
Vite and Snowpack are both frontend build tools designed to increase productivity and improve developer experience. In this article, we will compare Vite versus Snowpack to determine how and when to use each tool.

The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Vite is a next generation frontend build tool introduced by Evan You, the creator of Vue.js. It is an alternative to the official Vue CLI that is incredibly fast because it leverages on native ES module and handles both dev and bundle in the same package using Rollup for production. Functionally, it works like a pre-configured webpack and webpack-dev-server, but speed-wise, it blows both out of the water.
Snowpack also prides itself on a speed, as a self-described “lightning-fast” frontend build tool, designed for the modern web. Snowpack is an alternative to heavier, more complex bundlers like webpack or Parcel in your development workflow. Similar to Vite, it leverages JavaScript’s native module system (known as ESM) to avoid unnecessary work and stay fast no matter how big your project grows.
Both Vite and Snowpack are fast growing frontend build tools focused on improving developers’ experience by making the process of building frontend apps as efficient as possible.
In the following sections, we will explore more features of Vite and Snowpack and how to use them in your development process.
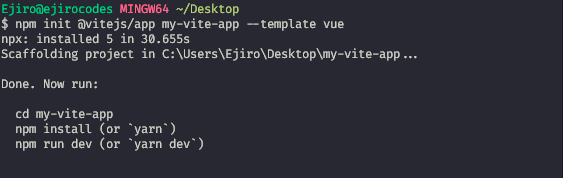
To get started with Vite, we will scaffold a Vue and Vite project using the CLI, @vite/create-app. To do so, we can run either of the following commands in our terminal:
// with npm npm init @vitejs/app my-vite-app --template vue // with yarn yarn create @vitejs/app my-vite-app --template vue

A Vite app can be bootstrapped using one of the following supported templates:
vanillavuevue-tsreactreact-tspreactpreact-tsOnce that is done, cd into your project directory, install the dependencies, and start the development server:
// with npm npm run dev // with yarn yarn dev
Note that even though we are using Vite with Vue.js for this example, Vite can be used in a React, Preact, or Vanilla JavaScript app as well.
Vite can be extended and configured beyond the default configuration by adding more options in the vite.config.js or vite.config.ts file at the root of your project directory.
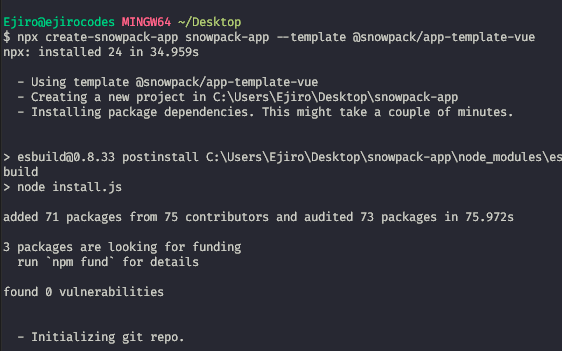
The easiest way to get started with Snowpack is to use Create Snowpack App (CSA). With the CSA tool, we can scaffold an app with Snowpack already configured for us using the CSA official app templates:
npx create-snowpack-app snowpack-app --template @snowpack/app-template-vue

Read more here for a full list of scaffold templates in Snowpack.
Vite and Snowpack both have awesome features that continue to be built and improved upon for the future. In this section, we will discuss some of the similar and distinct features of these no-bundling JavaScript tools.
Vite provides an HMR API. HMR exchanges, adds, or removes modules while an application is running, without a full reload. This can significantly speed up development process because the application state is preserved when changes are made to the app. If you make any changes in any of your files, you will notice that the changes reflect much faster than in a normal Vue or React application.
Vite has full support for .ts file right out of the box. It uses an extremely fast JavaScript bundler called esbuild to transpile TypeScript code into JavaScript.
Native ES imports do not support bare module imports like import { createApp } from 'vue'. Instead, such imports will throw an error in the browser because it is not a relative path to the location of the package in our node_modules folder.
Vite detects such bare module imports in all served our JavaScript files and rewrites them to resolved paths to reflect the location of the package in the node_ modules folder so that the browser can handle them properly.
To extend the configuration of your project in Vite, extend the default configuration options in the vite.config.js or vite.config.ts file location at the base root of your project directory.
Vite has out-of-the-box support for Vue 3 single-file components (SFC), Vue 3 JSX components, and Vue 2 components. It also supports JSX files (.jsx, .tsx), CSS file import, PostCSS, CSS Modules, and CSS preprocessors like Sass, LESS, and Stylus.
Snowpack’s unbundled development server starts up in 50ms or less and stays fast even as the project grows in scale.
One of the features I’m most impressed with is Snowpack’s ability to cache a file after one build. This is made possible by JavaScript’s native module system in the browser.
Similar to Vite, Snowpack provides an HMR API. When building a Snowpack powered app, the changes made to your files are instantly reflected on the browser using browser refresh.
At the time of writing this article, Snowpack has a built-in optimization pipeline powered by esbuild (although it is still an experimental feature). The Snowpack official docs also recommend optimizing a Snowpack-powered app using the @snowpack/plugin-webpack plugin.
You can start the dev server in Vite in under 300ms because there is no required bundling or compiling. Instead, when you open your Vite app, you will be served the index.html from the server. The browser will then read the index.html and know how to parse the Native-ES-Module code.
Like Vite, Snowpack build time is insanely fast because it serves your files unbundled during development. As a result, dev servers in Snowpack can start up in 50ms or less.
Using Snowpack, every file in your project can be interpreted as function, where the input is the file’s content and the output a cached version of it. Since no bundling is done at all, the local dev server starts up immediately and only processes the files required at the given point in time. That means that even if your project grows very large, startup will be minimally affected.
Vite uses Rollup for production, which can produce smaller bundles because it is based on ESM. Vite 0.16.4 and on have support for automatic CSS code splitting for async chunks and https mode, both of which can improve the performance of production builds.
To build your site into web native JS, CSS, and HTML files in Snowpack, you can use snowpack build. This “unbundled” deployment can be enough for small sites, but many developers prefer to optimize and bundle their final site for production performance.
Snowpack can also run all sorts of optimizations on your final build to handle legacy browser support including: code minification, code splitting, tree shaking, dead code elimination, preloading, bundling, and more.
Even though version 1 of Vite was only released in October 2020, the Vite.js team is constantly adding improvements (as recently as January 2021, for example, Vite now supports global imports). To date, over 5,000 repositories are known to run on Vite and over 110 developers have contributed to the repository. Interestingly, despite being a newcomer, Vite has a faster adoption rate than Snowpack.
Snowpack has around for some time now and has over 280 developers contributing to its repository on GitHub. There are also nearly 4,700 repositories that are known to run on Snowpack.
It is easy to get started in both Vite and Snowpack because both have a CLI that can be used to scaffold a new project with packages already configured. Therefore, the learning curve is fairly low for both build tools, especially compared to JavaScript bundlers like webpack (although in fairness, webpack has a lot more capabilities).
Both Snowpack and Vite have well written documentation that is very straightforward. You can easily get started with both tools by checking out their docs and trying out a few things for yourself. If you’re familiar with modern JavaScript build tools, you’ll be able to learn and use any of these build tools in a day or two.
Both Vite and Snowpack boast incredibly fast speeds, made possible, in part, by the use of no bundler development environments. While it is hard to predict the future of web development, it is safe to say that Vite and Snowpack are here to say. After all, no one likes waiting 30 seconds or more for their development server to start or for changes to be reflected in the DOM!
Let me know in the comments section below what you thought of this article. I am social on Twitter and GitHub. Thank you for reading and stay tuned.
Finally, check out the LogRocket podcast, PodRocket, for our recent episode on Snowpack, webpack, and more!
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now