Most apps and websites display data results based on user queries and filters. For example, an ecommerce store lists products based on user queries and filters like price range, brand, and color. When the backend data service has no results based on user queries and filters, UI/UX designers usually display “no results found” pages for users.

A “no results found” page’s primary goal is to let the user know that there are no results from data sources, but only “letting know” isn’t enough to create a better, satisfying UX. The “no results” page becomes a UX dead-end with frustration and an increased bounce rate if designers don’t help users with the necessary information and actions to continue using the product. So, we should create engaging, helpful “no results” pages by understanding user emotions to help users accomplish their goals.
In this article, I’ll talk about how you can create “no results found” pages that engage users with the product, reducing user frustration. I’ll also discuss well-designed “no results” page examples in popular digital products and create a framework for designing better “no results” pages for any digital product.
A digital product’s backend may contain thousands or millions of data records, so the probability of getting no results for a frequent, popular query or basic filter is undoubtedly low. So, can we display a simple “No results found” message and ship the product?
No. Every user is different. They may have unique needs and often make mistakes. For example, users may enter a unique keyword or activate many filters and eventually get the “no results found” page. From this page, the user may judge the product and leave.

“No results found” pages matter for happy users and profitable, sustainable businesses:
Imagine the user’s emotions if their favorite ecommerce store just says “no results found” for the “beautiful original leather wallets” query using the $0–5 price range filter. It’s like a shop owner responding with “No wallets” if you ask the same question from a physical shop. You won’t be disappointed if the shop owner says, “No leather wallets for that range, but come and see these. You may like them.”
The “no results found” page immediately responds to users’ requests, directly affecting their emotions. Creating a friendly and helpful “no results” page will ensure that users won’t be disappointed or frustrated even if there are no results for the requested query.
The generic “no results found” state creates a UX dead-end because the digital product can’t display data records for the user to continue using it. If the user decides to leave the product, the “no results” page becomes a UX exit point. Leaving the product without accomplishing desired goals increases the product bounce rate and decreases the conversion rate.
From the business perspective, the “no results” page becomes a critical point where the user leaves the product or continues using it.
A friendly, helpful “no results” page maintains good bounce and conversion rates because alternative actions or suggestions can keep the user engaged with the product.
Every designer usually creates “no results” pages, but they often make design mistakes that cause user disappointment and frustration. Designers often make the following mistakes while creating “no results” pages:
A well-designed “no results found” page should clearly indicate that there are no results by showing the entered query. Using generic or unhelpful messages that don’t clearly state the “no results” state confuses users.
For example, we should avoid the following generic, unhelpful, and technical messages:
If the “no results found” page is just a non-interactive textual page with information, users have to go back and edit queries or adjust filters by themselves. A plain text message that indicates the “no results” state creates a UX dead-end where users have no action to continue using your digital product.
How often do you use the browser’s back button? We often go forward with web page actions rather than going backward. Users are typically goal-oriented and forward-thinking, so providing no clear action or next step is a critical mistake that affects user productivity.
Displaying suggestions as alternative actions in the “no results found” page is a great way to keep the user within the app in a friendly manner. However, creating overwhelming, irrelevant suggestions reduces the quality of digital products. Overwhelming suggestions can hide the “no results” state, and users may perceive suggestions as results and judge the digital product from that UI behavior.
Some designers deliberately use usual results-like suggestions to hide the “no results” state or loosen the search-matching algorithm to prevent showing the “no results found” page as a strategy to keep users within the product, but it undoubtedly overwhelms users with irrelevant data that they don’t expect.
We should always try to design effective “no results” pages by preventing the above common mistakes and adhering to the following best practices:
Creating an engaging interface with a better text message by understanding user emotions is the first step to creating an effective “no results” page. Even if the “no results” page context sounds negative, we should use engaging, friendly language in messages and other UI elements that are present in the “no results” page.
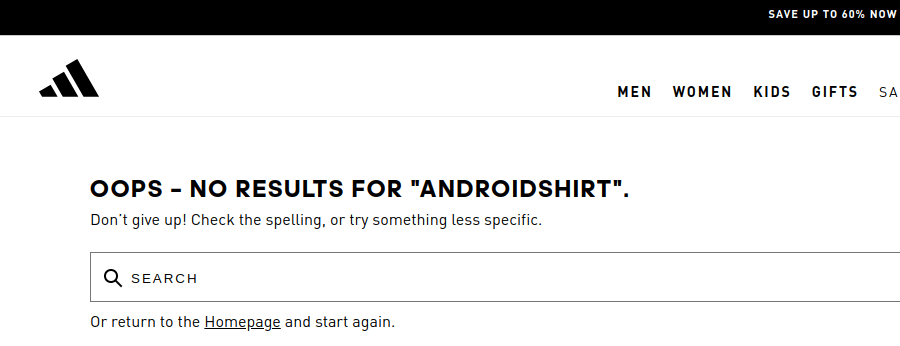
See how the Adidas website’s “no results” page includes friendly, engaging, motivating microcopy:

We shouldn’t blame the user even if the user makes a mistake. An empathetic and engaging tone in “no results” messages creates a user-friendly environment if the user receives the “no results” page due to an invalid or lesser-quality query.
A “no results found” message should include one or more prominent call-to-action (CTA) elements to encourage users to continue using the digital product. Designers should always carefully evaluate user behavior to match call-to-action outcomes with users’ frequent expectations. Most digital products display action buttons or links to clear filters, browse categories or brands, retry a search with an adjusted query (e.g., correct spelling mistakes), or try another query.
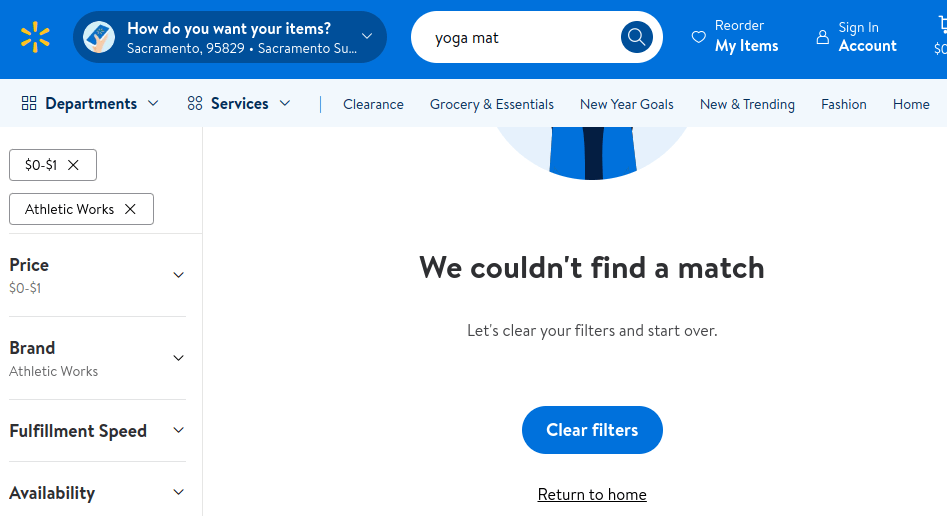
For example, see how the Walmart website displays primary call-to-action to clear filters and secondary action to return to the store homepage:

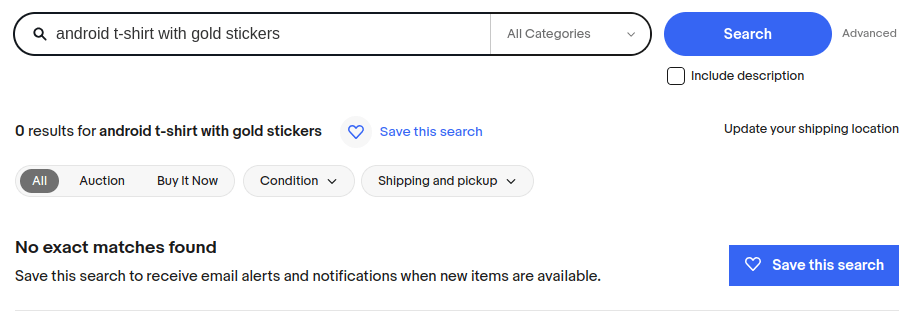
eBay implements a unique call-to-action button to get notified when the specific query has results:

Displaying a call-to-action button for contacting customer service when a query doesn’t return results is also a good idea for a friendly “no results found” page.
Clearing search filters or adjusting search queries can bring at least a few results to prevent showing the “no results found” page in most cases. But what if your product specification doesn’t implement advanced filtering or adjusting query and clearing filters, which are prone to display on the “no results found” page again?
Offering helpful alternatives like suggestions and related search queries is a great user-friendly approach to help users continue to use the product even if they receive a “no results” page. In some cases, users find what they seek through suggested items, even if they don’t find anything for their unique query.
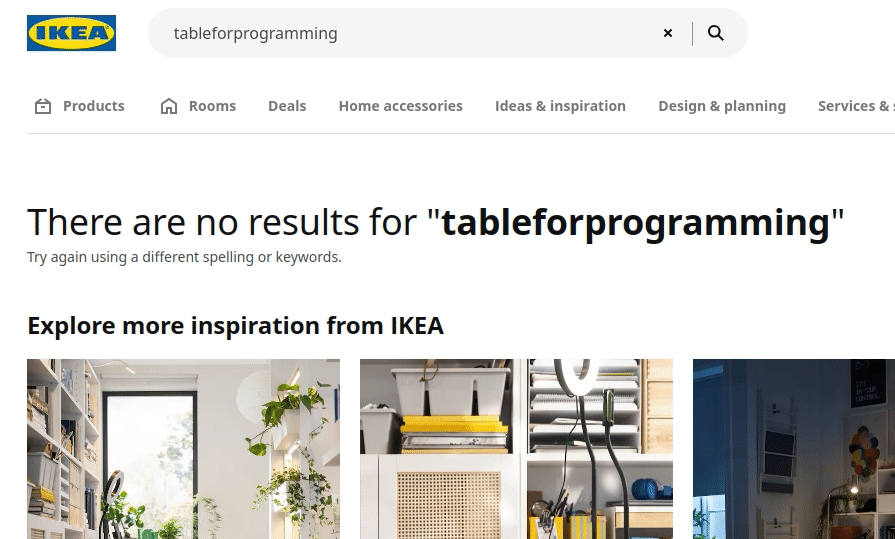
The IKEA website’s “no results” page displays various suggestions for home design inspiration:

Some users typically enter long queries to find what they seek, so displaying related and shortened queries also helps them re-do the search and get results with a single click without manually re-entering or editing the query.
The “no results found” page can create negative emotions in users since they can’t find what they seek from their interaction with the product. Visuals are easily noticeable and affect human mood more than written text. So, besides using a friendly tone in messages, designers can include visual elements to lighten the mood at the “no results” state.
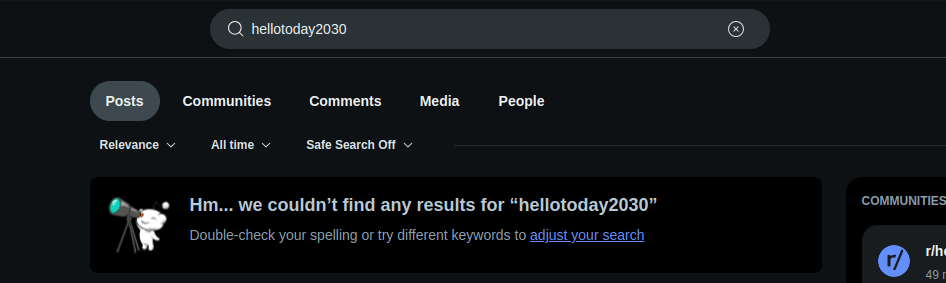
Reddit shows the official product mascot, Snoo, searches for astronomical objects with a telescope when users receive the “no results” page:

Users typically perceive the imagery first to lighten the mood before the user understands the “no results” state from the textual message.
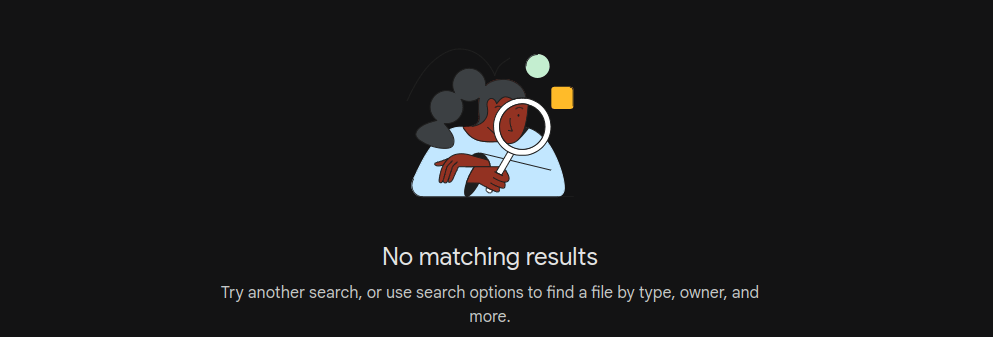
Google Drive also displays a drawing that indicates they tried hard to find results for the user query:

Designers can also include animations and interactive visual segments to fix the users’ mood in “no results found” pages, i.e., the Google Contacts app renders an animated flower vase.
Most digital products can easily implement the above best practices to create better, user-friendly “no results found” pages, even if they implement simple search algorithms without advanced filters and querying algorithms. You can also use the following advanced strategies to improve “no results” pages further based on your product design specifications:
Integrating personalization into suggested items on the “no results found” page can boost the effectiveness of each item rather than listing random suggestions. For example, in an ecommerce app, we can create a personalized suggested item list based on past purchases, search history, and the items in the wishlist.
Most ecommerce websites rank popular and trending items by analyzing purchase counts from a recent period. Using popular and trending items instead of random items for “no results found” pages also increases the effectiveness of each item.
There is a higher chance that the user will buy a popular item even if they can’t find what they expected from the search query, so this becomes a great, user-friendly strategy for ecommerce stores.
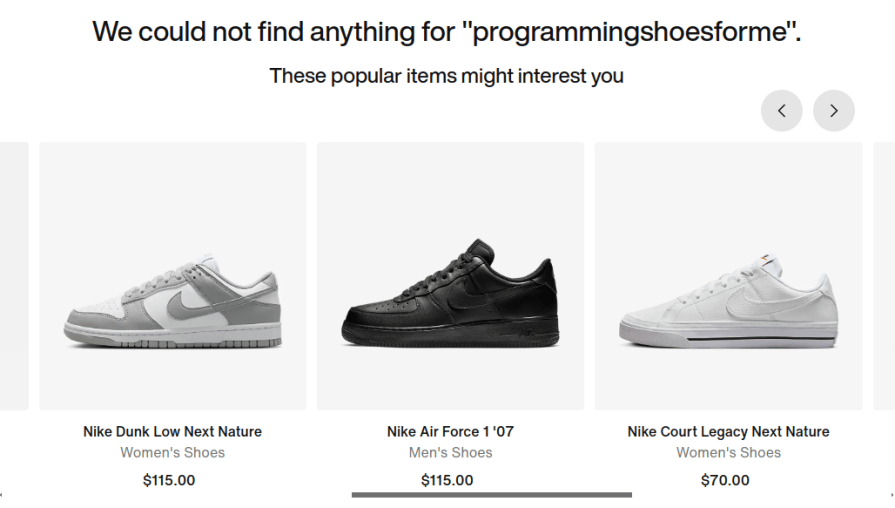
See how the Nike website’s “no results found” page lists popular items:

Have you ever seen a 404-not-found web page that sounds funny? NASA and Amazon use the popular 404 web pages with humor. Similarly, designers can add humor to the “no results found” pages to soften the users’ disappointment. Moreover, gamifying the experience is another advanced strategy to fix the user’s mood.
Here are some example ideas:
Not all product designers can add mood-fixing humor, and not all digital products can hold humorous content — only experienced designers can add humor to specific product domains, so this becomes an advanced strategy that we can handle with care by understanding user emotions. For example, it’s not recommended to add humor to official healthcare products.
Let’s evaluate the “no results found” pages of two popular products based on best practices and advanced strategies we’ve discussed above to explore the practical design aspects further.
Walmart, the largest shopping supercenter operator, offers an online shopping experience via the official Walmart website. The website is well-designed and adheres to modern UI/UX design principles. Walmart tries to prevent the “no results found” page for most common queries and filters by dynamically updating filtering UI elements based on the available product count.
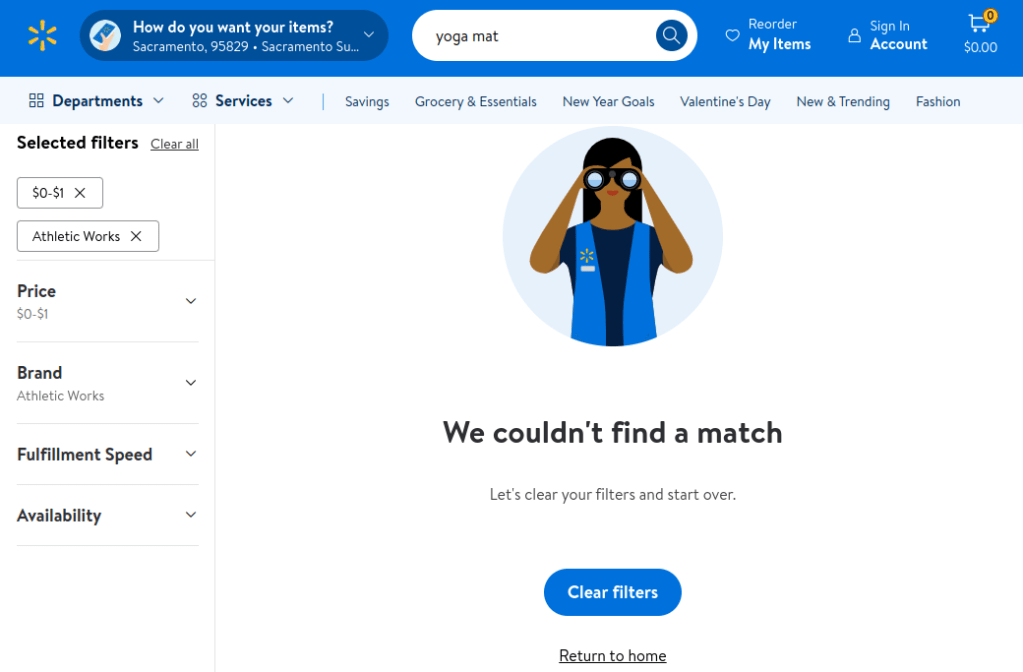
If applied filters don’t fetch any results, Walmart displays a minimal, friendly “no results” as follows:

Notice the following design facts:
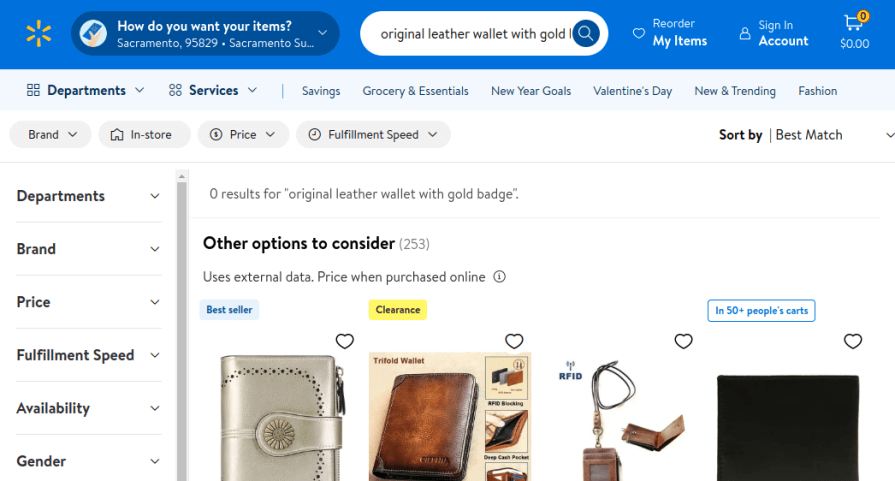
The website displays a different “no results” page if the user enters a unique or long query that doesn’t fetch results:

Notice the following design facts:
Walmart has two “no results found” designs. The website identifies the strict, narrow filters as a cause of UX dead-end and displays a large “no results” page section. For unique and long queries, it only indicates the “no results” state with a message and shows related products as usual products. Overall, the Walmart website implements a user-friendly and business-friendly design for the “no results found” state.
Apple is a popular computer and mobile device manufacturer that implements a global search option on its official website to find products, apps, and helpdesk articles.
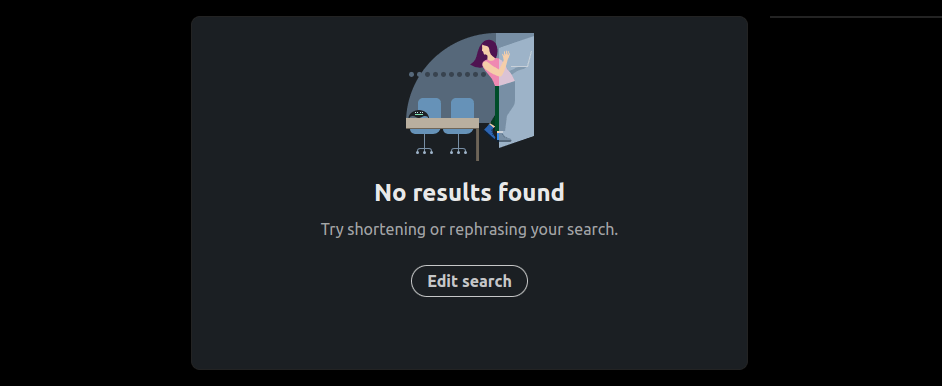
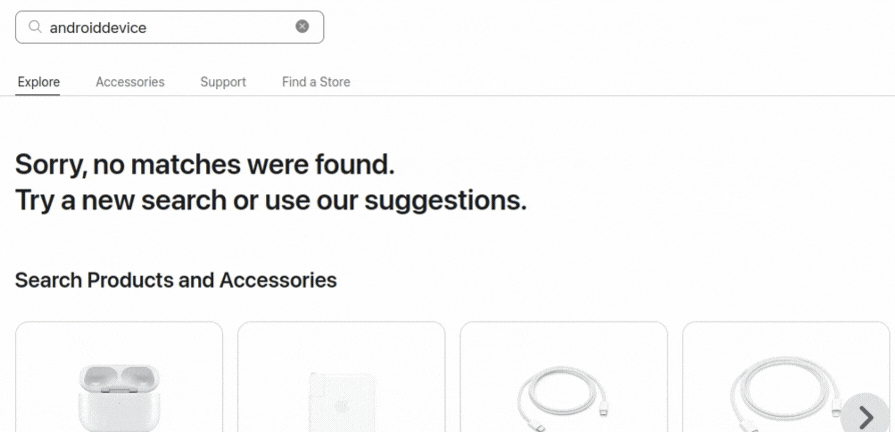
The Apple website implements a helpful, friendly, and minimal “no results found” page for search queries that fail to fetch any result

Notice the following design facts:
Overall, the Apple website implements a friendly, well-designed “no results found” page with several alternative actions and allows users to productively redo the search.
We can create a practical framework for designing user-friendly and business-friendly “no results found” pages using the above best practices and advanced design strategies.
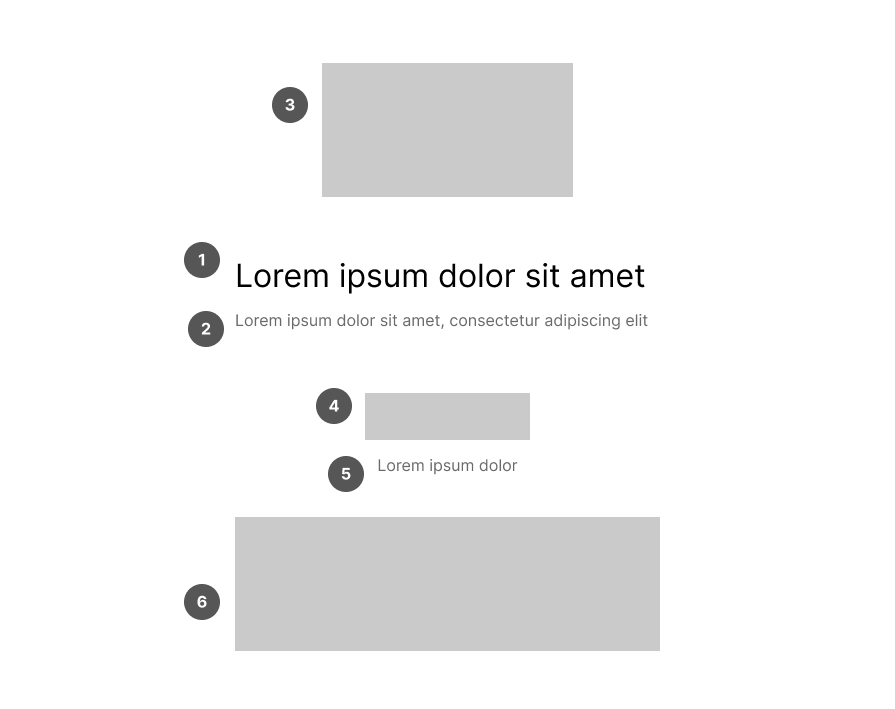
Look at the following low-fidelity prototype and the checklist that help you design engaging “no results” pages:

Adhering to the above design checklist helps you create an engaging “no results found” page. Note that you can adjust these element positions, re-order them, and extend them based on your design ideas to create a matching design for your digital product. Also, you can drop elements that you don’t wish to add, i.e., dropping the sub-heading (2) and displaying available actions within the heading (1).
I discussed creating engaging, user-friendly, and high-quality “no results found” pages in this article. I also explored the designs of popular digital products to better understand practical design aspects. To this end, I built a practical framework with a low-fidelity prototype and a checklist for designing engaging “no results” pages.
If the “no results found” state is not properly designed with a user-friendly microcopy, it can create negative emotions in users and increase bounce rates. The generic “no results” page is a UX dead-end where users don’t have any direct action to obtain results for the exact query or filter arrangement they provided. However, a friendly, engaging design can keep users within the product by helping them continue with UX flows.
Imagine the “no results found” page as an opportunity to delight and help users accomplish goals by offering a prominent primary action or alternate but related actions!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Most design specs break down in development because they’re built for designers, not developers. This article shows how to write specs that reflect real-world logic, states, constraints, and platform behavior — not just pixels.

A practical guide to AI in UX design, covering predictive UX, generative assistance, personalization, automation, and the risks of overusing AI.

I don’t start research from a blank page anymore. These 19 ChatGPT prompts help me move faster across recruitment, interviews, surveys, and synthesis.

AI wireframe tools are everywhere but they don’t all work the same way. I tested Visily, UX Pilot, Uizard, Mokkup AI, and Figma Make to see which tools are best for non-designers, fast iteration, and serious UX work.