Icons play a critical part in communicating with your users. The earliest form of written human expression was drawings, and we retain a similar modern form of visual communication with road signs, signs for toilet and wheelchair accessibility options, or even the signs on car buttons to control the audio, lights, and air conditioning — the examples are numerous.
Let’s take the car example. Most, if not all, car dashboards display a handful of common icons. Even though there is no fixed rule to use certain icons, we all agree to use a standard set of icons to avoid confusion, so it is unlikely to find elevators or cars with controls that look too different.
We call these universal icons. The general design might vary, but the iconography of the controls looks the same:
![]()
The consequences of using icons that are not standard are consumer electronics such as electric slow cookers, washing machines, and microwaves. The controls for these can vary across brands and users typically need to dedicate time to read and understand the manual, watch a video tutorial, or even get help from customer service.
However, it is important to note that such complexity may not be intentional. Devices can have progressive, innovative functionality that requires a learning curve. In such scenarios, using communicative icons (when there is no standard in place) can play a pivotal role in making the device user friendly.
Take this image of the controls of a washing machine. Modern appliances typically include text along with iconography, so that the text acts as a fail-safe in circumstances where the iconography isn’t enough for certain users to understand:
![]()
So, we referenced good icons as being communicative. But how do you make an icon communicative? You’ll need to consider several aspects of communication to get your point across effectively.
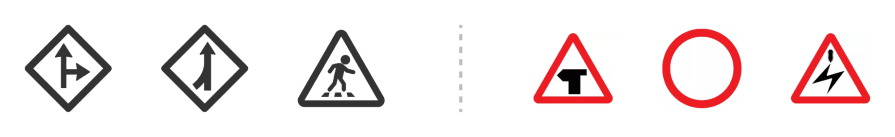
To further reorient our brain as to what constitutes a communicative icon, we can study road signs that follow a globally accepted standard.
In the following image, the symbolism on the left is more obvious while the symbolism on the right is less obvious. For instance, the red empty circle on the right means no vehicles except pushed bicycles are allowed; however, the symbol itself has no reference to a bicycle or pushing. Red is generally the universal indicator of a warning, therefore the nature of the sign is somewhat clear:

The key takeaway from the road sign example is that good icons should be in a manner that is unambiguous. This is the first principle in effective icon design: clarity.
The controls demonstrated below are from Google Meet and Zoom respectively. The hand raise icon in both scenarios is the hand icon:
![]()
![]()
However, a unique tool that I designed for teachers who use video conferencing alongside a whiteboard confused the hand icon with the drag or move tool of the whiteboard. Therefore, my team had to consider using an alternate icon.
We considered finding an alternative for the drag/move tool, but there needed to be a suitable industry standard for that, too. We settled on this as the closest replacement for the move tool (instead of the hand), but we decided not to use it. Our users are not tech savvy and the iconography doesn’t clearly symbolize a drag or move interaction:
![]()
Note that this icon has an established history of being present in interfaces for moving interactions. However, the symbolism may not be clearer to a newer generation of users who, for instance, have never seen a floppy disk, and yet that is still the symbolism today for a save action.
The icon that we ended up replacing the hand icon with is coincidentally from the Material library and is aptly named “person raised hand”. It never even occurred to us that such an icon exists, and yet Google themselves don’t use it. Our initial version was a quick iteration that I traced out with the pen tool, but we replaced it with Material’s icon because it was more aesthetically pleasant:
![]()
We can illustrate clean aesthetics with another icon that we decided to customize to better reflect what the icon enables. On the left is the original, and on the right is the refined one.
To make the lines aesthetically accurate, they had to align with the edges of the other elements of the icon. Even though the line does not go perfectly from one corner to another, it is still aesthetically pleasing because the angle is at a perfect 45 degrees:
![]()
The other thing we want to be sure of with icons is that the line stroke matches that of the other elements. The line in this design has rounded edges, but we could have experimented with a sharp edge even since the other elements don’t have rounded edges.
Follow a consistent edge styling. In our case, the line almost acts as a stylistic outlier that matches with the rounded properties of other icons (the hand in our hand raise icon, as an example) in our icon set — making it arguably stylistically correct.
These are the key takeaways for clean aesthetics that I discovered while designing this icon:
![]()
I also designed an icon for our whiteboard (digital drawing canvas). The leftmost icon represents the status quo representation of a whiteboard.
We had to think of replacements because the icon is busy and can be overwhelming in a complex user interface with lots of other buttons and controls. The icons to the right edge are what I designed, but we explored several other variations that posed the same problem: too complex and overwhelming.
![]()
We knew the icons to the right were the right direction to go in because of their simplicity and adaptability.
For instance, the first icon is a stack of rectangles and it is used to open up a sidebar that contains the list of created whiteboards. The second rectangle symbolizes the default whiteboard. The last rectangle with a lock icon signifies the locked state of a whiteboard that cannot be edited.
Good icons should be able to fit various use cases. The use cases could be very small icon sizes such as 16px square or different variations of the same icon to convey states. Therefore, an icon should be easily modifiable while maintaining legibility.
I applied scalability while designing the icon below. The particular challenge that was unique to this icon set was to ensure the lock was clear even if it was small.
So, how did I achieve this? The solution came to me quite intuitively — you start the icon design with a standard grid; i.e., we have to make the lock icon as big as possible while not going outside the limits of a grid (that is standard to the icon set).
Once we have a grid, then we optimize for visual balance, alignment, style, and other factors. If we fit the icon inside a 24px grid, this is how it looks. Per our particular standards, we leave a 2px no-go zone around the grid lines:
![]()
The two versions of the board icon can easily exist standalone and can simultaneously switch between states without looking inconsistent.
The other learning from designing the locked state is the use of negative space in icon design. The lock icon above is from the Material library, which was also designed with a grid.
However, when we combined the two elements, we didn’t create the negative space based on the square grid. The negative space on the side is slightly greater than that on the top.
This helps the overall composition feel balanced while creating enough white space that the two objects are easily readable. Less white space on top also helps the composition not look too square, stay within the limits of the grid, and look closer in similarity to the unlocked state.
Therefore, the takeaway here is to use negative space intelligently to prioritize readability.
Here is a Figma file containing icon grid structures for you to get started creating your own icons.
The need for simplicity, or rather conciseness, in icon design cannot be stressed enough.
Material’s design principles ask designers to avoid overly complex icons. There is no need to be overly literal. Rather, the simplest form of the explanation is enough.
Take this example from Material, where the boat on the left is a complex icon, whereas the boat on the right is a much simpler and more effective icon:
![]()
How did I apply this principle in my designs? I took inspiration from the Material lock icon. In compliance with the idea of being concise, we removed the dot from inside the lock icon.
We evaluated that the dot was not adding any value to our evolving user interface; the goal was to reduce the mental overload for our users. Even though this is not a radical change, the overall principle of conciseness, when followed, adds a multiplier impact to our designs:
![]()
Lastly, effective icon design also constitutes clear, definable attributes to adhere to as part of the icon styling. Documentation should include their variations, use cases, and a guideline to design custom icons to further expand the icon set. For instance, some guidelines could include:
Icons may seem simple, and it’s easy nowadays to download an icon library and plug them into your designs. However, you should always carefully consider how the icons you choose or design impact your users.
If you think hard about your icon designs and test them with your users, you’ll have fewer complaints down the road and may save yourself time trying to figure out why users are unhappy with a design. Here’s your invitation to revisit your icons — if your users are having issues navigating your app or site, icons may be the key.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.

Linear design is a minimalist SaaS aesthetic inspired by Linear. Here’s what to use to recreate it — from Radix UI + shadcn/ui ecosystems to Linear-style Figma kits — plus how to structure pages using modular components and an 8px spacing scale.
One Reply to "Principles for effective icon design"
Veru useful information and isnightful details on Icon designing very well explained the importance of icon designing