
As web apps evolve, the need for sophisticated, lightweight, performant backend systems grows. Developers especially need options that can handle asynchronous operations, such as warp, a web framework for Rust.

You can use warp to build backend systems that seamlessly complement and enhance frontend UX. It’s a particularly useful option if your application needs real-time updates and robust API integrations, as well as if scalability is one of your development objectives.
In this article, we’ll discuss warp and its features to better understand when and why you should (or shouldn’t) use this web server framework in your Rust projects. We’ll also explore relevant details such as warp’s use cases, deployment options, and alternatives.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.

warp is a widespread Rust web server framework that is popular for its speed, efficiency, simplicity, and support for async operations. It’s a superset of the Hyper HTTP library tha<t provides immense flexibility with easy-to-use middleware and tools for custom integrations.
Additionally, warp is built around filters to define a web server’s behaviors and allow easy endpoint composition for web services. You can combine and compose these filters to create the desired endpoints for the RESTful APIs or any web service you’re building.
warp provides built-in filters for tasks like path routing parameter extraction and other features. It also includes support for HTTP/1, HTTP/2, and asynchronous processing via its reliance on the Hyper library.
Here are some critical Warp features as listed in the project’s README:
Warp is primarily backend-focused, but it indirectly impacts frontend app operation via great server-side performance and the modern architecture shift. Rust’s ability to compile to WebAssembly also positions warp-built backends for tighter integrations with Wasm-based frontend code for performance-critical tasks.
When you’re evaluating web frameworks for a project’s development, you’ll need to consider several factors, from the type of product to the features of the frameworks in consideration relative to what you’re trying to achieve.
Here’s an in-depth overview of reasons why you should choose Warp:
Despite all these great features, it’s only fair to mention warp’s limitations and when you might want to explore a different option. We’ll go over this in the upcoming section.
There are some scenarios where you may be better off with another framework. For example:
However, as we’ve seen, warp is a fantastic framework. Let’s discuss some use cases where warp would be an excellent choice next.
You can use warp to build a variety of web applications. Here are some use cases where warp shines best:
Getting started with warp looks pretty similar no matter what use case you’re working on. Let’s review these steps before diving into the rest of the guide.
First, you need to add project dependencies — warp, tokio for asynchronous operations, and serde and serde_json for JSON serialization and deserialization operations:
[dependencies]
warp = "0.3.0"
tokio = { version = "1", features = ["full"] }
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
You also need to import warp in your project’s files like this:
use warp::Filter;
The warp::filter is a function for creating filters on routes. Filters aid request processing, and they can modify, reject or pass along requests based on specified conditions.
Next, let’s take a look at some of the standout features that make warp so great.
warp has most of the features you’ll require from a backend framework for your application.
Here’s an overview of some key warp features with code examples that show how you can implement these features in your projects.
First, you need to add project dependencies — warp, tokio for asynchronous operations, and serde and serde_json for JSON serialization and deserialization operations:
[dependencies]
warp = "0.3.0"
tokio = { version = "1", features = ["full"] }
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
You also need to import warp in your project’s files like this:
use warp::Filter;
Here’s how you can define routes with dynamic path segments with warp:
use warp::Filter;
#[tokio::main]
async fn main() {
let hello = warp::path!("hello" / String)
.map(|name| format!("Hello, {}!", name));
warp::serve(hello)
.run(([127, 0, 0, 1], 3030))
.await;
}
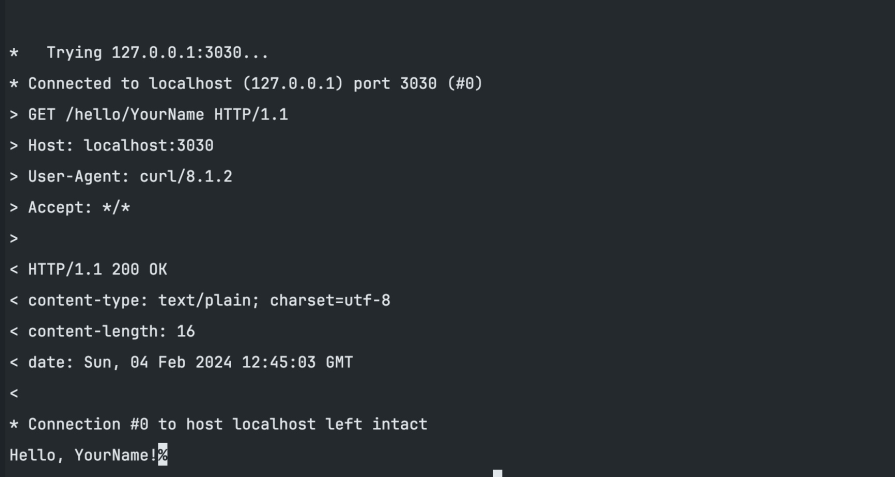
The path! macro creates a route after taking in a string followed by the dynamic segment represented by String in the function call. The warp.serve function serves the hello route on the specified address 127.0.0.1 on port 3030 before calling await to wait for the server to start and handle requests asynchronously.
Here’s the output of the program when you make a request to the server:

warp eases the process of accessing and extracting headers from requests. Here’s a demo:
use warp::Filter;
#[tokio::main]
async fn main() {
let auth = warp::header::<String>("authorization");
let auth_route = warp::path("protected")
.and(auth)
.map(|auth_header: String| format!("Authorized: {}", auth_header));
warp::serve(auth_route)
.run(([127, 0, 0, 1], 3030))
.await;
}
In the main function, the auth variable accesses the data from the authorization header with the header function. Meanwhile, the auth_route variable accesses the data in the protected path with the path function.
Warp allows you to parse query parameters into Rust built-in types with its query module:
use warp::{Filter, query};
use serde::Deserialize;
#[derive(Debug, Deserialize)]
struct MyQuery {
key: String,
value: i32,
}
#[tokio::main]
async fn main() {
let query_route = warp::path("query")
.and(query::<MyQuery>())
.map(|params: MyQuery| format!("Received query params: {:?}", params));
warp::serve(query_route)
.run(([127, 0, 0, 1], 3030))
.await;
}
Here, the path function retrieves the query parameter. The and and map functions parse the data from the query into the MyQuery struct.
Handling JSON with warp is similar to handling queries. You can also use Rust’s built-in data types for seamless operations:
use warp::{Filter, body::json};
use serde::Deserialize;
#[derive(Debug, Deserialize)]
struct MyData {
key: String,
value: i32,
}
#[tokio::main]
async fn main() {
let json_route = warp::post()
.and(warp::path("json"))
.and(json())
.map(|data: MyData| format!("Received JSON data: {:?}", data));
warp::serve(json_route)
.run(([127, 0, 0, 1], 3030))
.await;
}
The json function is a filter that warp::body provides for parsing JSON payloads. In this example, the warp::post function specifies that only POSTs requests are allowed through that endpoint.
warp is one of the few frameworks out there that supports WebSockets out of the box. This feature allows you build applications that require real-time updates with warp.
Here’s how you can use WebSockets in your programs with warp:
use warp::Filter;
#[tokio::main]
async fn main() {
let ws_route = warp::path("ws")
.and(warp::ws())
.map(|ws: warp::ws::Ws| {
ws.on_upgrade(|websocket| async {
// Handle websocket connections here
})
});
warp::serve(ws_route)
.run(([127, 0, 0, 1], 3030))
.await;
}
The ws filter handles the upgrade process while map transforms it using a closure that holds the ws instance. The instance on_upgrade method tackles the upgrade with a Websocket instance where you can interact with the connection.
Deploying a warp project is just like deploying any other backend project. You have options like infrastructure-as-a-service, container-as-a-service, and other deployment models to deploy your application.
Here are some recommended deployment options that you can explore for your warp application:
warp application to PaaS providers like Heroku, AWS Elastic Beanstalk, or Microsoft Azure App Service. These platforms will abstract infrastructure management to make the deployment process easierYou should also follow best practices for deploying your warp app such as the following:
This should help your deployment process go smoothly and without any errors.
There are many other Rust web frameworks that provide similar features to warp’s. The most popular Rust frameworks are Actix Web and Rocket.
Actix Web is another asynchronous framework, but unlike Warp, it’s built on the actor model that makes it suitable for building highly concurrent applications that scale. Actix supports HTTP/1.x and HTTP2.0 protocols and WebSockets, and it can serve static and dynamic assets via OpenSSL or Rustls.
On the other hand, Rocket is known for its high-level intuitive API that makes it easy to write services with middleware components and handlers that are easier to implement.
Here’s a table that compares Warp, Actix Web, and Rocket based on elementary web framework features:
| Features | Warp | Actix Web | Rocket |
|---|---|---|---|
| Emphasis | Simplicity, flexibility, low-level | Performance, concurrency, full-featured | Ease of use, expressiveness |
| API style | Functional, composable | Object-oriented, imperative | Macro-based, declarative |
| Routing | Dynamic path parameters and filters | Static, annotation-based | Static, annotation-based |
| Middleware | Chains of handler functions | Dedicated middleware system | Predefined and custom middleware |
| Templating | Supports various engines, no built-in | No built-in integration with external libraries | Built-in templating engine |
| Database support | No built-in integration with external libraries | No built-in integration with external libraries | ORM integration support |
| WebSockets | Supported through external libraries | Built-in WebSocket support | Supported through external libraries |
| Authentication | No built-in integration with external libraries | Offers basic and custom authentication | Built-in authentication framework |
| Performance | High, but slightly lower than Actix Web | Very high, optimized for concurrency | Average, good for smaller projects |
| Community | Growing, active development | Large, established community | Active, friendly community |
| Documentation | Good documentation, community support | Extensive documentation, tutorials, examples | Good documentation, active community forum |
You can use this table as a guide when evaluating which framework best suits your project’s requirements. Make sure you prioritize your project’s specification as you select a web framework.
In this warp adoption guide, you’ve gained insights into the warp framework and its features to see why you should consider using it in your projects. We also looked at deployment options, best practices, a comparison of warp and other Rust web frameworks, and more.
As you’ve seen in the guide, warp offers many enticing features. However, at the heart of the development and engineering process is identifying your needs and using the right tools. Ensure that you make the best decision for your specific application when choosing a framework.
Debugging Rust applications can be difficult, especially when users experience issues that are hard to reproduce. If you’re interested in monitoring and tracking the performance of your Rust apps, automatically surfacing errors, and tracking slow network requests and load time, try LogRocket.
LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.

Modernize how you debug your Rust apps — start monitoring for free.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now