colour on the mesh for each bone, render your skeletons, render a grid on the plane, render a heat map showing bones contribution and render physics impostors respectively.
Before now, if you were building a scene and there was an unusual seam or strange visual artifact, you’d have to open → save → reload the loop in an image editor to identify the problem. This process is usually redundant and kills time.
But with the new texture inspector, you now have a tool that can allow you to zoom into individual pixels, inspect color channels, use simple markup tools, and create a live connection to the scene.
You can access the texture inspector from the main inspector panel by selecting a texture from the list and clicking on the “edit” button below the texture preview.
This feature adds PBR support to the Node material editor. This will allow you to create custom PBR materials and shaders. It provides you with access to metallic, roughness, ambient occlusion, environment lighting and reflectivity, clearcoat, sheen, subsurface, anisotropy and more.
You can read more about the PBR support here.
With new modes added to the Node Material Editor (NME), you can not only create mesh shaders, but also create procedure textures, particle shaders, and post process effects.
Before Babylon.js 4.2, you could group nodes together into collapsible frames. Cool, right? But now, you can even do more!
Babylon.js.4.2 allows you to customize these frames, export them, save, reuse, and even share them right from the Node material editor.
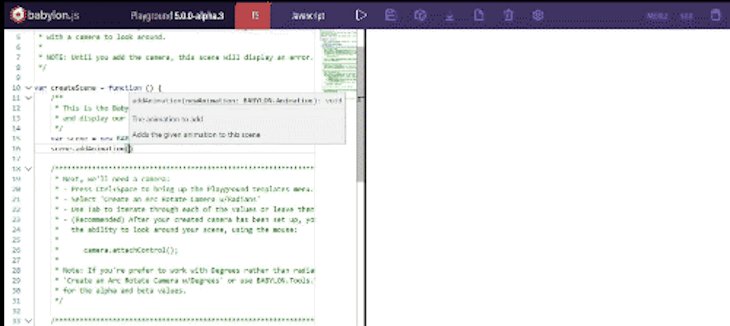
Code snippets help us speed up development by reducing the amount of things we need to type. With playground templates, you will have access to autocomplete snippets to reduce your development time.
To use an available template code, press CTRL + SPACE and click one from the suggestions.

.hdr filteringPreviously, when working with image based lighting (IBL) in Babylon.js, you needed a .env or .dds file. Babylon.js 4.2 adds direct support for pre-filtering .hdr files! That means you can now use .hdr files directly in your Babylon.js scene.
You can play with this feature by heading over to HDRI Haven, grabbing your favorite HDR file, and loading it into the Babylon.js Sandbox.
If you are a React Native Developer, this is good news for you.
With Babylon.js 4.2, you will be able to combine React Native with Babylon.js to create fluid cross-platform experiences.
See the video below for an idea of how you can use these two powerful tools together:
Babylon React Native Demo
Helpful links to dive into Babylon.js: https://www.babylonjs.com/ – The homepage: a great starting place. https://doc.babylonjs.com/ – The documentation: knowing all the details. https://forum.babylonjs.com/top/all – The Forum: the best place to ask questions and learn. https://playground.babylonjs.com/ – The Playground: the place to experiment get your hands dirty.
A product is as good as its documentation. That’s why the Babylon.js team has decided to breathe new life into the product’s documentation.
This new documentation is more organized and takes a chapter-based approach. The documentation is divided into 7 main sections, which take you through the whole of the platform.
Whether you’re just starting with Babylon.js or you’re looking for a refresher, the new documentation is perfect for you.
Check out the new documentation.
The KTX Basis Universal is a Unity package that allows you to load KTX2.0 or Basis Universal texture files.
This new feature gives Babylon.js developers an advanced compression that generates smaller files and GPU sizes compared to .jpeg files.
This means that textures that used to contribute to large 3D file sizes will now load and render faster on the web.
Babylon.js 4.2 includes updated support for WebXR. This exciting new standard allows developers to easily create compelling cross-browser AR/VR web experiences. Babylon.js 4.2 adds support for hand tracking, hit-testing, advanced teleportation, cross-device input management and controller support, and much much more.
The soft transparent shadows feature improves on Babylon.js’ existing rich shadows system. But now, it has support for rendering soft transparent shadows on transparent objects.
Instances are a way to use hardware-accelerated rendering to draw a huge number of identical meshes.
You can create a new thin instance like this:
var matrix = BABYLON.Matrix.Translation(-2, 2, 0); var idx = sphere.thinInstanceAdd(matrix);
Unlike regular instances, thin instances don’t create new objects. As a result, there’s a performance improvement.
However, this improvement comes at a cost:
InstancedMeshYou should only consider using thin instances when you need a lot of static instances that you are sure won’t change often or at all.
Babylon.js .4.2 pushes the limits of rendering further with some cool new capabilities.
Simulating the way light bounces around below the surface of semi-translucent object is now possible with advanced sub-surface scattering support. And with the introduction of real-time PBR filtering, advanced refraction and reflection can now be done with just a few lines of code.
.glTF extensionsBabylon.js 4.2 features support for the latest .glTF extensions, both ratified and experimental! With constantly updated support for the latest capabilities of the .glTF format, Babylon.js ensures your 3D objects will render exactly how you expect them to.
Babylon.js 4.2 adds support for the following .glTF extensions:
See KHR_materials_clearcoat in action here: Clearcoat Demo.
KHR_materials_sheen in action here: Sheen Demo.KHR_materials_transmission in action here: Transmission Demo.KHR_texture_basisU in action here: BasisU Demo.In this guide, we ran through the new enhancements that Babylon.js 4.2 affords us. If you are new to Babylon.js or game rendering on the web in general, the Babylon.js documentation is a good place to start learning.
You can also check out the playground to try out new ideas on the fly.
Babylon.js has a whole lot more to offer, and this newest version is only the beginning. You can check more of the minor features, fixes, and enhancements here.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.